この記事から得られること
UIデザインにおいて、ボタンに表示される「ボタン名」は重要な要素の1つです。
この記事では、分かりやすい「ボタン名」にするための4つのポイントを、「UIデザイナーの考え方」を基に、解説していきます。
なお、この記事は、5~10分ほどで読める文章量となっています。
この記事の前提
この記事では、「スマホアプリ」のUIデザインをベースに、説明をしています。
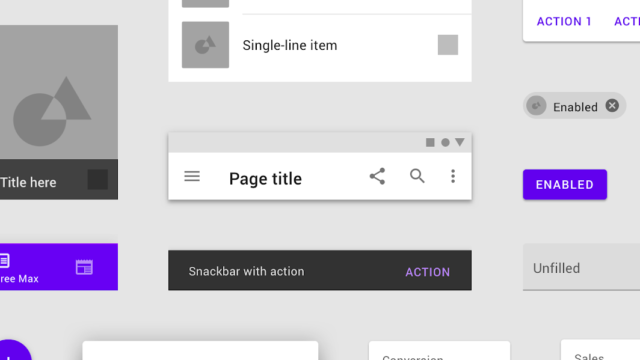
「ボタン名」とは、ボタン内に表示する「文字」のことを示しています。(ボタンの外側に表示することもあります)
「ボタン名」を表示するボタンの種類として、「アイコン(イラスト)+ボタン名」「ボタン名のみ」という2パターンがあると思いますが、この記事ではどちらのケースにおいても考慮した方がよいポイントを説明しています。
結論
「ボタン名」を検討する際は、UIデザイナーは以下のポイントを考えながら、「ボタン名」を決めています。
- ポイント1:「ユーザーのリテラシー」を考慮したボタン名となっているか
- ポイント2:他の同じ機能のボタンと、ボタン名は統一できているか
- ポイント3:「文字サイズの変更」をしたときに、問題なくボタン名が表示できるか
- ポイント4:「他の言語への設定変更」をしたときに、問題なくボタン名が表示できるか
それでは、それぞれのポイントについて、具体的な例をもとに詳しく説明していきます。
ポイント1:ユーザーのリテラシーを考慮したボタン名となっているか

ボタン名そのものがユーザーに理解されなければ、どんなボタン名にしても意味がないため、ユーザーのリテラシー(ユーザーの機能に関する知識や、言葉の知識のこと)を考慮して、ボタン名を決めることが望ましいです。
例えば、電話帳の新規登録ボタンをデザインする際、少しおしゃれにするために、ボタン名を「Add new」といった英語にした場合、若い方には伝わると思いますが、高齢の方には伝わらない可能性があります。
高齢の方には、「新規登録」「電話帳を作る」など、ユーザーのリテラシーに合ったボタン名を検討するのが望ましいでしょう。
なお、この1つ目のポイントは、「UIデザイン」というよりも「UXデザイン」の考え方に近い内容となっています。
ポイント2:他の同じ機能のボタンと、ボタン名は統一できているか
複数のアプリを開発する場合は、それぞれのアプリに「同じ機能」があるケースがあります。
例えば、メールアプリの「メールを新しく作ること」、メモ帳アプリの「メモを新しく作ること」は、「新しく作る」という観点では同じ機能ですので、「新規作成」など、同じボタン名にすることが望ましいでしょう。
もし、それぞれのボタン名を異なる名前にした場合は、「それぞれのボタンは違う機能なのかな?」と、ユーザーを混乱させてしまう可能性があります。
ポイント3:「文字サイズの変更」をしたときに、問題なくボタン名が表示できるか

スマホアプリでは、文字サイズを変更できますが、文字サイズを変更したときに、「問題なくボタン名がすべて表示されるか」どうかを配慮する必要があります。
ボタン名が「画像」データではなく、「テキスト」データの場合、文字サイズの変更によって、ボタン名の文字サイズは変わります。
「アイコン+ボタン名」で、ボタン名も画像となっている場合は、文字サイズの変更の影響を受けないため(ボタン名が画像であり、サイズ固定であるため)、配慮は不要です。
文字サイズを大きくした際に、文字切れしてしまう場合は、「ボタン名の文字サイズを固定にする」「文字サイズを大きくしても問題ないボタン名にする」などの対応が必要となってきます。
ポイント4:「他の言語への設定変更」をしたときに、問題なくボタン名が表示できるか
スマホアプリが、他の言語に対応している場合(日本語以外にも、英語、スペイン語などいろいろな言語に変更できる場合)、他の言語でも「文字切れしないボタン名」になるように検討する必要があります。
必ずしも、それぞれの言語において、ボタン名を「完全に同じ意味」にする必要はありませんが、アプリが他の言語に対応している場合は、その言語の「ボタン名の文字切れ」への配慮が必要です。
まとめ
繰り返しとなりますが「ボタン名」を検討する際は、UIデザイナーは以下のポイントを考えながら、「ボタン名」を決めています。
1. ユーザーのリテラシーを考慮したボタン名となっているか
2. 他の同じ機能のボタンと、ボタン名は統一できているか
3. 「文字サイズの変更」をしたときに、問題なくボタン名が表示できるか
4. 「他の言語への設定変更」をしたときに、問題なくボタン名が表示できるか
「ボタン名」を決めることそのものは簡単ですが、ボタン名の良し悪しで、ユーザーにとって「分かりやすいかどうか」が大きく変わります。
そのため、ボタン名を決める際は、慎重に検討した上で決めるのが望ましいと考えます。
UIデザインの勉強として、普段自分が使っているアプリで、どのようなボタン名が表示されているか、設定を変更するとどのようになるか、を確認してみるのもよいと思います。
今回の記事は以上です。
記事の内容が、みなさんのUIデザインの勉強の参考になればうれしいです。