この記事から得られること
この記事では、先日PANTONE(パントン)社から発表されました2021年「PANTONE “Color of the Year”」と、その色のUIデザインへの活用方法を学ぶことができます。
PANTONE “Color of the Year” とは?

“Color of the Year”とは、PANTONE社が毎年発表している「その年のトレンドカラー」のことです。
約20年以上にわたり、ファッション、家具、プロダクトデザイン、パッケージデザイン、グラフィックデザインを含む、多くの業界で活用されています。
特に「ファッション業界向けのカラー」となっており、このトレンドカラーを活用した洋服が多く出回ります。
2021年の ”Color of the Year” は?

2021年の”Color of the Year”は、以下の2色と発表されました。
- lluminating(イルミネイティング)
- Ultimate Gray(アルティメット・グレイ)
この2色が選ばれた背景として、エグゼクティヴ・ディレクターのレアトリス・アイズマン氏は、以下のように説明しています。
以下、引用コメントを翻訳したものです。
「固さを表現した”Ultimate Gray”と明るいイエローの”Illuminating”の組み合わせは、人々の屈しない精神から来るポジティブなメッセージを表現しています。
この実用的で暖かみがあり楽観的なカラーの組み合わせは、元気になる力と希望を私たちに与えてくれます。
私たちはいま現在、励まされ元気づけられる必要があり、その行動そのものは人々の精神にとって不可欠なものなのです。」
エグゼクティヴ・ディレクターのレアトリス・アイズマン氏のコメント
URL:https://www.pantone.com/color-of-the-year-2021
それでは、それぞれのカラーについて解説します。
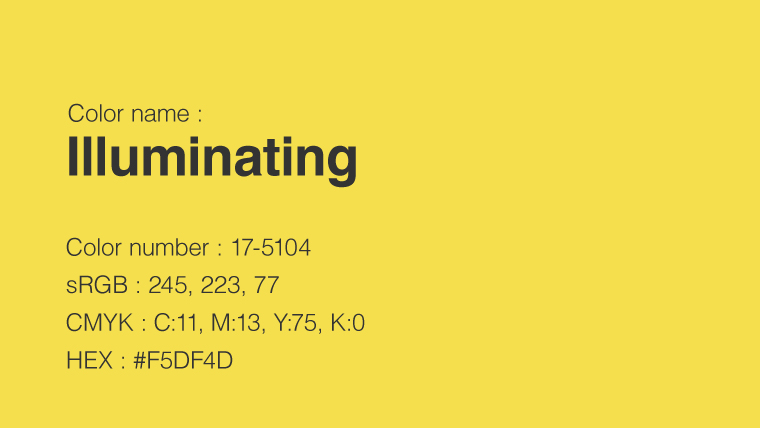
明るいイエローの ”Illuminating”

“Illuminating”は、明るめのイエローであり、「太陽の光」をイメージさせるような暖かみのある配色です。
ファッションにおいては、「明るい印象」を与え、さらに「ポップな印象」も与えることができそうです。
なお、デザインで使用する際に必要な各種データは以下の通りです。
- Color number : 17-5104
- sRGB : 245, 223, 77
- CMYK : C : 11, M : 13, Y : 75, K : 0
- HEX : #F5DF4D
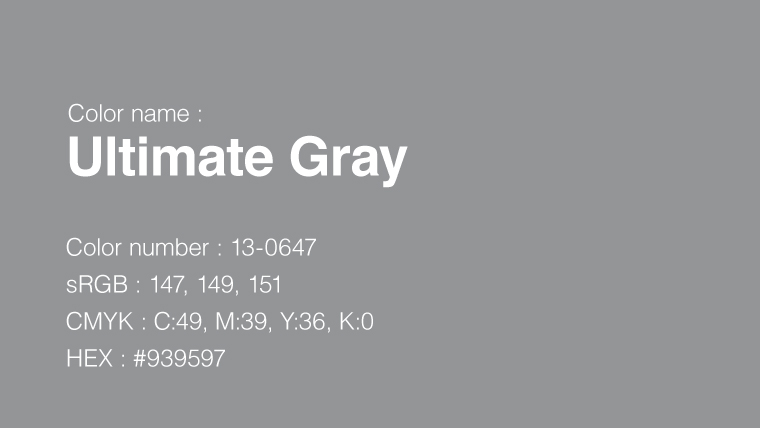
固い印象を与える ”Ultimate Gray”

自然界に存在する固い「小石」のように、”Ultimate Gray”は「人々の固い意志」や「堅実な印象」を示しているようです。
“Illuminating”とは対称的に、彩度が無い(グレースケール)ことにより、”Illuminationg”を引き立てる印象もあります。
なお、デザインで使用する際に必要な各種データは、以下の通りです。
- Color number : 13-0647
- sRGB : 147, 149, 151
- CMYK : C : 49, M : 39, Y : 36, K : 0
- HEX : #939597
UIデザインにおいて、トレンドカラーをどのように活用すればよい?

基本的にPANTONEの”Color of the Year”は「ファッションデザイン向けのトレンドカラー」であり、トレンド期間は1年間です。
そのため、ファッションデザインとは考え方の異なる「UIデザインにトレンドカラーを適用する」際には、注意が必要です。
もし活用する場合は、
- ファッション系のスマホアプリのアクセントカラー
- ファッション系のWebサイトのバックグラウンドカラー
などに使用するのが望ましいと考えます。
ファッション系のUIデザインへ適用しますと、「ファッションへの興味が強いユーザー」をひきつける要素になると考えます。
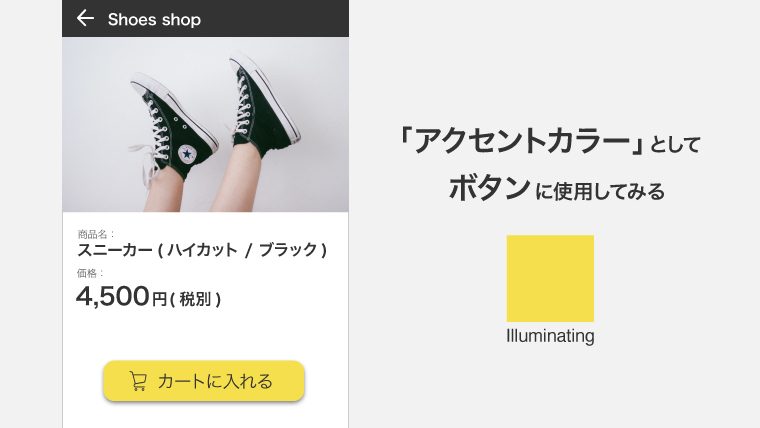
例えば、ファッション系ECショップアプリのボタンに、アクセントカラーとして”Illuminating”を使用しますと、暖かみのあるアプリになると想定されます。
まとめ

繰り返しとはなりますが、2021年の”Color of the Year”は、以下の2色と発表されました。
- lluminating(イルミネイティング)
- Ultimate Gray(アルティメット・グレイ)
ファッション向けのアプリやWebサイトのUIデザインにおいて、こちらのトレンドカラーを使用しますと、ファッショントレンドに乗った印象を与えることができます。
さらに、その色合いからUIデザインに対して「暖かみ」や「堅実な印象」を与えられるかもしれません。
今回の記事は以上となります。
お読みいただきありがとうございます。
みなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。