この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Applying shape to UI(UIへの形状の適用)」の概要を学ぶことができます。
Material Design : Design section “Applying shape to UI”
URL:https://material.io/design/shape/applying-shape-to-ui.html
なお、この記事は「約9〜11分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Applying shape to UI|UIへの形状の適用
マテリアルデザインでは、コンポーネントに対して「形状」を適用する際、ルールにしたがって適用する必要があります。
そしてこの章(記事)では、コンポーネントに「形状」を適用する際のルールについて解説します。
それではまず、「形状」をグループ化するためのルールについて解説します。
Shape categories|形状カテゴリ
マテリアルデザインにおけるコンポーネントは、そのサイズにしたがって、以下の3つの「形状カテゴリ(Shape categories)」に分類されています。
- Small components
- Medium components
- Large components
コンポーネントをカテゴリ化することにより、「形状」の1つの値を変更した際、同じカテゴリの他のコンポーネントに対して、その変更した値を適用することができ、その「統一性」を保つことができます。
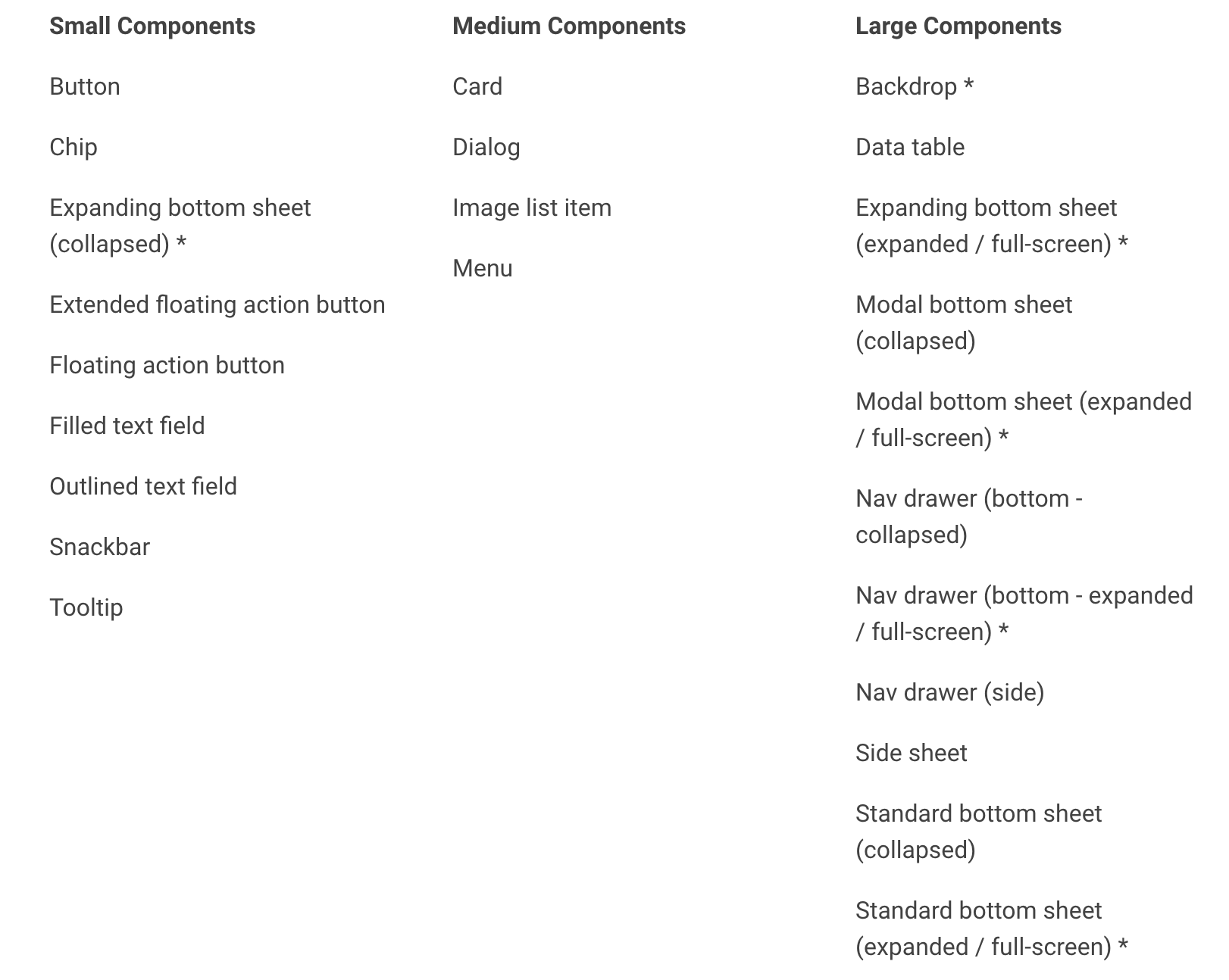
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-scheme
3つの「形状カテゴリ」に当てはまるコンポーネントは、上の図の通りです。
なお、図の中で「※」が付いているコンポーネントについては、「角」の変更ができません。
それでは次に、「形状カテゴリ」が持つ「カテゴリ属性」について解説します。
Category attributes|カテゴリ属性
「形状カテゴリ」は以下3つの「カテゴリ属性(Category attributes)」を持っており、それぞれの「カテゴリ属性」はカスタマイズすることができます。
- Shape family|角の形状
- Shape size|角のサイズ
- Symmetry|角の対称性
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
例えば上の図の「Button」は、「カテゴリ属性」も含め、以下の属性を持っています。
- Component|コンポーネント : Button
- Element|コンポーネント内の要素 : Container
- Category|形状カテゴリ : Small
- Shape family|角の形状 : Rounded
- Shape size|角のサイズ : 4dp;4dp;4dp;4dp
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
また、上の図のような「Modal bottom sheet」は、「カテゴリ属性」も含め、以下の属性を持っています。
- Component|コンポーネント : Modal bottom sheet
- Element|コンポーネント内の要素 : Container
- Category|形状カテゴリ : Medium
- Shape family|角の形状 : Rounded
- Shape size|角のサイズ : 4dp;4dp;n/a;n/a
それでは3つの「カテゴリ属性」について、具体的に解説します。
Shape family|角の形状
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
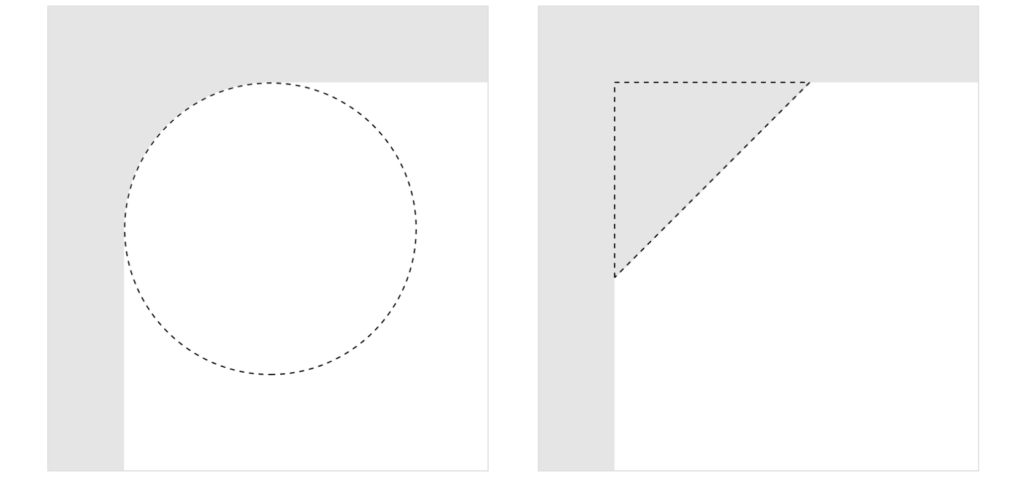
1つ目の「カテゴリ属性」として「Shape family(角の形状)」というものがあります。
これはコンポーネントの「角」のことであり、上の図のように2種類のいずれかの「角」を適用することができます。
そしてそれぞれの「角」の名称は以下の通りです。
- Rounded corner|丸角
- Cut corner|切り角
Shape size|角のサイズ
次に2つ目の「カテゴリ属性」である「Shape size(角のサイズ)」は、コンポーネントの「角」の半径やカット長のことであり、「絶対値」もしくは「%(パーセンテージ)」を使って適用します。
「絶対値」とは「2dp」などの特定の値のことであり、コンポーネントの「角」の半径やカット長が「絶対値」の場合、コンポーネントの高さの変化に関係なく、その値は同じままとなります。
次に「%(パーセンテージ)」とは、その言葉の通り「割合」の値のことであり、こちらはコンポーネントの高さの変化に応じて、コンポーネントの「角」の半径やカット長が変化します。
なお、高さが変化するコンポーネントに対して「丸角」を採用する場合は、「形状(角)のサイズ」は「絶対値」を使用し、「%」は使用しないでください。
「丸角」に「%」を使用した場合、コンポーネントの高さが高くなるにつれ「丸角」の半径が大きくなり、コンポーネント内のコンテンツ(画像やテキスト)がコンポーネントからはみ出てしまう懸念があります。
Component symmetry|角の対称性
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
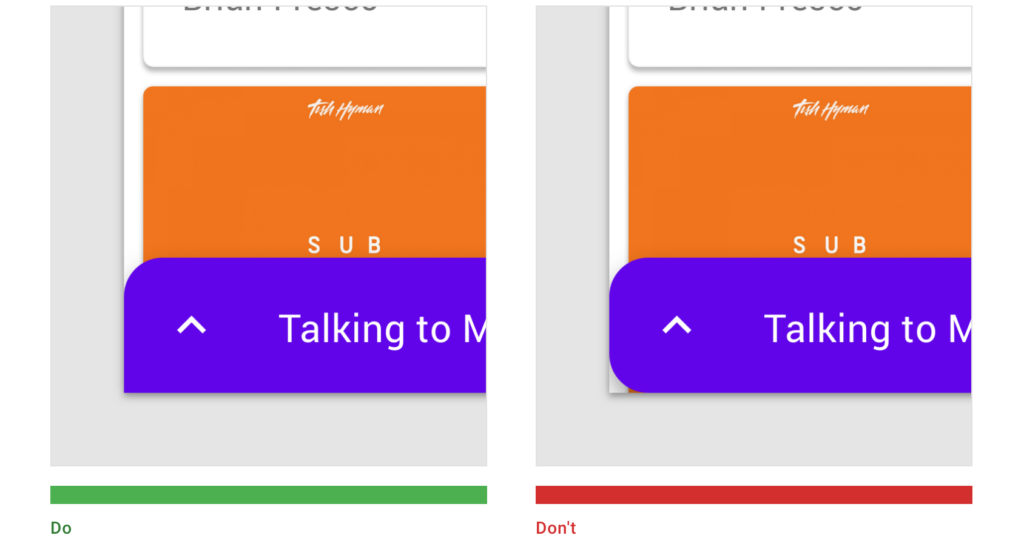
コンポーネントの「角」は、上の図のように、「対称」「非対称」のいずれかを指定することができます。
「対称」の場合は、1種類の「Shape family(角の形状)」と「Shape size(形状(角)のサイズ)」を指定しますが、「非対称」の場合は、コンポーネントの4つの各「角」に対し「Shape family(角の形状)」と「Shape size(形状(角)のサイズ)」を指定します。
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
なお、画面の端に固定されているコンポーネントの画面端側の「角」は、カスタマイズすることはできません。
上の図の右側のように、画面端の「角」をカスタマイズした場合、後ろ側にあるコンテンツが見える隙間が生じ、ユーザーの操作のUI操作の集中を妨げる原因になります。
ここまでの解説をまとめると
ここまでの解説をまとめますと、以下の通りとなります。
マテリアルデザインにおける各コンポーネントは「形状カテゴリ(Shape categories)」と呼ばれる以下3種類に分類されます。
- Small components
- Medium components
- Large components
また、それぞれの「形状カテゴリ」は、以下3種類の「カテゴリ属性(Category attributes)」を持っています。
- Shape family|角の形状
- Shape size|形状(角)のサイズ
- Symmetry|角の対称性
そして、それぞれの「カテゴリ属性」を変更することによって、各コンポーネントの「形状」を一括で変更することができます。
Shape overrides|形状のオーバーライド
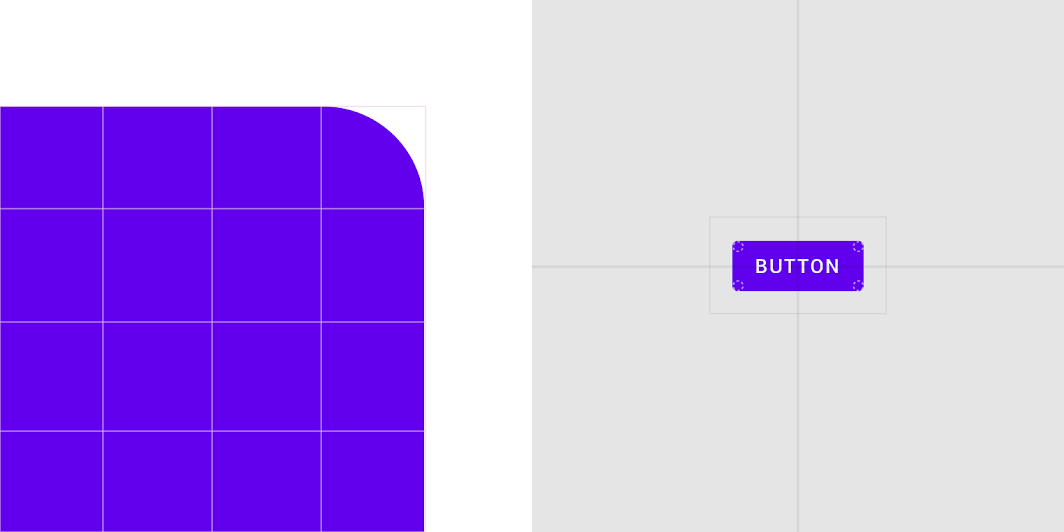
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#shape-attributes
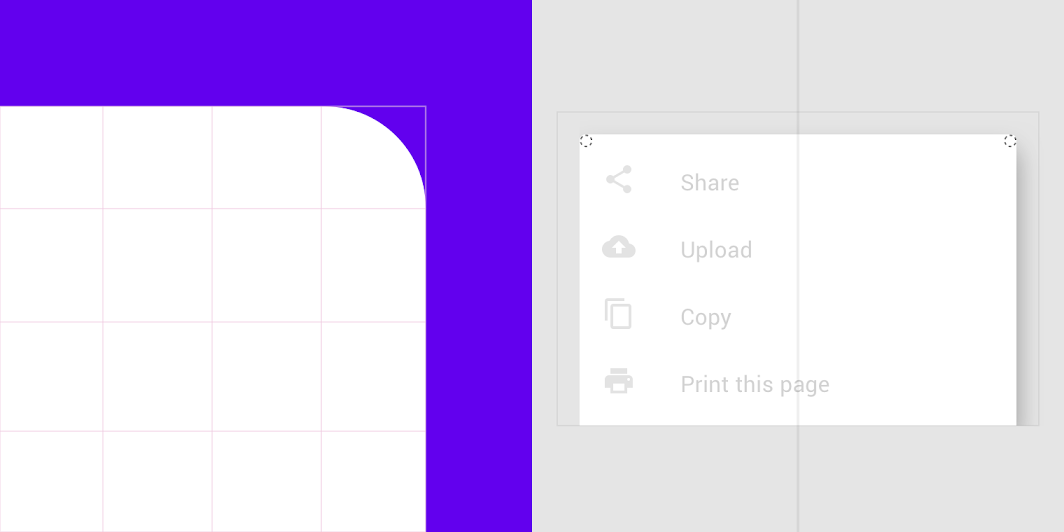
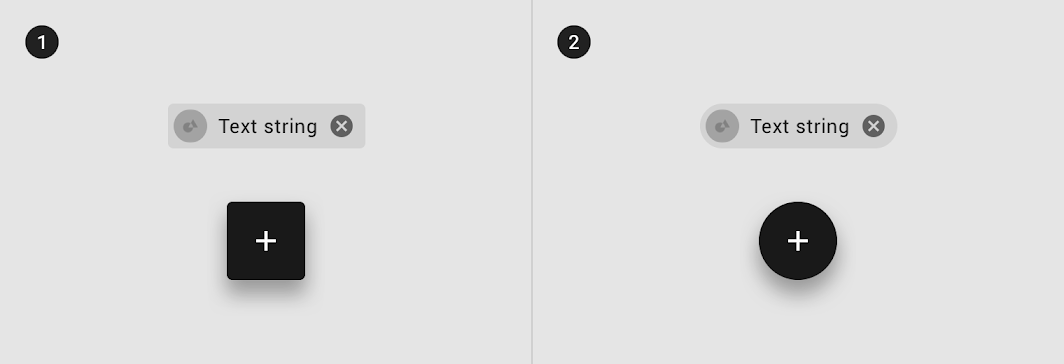
一部のコンポーネントに対して「形状カテゴリ」とは異なる「形状」を指定したい場合、「オーバーライド(Override)」というかたちで指定することができます。
例えば上の図のように、左側の①は「形状カテゴリ」で指定したコンポーネントですが、右側の②のように、オーバーライドによって指定したコンポーネントに変更することができます。
なお、オーバーライドした際のコンポーネントの属性の値は以下の通りです。
- Component|コンポーネント : Chip, Floating action button
- Element|コンポーネント内の要素 : Container
- Category|形状カテゴリ : Override
- Shape family|角の形状 : Rounded
- Shape size|角のサイズ : 50%
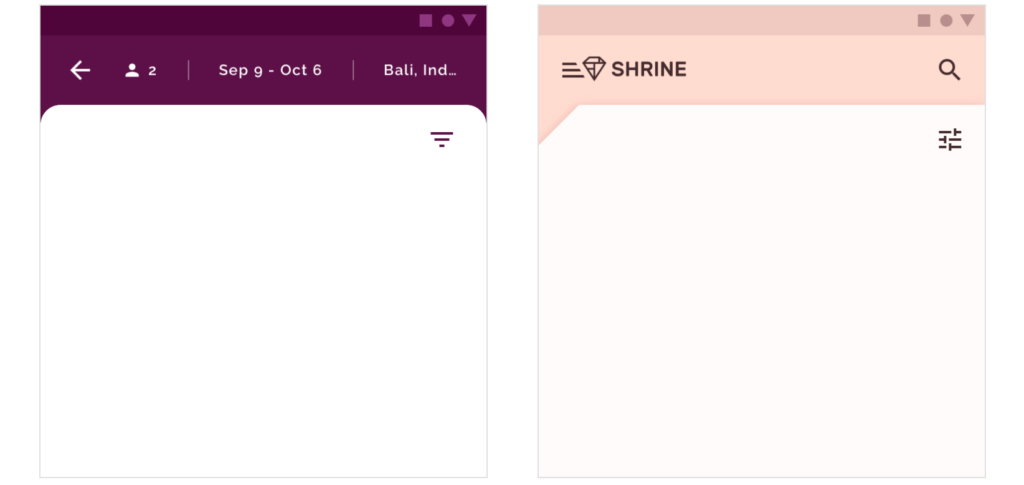
Full-screen components|フルスクリーンコンポーネント
フルスクリーンでコンポーネントを表示する際、コンポーネントの「角」に「形状(丸角かカット角)」を使用することは禁止されています。
その理由は、フルスクリーン時に、より多くのコンテンツを表示するためです。
How content and shape affect one another|コンテンツと形状がお互いに与える影響とは?
Changes to content|コンテンツの変更による影響
コンポーネント内のコンテンツを変更することにより、コンポーネントの「形状」に影響を与えるケースがあります。
例えば、コンポーネントの「角」を「%」で指定していた場合、コンポーネント内のコンテンツの「テキスト」が長くなるケースにおいては、「テキスト」の行が増え、コンポーネントの高さが高くなることにより、「角」の「%」にも影響します。
Shape choice|形状の選択による影響
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/applying-shape-to-ui.html#picking-shapes
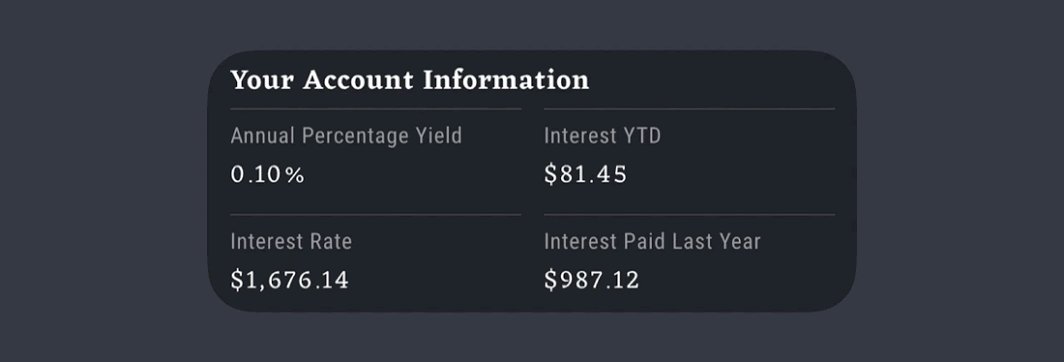
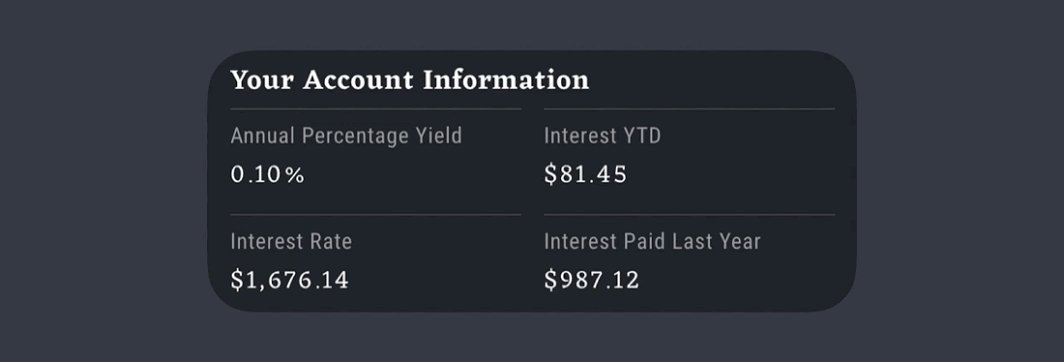
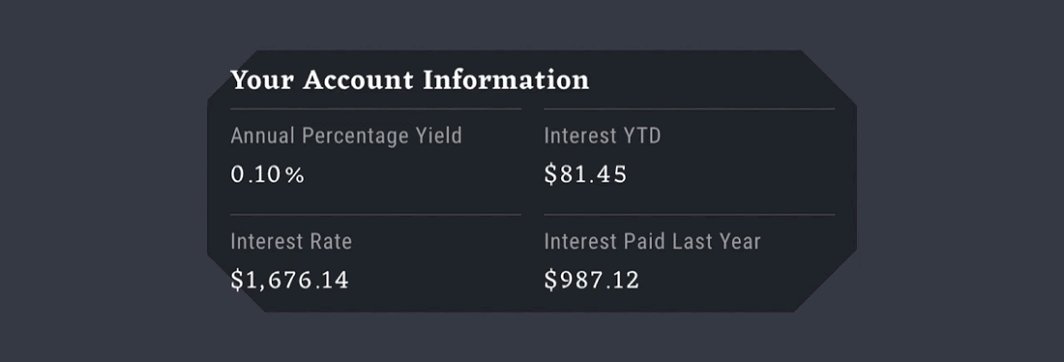
「Shape family(角の形状)」の変更によって、コンポーネント内のコンテンツに影響を与えるケースがあります。
上のムービーのように「角」の変更によって、コンテンツがコンポーネント内に収まらないケースが出てくることがありますので注意が必要です。
Baseline shape values|形状の基準値
マテリアルデザインでは、各コンポーネントに対して「形状」の「基準値」と「推奨範囲」を設けています。
各コンポーネントの具体的な値の表は、以下のマテリアルデザインのWebページからご参照ください。
出典:Design section “Shape and motion”:Baseline shape values
URL:https://material.io/design/shape/applying-shape-to-ui.html#baseline-shape-values
なお、表の各項目については、以下の通りです。
- Category or component:形状カテゴリもしくはコンポーネント
- Corners can be shaped?:角はカスタマイズ可能か?
- Rounded Min / Max:丸角の最小/最大値
- Cut Min / Max:カット角の最小/最大値
- Baseline theme values:マテリアルデザインにおける「角」の基準値
また、以下のコンポーネントについては「形状」のカスタマイズは禁止されています。
その理由は、「形状」を変更した際、ユーザーがコンポーネントに対して誤った操作をしてしまう懸念があるためです。
- App Bar: Bottom
- App Bar: Top
- Banner
- Checkbox
- Divider
- Expanding bottom sheet (when full screen)
- Modal bottom sheet (when full screen)
- Radio button
- Standard bottom sheet (when full screen)
- Tabs
まとめ
マテリアルデザインでは、「形状カテゴリ(Shape categories)」「カテゴリ属性(Category attributes)」という考え方を用いて、コンポーネントの「形状」を一括でデザインする概念があります。
今回の章は少し難しい内容だったかもしれませんが、UIの統一性やブランドを保つためにも、この概念を理解してデザインに活かすことをおすすめします。
また、各コンポーネントの「形状」には「基準値」と「適用範囲」があり、使いやすさを保持したまま「形状」を変更することができますので、この値も活用してデザインすることが重要です。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は