この記事から得られること
この記事では、Google社提供のUIガイドライン「マテリアルデザイン2」の「Writing(ライティング:UIの文章の作成)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html
なお、この記事は「約9〜13分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン2」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

ライティング(Writing)とは?
「Writing(ライティング)」とは、UI上に表示するテキスト全般(単語や文章)のことを指します。
そして、マテリアルデザイン2におけるこの「Writing(ライティング)」の章では、「テキストを作成する際の原則・ルールや禁止事項」について解説しています。
また、本章では「英語」のテキストをベースとして規定されていますが、日本語にも当てはまる内容もありますので、UIのテキストを作成する際に参考にしていただければと思います。
それではまずは、「ライティング」をデザインする際の原則について解説します。
なお、以降の解説では、UIデザインとして作成する単語や文章をまとめて「テキスト」と表記していますので、ご認識おきください。
Principles|ライティングの際の原則
Be concise|要点を簡潔にする
ユーザーを適切に誘導したり、ユーザーに目的のUIを発見してもらうために、「テキスト」は短く明確にし、そして、テキストの内容の要点を少なくする(=ユーザーに伝えたい内容を少なくする)必要があります。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
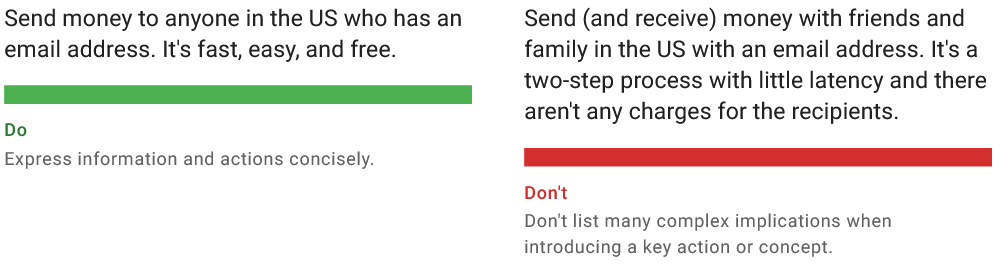
例えば、上の図の左側のテキストでは、「メールアドレスのある人になら誰でも送金できます」と要点を簡潔に説明しています。
一方、右側のテキストでは、テキストの要点(この場合「送金できること」)以外の内容が多く複雑になっているので、テキストとしては望ましくありません。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
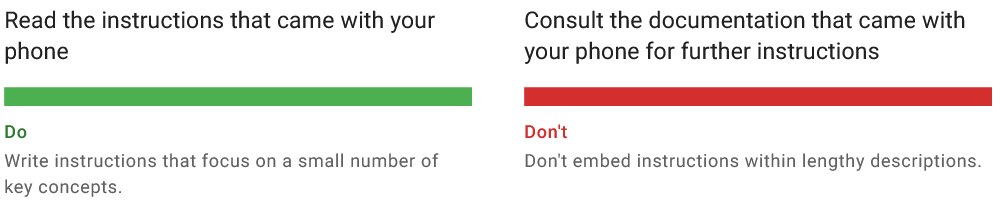
他の例として、上の図の左側のテキストでは「付属の説明書を読んでください」と、内容の要点が1つに絞られ、具体的な行動が書かれています。
一方、右側のテキストのように「詳細な説明は付属の資料を参照してください」と、長い説明の中でさらに説明をしており要点が絞られていないため、テキストとしては望ましくありません。
Write simply and directly|シンプルかつ直接的に書く
ユーザーが簡単に内容を理解できるように、テキストはシンプルかつ直接的な表現で作成してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
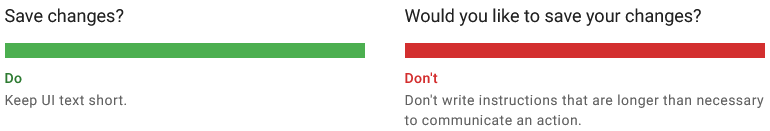
例えば、上の図の左側のテキストでは、テキスト自体を短くし、必要な内容のみを書いています。
一方、右側のテキストのように、ユーザーが行動するために必要となる以上のテキストを書くのは避けてください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
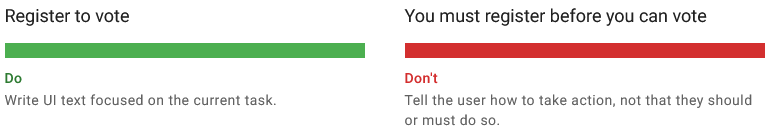
他の例として、上の図の左側のテキストでは「投票のために登録する」と、「いま行う操作」を要点として作成しています。
一方、右側のテキストのように「投票できるようにするには登録しなければなりません」と「ユーザーが行わなければいけない事」を書くのは避けてください。
Address users clearly|「〇人称」を明確にして書く
状況に応じて、「〇人称」という観点で適切なテキストの表現を検討する必要があります。
本章では、「〇人称」として「二人称(you or your:あなた、あなたの)」と「一人称(I, me, or my:私、私の)」を規定しています。そして、それぞれの表現の使い分けの考え方は以下の通りです。
- 二人称(あなた、あなたの):テキストを書く際は、この「二人称」で書くのが一般的です。イメージとしては、UIがユーザーに直接話しかけているような表現になります。
- 一人称(私、私の):この表現は一般的には使用されませんが、UIのコンテンツやUI操作に対して「ユーザーの所有権」を強調したい場合に使用すると効果的です。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
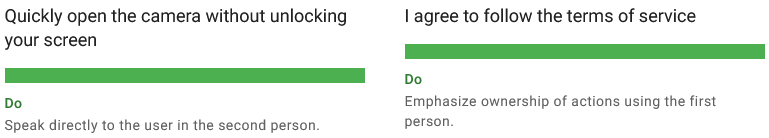
テキストの表現方法の良い例として、例えば上の図の左側のテキストでは「(あなたの)画面のロック解除をせずに、すばやくカメラを起動できます」と二人称で表現しており、UIがユーザーに話しかけるようなテキストとなっています。
また、右側のテキストでは「私はサービスの利用規約に同意します」と一人称で表現しており、「私は同意する」という意味合いを強調したテキストになっています。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
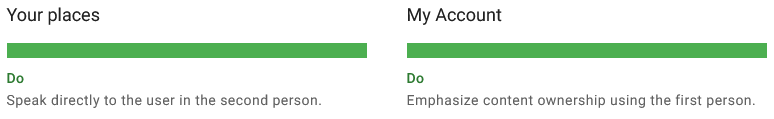
他にも、上の図の左側のテキストでは「あなたの場所」と二人称で表現しており、UIがユーザーに話しかけるようなテキストとなっています。
また、右側のテキストでは「私のアカウント」と一人称で表現しており、「アカウントは私の所有物である」という意味合いを強調したテキストになっています。
Avoid combining first and second person|一人称と二人称を混ぜて使わない
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
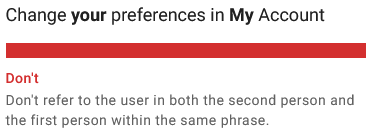
なお、ユーザーが混乱しないように、上の図のテキストのように「(私の)アカウント内の(あなたの)設定を変更してください」のように、一人称と二人称を混ぜて使うことは避けてください。
Communicate essential details|重要なことだけを詳細に伝える
ユーザーがUIの操作に集中できるように、テキストでは「ユーザーにとって重要なこと」だけを詳細に伝える必要があります。
また、場合によっては、UI上にテキストがまったく含まれていない方がユーザーにとって分かりやすいケースもありますので、UIデザインとして合わせて検討してみてください。
出典:Material Design : Design section “Writing”
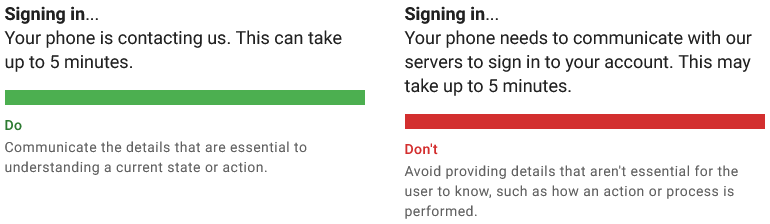
URL:https://m2.material.io/design/communication/writing.html#principles
例えば、上の図の左側のテキストでは「(あなたの)携帯電話は接続中(サインイン中)です。最大で5分かかります。」と、重要なこと(この場合「接続中である」旨と「最大5分かかる」という旨)だけを詳細に伝えています。
一方、右側のテキストでは「(私達の)サーバーにあなたのアカウントでサインインするには、(あなたの)携帯電話を接続する必要があります。この方法は最大で5分かかります。」と書かれています。このように、ユーザーが知る必要の無いプロセス(この場合「サーバーに接続する」というプロセス)をテキストに含めることは避けてください。
Write for all reading levels|全てのユーザーが読めるレベルで書く
「どんなユーザーでも読めるレベルの明確で簡単な単語」を使用する必要があります。
出典:Material Design : Design section “Writing”
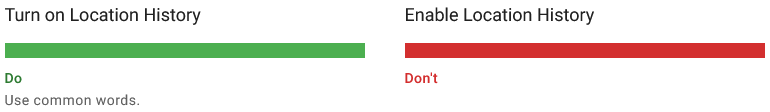
URL:https://m2.material.io/design/communication/writing.html#principles
例えば、上の図の左側のテキストでは「Turn on(Onにする)」が使用されており、どんなユーザーでも読めるレベルの表現になっていますが(これはあくまで英語を例とした場合です)、右側のテキストでは「Enable(有効にする)」が使用されており、この表現は英語ではあまり一般的では無いため、使用を避けるようにしてください。
Industry terms and feature names|業界の専門用語や機能名について
業界の専門用語やUI機能の用語の使用は避ける必要があります。
出典:Material Design : Design section “Writing”
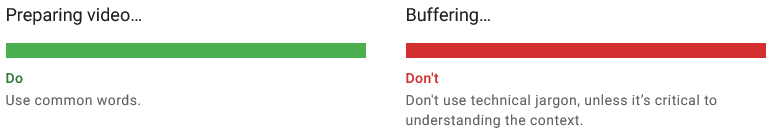
URL:https://m2.material.io/design/communication/writing.html#principles
例えば、上の図の左側のテキストでは「ビデオの準備中…」と一般的な用語を使用しています。
一方、右側のテキストでは「バッファリング中(動画再生が止まらないように一時的に先に動画データをダウンロードや保存をしておくこと)…」と、「バッファリング」という専門用語を使用しており、ユーザーがテキストの内容を理解するために重要な内容でない限り、このような専門用語の使用は避けてください。
出典:Material Design : Design section “Writing”
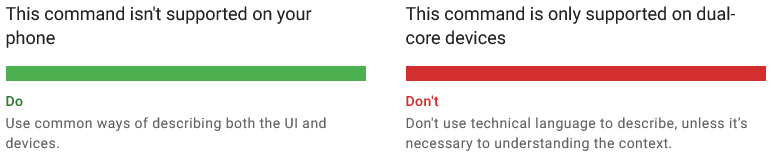
URL:https://m2.material.io/design/communication/writing.html#principles
他にも、上の図の左側のテキストでは「このコマンドは(あなたの)携帯電話ではサポートしていません」と、UIとデバイスの両方を一般的な用語で説明しています。
一方、右側のテキストでは「このコマンドは(CPUが)デュアルコアのデバイスにのみサポートしています」と、「デュアルコア」という専門用語を使用しており、ユーザーがテキストの内容を理解するために重要な内容でない限り、このような専門用語の使用は避けてください。
Write in the present tense|現在形で書く
デバイスの動きを説明する際は「現在形」を使用してください。デバイスのある機能が「どのように動いているか?」を説明するために「未来形」を使用することは避けてください。
ただ、過去や未来に関する内容を説明する場合は、単純な「過去形」や「未来形」の表現を使用してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
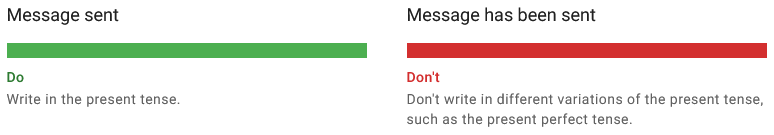
例えば、上の図の左側のテキストでは「メッセージを送信します」と「現在形」で説明しています。
一方、右側のテキストでは「メッセージが(過去から現在までずっと)送信されました」と「現在完了形」で説明していますが、さまざまな「現在形」で表現することは避けてください。
Use numerals|数字の使用
「”3”を二回入力してください」といった、数字が複数の意味で混在するテキストを作成するケースを除き、数字を使用する際は「one, two, three (日本語の場合、一、二、三)」といった「文字の数字」ではなく、「1, 2, 3(アラビア数字や算用数字と呼ばれる数字)」を使用してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
例えば、上の図の左側のテキストでは「3件のメッセージがあります」とアラビア数字で数字が表現されていますが、右側のテキストの「三件(three)のメッセージがあります」といった「文字の数字」を使用することは避けてください。
Skip unnecessary punctuation|不要な句読点は使わない
ユーザーがテキストを一目で理解できるように、不要な句読点の使用は避けてください。
Periods|ピリオド(.)・句点(。)について
次のUI要素ではピリオド(句点)の使用は避けてください。
- Labels|ラベル:「テキスト入力フィールド」などのUI要素の近くに表示するテキスト
- Hover text|ホバーテキスト:ポインタをUI要素上に置いた時に表示するテキスト
- Bulleted lists|箇条書きになっているリスト
- Dialog body text|ダイアログの本文テキスト
次のケースではピリオド(句点)を使用してください。
- Multiple sentences|複数の文章がある場合
- Any sentence followed by a link (links themselves should not be full sentences)|文章内にWebページへのリンクがある場合(ただし、文全体がリンクになることは避けてください)
Periods in longer text|長文で使用するピリオド(.)・句点(。)について
長い文章や複雑な文章などで、文章の内容的にピリオドがあったほうが分かりやすいと判断した場合は、ピリオドを使用してください。
ただし、アプリのある操作フローの中で、ピリオドがある文章とピリオドが無い文章が混在する場合、一貫性が無い印象をユーザーに与えるので注意が必要です。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
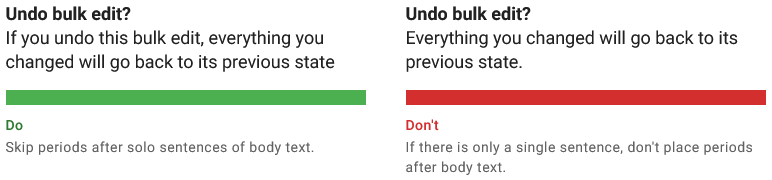
例えば、上の図の左側の本文テキストは1文なので、ピリオドは不要です。
そして、右側の本文テキストのように、1文に対してピリオドを使用することは避けてください。
Colons|コロン( : )について
ラベルの後のコロンは省略してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#principles
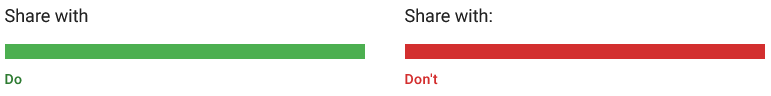
上の図の左側のテキストのようにラベルへのコロンの使用は避けてください。
Content structure|テキストを作成する際の構成について
Begin with the objective|テキストの最初は目的を書く
「目的とその操作方法」を説明するテキストでは、文章の最初にその目的を書く必要があります。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#content-structure
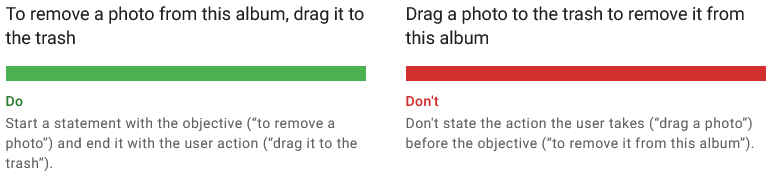
例えば、上の図の左側のテキストは「このアルバムから写真を削除するには、ゴミ箱にドラッグしてください」と、目的である「写真の削除(To remove a photo)」を最初に説明しています。
一方、右側のテキストは「写真をゴミ箱にドラッグしてください(Drag a photo to the trash)」という表現が最初に書かれており、目的の前に操作方法を説明するような表現は避けてください。
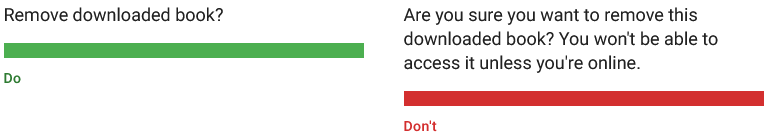
Reveal detail as needed|必要な時に詳細を説明する
情報は必要に応じて段階的にその詳細を説明してください。
ユーザーがある機能を初めて操作する際は、その詳細をすべて説明する必要はありません。ユーザーがその機能を調べることで追加の情報が必要になった時に、その詳細を説明してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#content-structure
例えば、上の図の左側のテキストでは「ダウンロードした本を削除しますか?」と、必要な情報だけを説明しています。
一方、右側のテキストでは「このダウンロードした本を本当に削除しますか?削除はオンラインの時だけ行なえます。」となっており、このシーンではユーザーにとって不必要な「オンラインの時だけ削除可能」という情報を説明することは避けてください。
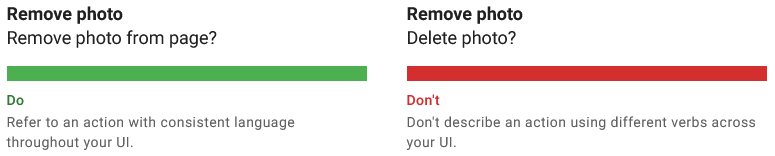
Use consistent words|一貫した単語を使用する
UI全体で使用する単語は、一貫する必要があります。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#content-structure
例えば、上の図の左側のテキストでは「削除」を「Remove」で一貫して使用しています。
一方、右側の図のテキストでは「削除」を「Remove」「Delete」と混在させており、このような表現は避けてください。
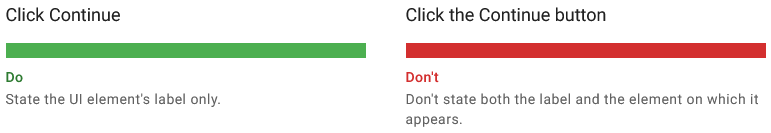
Refer to UI elements and controls by label|ラベルによってUI要素とその操作方法を説明する
「ラベル」は「UI要素自体の説明」と「どのように操作すればよいか?」を説明するために使用してください。
また、ボタンやOn/OffスイッチなどのUI要素の近くに表示してください。
出典:Material Design : Design section “Writing”
URL:https://m2.material.io/design/communication/writing.html#content-structure
ただし、上の図の右側の「ラベル」のように、「UI要素名(この場合、テキスト内の”button”)」を表示することは避けてください。
Writing for components|「ライティング」に関連するコンポーネント
本章「Writing(ライティング)」に関連するマテリアルデザイン2のコンポーネントは以下の通りです。
- Dialogs
- Cards
- Chips
- Snackbars
- Text buttons
まとめ
今回は「Writing(ライティング:UIのテキストの作成)」について、テキストの書き方のルールや禁止事項について解説しました。
本章は基本的に「英語」向けの内容として作成されていますが、日本語のテキスト作成においても役立つ内容ですので、UIデザインにおいてテキストを作成する際は注意しながら作成してみてください。
また、本章の規定内容だけでなく、世の中にあるさまざまなアプリで「どのようなテキストにしているか?」「どのような用語を統一しているか?」などを調べてみるのも、UIデザインの良い勉強になると思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は