この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「The motion system(モーションシステム)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html
なお、この記事は「約11〜13分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

モーションシステムとは?
マテリアルデザインでは、「モーションシステム(Motion system)」と呼ばれる、モーションをデザインするためのルールを規定しています。
この「モーションシステム」は、コンポーネントもしくはフルスクリーンの画面をモーションさせるための遷移パターンを用意しています。
そして、UIをモーションさせることによって、ユーザーの「UIへの理解」を深める効果が期待できます。
それでは、「モーションシステム」で規定している具体的なルールについて解説します。
Transition patterns|遷移パターン
「モーションシステム」では、「遷移パターン(Transition patterns)」と呼ばれる、UIの遷移のためのパターンが規定されています。
この「遷移パターン」には以下の4つのパターンがあり、この「遷移パターン」にしたがってUIにモーションを付与することができます。
- 01:Container transform|コンテナ変形
- 02:Shared axis|共通軸
- 03:Fade through|フェードスルー
- 04:Fade|フェード
それぞれの「遷移パターン」の詳細は、のちほど解説し、まずは4つの「遷移パターン」から1つを選択する際の注意点について解説します。
Selecting a pattern|遷移パターンの選択
「遷移パターン」を選択する際は、次のポイントを考慮して選択する必要があります。
Persistent containers|コンテナ
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#transition-patterns
遷移するUIの中に「コンテナ(Persistent containers)」が含まれているかを確認する必要があります。
「コンテナ(Persistent containers)」とは、上のサンプルムービーで表示されているような、Button、List、Cardなど、囲まれたエリアを表すための形状のことです。
Relationships|関係性
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#transition-patterns
遷移するUIの間に「空間的」もしくは「ナビゲーション的」な「関係性」があるか、を確認する必要があります。
「空間的」な「関係性」とは、それぞれのUIにおいて、垂直方向(タテ方向)もしくは水平方向(ヨコ方向)に関係性があることです。
「ナビゲーション的」な「関係性」とは、それぞれのUIにおいて「順番」がある、同じレベルのUIである、といった「関係性」が当てはまります。
そして、空間的もしくはナビゲーション的な「関係性」がある場合は、上のサンプルムービーで示すような「02:Shared axis(共通軸)」の遷移パターンが適しています。
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#transition-patterns
なお、遷移するUIの間に「関係性」が無い場合は、上のサンプルムービーで示すような「03:Fade through(フェードスルー)」の遷移パターンが適しています。
Entering and exiting|出入り
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#transition-patterns
UIの遷移の種類において、「画面全体が遷移する」ケースではなく「画面内の一部のUIが出入りするだけ」のケースが多くあります。
そしてそのような遷移のケースでは、上のサンプルムービーで示すような「04:Fade(フェード)」の遷移パターンが適しています。
それでは次に、4つの「遷移パターン」について具体的に解説します。
01:Container transform|コンテナ変形
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#container-transform
1つ目の「遷移パターン」である「Container transform(コンテナ変形)」は、コンテナがあるUIの遷移のため「遷移パターン」です。
「Container transform」によってコンテナをシームレス、つまりなめらかに変形させることにより、遷移前と遷移後のコンテナの関係性を強く示すことができます。
例えば上のムービーの①のように、「Card」から「詳細ページ」に変形した場合、「Cardが拡張されたものが詳細ページである」という認識をユーザーは持つことができます。
また、「Container transform」はフルスクリーンに拡大されないような遷移パターンでも使用することができます。
Specs|コンテナ変形の仕様
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#container-transform
なお、「Container transform」におけるコンテナは、遷移後のUI要素の幅にしたがって拡大・縮小されます。
さらに遷移中では、コンテナに対して「Fade(フェード)」のアニメーションが使用され、「フェードアウト(徐々に消えていくアニメーション)」と「フェードイン(だんだん表示されるアニメーション)」によって、そのアニメーションの順番を表現しています。
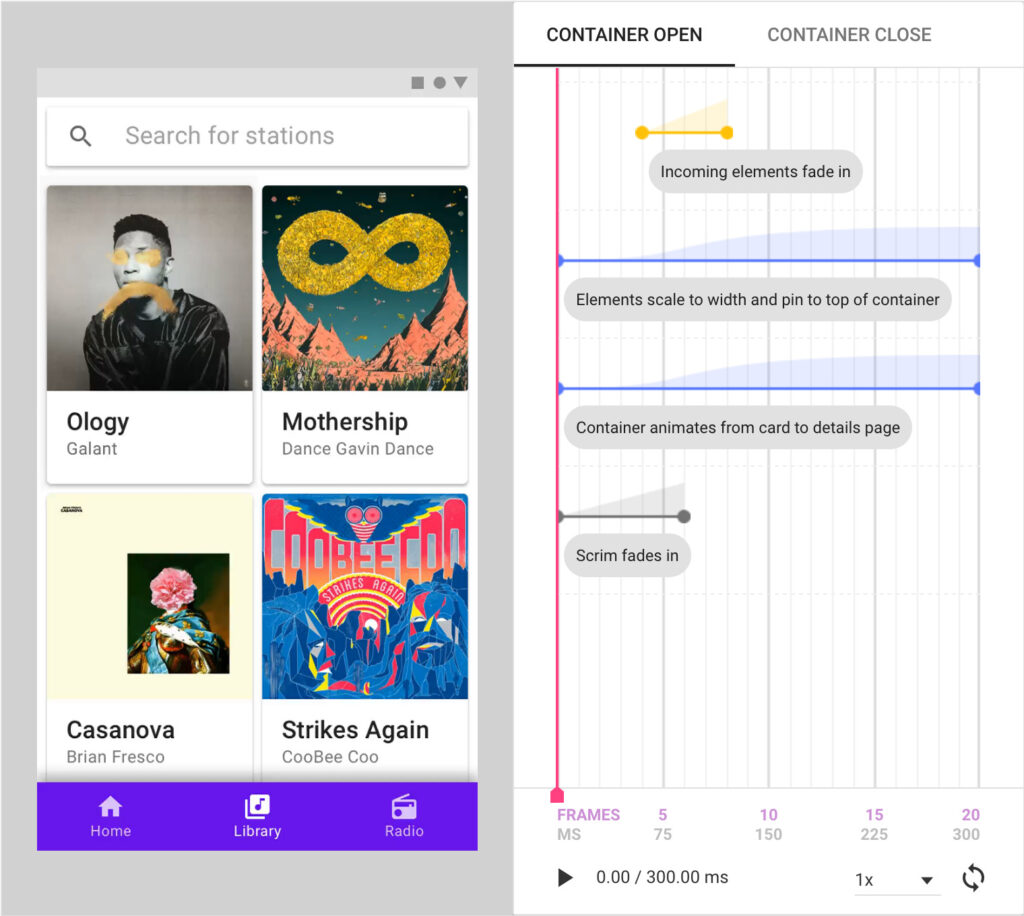
上の図は「Interactive tool」という「Container transform」の動きが確認できるツールのキャプチャです。
マテリアルデザインのWebページにて実際に確認できますので、ぜひ試してみてください。
「Interactive tool」の使い方としては、左側に実際のアニメーションのUI,右側に個別のアニメーションのタイムラインが表示されており、右側のピンク色の再生バーを動かすことによって、アニメーションをコマ送りの形で確認することができます。
Interactive tool : Container transform
URL:https://material.io/design/motion/the-motion-system.html#container-transform
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#container-transform
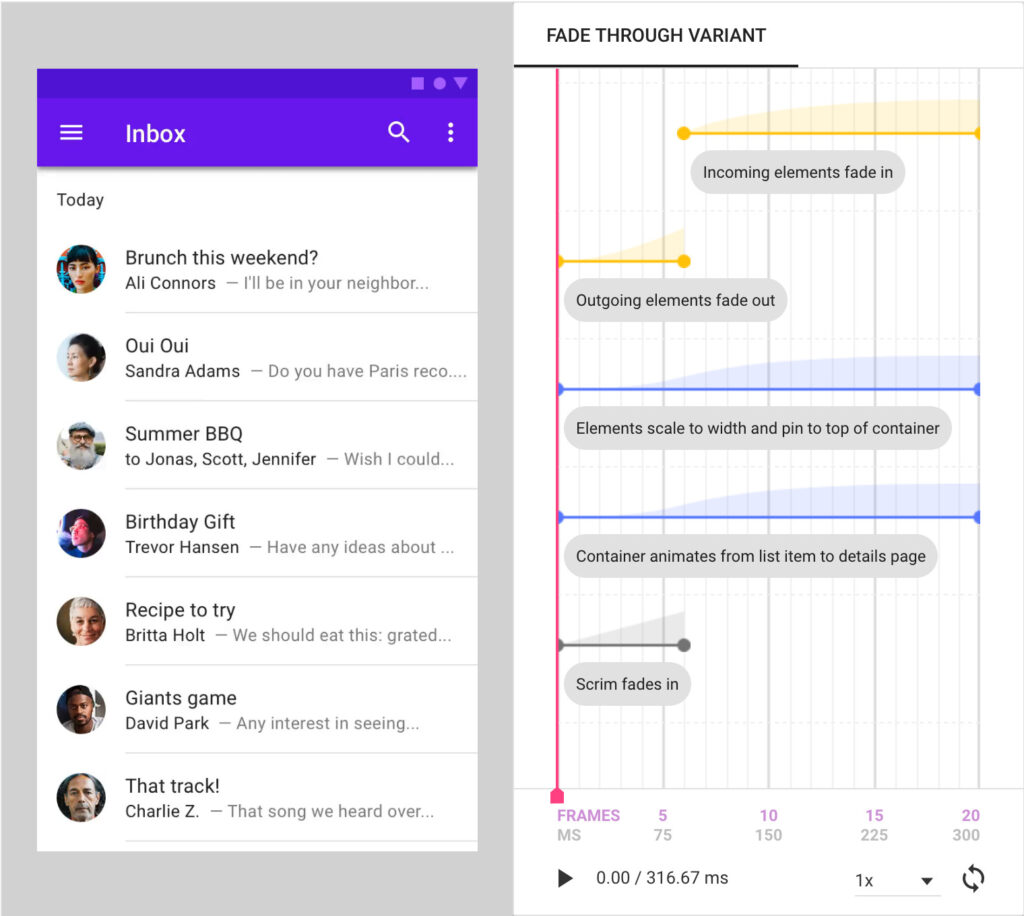
また、「Container transform」には「fade through variant」と呼ばれるアニメーションも使用されています。
「fade through variant」は、UIの遷移前と遷移後で異なるコンテナを表示する際に使用します。
具体的なアニメーションとしては、UI遷移後に表示されるコンテナが「フェードイン」によって表示される前に、UI遷移前のコンテナが「フェードアウト」によって消えていく、というアニメーションです。
こちらの「fade through variant」も「Interactive tool」がWebページ上にありますので、ぜひ確認してみてください。
Interactive tool : Container transform
URL:https://material.io/design/motion/the-motion-system.html#container-transform
02:Shared axis|共通軸
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#shared-axis
2つ目の「遷移パターン」として「Shared axis(共通軸)」があります。
この「Shared axis」は、空間的もしくはナビゲーション的に関係性のあるUIの遷移に対して使用されます。
x(ヨコ)、y(タテ)、z(高さ)軸のいずれかの共通した軸を活用して、そのUIの関係性を強調させることができます。
具体的なアニメーションについては、上のサンプルムービーをご確認ください。
X軸とY軸の「Shared axis」は、UIが水平もしくは垂直なレイアウトであるときに、そのUIの関係性を強調させることができます。
そしてZ軸の「Shared axis」は、アプリの階層として1階層上もしくは下に移動する際に使用します。
Z軸の「Shared axis」を使用することにより、画面の親子関係を示すことができます。
Specs|共通軸の仕様
「Shared axis」は、x(ヨコ)、y(タテ)、z(高さ)軸のいずれかの軸を用いて、遷移前と遷移後のUI要素を同じ方向に移動させるかたちで遷移をおこないます。
また、「fade variant」と呼ばれるフェードのアニメーションを用いて、UI要素をシームレスに切り替えます。
「Shared axis」と「fade variant」の具体的なアニメーションは、Webページ上の「Interactive tool」から確認できますので、ぜひ試してみてください。
Interactive tool : Shared axis
URL:https://material.io/design/motion/the-motion-system.html#shared-axis
03:Fade through|フェードスルー
出典:Material Design : Design section “The motion system”
URL:https://material.io/design/motion/the-motion-system.html#fade-through
3つ目の遷移パターンである「Fade through(フェードスルー)」は、お互いの関係性が薄いUIの遷移に使用されます。
例えば、上のサンプルムービーの①のように、「Bottom navigation」にあるアイコンをタップした際の遷移は「Fade through」を使用します。
これは「Bottom navigation」にあるそれぞれの画面に対して関係性が無いためです。
また「Fade through」は「Bottom navigationのそれぞれの画面間は、左右のスライドによって画面遷移できない」とユーザーに伝える効果も期待できます。
Specs|フェードスルーの仕様
「Fade through」は、アニメーションの順番としてまず最初に、遷移前のUIがフェードアウトします。
次に、遷移後のUI要素がサイズを92%から100%に拡大しながらフェードインします。
ユーザーが「UI要素のサイズの変化」に注目しすぎないように、遷移後のUI要素にのみ、サイズの拡大を適用します(つまり遷移前のUI要素はサイズ変更しません)。
こちらの「Fade through」も「Interactive tool」がWebページ上にありますので、ぜひ試してみてください。
Interactive tool : Fade through
URL:https://material.io/design/motion/the-motion-system.html#container-transform
04:Fade|フェード
4つ目の遷移パターンである「Fade(フェード)」は、ダイアログなどの「画面内で表示・非表示になるUI要素」に対して使用されます。
「Fade」のアニメーションは、まず最初に表示するUI要素を80%から100%のサイズになるように拡大しながらフェードインします。
そしてUI要素が非表示になる際は、UI要素のサイズ変更はおこなわず、フェードアウトのみをおこないます。
また、「Fade」には「Scale anchor point variant」と呼ばれる遷移をおこなうことができます。
「Scale anchor point variant」とは、表示するUI要素がフェードインするときの最初のポイント(このポイントを「Scale anchor point」と呼びます)を基準にしてサイズを拡大する、という遷移の方法です。
この遷移は文章でイメージするのが難しいと思いますので、Webページ上の「Interactive tool」で実際のアニメーションを確認することをおすすめします。
Interactive tool : Fade
URL:https://material.io/design/motion/the-motion-system.html#fade
まとめ
マテリアルデザインでは、「The motion system」と呼ばれる「遷移パターン」を使って、画面遷移時に、UI要素をアニメーションさせることができます。
この「遷移パターン」は以下の4種類があり、遷移のシーンによって使い分けることができます。
- 01:Container transform|コンテナ変形
- 02:Shared axis|共通軸
- 03:Fade through|フェードスルー
- 04:Fade|フェード
それぞれの「遷移パターン」を活用することによって、UI要素同士の関係性をユーザーに伝えることができますので、内容を理解した上で、ぜひ活用することをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は