この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「About shape(形状について)」の概要を学ぶことができます。
Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html
なお、この記事は「約5〜7分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

About shepe|形状について
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html
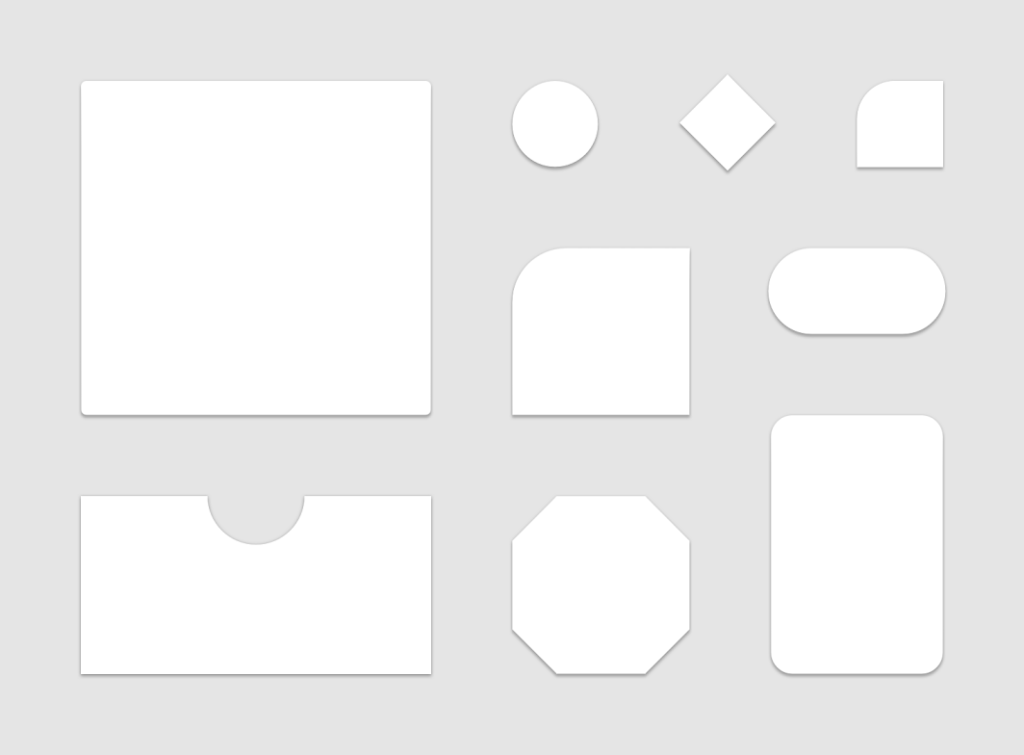
マテリアルデザインにおける「Shape(形状)」は、「Surfaceの形状」のことであり、その形状をデザインすることによって、さまざまな効果が期待できます。
また、その「Surfaceの形状」にはデフォルト(初期値)があり、具体的には「半径が4dpの丸角がある長方形」となっています。
基本的にはこのデフォルトの形状をベースに、形状を変えることによってデザインしていきます。
それでは次に、「形状」を変えることによって得られる「効果」について解説します。
Emphasis|強調
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shaping-material
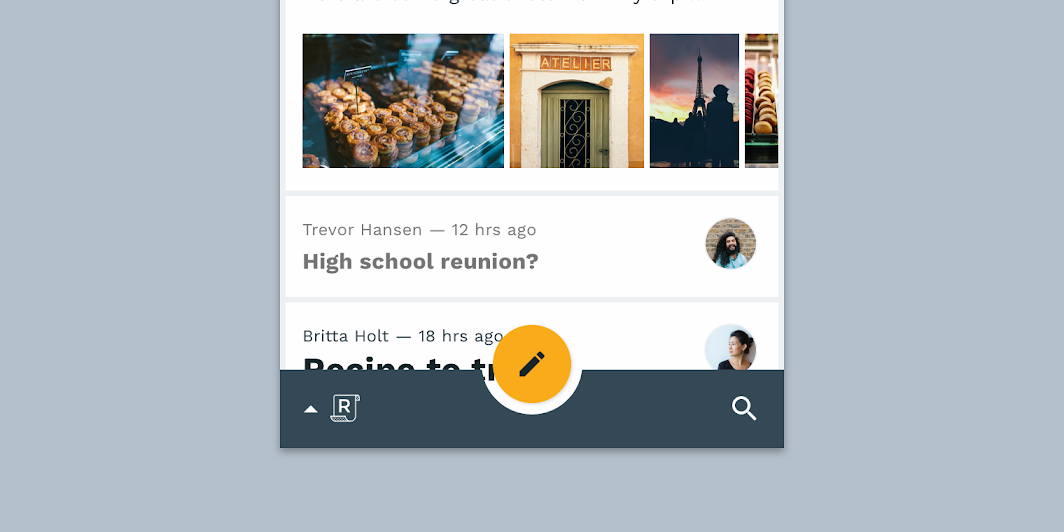
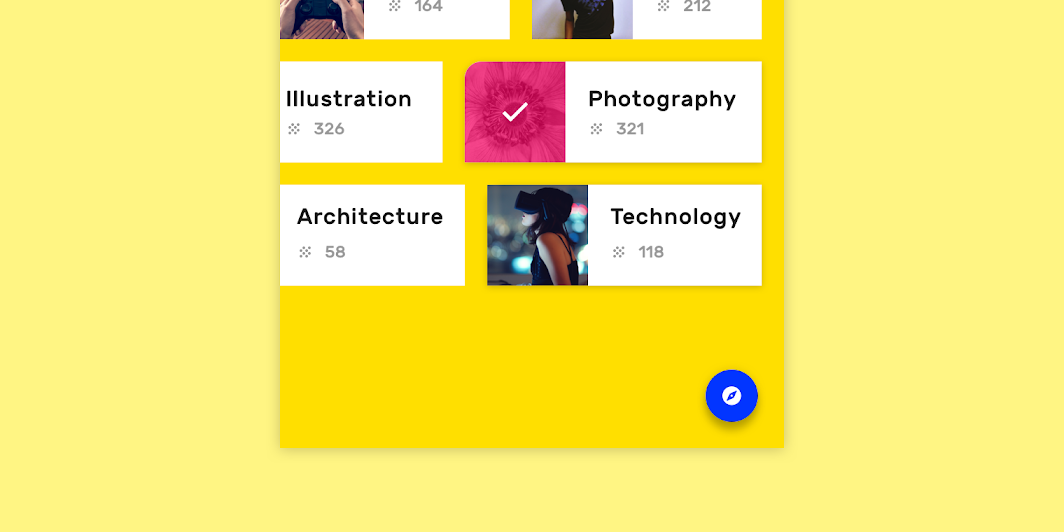
「形状」によって、そのSurfaceを「強調」させることができます。
例えば上の図のように、丸くて黄色の「Floating action button」と、カーブのあるグレーの「App bar」は、この画面において独自の形状であるため、「強調」された「形状」となっています。
Identity|アイデンティティ
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shaping-material
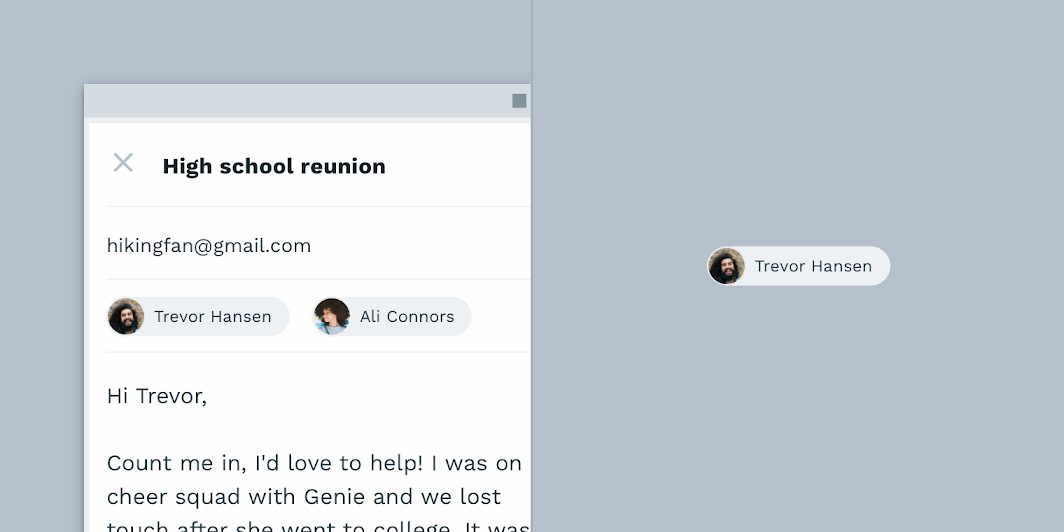
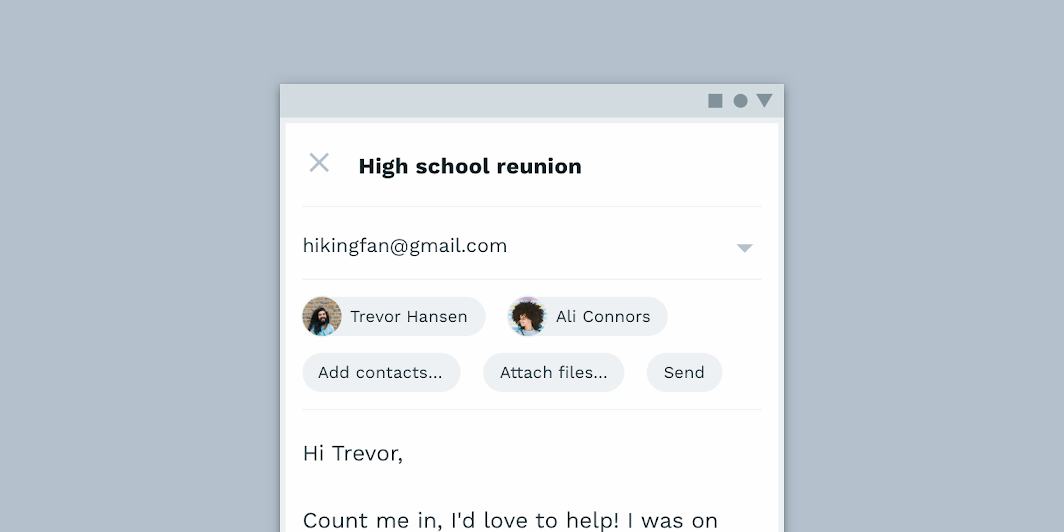
また「形状」によって、そのSurfaceの「アイデンティティ(固有性)」を表現することもできます。
例えば上の図のように、「Entry chip」は、丸角になっていることによって、その「アイデンティティ」が表現され、ユーザーに認識してもらうことができます。
States|状態
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shaping-material
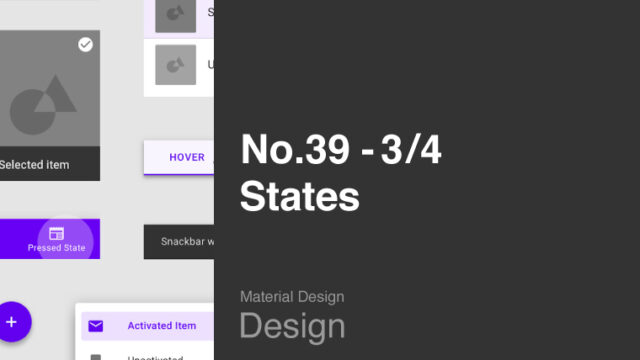
また「形状」によって、そのSurfaceの「状態」を表現することもできます。
例えば上の図のように、選択された「Card」の「形状」を変化させる(この場合、一部を丸角に変形させる)ことによって、選択されたという「状態」を表現しています。
Branding|ブランド
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shaping-material
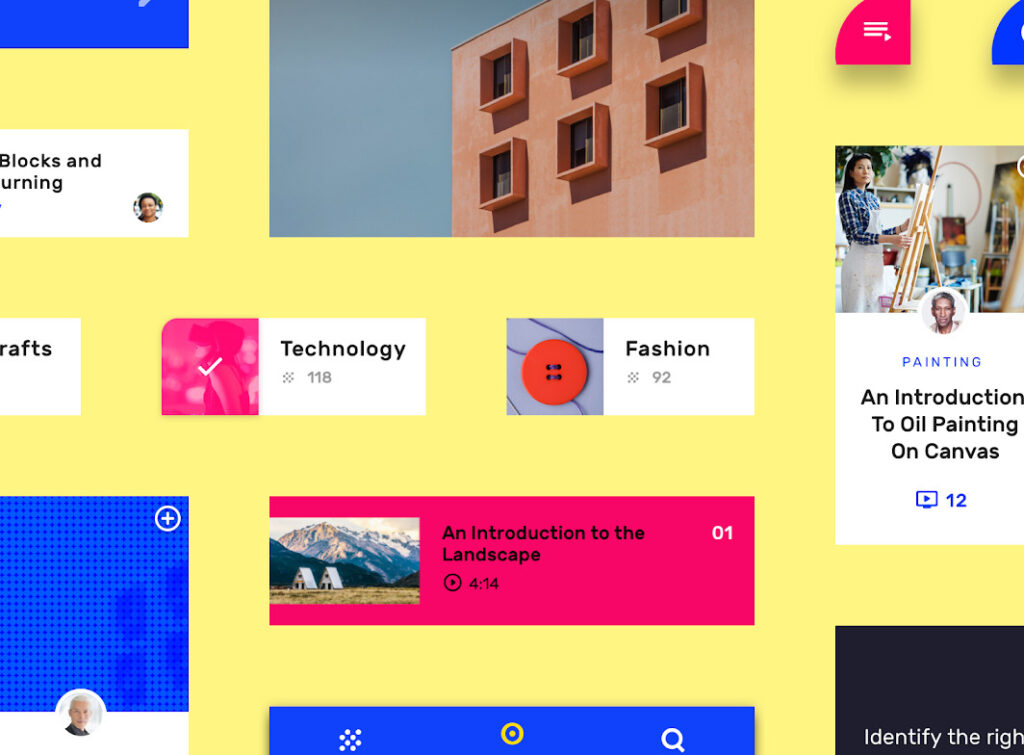
また「形状」によって、そのUI全体の「ブランド」を表現することもできます。
例えば上の図のように、UIの各Surfaceに対して統一された「形状」を使用することによって、UI全体の「ブランド」を表現しています。
それでは次に、「形状」をデザインする際の「考慮すべきポイント」について解説します。
Meaning|意味
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shape-and-meaning
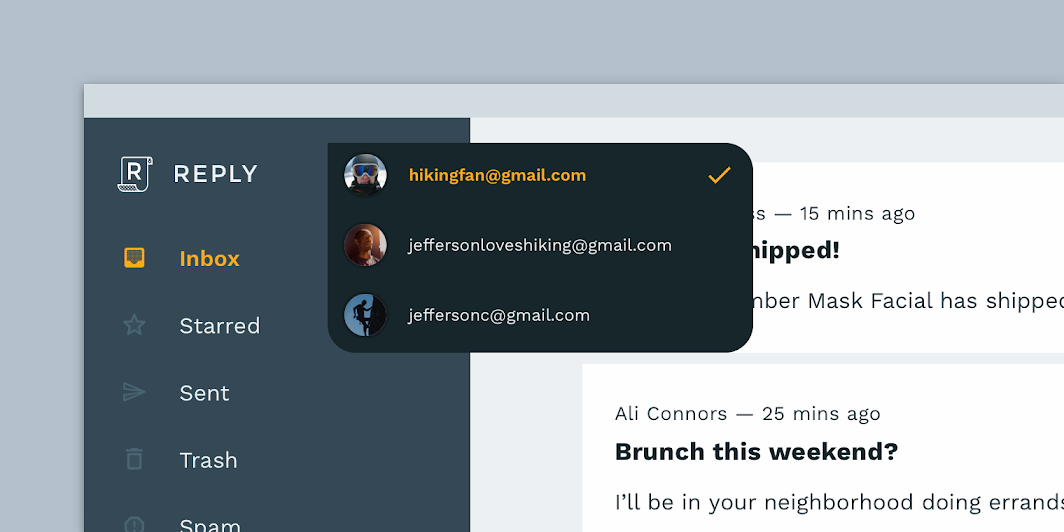
「形状」をデザインする際、その「形状」の「意味」や「目的」を意識することが重要です。
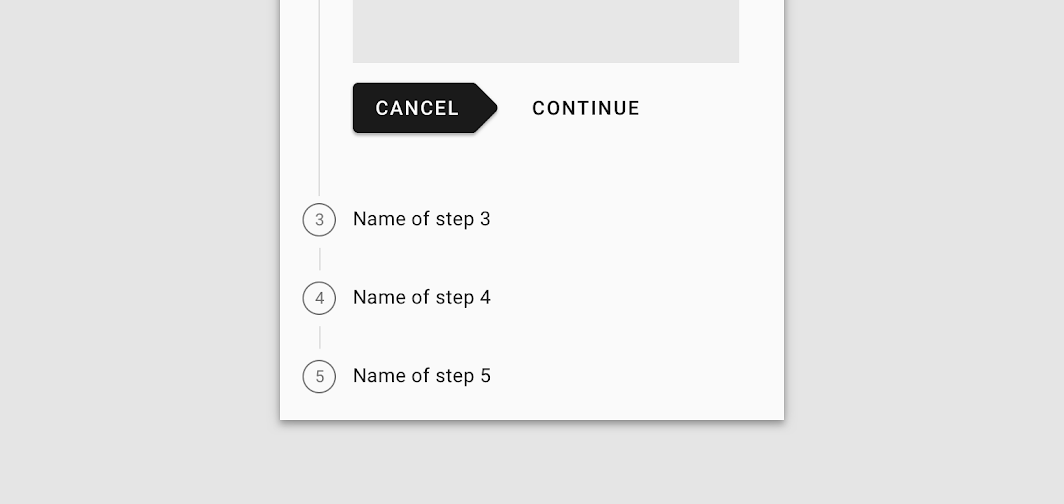
例えば、上の図の吹き出しのように表示されている「Menu」に対して「丸くない角」を左上に作ることによって、画面左側のグレーの「Navigation drawer」と「Menu」がつながっていることを示しています。
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shape-and-meaning
なお、上の図の「CANCEL」のボタンのように、あいまいな「意味」となってしまう「形状」にはしないでください。
「CANCEL」は本来「戻る」という意味になりますが、「形状」が「次に進む」という意味の矢印型になっているため、ユーザーが誤解してしまいます。
それでは次に、コンポーネントとして成り立たせるために、「形状」のデザインについて「注意すべきポイント」を解説します。
なお、「コンポーネント」について学びたい方は、よろしければこちらの記事もご確認ください。

コンポーネントとしてユーザーに認識してもらうために
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#shaping-material
Surfaceの「形状」をデザインした際、ユーザーにその「形状」を認識してもらう必要があります。
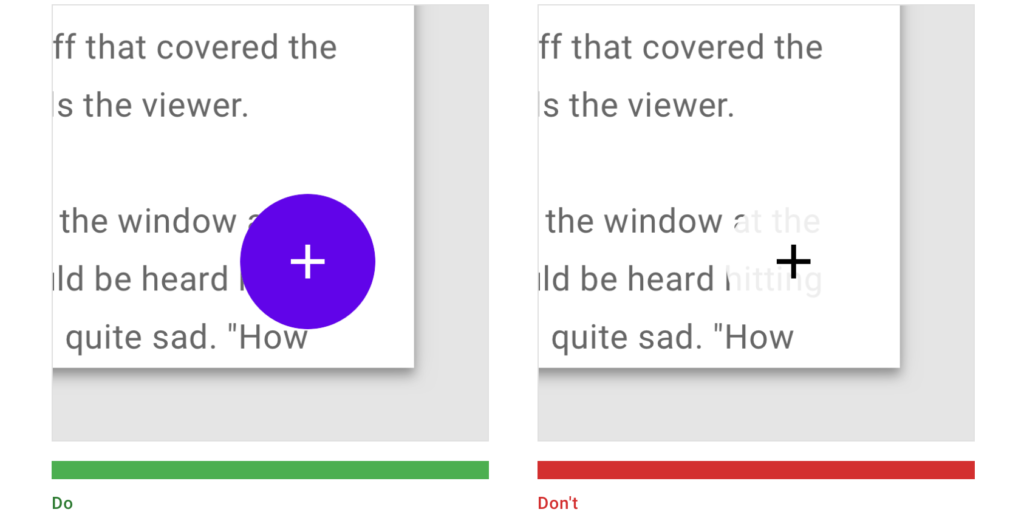
「形状」を認識してもらう方法として、例えば上の図の左側のように、「Floating action button」の塗りを「紫色」にし、背景の白色とコントラストを付けることによって、その丸い「形状」を認識しやすくすることができます。
逆に上の図の右側のように「Floating action button」の塗りを「白色の透過」にしますと、背景色との違いがなく、その「形状」はユーザーに認識されにくくなります。
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#components-and-shape
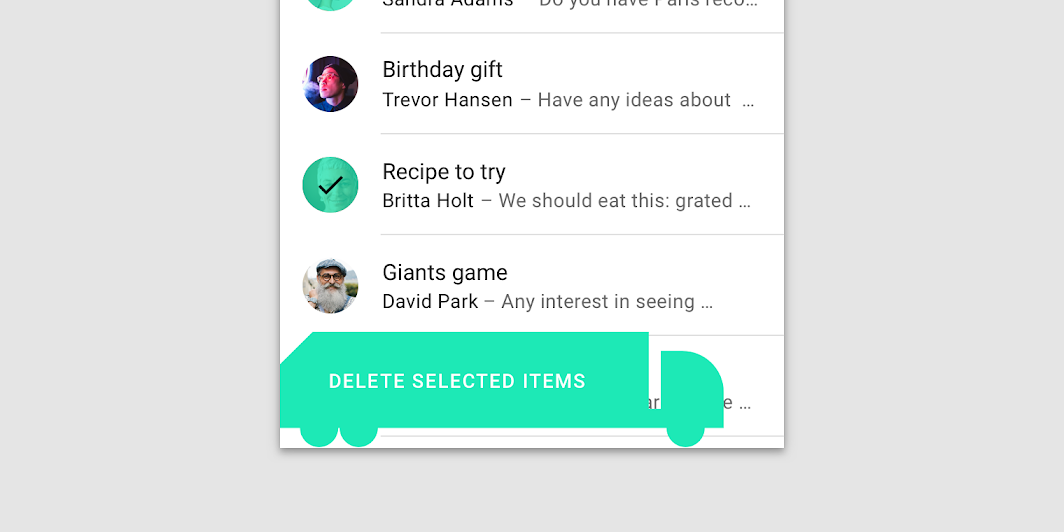
また、上の図のように、ユーザーがコンポーネントと認識できないような「形状」にすることは禁止されています。
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#components-and-shape
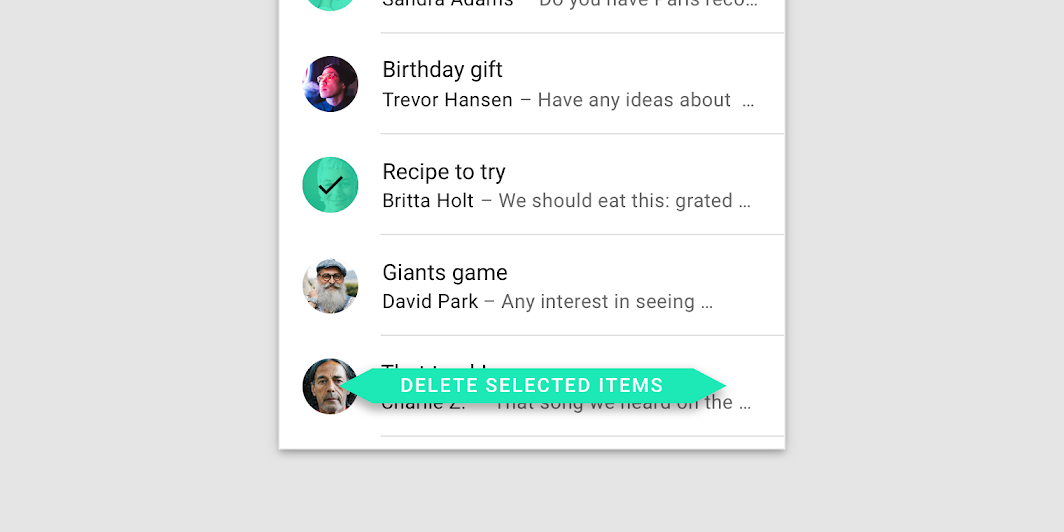
また、上の図のように、コンポーネントの「タッチサイズ(タッチできる領域)」が小さくなりすぎるような「形状」にすることも禁止されています。
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html#components-and-shape
さらに、別々のコンポーネントとして区別できないような「形状」の採用は禁止されています。
例えば上の図のように、「Entry chip」と「Action button」は異なるコンポーネントですが、「形状」が同じであるため、ユーザーは区別しにくくなってしまいます。
Shape customization tool|形状のカスタマイズツール
マテリアルデザインのWebページ上では、さまざまなコンポーネントの「形状」をカスタマイズし、その「形状」を確認するための「Shape customization tool」が用意されています。
以下のページからツールを使うことができますので、ぜひ、いろいろな「形状」を試してみてください。
Material Design : Shape customization tool
URL:https://material.io/design/shape/about-shape.html#shape-customization-tool
まとめ
出典:Material Design : Design section “About shape”
URL:https://material.io/design/shape/about-shape.html
Surfaceの「形状」をデザインすることによって、そのSurfaceに対してさまざまな「意味」や「効果」、さらにはUIの「ブランド」を表現することができます。
そして、適切な「形状」は、UIの「使いやすさ」につながり、とても重要な要素となりますので、意識してその「形状」をデザインすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は