この記事から得られること
この記事では、Google社提供の「Material Design」の新たな考え方(機能)として発表された「Material You(マテリアルユー)」の概要の簡単な解説と、私が勝手に予想しました「Material Youを導入したGoogleの本当の狙い」についてお話します。
なお、この記事は「約7〜9分」で読める内容となっています。
この記事の前提
「Material Youの本当の狙い」についてですが、個人的には「この予想・・意外と当たっているのでは?」とは思っていますが、私の勝手な想像ですので、「一般人がつぶやいている、確率の低〜い可能性の1つ」ぐらいの気持ちで読んでいただけますと幸いです。
なお、この記事では「Material DesignのUIを使用する全てのユーザー」のことを「ユーザー」と呼んでいます。
それではまず「Material You」の概要について簡単に解説します。
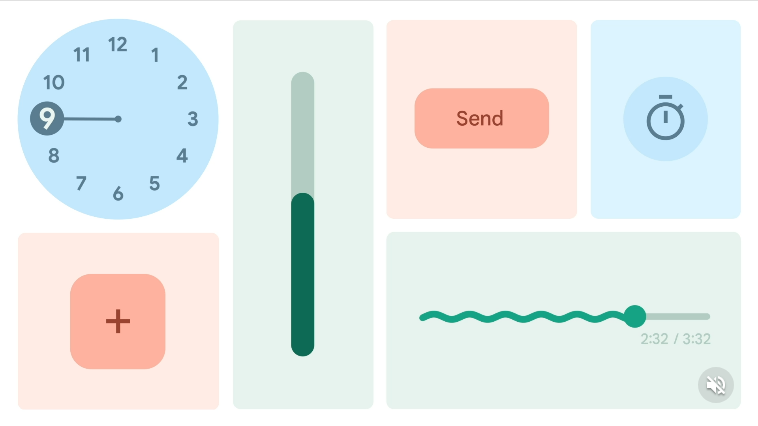
Material Youとは?

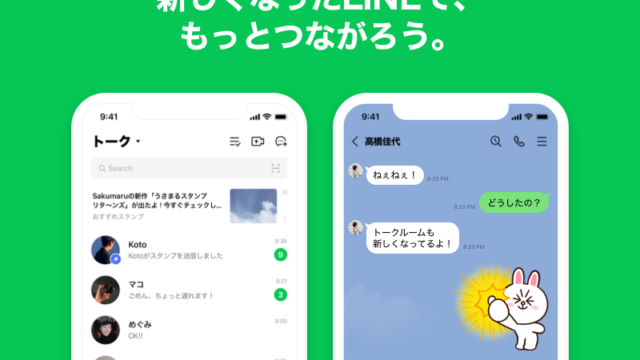
出典:Unveiling Material You : Material Design Blog
URL:https://material.io/blog/announcing-material-you
Material Youとは「ユーザーのあらゆるスタイルに合わせ、あらゆるニーズに基づき、あらゆる画面に適用できるデザインを作るための考え方(機能)」であるとMaterial Designのブログにて説明されています。
参照:Material Design Blog : Unveiling Material You
URL:https://material.io/blog/announcing-material-you
また、ブログではMaterial Youにおける3つの特徴が解説されています。
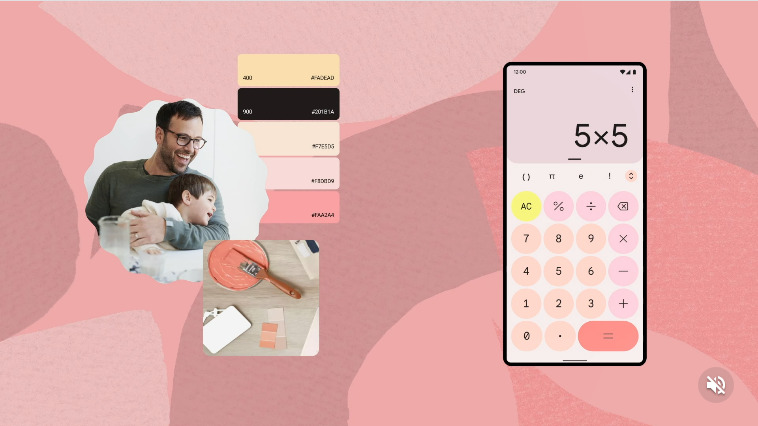
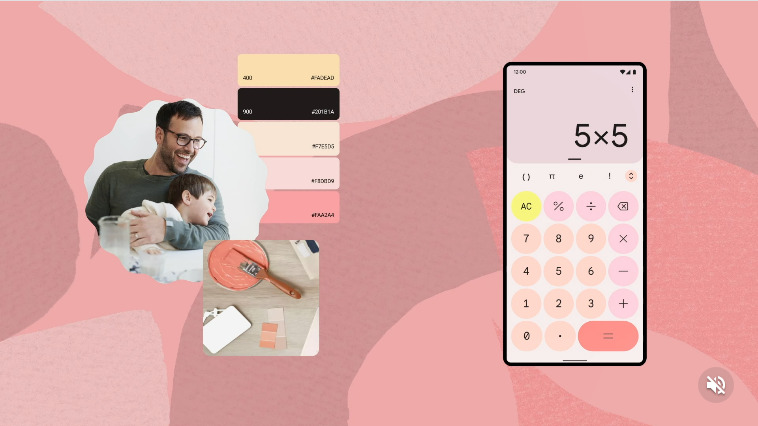
特徴1:さまざまなスタイルに対応する

出典:Unveiling Material You : Material Design Blog
URL:https://material.io/blog/announcing-material-you
ユーザーは個人の好きな画像を使って、パソコンなどのデスクトップや壁紙をカスタマイズしている、というGoogleの気付きから、Material Youでは「壁紙に基づいたデザインのカスタマイズ機能」を提供しています。
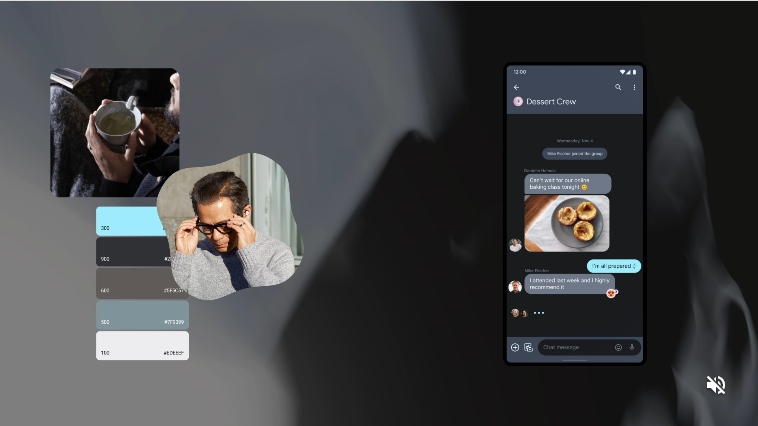
特徴2:どんな画面にも対応する

出典:Unveiling Material You : Material Design Blog
URL:https://material.io/blog/announcing-material-you
Material Youは、どのような画面(デバイス)に対しても適用することができます。
そして、画面のサイズに適用するだけでなく、画面内のスペースの取り方や、アニメーションの仕方を通じて、ユーザー個人を表現することができます。
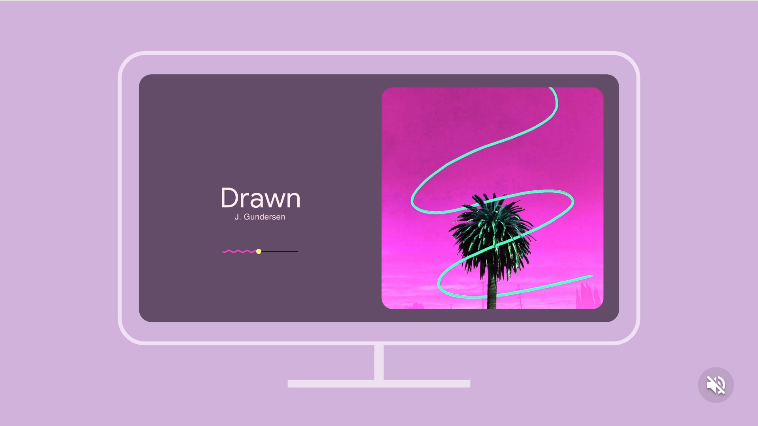
特徴3:あらゆるニーズにアクセス可能

出典:Unveiling Material You : Material Design Blog
URL:https://material.io/blog/announcing-material-you
Material Youは、アクセシビリティにも対応しています。
例えば、色のコントラストや、線の幅など、さまざまなシーンに合わせて、UIをカスタマイズすることができます。
なお、Material Youの具体的なUIへの適用事例は、以下の記事がわかりやすかったので、合わせてご確認いただければと思います。
参照:スマホで個性は出せる! Android 12の「Material You」でここまで自分色になるなんて:GIZMODE
URL:https://www.gizmodo.jp/2021/05/material-you-customize-your-phone.html
参照:「Android 12」は「Material You」で大幅なデザイン変更:IT media NEWS
URL:https://www.itmedia.co.jp/news/articles/2105/19/news062.html
それでは次に、「Material Youの本当の狙い」について私の予想をお話します。
Material Youを導入した「本当の狙い」とは?
結論からお話しますと、Material Youを導入したGoogleの「本当の狙い」は、
“今後起こりうるであろうユーザーの「身体的老化の問題」を解決すること”
であると私は予想しています。
「自分好みのデザインにカスタマイズできる」Material Youが、どうして「ユーザーの身体的老化の問題」につながるの?と思われるかもしれませんが、順を追って説明します。
今までは「ITリテラシーの問題」、これからは「身体的老化の問題」

まずは「身体的老化の問題」について説明するために「ITリテラシーの問題」について説明します。
いままでのUIデザインでは、ユーザーの課題として「ITリテラシーの問題」がありました。
具体的には、パソコンの操作の仕方がわからない、タッチパネルのUIの操作の仕方がわからない、IT関連の用語がわからない、などが挙げられます。
そして、この「ITリテラシーの問題」を解決するために、UIデザインとして「いかにユーザーにわかりやすく、直観的に使ってもらえるか」という観点から、いままでに様々なUIガイドラインやUIそのものがデザインされてきました。
また、いま現在、スマートフォンやパソコンの普及によって、全世界的にユーザーのITリテラシーは上昇していると思われます。
さらに、今後の傾向として、ITリテラシーの高いユーザーが年齢を重ねることによって、高齢化していくため、「高齢の方でもITリテラシーが高い」という状況が一般化していくと予想されます。
つまり「ITリテラシーの問題」は、今後少しずつ解消していくと予想されます。
ただ、「ITリテラシーの問題」の解消と同時に、「ユーザーの高齢化」は世界的に進んでいっています。
ここで、新たな課題として挙がってくるのが「身体的老化の問題」です。
ユーザーの高齢化に伴い、目のピントが合いにくくなり近くが見えにくくなる(老眼)、指で正確な動きがやりにくくなる、身体の動きがゆっくりになる、など、個人差はありますが、自然の摂理として、身体的な老化が進んでいきます。
「ITリテラシーの問題」とは異なり「身体的老化の問題」は、ユーザーの学びによって解決することが難しいという点があります。
筋力トレーニングなどによって身体的老化をある程度改善することはできますが、そのようなユーザーの母数は少ないと考えられます。
よって、UIデザインにおいて考慮すべき課題として「身体的老化の問題」が今後新たに浮上すると予想されます。
実際に今後どれくらい高齢化は進んでいく?
2020年(令和2年)の内閣府の調査では、全世界的に高齢者(65歳以上)の人口の割り合いは今後増加していくと予想しています。
具体的には、2015年の総人口における高齢者の割合は8.2%だったのに対して、2060年には総人口の17.8%まで上昇する、と試算しています。
そして、先進国はもとより、発展途上国においても高齢化が急速に進展していくと予想されています。
内閣府調査の詳細な情報については、以下のリンクからご確認ください。
参照:内閣府「令和2年版高齢社会白書」:高齢化の国際的動向
URL:https://www8.cao.go.jp/kourei/whitepaper/w-2020/html/zenbun/s1_1_2.html
Material Youと「身体的老化の問題」はどのように関係してくる?

先に説明しましたとおり「身体的老化の問題」は、世界的に高齢化が進むなかで避けられない課題となっていきます。
そこでGoogleは、Material Youをきっかけに「身体的老化の問題」への対応に力を入れようとしている、と私は予想しています。
いまは「個人の好みや感性に合わせたデザインのニーズを満たす」という方向でMaterial Youは公開されていますが、将来的には、3つめの特徴である「あらゆるニーズにアクセス可能」、すなわち「アクセシビリティ」と呼ばれている部分について力を入れていく、と予想しています。
具体的には「身体的老化の問題」を解決するために、個人に合わせてUIの「見やすさ」「操作のしやすさ」「フィードバックのわかりやすさ」などを改善し、アクセシビリティを向上させたUIにしていく、と予想しています。
さらに具体的な例を挙げますと、すでに対応しようとしている「配色のコントラスト」「線幅の変更」に加えて、「読みやすいフォント」「押しやすいボタンのサイズ」「タッチ可能領域」「タッチ判定のタッチ時間」「アニメーションの時間」「スクロール速度」「ロングタッチ判定になるまでのタッチ時間」などを個人に合わせて調整するのでは、と予想しています。
なお、ここで使用しています「アクセシビリティ」は、「高齢者のための使いやすさ」を含む広義の意味で使用しています。
素直に「アクセシビリティに力を入れる」じゃダメ?
素直に「今後、アクセシビリティに力を入れていきます」という公表の仕方もあるとは思いますが、ユーザー側の「受け入れやすさ」に違いが出てくるのでは、と私は考えています。
「個人の好みに合わせておしゃれにできるMaterial Youという大枠の中で、アクセシビリティも配慮されている」
という考え方と、
「高齢者の身体的老化の問題解決のために、アクセシビリティに取り組む」
という考え方では、ユーザー側の印象は大きく異なることが予想され、前者の方が印象が良いと予想されます。
つまり、Material Youの中にアクセシビリティを含めることによって「おしゃれの一部として、気付かない間にアクセシビリティにも対応してくれる」という印象が生まれます。
そのため、Googleはあくまで「個人の好みに合わせたおしゃれなカスタマイズ」という枠として「Material You」を作ったのでは、と予想しています。
今は「個人に合わせたおしゃれなデザイン」という印象にフォーカスされていますが、今後は、Material Youが進化していく中で「デザインとしての美しさ」と「身体的老化の問題への対応」のバランスを考えながら、アクセシビリティに力を入れていくのではないでしょうか。
まとめ

出典:Unveiling Material You : Material Design Blog
URL:https://material.io/blog/announcing-material-you
私が勝手に予想しました「Material Youを導入したGoogleの本当の狙い」をまとめますと、以下の通りです。
- 背景として、今後、全世界的にユーザーの高齢化は進んでいく
- それに伴い、ユーザーの課題は「ITリテラシー」から「身体的老化」へ
- 課題に取り組む枠組みとしてGoogleは「Material You」を導入
- 「個人に合わせたおしゃれなデザインカスタマイズ」という枠の中に高齢者に対する「アクセシビリティ」を導入し、ユーザーに受け入れやすいようにした
- 今は「個人に合わせたおしゃれなデザイン」という印象にフォーカスされているが、今後は「デザインとしての美しさ」と「身体的老化の問題への対応」のバランスを考えながら、「アクセシビリティ」に力を入れて、Material Youを進化させる
Googleが今回お話したようなことを狙っているかはわかりませんが、「全世界的な高齢化」はかならず訪れる未来です。
そのため「身体的老化の問題」は、今後のUIデザインにおいて重要な課題になると予想されるため、意識しつつUIデザインを学んでいくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。