この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Selection(選択)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Selection”
URL:https://material.io/design/interaction/selection.html#properties
なお、この記事は「約3〜5分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Selectionとは?
マテリアルデザインにおける「Selection(選択)」の章では、ユーザーが「アイテム(UI要素)」をどのように選択できるか、選択したアイテムをどのように表現するか、などの「選択」におけるルールを解説しています。
なおここから先は、マテリアルデザインのWebページ上に、各解説に対してのサンプルムービーがありますので、合わせて確認しておくことをおすすめします。
Sample movie : Selection
URL:https://material.io/design/interaction/selection.html#item-selection
デバイス別のアイテムの選択方法
アイテムの選択方法は、タッチデバイス向けとデスクトップ向けでルールが異なります。
Touch devices|タッチデバイス向け(モバイル向け)
スマートフォンやタブレットなどの「タッチデバイス(モバイルデバイス)」では、以下のルールでアイテムを選択します。
- アイテムはロングプレスまたは2本指タップで選択します
- ショートカット可能な場合は、アバターをタップなどで選択できます
Desktop|デスクトップ向け
パソコンなどの「デスクトップ向け」では、「アイテムの選択」状態の場合は、アイテムに対して選択するためのチェックボックスを表示します。
「アイテムの選択」状態ではない際は、基本的にはチェックボックスは表示しません。
そして、その他のルールは以下の通りです。
- アイテムがホバーされた際は、選択用のチェックボックスを表示します
- 最初のアイテムが選択された際、残りのアイテムに対して選択用のチェックボックスを表示します
それでは次に「アイテムの選択」の流れについて説明します。
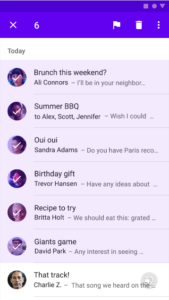
Item selection|アイテムの選択
アイテムの選択では「選択モード(Selection mode)」という概念があります。
Entering selection mode|選択モードの入り方
「選択モード」に入るには、アイテムをロングプレスするか、アイテムのアバター(例えば、連絡先に登録した画像のアイコン)をタップするといったショートカットを使ってモードに入ります。
「選択モード」に入ったあとは、それぞれのアイテムをタップすることによってアイテムを選択することができます。
「選択モード」を終了するには、選択したアイテムの選択状態をすべて解除するか、選択されたアイテムに対するアクションを実行することによって、モードは終了します。
また、複数のアイテムをまとめて選択したい場合は、アイテムをロングプレスしたのち、タッチした状態のままドラッグしますと、ドラッグで移動した範囲内のアイテムをまとめて選択することができます。
なお、ドラッグ操作が他のアクションに割り当てられている場合は、ドラッグを「複数アイテムの選択」に使用できません。
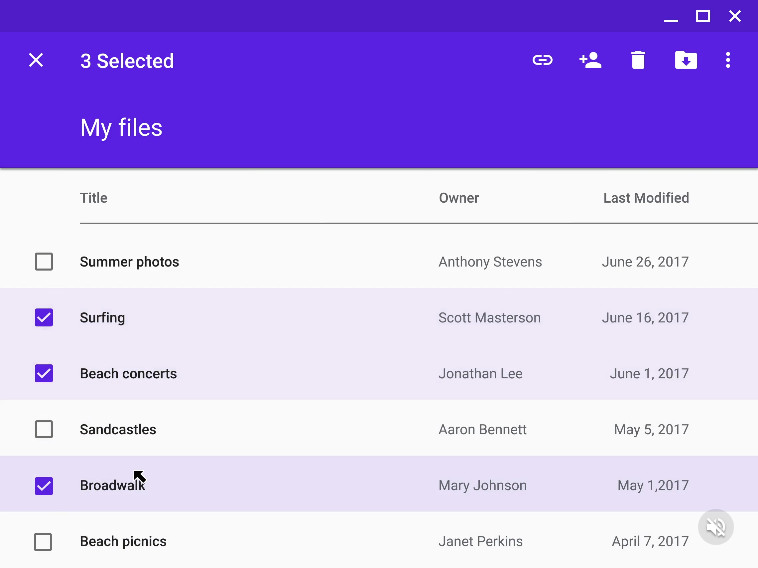
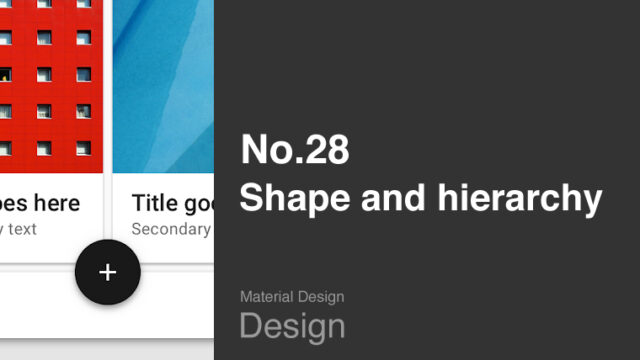
Selecting items (desktop)|アイテムの選択(デスクトップ向け)
出典:Material Design : Design section “Selection”
URL:https://material.io/design/interaction/selection.html#item-selection
デスクトップ向けのアイテム選択では、まずアイテムに対してホバーし、アイテム選択用のチェックボックスを表示します。
そして、そのチェックボックスを選択することによってアイテムを選択します。
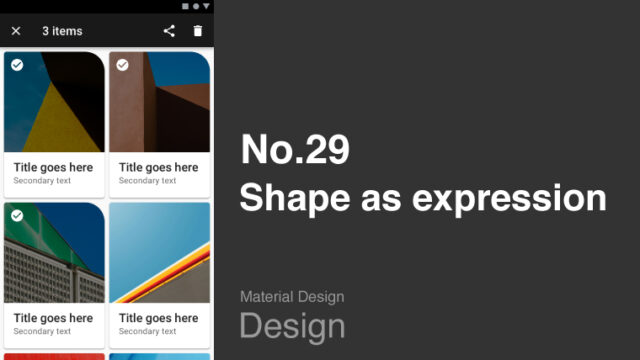
Indicating selected elements|選択状態のアイテムの見せ方
出典:Material Design : Design section “Selection”
URL:https://material.io/design/interaction/selection.html#item-selection
アイテムの「選択状態」を示すには、チェックボックスにチェックを付け、さらにアイテムに対してスクリム(透過した塗り)を付けることによって表現します。
なお、ある程度大きいサイズのアイテムの場合は、アイコンまたはアバターにチェックアイコンを付けますが、サイズが小さい場合は、アイテムのコンテンツが見えにくくならないように、小さなチェックアイコンを使用してください。
また、選択状態のアイテムと選択されていないアイテムの区別がしやすいように、スクリムが薄くなりすぎないように注意してください。
繰り返しとはなりますが、マテリアルデザインのWebページ上に、各解説に対してのサンプルムービーがありますので、合わせて確認しておくことをおすすめします。
Sample movie : Selection
URL:https://material.io/design/interaction/selection.html#item-selection
まとめ
マテリアルデザインでは、「アイテムの選択」においてルールが規程されています。
ユーザーのITリテラシーにもよりますが、統一された操作方法によって、ユーザーが迷わずに操作できることもあるため、今回の「アイテムの選択」を理解した上で、選択のUIをデザインすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は