この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Search(検索)」の概要について学ぶことができます。
なお、この記事は「約3〜5分」で読める内容となっています。
Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

マテリアルデザインにおける “Search” とは?
出典:Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html
マテリアルデザインにおける「Search(検索)」は、アプリなどの「UI内のコンテンツをすばやく見つける」ために使用することができます。
そして「Search」には、大きく分けて2種類あります。
それでは、その2種類の「Search」について詳しく解説します。
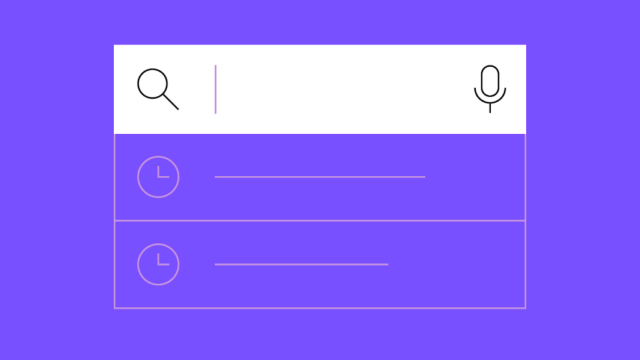
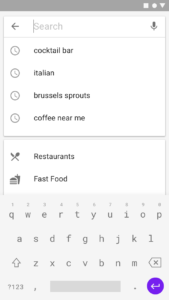
1つ目の“Search”|“Persistent search”
出典:Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html#persistent-search
「Persistent search」とは、直訳しますと「持続性のある検索」となり、「検索」が主な機能なアプリに対して使用します。
上の図のように、キーボードによるテキスト入力、もしくは、音声入力もできる状態になっています。
出典:Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html#persistent-search
また上の図のように、「過去の検索履歴」を表示することもできます。
なお、これは私の個人的な見解ですが、「Persistent search」に特化したアプリは、私が知っているかぎりでは、世の中に少ないと思っています。
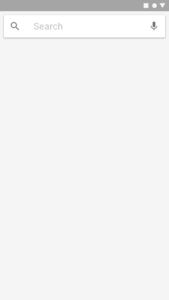
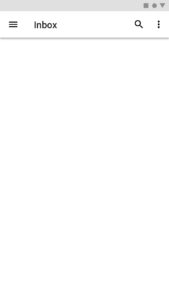
2つ目の“Search”|“Expandable search”
出典:Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html#expandable-search
「Expandable search」とは、直訳しますと「拡張型の検索」となり、「検索」が主な機能ではないアプリに対して使用します。
上の図のように「App bar」の右側に「虫めがね」アイコンとして表示され、タップすることにより、テキスト入力画面に遷移します。
出典:Material Design : Design section “Search”
URL:https://material.io/design/navigation/search.html#expandable-search
上の図のように、ユーザーがテキストを入力しますと、そのテキストに当てはまる検索結果が表示されます。
「過去の検索履歴」を表示することもできますし、テキストの音声入力もできますので、「Persistent search」と「Expandable search」の違いは「検索バーで表示するか、アイコンで表示するか」の違いと理解しておけば問題ないと考えます。
まとめ
繰り返しとはなりますが、マテリアルデザインにおける「Search(検索)」は、アプリなどのUI内のコンテンツをすばやく見つけるために使用することができます。
そして「Search」には、大きく分けて2種類あります。
- Persistent search:検索メインのアプリ用
- Expandable search:通常のアプリの検索用
それぞれの検索は、基本的に機能は同じであり、「検索バーで表示するか、アイコンで表示するか」の違いがあります。
今回の「Search」の章は検索機能の「おおまかな動き」と「できること」を理解しておけばよいと考えます。
また、アプリを開発する際の利用頻度としては「Expandable search」を使用するケースのほうが多いと思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は