この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Offline states(オフライン状態)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#principles
なお、この記事は「約5〜8分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

オフライン状態(Offline states)とは?
「Offline states(オフライン状態)」とは、デバイス(例えば、スマートフォンやタブレット)が通信できない状態、具体的には電話網(携帯キャリアの通信網)やインターネット網(例:Wi-Fi)などの通信に接続していない状態のことを指します。
そして、マテリアルデザインにおけるこの「Offline states(オフライン状態)」の章では、「オフライン状態」でアプリを使用した場合の「UIデザインの原則や表示ルール」について解説しています。
それではまずは、「オフライン状態」をデザインする際の原則について解説します。
なお、以降の説明では「電話網」や「インターネット網」などの通信のことは、一律で「通信」という言葉を使用しています。
Principles|デザインする際の原則
Adapt to connection|通信の接続状況への適応
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#principles
通信の接続状況が遅いか、断続的か、接続していない状態の時、アプリやアプリ内の機能をその通信状態に合わせて適応させる必要があります。
Illustrate functionality|オフライン状態における機能の図示や説明
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#principles
オフライン状態では、アプリやアプリの機能が「オフライン状態ではどのように動作するか?そして、その動作の目的は何か?」をUIによりユーザーに図示・説明する必要があります。
Offline functionality|利用可能なコンテンツを表示する
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#principles
通信の接続状況が制限されていたとしても、コンテンツのロードを全く行わないのではなく、利用可能なコンテンツ(例えばデバイス内に保存されているコンテンツ)はロードし、表示する必要があります。
Offline functionality|オフライン状態の各機能
アプリがオフライン状態の時に「使用できる機能」と「使用できない機能」がある場合、ユーザーに対して「現在オンラインかオフラインか?」を通知する必要があります。
具体的なUIの例は以下の通りです。
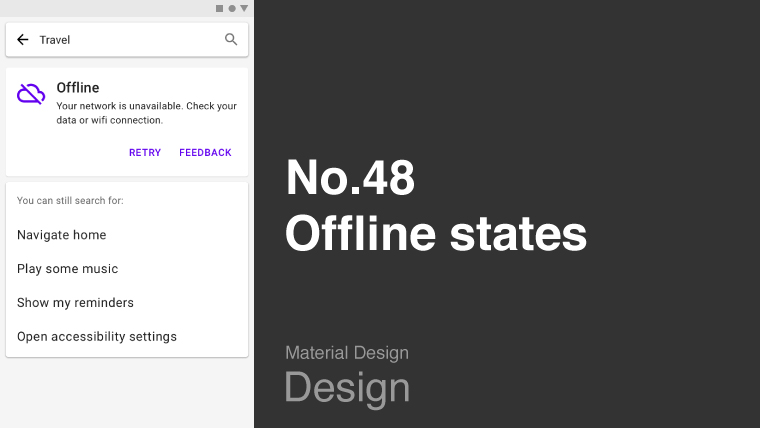
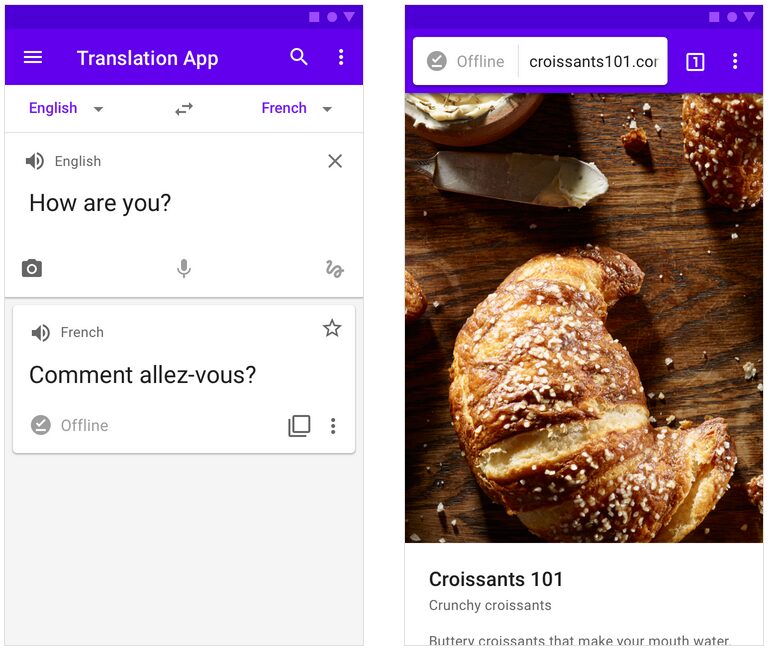
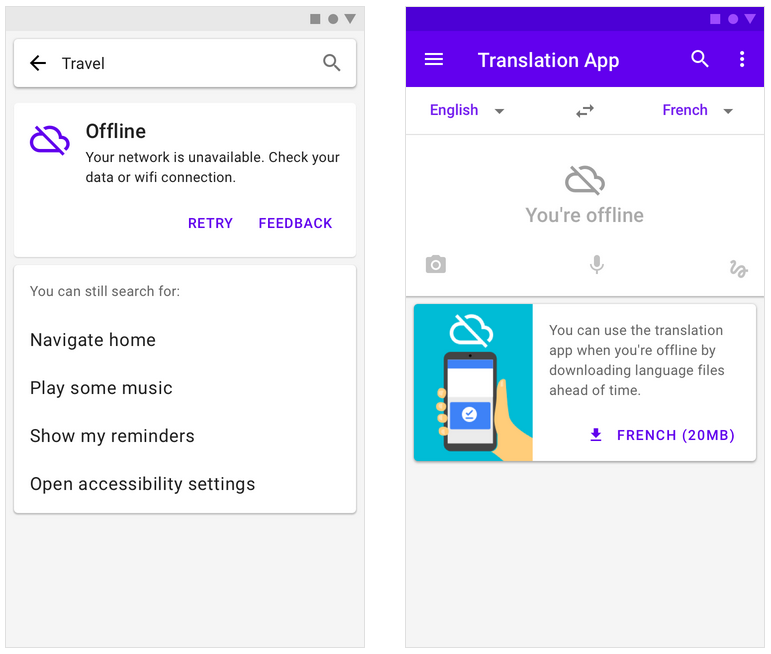
Functionality while offline|オフライン状態の時の表示
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-functionality
アプリがオフライン状態の時は、「オフラインアイコン(アイコン名:Offline pin)」と「テキスト」を表示することにより「オフライン状態」であることをユーザーに通知します。
例えば、上の図の左側では、英語からフランス語への翻訳を行った結果のカードの左下に「オフラインアイコン」と「テキスト」を表示しています。
また、上の図の右側では、オフライン状態でWebサイトにアクセスした際に(例えば、デバイス内に保存しているWebサイトのページにアクセスした際に)、画面上部のURLの左側に「オフラインアイコン」と「テキスト」を表示しています。
なお、本章で解説している「オフラインアイコン(アイコン名:Offline pin)」などの各アイコンは、Googleが無料公開している下記Webサイト「Material Symbols & icons」からダウンロードすることができます。
WebサイトURL:Material Symbols & icons
URL:https://fonts.google.com/icons
No functionality while offline|オフライン状態で機能が使用できない場合の表示
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-functionality
オフライン状態によって、アプリのある機能が使用できない場合は「クラウドオフアイコン(アイコン名:Cloud off)」を使用します。このアイコンはアプリがオフライン状態の時のみ表示します。
UIのスペース的に可能であれば、アイコンと共に「オフライン(Offline)」というテキストも表示します。
例えば、上の図の左側では、画面上部で「オフライン状態」であることを通知し、画面下部で「オフライン状態でも使用できる機能」をユーザーに示しています。
また、上の図の右側では、画面上部で「オフライン状態」であることを通知し、画面中央部で「言語ファイルをダウンロードすれば、このアプリをオフライン状態でも使用できる」という旨をユーザーに伝えています。
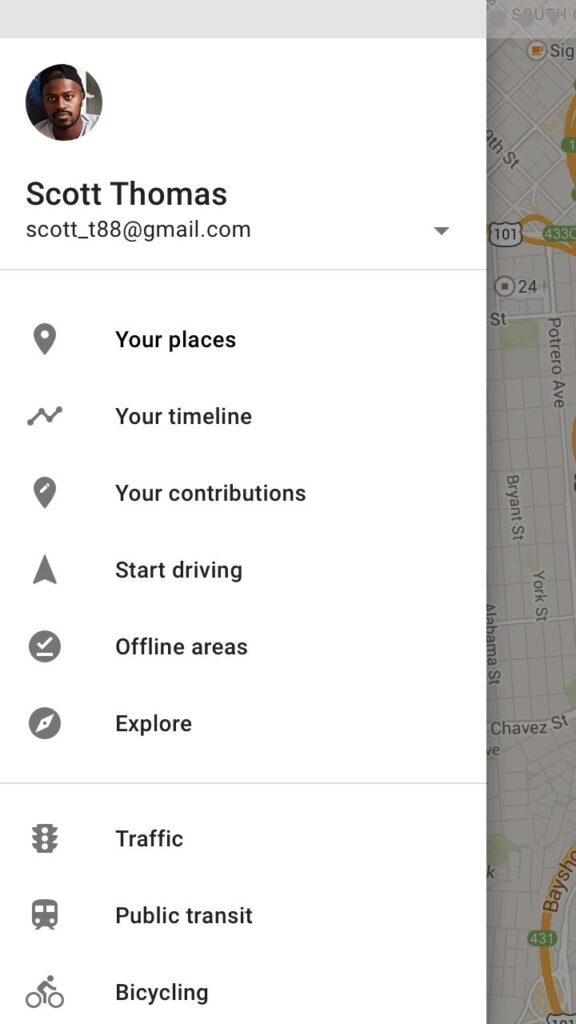
Offline settings|オフライン状態に関する設定
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-settings
オフライン状態の時に関する設定や機能を設ける場合は「オフラインアイコン(アイコン名:Offline pin)」を使用します。
例えば、上の図では「Offline areas」という設定があり、オフライン状態でも使用できる「デバイス内に保存されたマップ」の使用や設定をすることができます。
Offline settings|オフライン状態に関連した機能(インタラクション)
Downloading a file|ファイルのダウンロード
通信が接続状態の時にビデオファイルやWebサイトのページなどをデバイスにダウンロードしておけば、オフライン状態でもそのファイルを使用(視聴や閲覧)することができます。
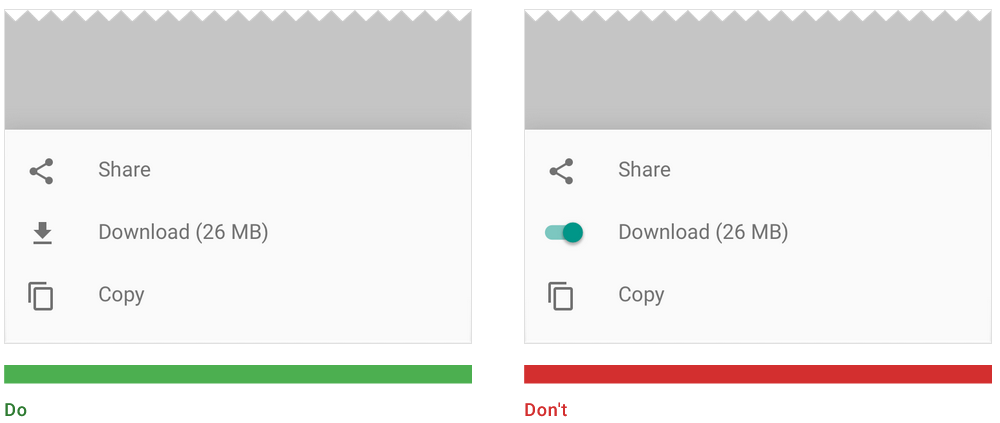
Download text|ファイルがダウンロード可能な時のUI
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-interactions
上の図の左側のように、ファイルがダウンロード可能な場合は「ダウンロードアイコン(アイコン名:Download)」と「ダウンロード(Download)」というテキストの両方を表示します。また、ファイルサイズ(ファイルのデータ容量)も合わせて表示することにより、ユーザーにダウンロードの判断をしやすくする必要があります。
また、ダウンロードできる状態(通信接続状態)の時のみ、ファイルのダウンロードのUIを表示してください。
なお、上の図の右側のように、ファイルのダウンロードのUIに「トグルアイコン(Toggle icon)」を使用しないでください。トグルアイコンは「状態のオン・オフ」に使用するアイコンだからです。
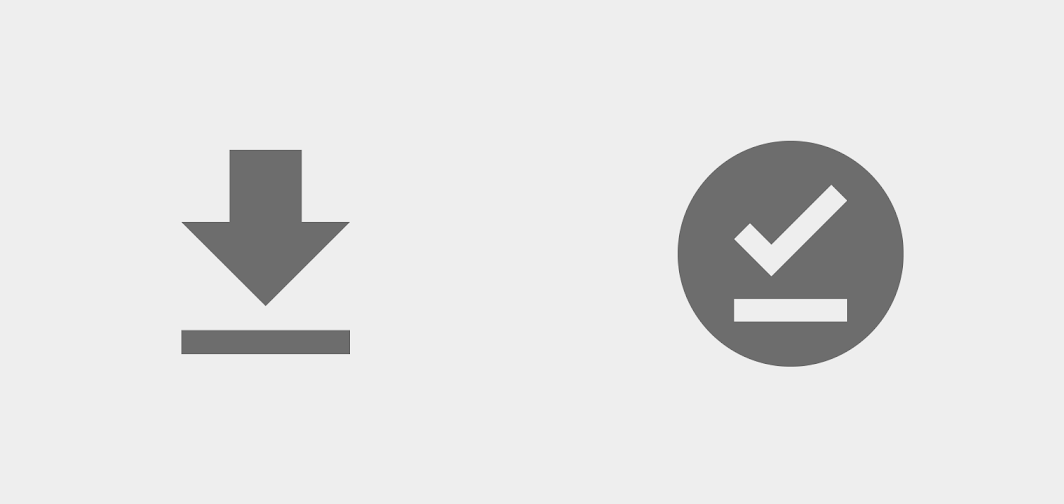
Iconography|ダウンロードアイコン
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-interactions
上の図の左側のアイコンのように、ファイルのダウンロードが可能な場合は「ダウンロードアイコン(アイコン名:Download)」を表示します。
また、ファイルのダウンロードが完了したら、上の図の右側のアイコンのように「オフラインアイコン(アイコン名:Offline pin)」を表示し、そのファイルがオフライン状態でも使用できることを示します。
Animation|ファイルダウンロード時のアニメーション
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#principles
ダウンロードしたファイルをオフラインでも使用できることを示すためには、ファイルのダウンロード完了後に「オフラインアイコン(アイコン名:Offline pin)」を表示します。
UIの表示の具体例は上記のサンプルビデオを参照してください。
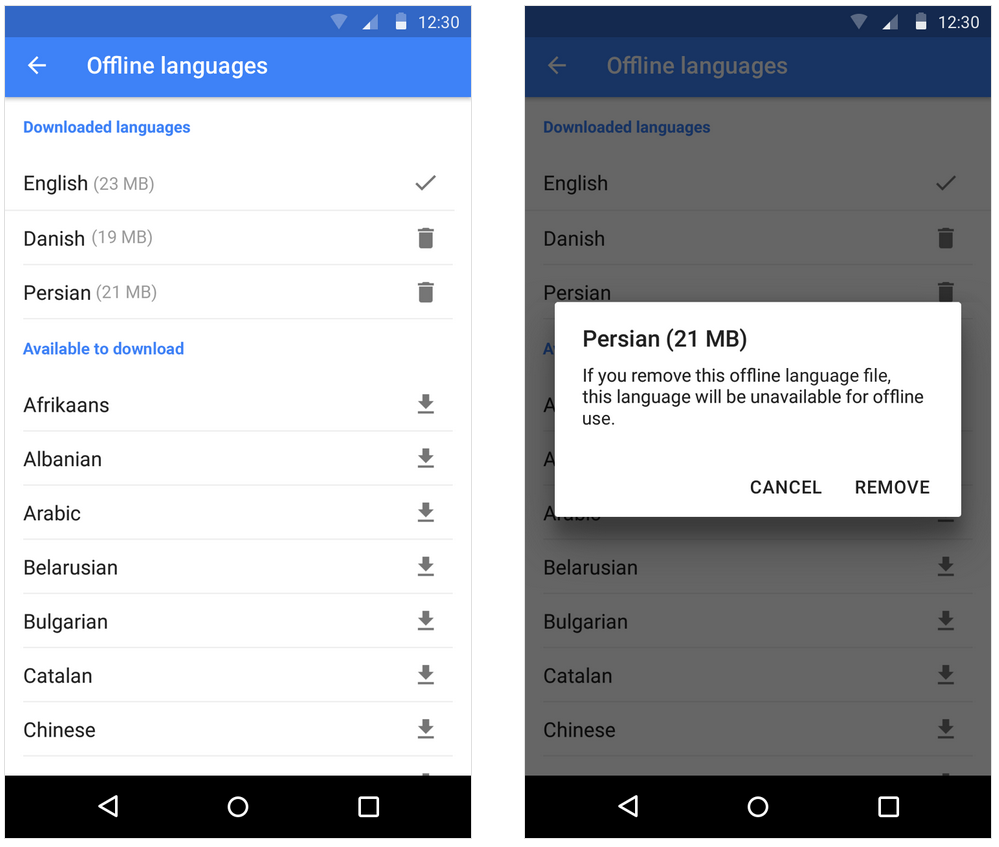
Removing downloaded content|ダウンロードしたファイルの削除
出典:Material Design : Design section “Offline states”
URL:https://m2.material.io/design/communication/offline-states.html#offline-interactions
デバイス内に保存できるデータ容量の空きを作るために、ダウンロードしたファイルは削除できるようにする必要があります。
例えば、上の図の左側のように、ダウンロードしたファイルの右側に削除アイコンを表示し、ファイルの削除が行えることをユーザーに示します。
また、上の図の右側のように、ダウンロードしたファイルを削除する際は、どのくらいのデータ容量が空くのかをユーザーに示します。
まとめ
今回は「Offline states(オフライン状態)」について、デバイスがオフライン状態の時の「アプリの具体的なUIの表現方法」や「ユーザーへの通知方法」について解説しました。
どんなデバイスでもオフライン状態になるケースはあり得ますので、オフライン状態の時のアプリのUIをデザインすることは重要です。
マテリアルデザインの規定内容だけでなく、世の中にあるさまざまなアプリで「実際のオフライン状態のUIや動き」を確認してみて、その特徴や「どこまで機能を使用できるか?」を調べてみるのもUIデザインの良い勉強になると思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は