この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Data formats(データフォーマット)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Data formats”
URL:https://material.io/design/communication/data-formats.html
そして、この「Data formats」の章は、アメリカの場合を例に解説されていますので、ご認識おきください。
なお、この記事は「約7〜9分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Data formats|データフォーマット
マテリアルデザインでは、日付や時刻などを表現する際のフォーマット(表示形式)を規定しています。
この章では、そのフォーマットについて具体的に解説します。
Confirmation|時刻と日付のフォーマット
時刻と日付のフォーマットとして、マテリアルデザインでは以下のように規定されています。
| Date or time|日付・時刻 | When and how to use|どのように表示するか | Example|表示例 |
| Time|時刻(12時間表記) | 今日の時刻の場合は、ピリオドなしで大文字の「AM」もしくは「PM」を使用します。なお、小文字が適している場合は「am / pm」を使用します。 | 2:00 PM |
| 24-hour clock|時刻(24時間表記) | Display the time without AM/PM
「AM/PM」無しで、時刻を表示します。 |
14:00 |
| Month, day, and year|月、日付、年 | 月と日付の順番の指定はありません。現在の年を表示する場合は、年表示は必要ありません。 | January 14
14 January 2012 |
| Approximate time|おおよその時刻 | 最大の時間もしくは最新の日付や時刻に合わせて表示します。 | In 5 minutes
3 days ago |
| Absolute time|絶対的な時刻 | おおよその時刻の表示が適切ではないと判断される場合は、特定の日付または時刻を表示します。 | Today, 10:00 AM |
Time and date ranges|時刻と日付の範囲を表示する場合
時刻または日付の範囲を表示する場合は、時刻または日付の間に、スペース無しで「–(ダッシュ:ハイフンとは異なるため要注意)」をつけます。
具体的な例は以下の通りです。
- 8:00 AM–12:30 PM
- 6 Jan–2 Feb
また、そのほかの範囲については、以下の表に従って表示します。
| Range|範囲 | When and how to use|どのように表示するか | Example|表示例 |
| Year|年 | 年の表示は、その範囲が年をまたぐのか、もしくは年内なのかで表示ルールが異なります。
年をまたぐ場合は、開始と終了の両方に年を表示します。 年内の場合は、範囲の最後にのみ、その年を表示します。 |
Dec 6, 2013-Jan 2, 2014
January 4-6, 2014 |
| AM/PM | その範囲の両方の時刻のAM / PMが同じ場合は、範囲の最後だけに、AMまたはPMを表示します。 | 8:00-10:30 AM |
Time zones|タイムゾーンの表示ルール
タイムゾーンの表示ルールを理解するには、まずタイムゾーンそのものについて理解する必要があります。
マテリアルデザインでは、アメリカ時間のタイムゾーンをベースに規定していますので、タイムゾーンの詳細を学びたい方は、こちらのサイトも合わせてご確認ください。
参照:協定世界時(UTC):Wikipedia
URL:https://ja.wikipedia.org/wiki/%E5%8D%94%E5%AE%9A%E4%B8%96%E7%95%8C%E6%99%82
参照:アメリカ時間:Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%82%A2%E3%83%A1%E3%83%AA%E3%82%AB%E6%99%82%E9%96%93
そして、マテリアルデザインにおけるタイムゾーンの表示ルールは以下の通りです。
| Types of time zones|タイムゾーンの種類 | Description|詳細 | Example|表示例 |
| Single-digit hours|協定世界時との時差が一桁時間の場合 | 標準時との時差が一桁時間の場合は、先頭の0を削除します。 | UTC+5:00 |
| Single time zones|一部の地域向けのタイムゾーンの場合 | 協定世界時ではなく、一部の地域向けのタイムゾーン(例えば、アメリアの東部時間EST/EDT)を表示する場合は、3文字ではなく2文字で表示します。
具体的には「S(Standard:標準時刻の略)」または「D(Daylight:サマータイムの略)」を削除します。 |
Open 4-10 PM ET |
| Combination time zones|国内全体向けのタイムゾーン | 一部の地域向けではなく、国内全体に向けてタイムゾーンを表示するときは、混乱を避けるために、「S」または「D」を含めた3文字で表示します。
なお、アリゾナなどの一部のアメリカの州では、「D」を使用していないため、注意が必要です。 |
The first game is on April 13, 2020 at 4 PM EDT. |
When to show date and time|過去・未来の時刻や日時を表示する場合
マテリアルデザインでは、表示する時刻や日時が過去なのか未来なのかによって、その表示方法を変更します。
具体的には、以下の表に従って時刻や日付を表示します。
| Time period|いつの時刻・日付か | When and how to use|どのように表示するか | Example|表示例 |
| Future|未来 | 未来の日付や時刻、もしくは未来までの時間を表示します。 | 10 Jan, 08:00 |
| Past|過去 | 過去の時刻を表示する場合は、日付と時刻の両方を表示します。 | Reminded Jan 5, 7:16 AM |
| Distant past|遠い過去 | 遠い過去の場合は、時刻を省略します。 | 3 Jan |
| Weekday|週末 | 曜日を表示する場合は、省略された曜日をカンマで区切って表示します。 | Mon, Jan 10, 8:00 AM |
| Duration|期間 | 音楽やビデオなどの録音の時間は「H:MM:SS」形式で表示します。長さの関係上などで適用できない場合は、時間(H)または秒(SS)を省略します。
なお、同じコンテキスト(表示シーン)においては同じ形式で表示する必要があります。 例えば、時間と分を「3:15」という形式で表示しているムービーに対しては、別のシーンで分と秒の表示にその「3:15」という表示形式を使用しないでください。 |
0:30
1:01:05 |
Abbreviations|略語
時刻や日付を表示するスペースが限られている場合は、以下の表に従って略語を使用します。
| Unit of time|時間の単位 | Description|詳細 | Example|表示例 |
| Month|月 | 月は省略文字、または数字で表示します。 | Jan 6
3/12/20 |
| Date|日付 | 年は二桁で表示します。
ただし、アメリカの日付形式は月/日/年ですが、他の国では日/月/年を使用しているため、年を二桁で表示する場合は注意が必要です。 |
例えば、日付が2020年3月12日の場合、アメリカでは03/12/20と表示しますが、この表示の場合、他の国では2020年12月3日と解釈される可能性があるので注意が必要です。 |
| Day|曜日 | 曜日の頭文字を表示します。 | S for Sunday
M for Monday |
| Day and time|曜日と時刻 | 省略した曜日は、時刻と組み合わせて表示できます。 | Sun, 2:00 PM
Sun, 14:00 |
| Rounded numbers|だいたいの時間 | タイムスタンプ、グラフのラベル、期間などでは「:00」を省略して、だいたいの時間として表示することができます。 | 8 AM
2 hr 32 min ago |
Talking about date and time|日付や時刻を話すように表示する
表示スペースに余裕がある場合は、日付や時刻は、人が話しているような表現で表示します。
そうすることにより、ユーザーは日付や時刻に対して、より深く理解することができます。
具体的な表示例は以下の通りです。
- Store open 9:00 AM–Midnight|午前9時から深夜まで営業
- Reminder for tomorrow afternoon|明日の午後のリマインダー
なお、日付が次の週の場合は、その曜日まで表示してください。
それでは次に、「Data redaction(データの改編)」について解説します。
Redacting numbers|数字の改編
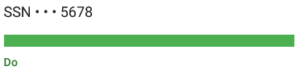
クレジットカードの番号や社会保障番号(アメリカ)などの機密データとなる数字は、すべて表示するのではなく、その一部を「・(省略記号)」に置き換えることによって部分的に隠して表示します。
出典:Material Design : Design section “Data formats”
URL:https://material.io/design/communication/data-formats.html#data-redaction
社会保障番号などを部分的に隠す場合は、上の図のように「・(省略記号)」を3つ使います。
具体的な表示方法は、まずスペースを2つ配置し、「・(省略記号)」を3つと、その間にスペースを1つずつ、そして最後にスペースを1つ配置します。
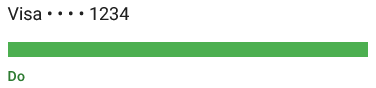
出典:Material Design : Design section “Data formats”
URL:https://material.io/design/communication/data-formats.html#data-redaction
クレジットカードやデビットカードのカード番号などを部分的に隠す場合は、上の図のように「・(省略記号)」を4つ使います。
Redacting letters|文字の改編
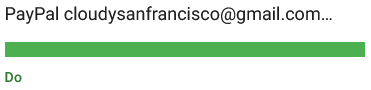
出典:Material Design : Design section “Data formats”
URL:https://material.io/design/communication/data-formats.html#data-redaction
表示エリアの関係上、表示しようとしている文字が全て表示できない場合は、「…(省略記号)」を使用して、まだ文字の続きがあることを表現します。
具体的には、上の図のように、表示できている文字の最後に「…(省略記号)」をつけます。
まとめ
今回は、日付や時刻や数字などの「データの表示ルール」について解説しました。
マテリアルデザイン原文では、日付や時刻に関してはアメリカの方式に従って解説されていますが、「どういう考え方で、何を省略して、何を表示するか」といった考え方全般は、国に関わらず共通で活用できると思いますので、参考にしていただければと思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は