この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Gestures(ジェスチャー)」の概要を学ぶことができます。
Material Design : Design section “Gestures”
URL:https://material.io/design/interaction/gestures.html#principles
なお、この記事は「約6〜8分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Principles|原則
「Gesture(ジェスチャー)」とは、UI要素を操作するために行われるタッチなどの「ユーザー操作」のことです。
そして、「ジェスチャー」には以下3つの原則があります。
Alternative interaction|代替のインタラクション
出典:Material Design : Design section “Gestures”
URL:https://material.io/design/interaction/gestures.html#principles
「ジェスチャー」は、UI上のタスクの実行方法としてタッチ操作を使用しています。
Easy to use|使うのが簡単
出典:Material Design : Design section “Gestures”
URL:https://material.io/design/interaction/gestures.html#principles
ユーザーの操作が不正確だったとしても、ジェスチャーは実行することができます。
Tactile control|感触の良いコントロール
出典:Material Design : Design section “Gestures”
URL:https://material.io/design/interaction/gestures.html#principles
タッチすることによって地図を拡大するといった例のように、ジェスチャーはUI要素を直接的に操作をすることができます。
それでは次に、「ジェスチャーの性質」について解説します。
Provide realistic responses|リアリティのあるレスポンスの提供
ここから先は、マテリアルデザインのWebページ上に、各解説に対してのサンプルムービーがありますので、合わせて確認することをおすすめします。
Sample movie : Properties
URL:https://material.io/design/interaction/gestures.html#properties
ユーザーによるジェスチャーがおこなわれた場合、そのUI要素はリアルタイムに反応し、「ユーザーがUI要素を直接操作している」ということを表現する必要があります。
そして、UI要素がアニメーションする場合、ユーザーのジェスチャーの速度とアニメーションの速度は一致させる必要があります。
Indicate gestures|ジェスチャーの可否を示す
UI要素の見た目とふるまいは「ジェスチャーができるかどうか」を示す必要があります。
例えば、「Card」の見た目からジェスチャー可否を示す場合、「Card」の端をUI上に見えるようにしておくことによって「ジェスチャーができること」を示すことができます。
Show what gestures do|ジェスチャーがすることを示す
ユーザーがジェスチャーした場合、UI要素はジェスチャーの目的を伝えるようなモーションになる必要があります。
例えば、「Card」をヨコにスライドして削除できる場合、ヨコにスライドさせるジェスチャーをするにしたがってゴミ箱アイコンが表示され、削除できる旨をユーザーに伝える、
といった方法があります。
それでは次に、3つのジェスチャーの種類について説明します。
Navigational gestures|ナビゲーションジェスチャー
ここで説明します「3つのジェスチャーの種類」についても、サンプルムービーがありますので、合わせてご確認ください。
Sample movie : Types of gestures
URL:https://material.io/design/interaction/gestures.html#types-of-gestures
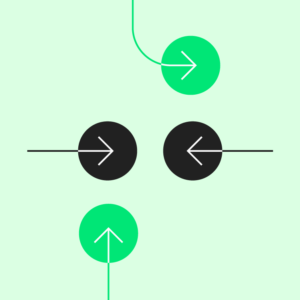
1つ目のジェスチャーの種類である「Navigational gestures(ナビゲーションジェスチャー)」とは、UI内を移動するために使用するジェスチャーのことであり、以下のナビゲーションジェスチャーがあります。
- Tap|タップ
- Scroll and pan|スクロール&パン
- Drag|ドラッグ
- Swipe|スワイプ
- Pinch|ピンチ
それでは、それぞれのナビゲーションジェスチャーについて説明します。
Tap|タップ
「タップ」はもっとも基本的なナビゲーションジェスチャーであり、ユーザーはUI要素をタップすることによって、目的のUIまで移動することができます。
Scroll and pan|スクロール&パン
「スクロール(Scroll)」とは、UI要素をなぞるように動かし、タテもしくはヨコ方向にUI要素を移動させるジェスチャーのことです。
「パン(Pan)」とは、UI要素をタッチ&ホールドし、UI要素を自由な方向に移動させるジェスチャーのことです。
Drag|ドラッグ
「ドラッグ(Drag)」とは、UI要素を持つような形で移動させるジェスチャーのことです。
Swipe|スワイプ
「Swipe(スワイプ)」とは、UI要素を短くスライドさせるようなジェスチャーであり、主にタブ間の移動に使用します。
なお、1回の「スワイプ」によって2つのUI要素が変化するようなUIは避けてください。
Pinch|ピンチ
「Pinch(ピンチ)」とは、UI要素をつまむように広げたり、縮めたりすることによって、UI要素を拡大したり縮小させるジェスチャーのことです。
Action gestures|アクションジェスチャー
2つ目のジェスチャーの種類である「Action gestures(アクションジェスチャー)」とは、UI要素のアクションを実行したり、アクションのショートカットを実行するジェスチャーのことであり、以下のアクションジェスチャーがあります。
- Tap|タップ
- Long press|ロングプレス
- Swipe|スワイプ
それでは、それぞれのアクションジェスチャーについて説明します。
Tap or long press|タップもしくはロングプレス
「タップ(Tap)」と「ロングプレス(Long press)」は、UI要素の追加機能を使用するためのジェスチャーです。
ただ「ロングプレス」の場合、ユーザーが「ロングプレスできること」を見つけることが難しいため、注意が必要です。
Swipe|スワイプ
UI要素をスワイプし、しきい値を超えた場合、追加機能のアクションを実行することができます。
例えば、「List」のUI要素に対してスワイプした際、そのUI要素をお気に入り登録することができます。
Transform gestures|変換ジェスチャー
3つ目のジェスチャーの種類である「Transform gestures(変換ジェスチャー)」とは、UI要素のサイズや位置や角度などを変換するジェスチャーのことであり、以下の変換ジェスチャーがあります。
- Double tap|ダブルタップ
- Pinch|ピンチ
- Compound gestures|複合ジェスチャー
- Pick up and move|ピックアップ&ムーブ
それでは、それぞれの変換ジェスチャーについて説明します。
Double tap or pinch|ダブルタップもしくはピンチ
2回の素早いタップである「Double tap(ダブルタップ)」や2本の指で行う「Pinch(ピンチ)」によって、ユーザーはUI要素を拡大もしくは縮小することができます。
「ピンチ」は、ユーザーの指の動かし具合で拡大・縮小を調節することができ、「ダブルタップ」は一定レベルの拡大・縮小を素早くおこないます。
Compound gestures|複合ジェスチャー
「Compound gestures(複合ジェスチャー)」は複数のジェスチャーを行える状態のことであり、「ピンチ」や「スクロール」などをおこなえることができます。
Pick up and move|ピックアップ&ムーブ
「Pick up and move(ピックアップ&ムーブ)」は、UI要素をロングプレスしドラッグすることによって、UI要素を並び替えることができます。
まとめ
マテリアルデザインでは、UI要素の操作に合わせた様々なジェスチャーが規定されています。
ジェスチャーについては、おなじみの操作が多いと思いますが、UI要素に対してどのようなジェスチャーを適用していくかはデザインとして重要な要素であり、各ジェスチャーの特徴を理解した上で、適用する必要があります。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は