この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「The color system(カラーの適用ルール)」の概要について学ぶことができます。
Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html
また、この記事は前回の「The color system(カラーの適用ルール)」の記事の続きとなっており、前回の記事の理解がある前提で解説をしていますこと、ご了承ください。
前回の記事も学びたい方は、よろしければこちらをご確認ください。

なお、この記事は「約6〜10分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

カラーの幅を広げるカラー| “Alternative color”
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
「Alternative color」とは、「Primary color」「Secondary color」とは別の観点で、「独立したテーマカラーを設定したいとき」に使用するカラールールです。
具体的には、「Alternative color」は以下のようなケースで使用します。
- 「Light theme」や「Dark theme」として使用
- UI内に「独立したUIテーマ」が複数ある場合
- 統合的なサービスの「一部のUI」に対して使用
例えば上の図では、UI内に独立したUIテーマが3つあるため、3つの「Alternative color」を適用することによって、UIテーマの違いを表現しています。
なお、この「Alternative color」は「Primary color」や「Secondary color」などのカラーとの関係性もあるため、使用する場合はユーザーが混乱しないように慎重にカラーを選ぶ必要があります。
それでは、具体的な事例をもとに、「Alternative color」についてもう少し詳しく解説します。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
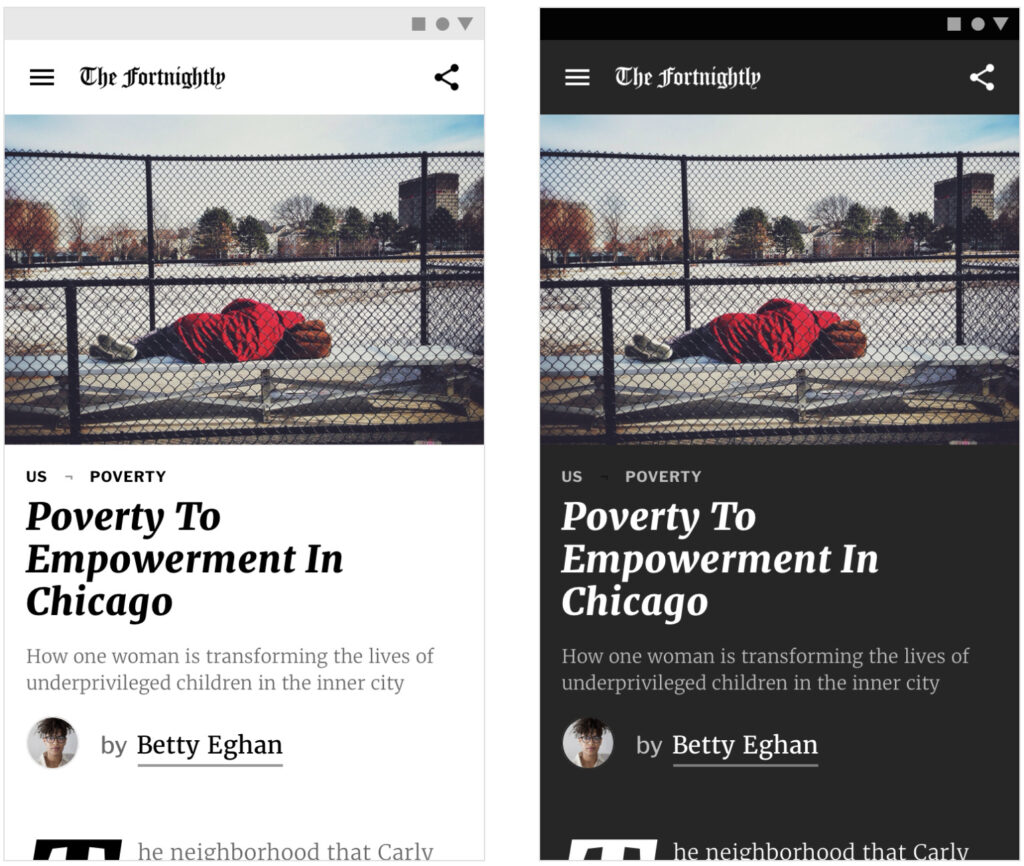
上の図では「Light theme」に対して「Dark theme」という「Alternative color」を採用している例です。
「Dark theme」では、読みやすさを確保するために、テキストカラーやアイコンカラーなども変更しています。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
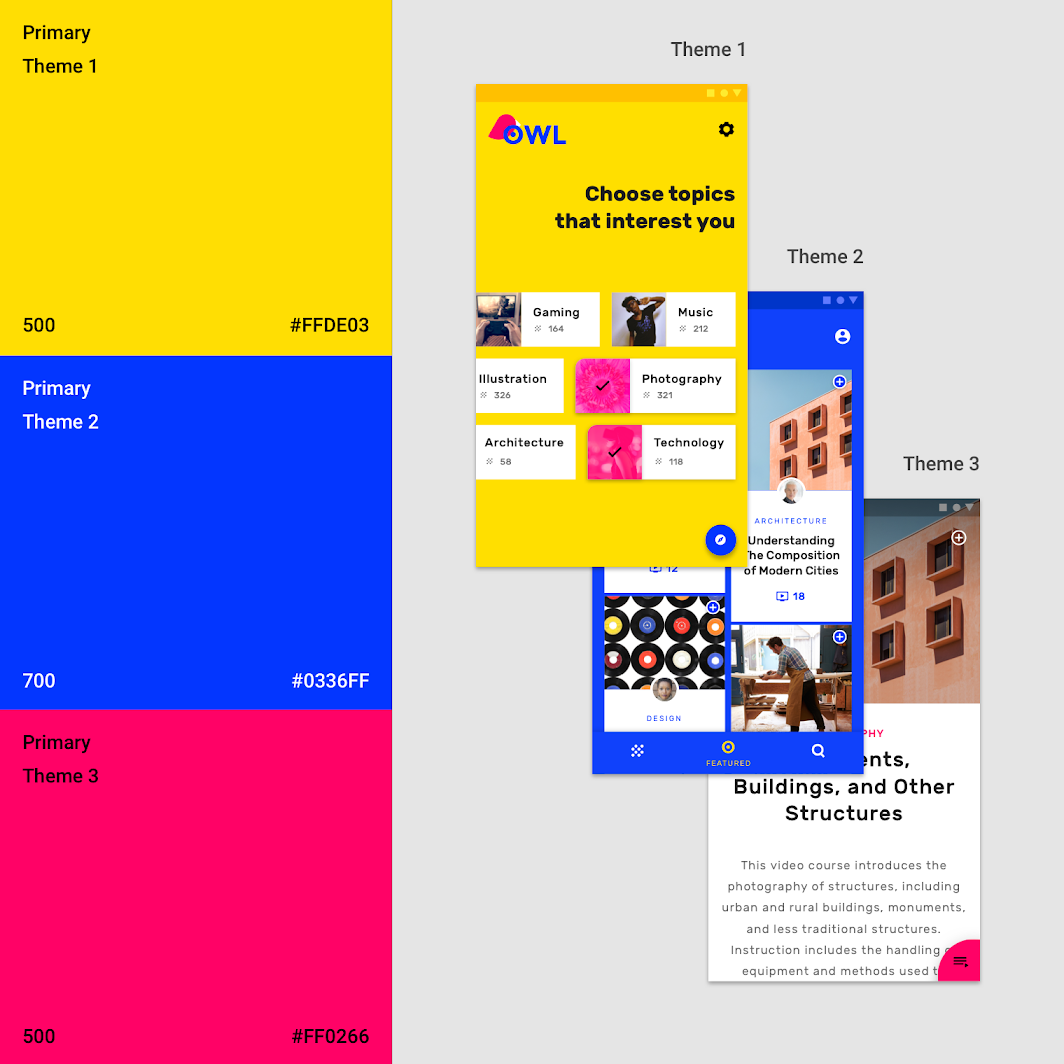
少し繰り返しとはなりますが、上の図では3つの「Alternative color」を用いて、3つの独立したUIセクションを表現しています。
そして「Alternative color」を活用することによって、「今自分がいるUIセクションはここだ。」とユーザーが気付きやすくなります。
それでは各「Alternative color」の使い方について、もう少し詳しく解説していきます。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
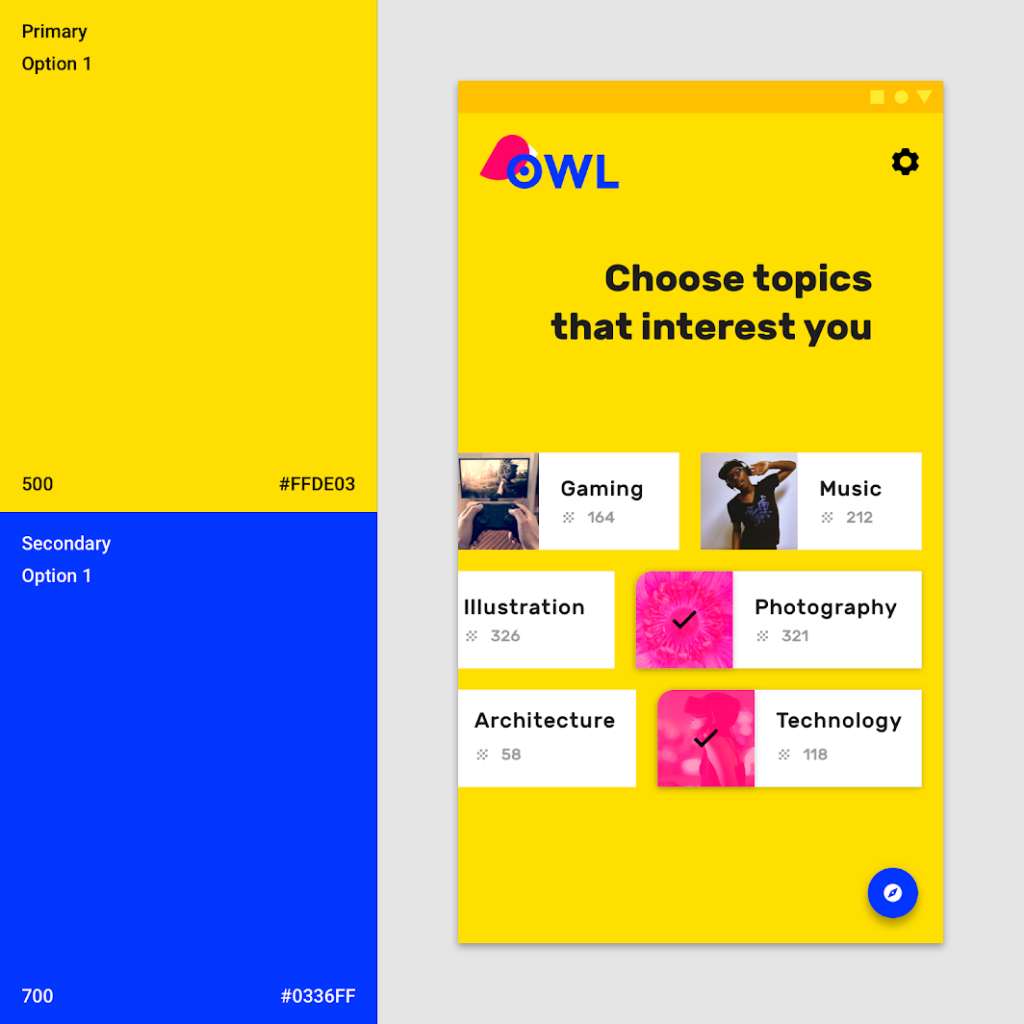
1つ目のテーマではイエローカラーが「Alternative color」として使用されており、ユーザーの興味があるジャンルが分かるUIになっています。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
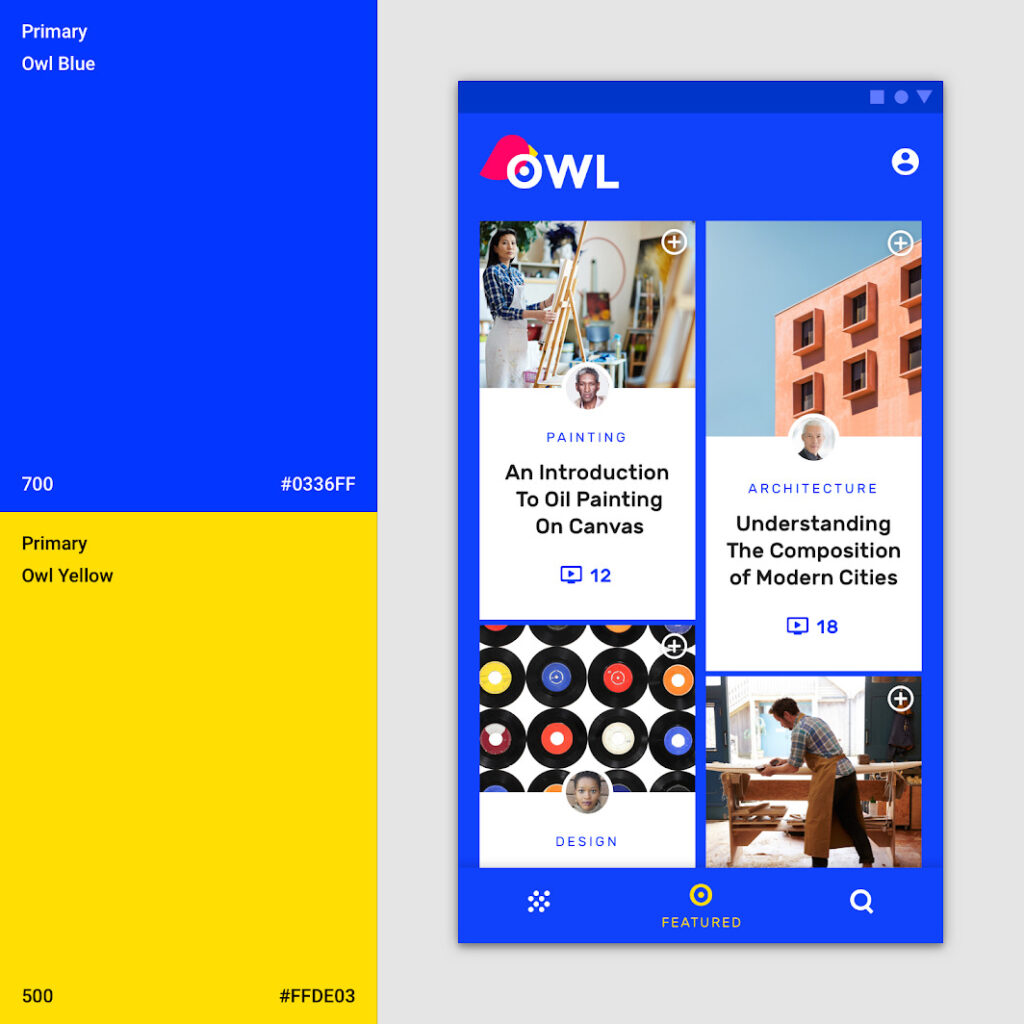
2つ目のブルーカラーは、ユーザーの個人アカウントに関連する授業を表示するためのUIに使用されています。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
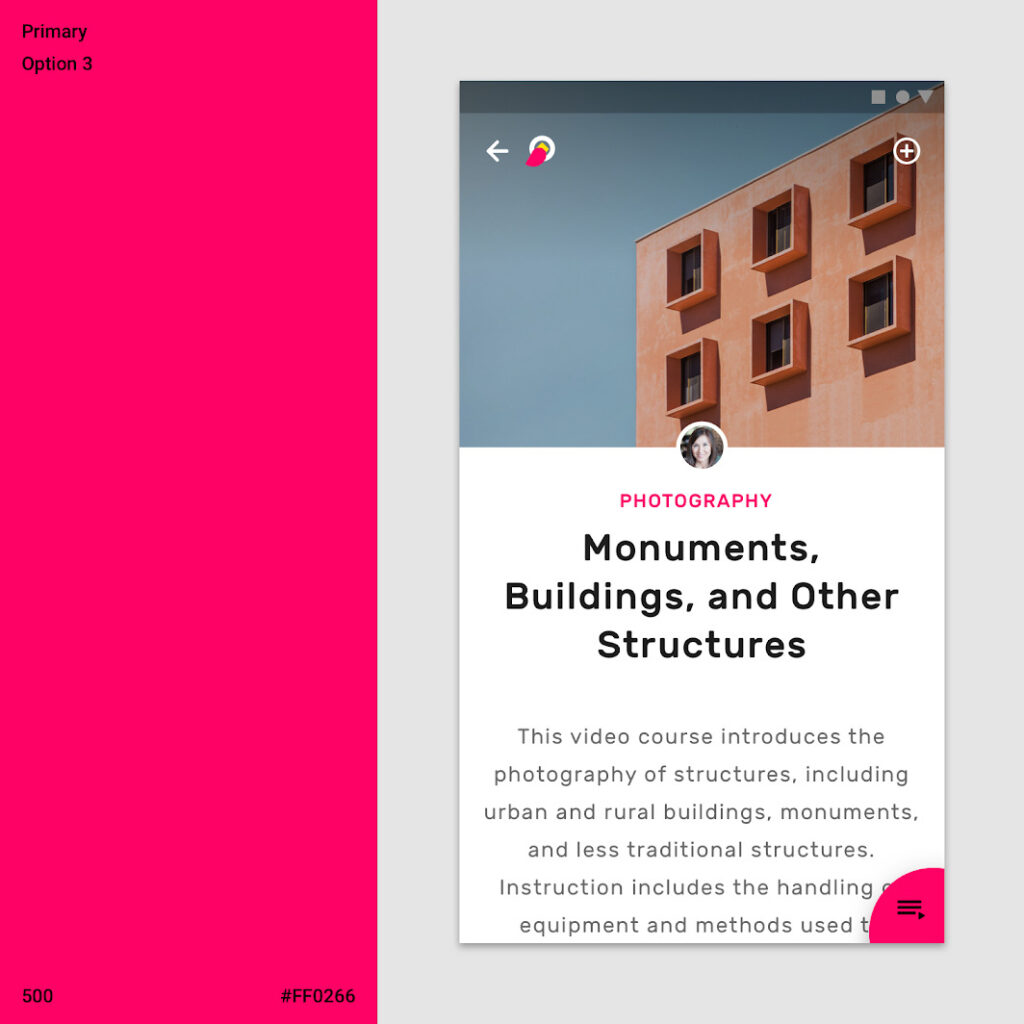
そして最後の3つ目のピンクカラーは「授業の詳細を説明するUI」に対して使用されています。
このように、UIの各テーマに対して「Alternative color」を適用することにより、表示しているUIの分かりやすさを向上させています。
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
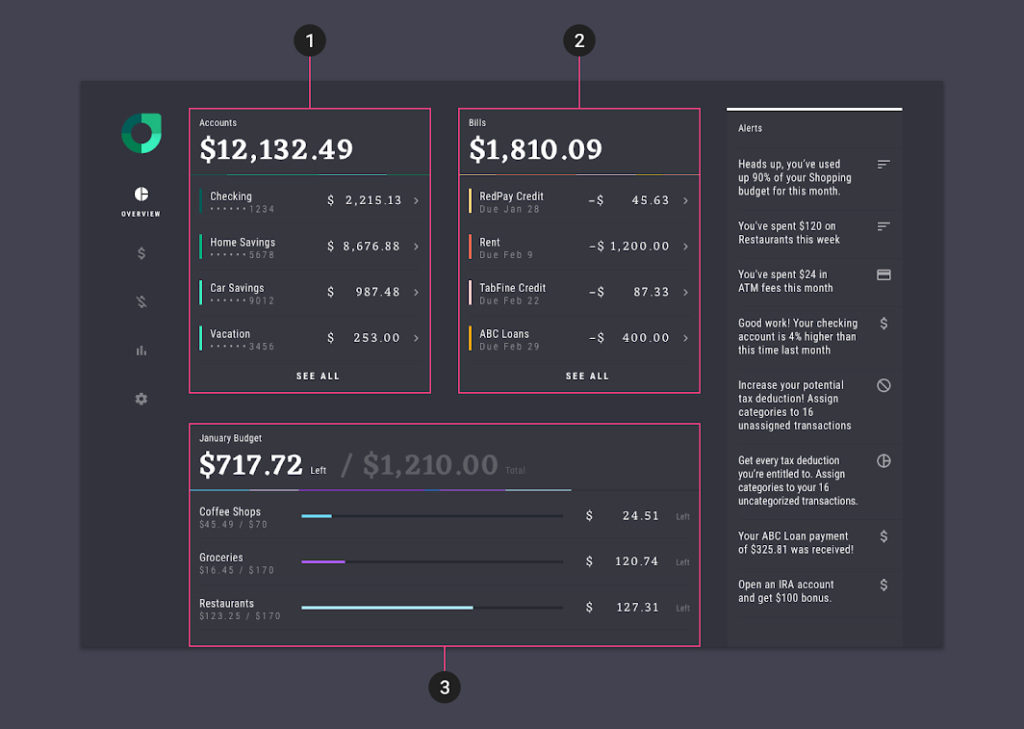
そのほかの「Alternative color」の使い方として「データの区別」を目的とした使い方もできます。
例えば上の図では、①の所持金についてはグリーン系、②の出費についてはオレンジとイエロー系、③の利益についてはパープルとブルー系といった「Alternative color」の使い分けをしています。
それでは最後にカラーの組み合わせを作成することができる「Material palette generator」について解説します。
カラーの組み合わせを作成するツール| “Material palette generator”
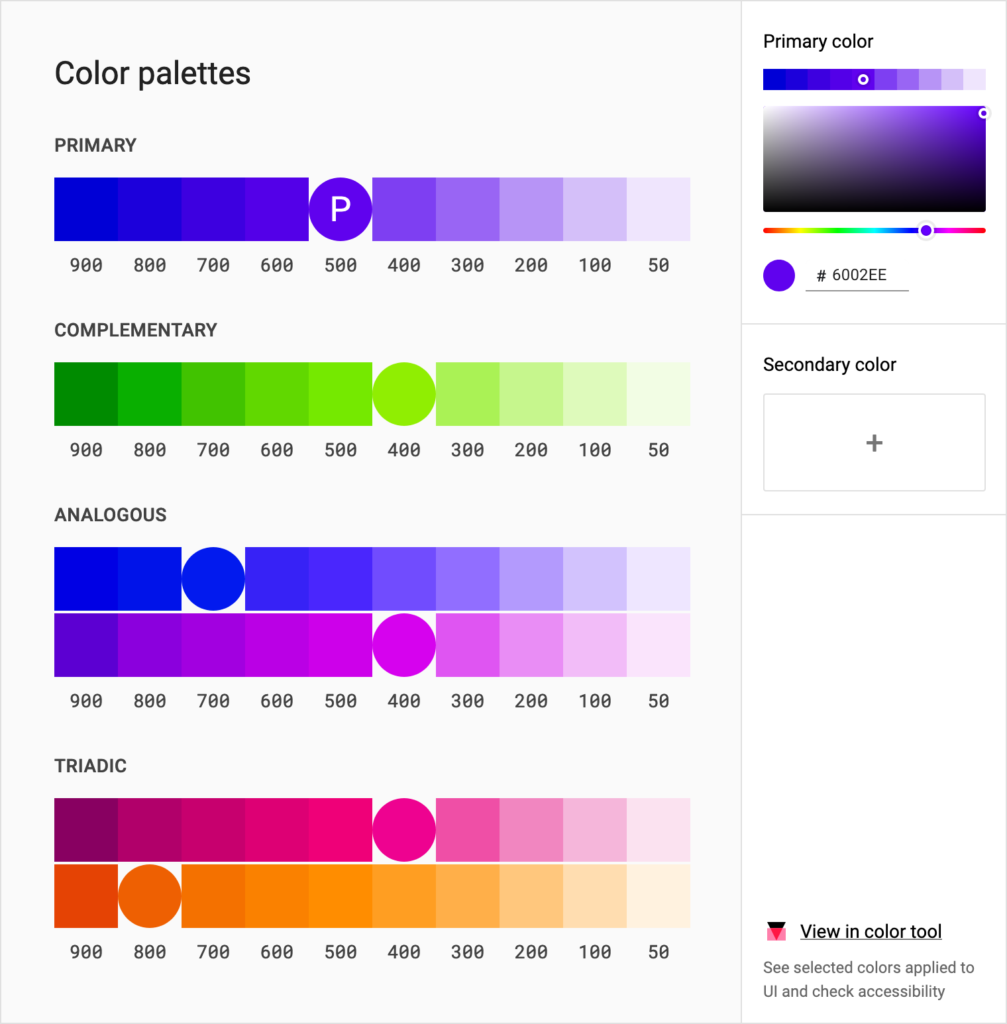
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#tools-for-picking-colors
マテリアルデザインでは、最適なカラーの組み合わせを自動で作成するツール「Material palette generator」を提供しています。
この「Material palette generator」に「Primary color」を入力することによって、自動的に「Primary color」に対する、
- Complementary:補助的なカラー
- Analogous:類似カラー
- Triadic:色相環カラー(トライアド配色)
を作成します。
上の図では「#6002EE」の配色をもとに、各カラーを作成しています。
ちなみに「Primary color」だけではなく「Secondary color」を入力しますと、「Primary color」に合わせた「Secondary color」が作成されます。
「Material palette generator」は、Webサイト上で色々と試すことができますので、ぜひカラーを入力して試してみてください。
また、2014年にマテリアルデザインとしてまとめたカラーパレット(カラーの組み合わせ)もWebサイト上に記載していますので、合わせてご確認しておくことをおすすめします。
出典:Material Design : Design section “The color system” > Material palette generator
URL:https://material.io/design/color/the-color-system.html#tools-for-picking-colors
まとめ
出典:Material Design : Design section “The color system”
URL:https://material.io/design/color/the-color-system.html#color-theme-creation
繰り返しとはなりますが、マテリアルデザインでは、基本的なカラーの組み合わせとは別に「Alternative color」を使用することによって、さまざまな組み合わせのカラーを設定することができます。
また、マテリアルデザインが提供している「Material palette generator」を使用することにより、「Primary color」を入力しますと、
- Complementary:補助的なカラー
- Analogous:類似カラー
- Triadic:色相環カラー(トライアド配色)
が自動で作成され「見やすいカラーの組み合わせ」を作成することができます。
独自でカラーを検討することも大切ですが、マテリアルデザインのカラールールを参考にし、見やすいUIのカラーを検討してみるのもおすすめです。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は