この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Dark theme(ダークテーマ)」の概要について学ぶことができます。
なお、この記事は「約7〜10分」で読める内容となっています。
Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Dark theme”の目的とは?
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html
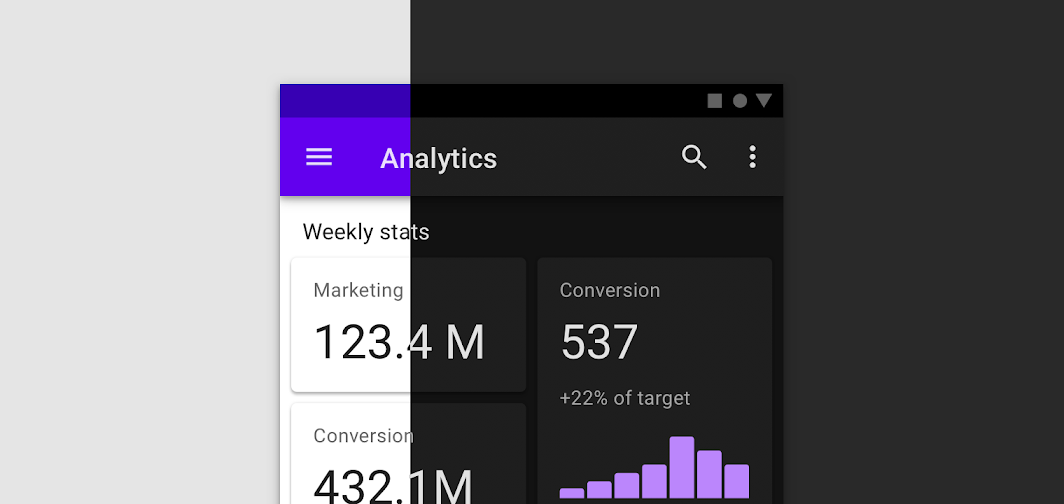
マテリアルデザインにおける「Dark theme」の目的は、UIのコントラスト比を維持しながら、画面の輝度を下げることを目的としています。
さらに、デバイスのバッテリーの節電や、目の疲れの軽減なども目的としています。
なお、UIを表示するデバイスのディスプレイが「有機ELディスプレイ(OLED)」の場合、画面の輝度によって消費電力が変わるため、「Dark theme」によって画面輝度を下げることによる節電効果が期待できます。
それでは「Dark theme」の具体的なルールについて解説します。
“Dark theme” の切り替え方法
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#behavior
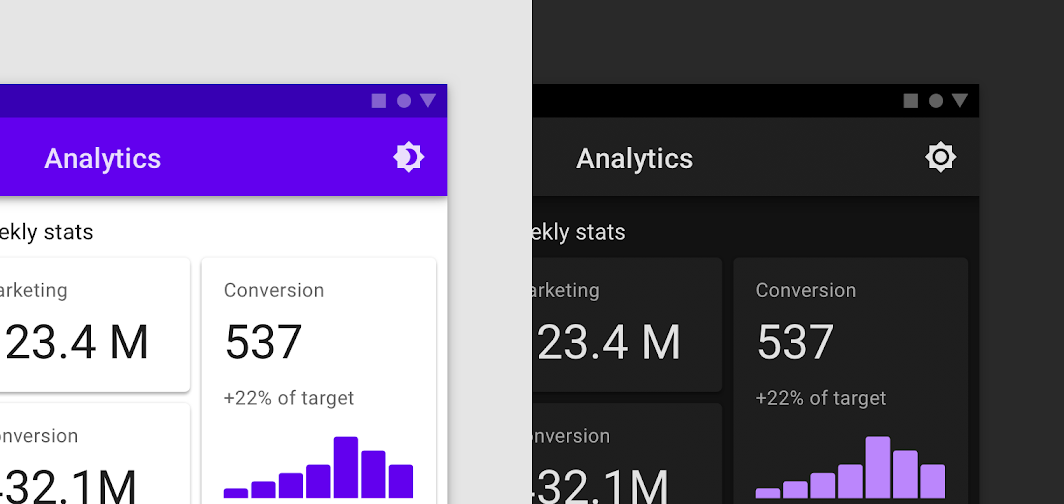
「Dark theme」にはON/OFFの切り替え設定を設ける必要があります。
上の図では、「App bar」上にON/OFFアイコンを用意することによって、「Dark theme」のON/OFFを切り替えることができます。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#behavior
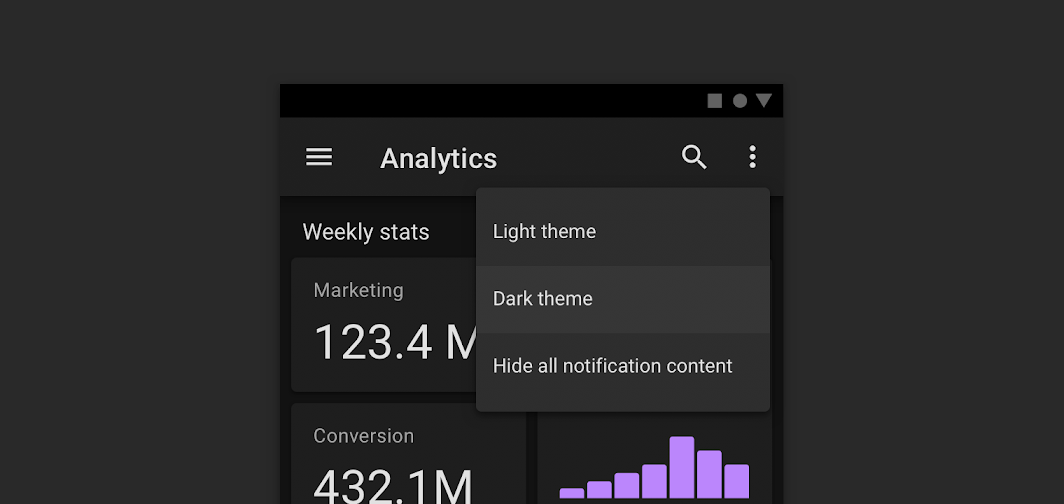
上の図では「Overflow menu」内に「Dark theme」と「Light theme」の切り替え設定を設けています。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#behavior
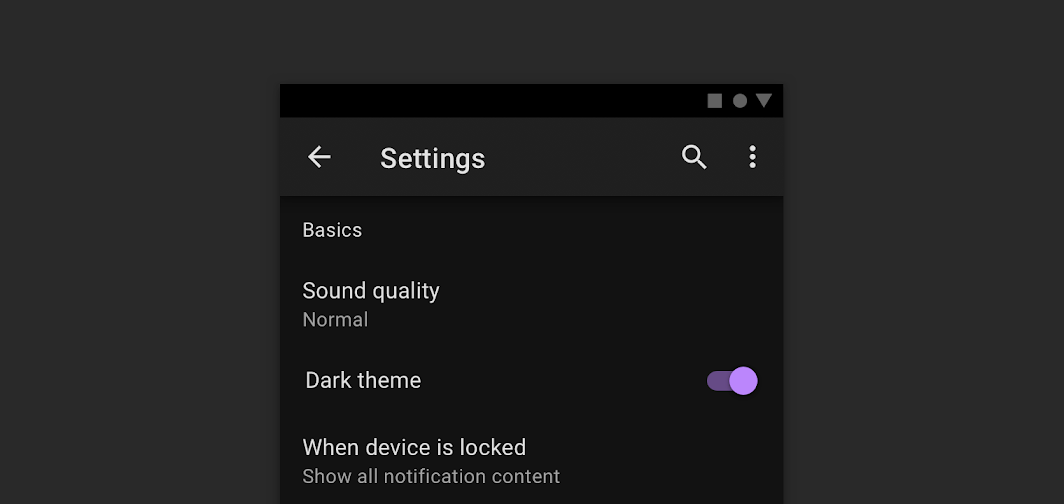
そのほかにも、上の図のように、設定内に「Dark theme」のON/OFFスイッチを設ける方法もあります。
“Dark theme” の “Surface”
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
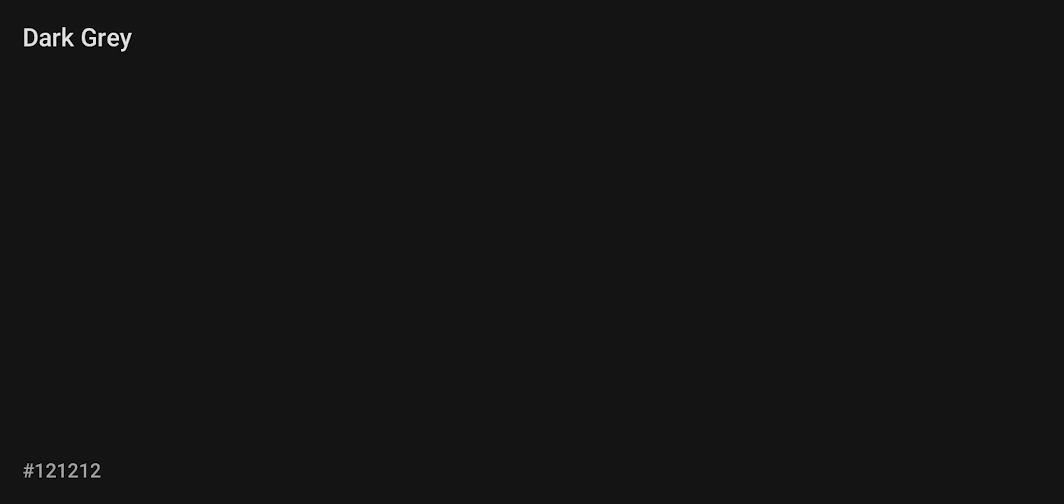
「Dark theme」の「Surface」のカラーは「完全なブラック」ではなく、「ダークグレー」カラーを使用します。
具体的なカラーは、上の図の通り「#121212」のダークグレーを使用しています。
なお、「Surface」について詳しく学びたい方は、こちらの記事も合わせてご確認ください。

「Surface」上に「ホワイトカラー」のテキストを表示する場合、この「ダークグレー」の方が「完全なブラック」よりもコントラスト比が低いため、目の疲れを軽減する効果があります。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
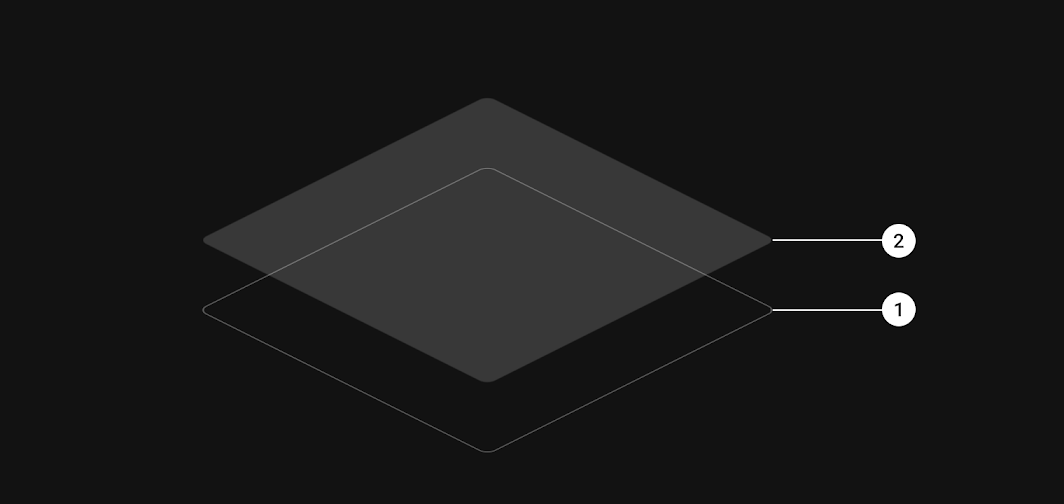
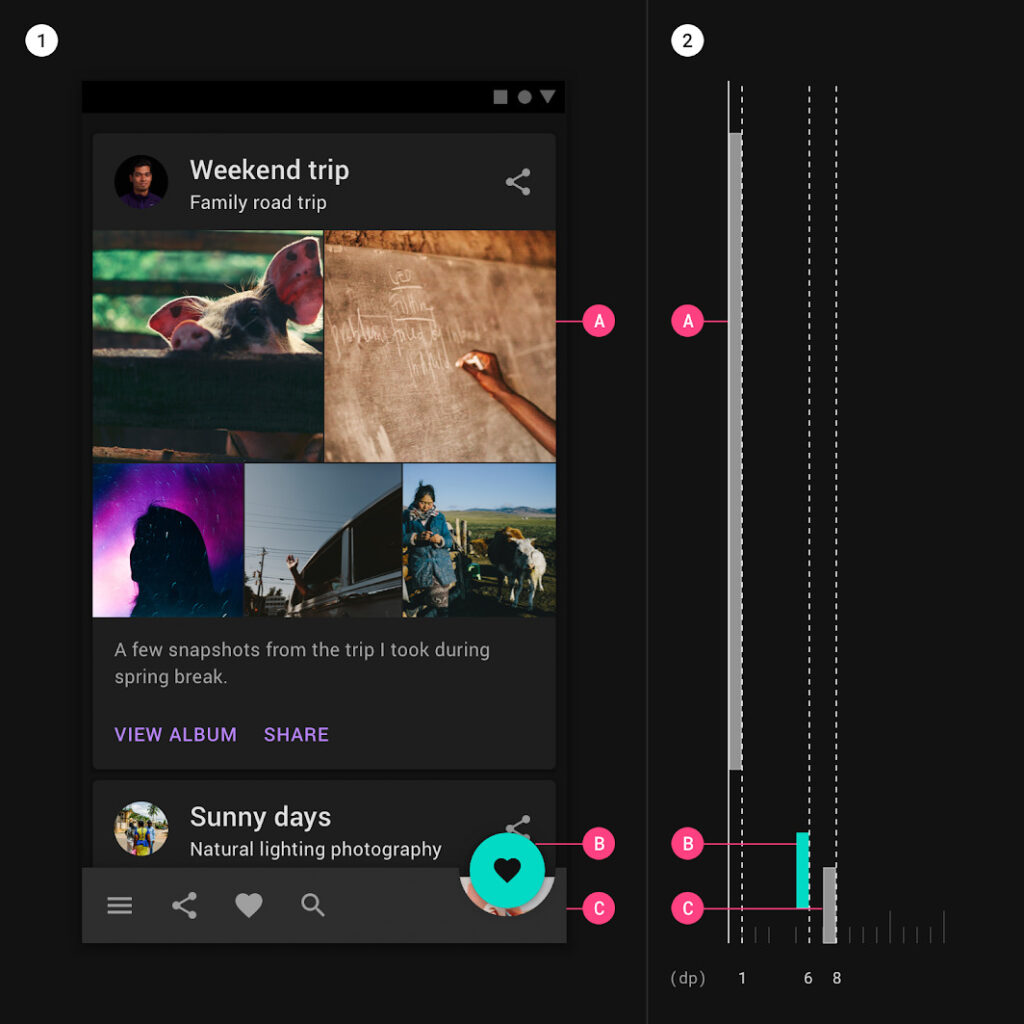
また、「Dark theme」の「Surface」は、上の図のように①の「Surface」上に②の「半透過のホワイトのOverlay」を重ねることによって構成されています。
そして「半透過のホワイトのOverlay」は「Surface」の輪郭を明確にする効果もあります。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
また、「Surface」は「Elevation」が高くなるほど(つまり光源に近づくほど)、「Surface」上の「半透過のホワイトのOverlay」が明るくなることによって、より明るく見えるようになります。
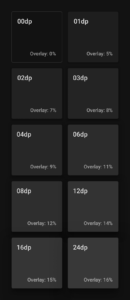
上の図は、「dp」別の「Elevation」による「半透過のホワイトのOverlay」の変化を示しています。
そして「半透過のホワイトのOverlay」の変化率は「0%」から「16%」の間で変化します。
また、「Primary color」もしくは「Secondary color」を適用した「Surface」には、「半透過のホワイトのOverlay」は適用しないルールとなっています。
なお「Elevation」について詳しく学びたい方は、よろしければこちらの記事もご確認ください。

出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
上の図は「Dark theme」を適用したUIの例です。
「B」の「Floating Action Button」に対しては「Secondary color」を適用しており、「半透過のホワイトのOverlay」は適用していません。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
なお、「Elevation」を表現するために、「Shadow」の代わりに、上の図のような「Light glow」を使用することは禁止されています。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
「Dark theme」の「Surface」と「Surface」上のホワイトカラーのテキストのコントラスト比は、少なくとも「15.8:1」の比率を保持する必要があります。
そうすることにより一番「Elevation」が高い状態でも、「WCAG Standards」の「AAレベル」である「4.5:1」のコントラスト比を保持することができます。
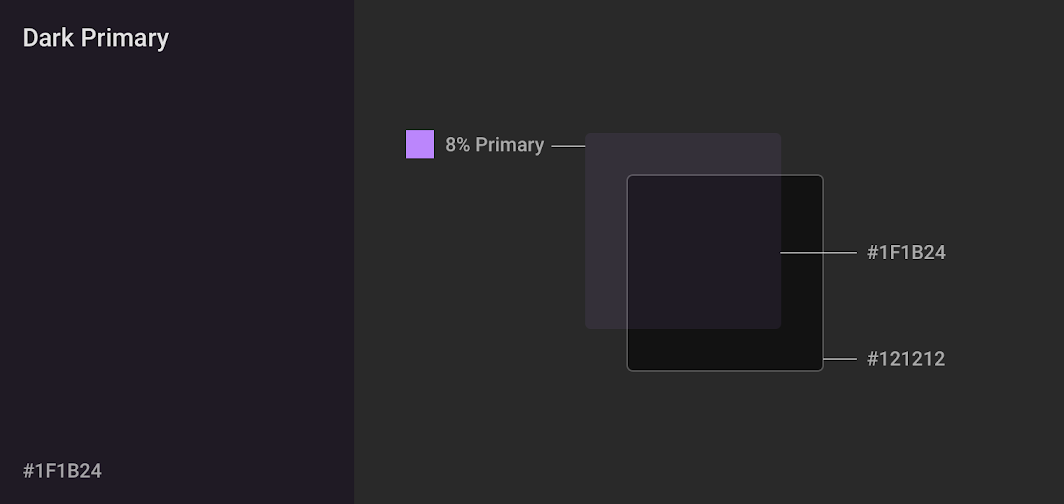
また「Surface」に対して「Primary color」を適用する場合は、「#121212」の「Surface」に対して、「半透過のPrimary colorのOverlay」を適用させます。
上の図ではパープルカラーである「#1F1B24」を「Primary color」として、「8%の半透過のOverlay」にし、「Surface」に適用させています。
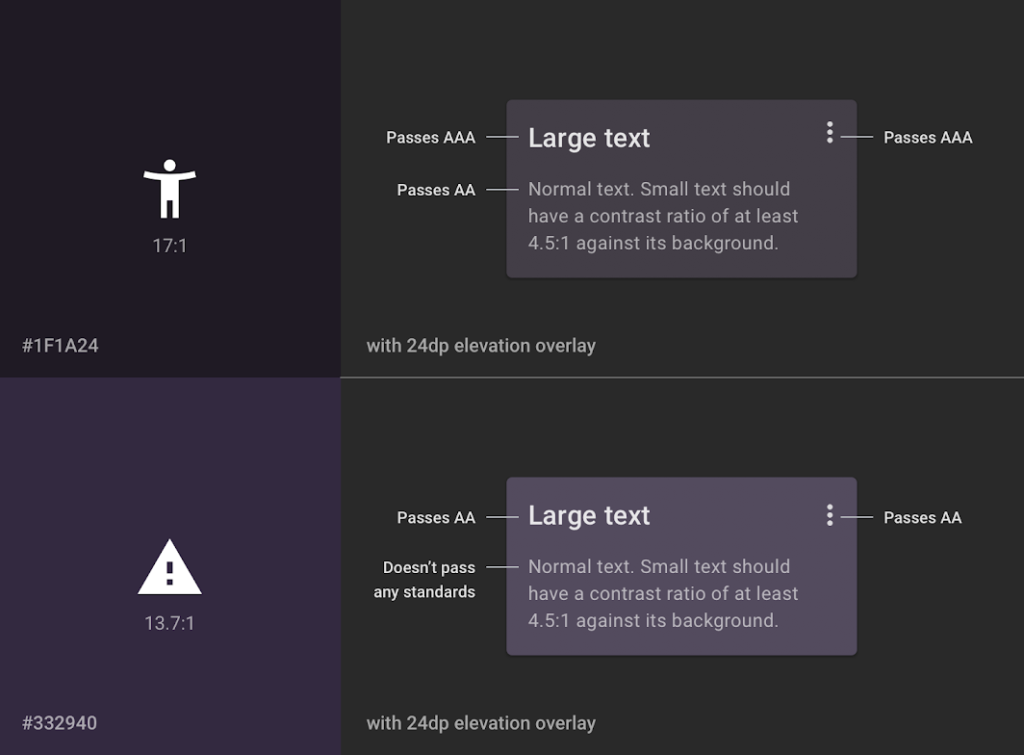
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#properties
少し繰り返しとなりますが、「Surface」の「Elevation」が最も高いとき、「Surface」と「Surface」上のテキストとのコントラスト比が少なくとも「WCAG Standards」の「AAレベル」である「4.5:1」以上であることを確認してください。
上の図の場合は、図内の上部の「Dialog」のコントラスト比は「AAレベル」を満たしていますが、下部の「Dialog」の本文テキストのコントラスト比は「AAレベル」を満たしていません。
まとめ
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html
マテリアルデザインでは、UIのコントラスト比を維持しながら、画面の輝度を下げることを目的とした「Dark theme」のデザインルールが規定されています。
デバイスのディスプレイが「有機ELディスプレイ(OLED)」の場合、「Dark theme」によって節電効果もあるため、UIを検討する際は、この「Dark theme」も検討することをおすすめします。
また、この章はボリュームが多いため、「Dark theme」の残りの内容は別の記事で解説します。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は