この記事から得られること
「UIデザイナーとして仕事をするには、スケッチのスキルが必要か」 について、私の業務経験をもとに、私の見解を解説します。
この記事の前提
この記事では、私の業務経験に基づいて、「私の主観」として内容を書いていますので、その点にご留意いただき、読んでいただければと思います。
結論

結論としましては、UIデザイナーにとって「スケッチのスキル」は不要と考えています。
ただし、実際の仕事のなかで、すばやく画面などのラフスケッチを描く機会は多いため、抵抗なく手が動くようになるレベルまで、ラフなままで結構ですので、スケッチの練習をすることはよいことだと考えます。
「スケッチのスキルは不要」と考える理由
UIデザイナーがスケッチをする主なシーンは、以下の通りです。
- 画面フローを描く
- 画面内のレイアウトを描く
- 画面内で使用するアイコンやイラストを描く
基本的に上記のシーンでスケッチを描く場合は、「四角形」「画面名」「線(矢印)」を使って描きます。
そして、アイコンやイラストが描ける場合は、スケッチとして描くのが望ましいですが、描けない場合でも「四角形の中に、そのイラストを示す文字を書く」という方法を使えば、スケッチを使ったUIデザインの検討としては、とくに支障は無いと考えています。
もしスケッチの練習をする場合、どのような練習がよい?

それでも、もし、スケッチの練習をする場合は、以下の方法をおすすめします。
- ひたすら、直線、円を描く
- 参考とするアプリを決め、そのアプリの「画面フロー」「画面レイアウト」を描いてみる
それでは、それぞれの練習方法について解説します。
ひたすら、直線、円を描く
この練習は、おこなわなくても問題はありませんが、ある程度きれいにスケッチを描けるようにするためには基本的なスケッチの手の動きである「直線」「円」を紙にひたすら描いてみるのをおすすめします。
紙が真っ黒になるまで「直線」と「円」を描いていきますと、手や腕が「直線」「円」を描く感覚を覚えていき、だんだんと「直線」と「円」がきれいに描けるようになってきます。
なお、「直線」を描く場合は、なるべく長い線で描いてみるのがおすすめです。
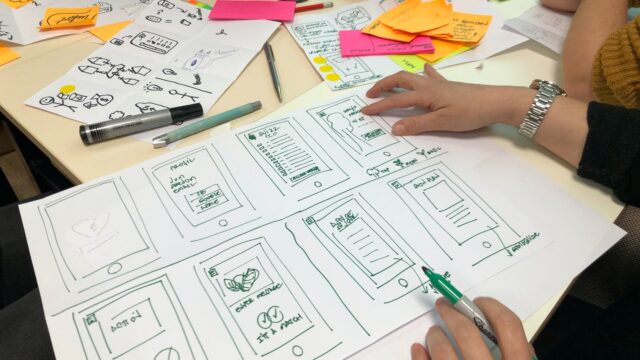
参考とするアプリを決め、そのアプリの「画面フロー」「画面レイアウト」を描いてみる
普段みなさんが使っているアプリの中から参考とするアプリを決めて、そのアプリの「画面フロー」と「画面レイアウト」を実際にスケッチで作成してみる、という練習法です。
「画面フロー」の各画面の中に「画面レイアウト」を描く場合は、ある程度大きなサイズで描きますと、画面内のコンポーネントが描きやすいと思います。
まとめ
繰り返しとはなりますが、私の見解としましては、UIデザイナーにとって「スケッチのスキル」は不要と考えています。
ただし、仕事のなかで、すばやく画面などのラフスケッチを描く機会は多いため、抵抗なく手が動くようになるレベルまで、ラフで結構ですので、スケッチの練習をすることはよいことだと考えます。