この記事から得られること
UIデザインにおいて使われる専門用語「コンポーネント(Component)」とは何か、を学ぶことができます。
「コンポーネント」とは?
UIデザインにおける「コンポーネント」とは、「画面上に表示するUIのパーツ」の総称です。
具体的には、「ボタン」「チェックボックス」「ダイアログ(ポップアップ)」「テキストフィールド(文字入力欄)」などがあり、「共通のパーツ」として使用されます。
さまざまなUIデザイン関連の書籍や、UIデザインガイドラインのなかで、「コンポーネント」という名称が使用されているため、専門用語として、認識しておくことをおすすめします。
コンポーネントを活用するメリット
例えば、スマホアプリの異なる画面でも、「コンポーネント」、つまり「共通のパーツ」を使用することにより、アプリに統一感が生まれ、ユーザーは少ないヒントで、そのアプリを使いこなすことができます。
また、「共通のパーツ」として流用できることによって、UIデザインの制作スピードが向上し、さらに、実装(プログラミング)のスピードも向上します。
世の中のUIデザインガイドラインのコンポーネント
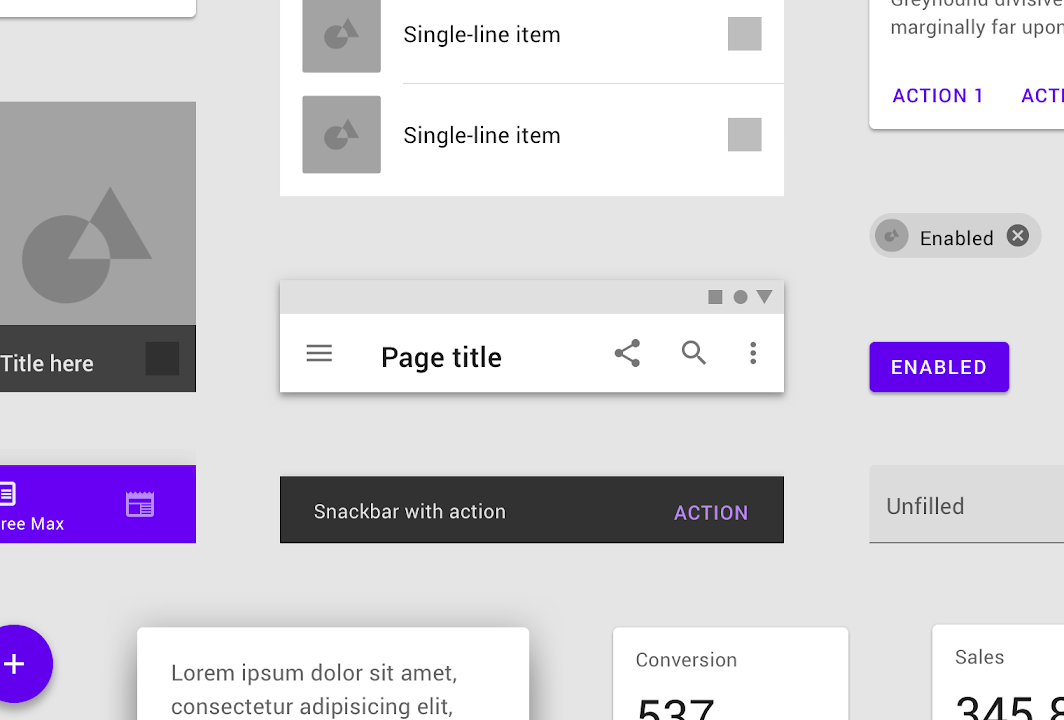
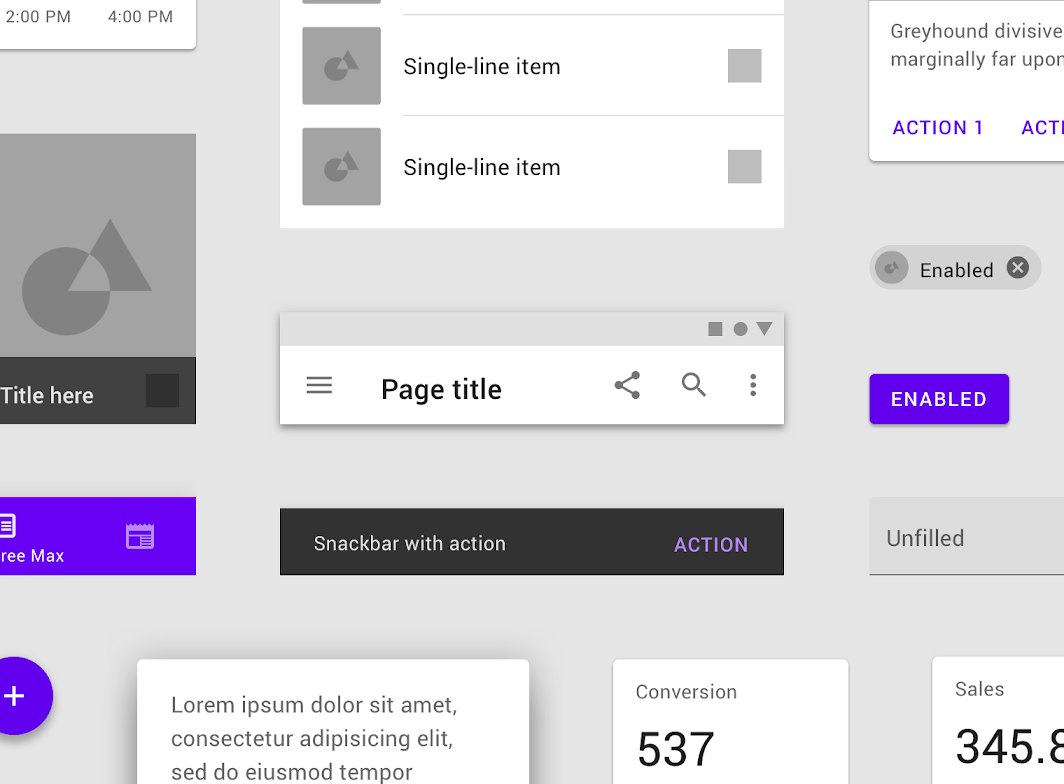
Material Design : Design section “Introduction”
出典:https://material.io/design/introduction#components
GoogleのUIデザインガイドライン「Material Design」では、各コンポーネントのデザインの仕方や作成ルールなどが公開されています。
全て英語ではありますが、Androidアプリに限らず、iOSアプリ(iPhone)やパソコンで使用する場合のガイドラインも規定されており、大変参考になりますので、ぜひご確認ください。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。