この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Data visualization(データビジュアライゼーション)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html
この章はボリュームが多いため全3回に分けて解説し、今回はその第1回目となります。
なお、この記事は「約10〜16分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

この章の解説の前に
用語について
この章の内容を正しく理解していただくために、この章で使用されている用語についてまずは解説します。
用語1:チャート(Chart)
この章では図、表、図表、グラフ(Graph)の全てを総称して「チャート(Chart)」と呼んでいます。
また、日本語解説する上で「~グラフ」という呼び方が一般的なもの(例えば「円グラフ」)に関しては、「チャート」という表現は使わず、そのまま「~グラフ」と呼んでいます。
なお、この章の原文(英文)を読む場合、「Graph(グラフ)」という表現は「X軸とY軸を持つチャートの種類の一つ」という扱いとなっていますのでご注意ください。
用語2:データ(Data)
この章では、チャートを作る際に使用する個別の値のことを「データ(Data)」と呼んでいます。
例えば、毎月の売上を棒グラフで表現する場合、「各月ごとの売上の値」が「データ」となります。
この章の特徴について
この「Data visualization(データビジュアライゼーション)」の章は、UIデザインに関する内容がもちろん規定されていますが、それよりも「正しいチャートの扱い方」に重きを置いた内容になっています。
章の中では明確に説明されてはいませんが、Googleとしては「まず、扱うデータの特徴を理解して、その特徴からチャートを正しく選び、そして正しい表現でデザインしてください。」という思いがこの章の前提にある、と私は考えています。
もしチャートの選び方や表現方法が誤っていた場合、そのチャートのビジュアルが整っていたとしても、ユーザーに誤った情報を伝えることになりますし、そのチャートの内容の分析も難しくなってしまうかもしれません。
そのためこの章では、まずは「正しいチャートの扱い方」を学ぶ、という観点で読み進めることをおすすめします。
それではまず、「Data visualization(データビジュアライゼーション)」の原則について解説します。
Principles|原則
「Data visualization(データビジュアライゼーション)」は、複雑な情報をグラフィックでわかりやすく表現する方法であると言えます。
そして、そのグラフィックによって、データを簡単に比較できるようになり、そのデータを用いてストーリーを導き出すことができ、さらに、データに基づくユーザーの意思決定にも役立ちます。
また、マテリアルデザインにおける「データビジュアライゼーション」として、以下の原則に従う必要があります。
Accurate|正確性
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#principles
データの正確性、明確性、整合性を優先し、データから得られる情報をゆがめないようにユーザーに伝える必要があります。
Helpful|有益性
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#principles
コンテキストやアフォーダンスを持たせ比較や検討が行いやすいデータにすることによって、ユーザーがそのデータを扱いやすいようにする必要があります。
Scalable|スケーラブル
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#principles
取り扱うデータは、そのデータの深さ、複雑さ、形式などのユーザーのニーズを考えながら、さまざまなデバイスサイズ(ディスプレイサイズ)に合わせて、その「データビジュアライゼーション」の調整を行う必要があります。
それでは次に、「データビジュアライゼーション」のために使用する「Chart(チャート)」の種類について解説します。
Types of charts|チャートの種類
「データビジュアライゼーション」を行うためには、まずはどんな「Chart(チャート)」があるかを理解する必要があります。
そして「チャート」の種類は、主に以下の2つの観点で分類されます。
- 01:ユーザーが見たいデータは何か
- 02:そのデータに基づいてユーザーへ何を伝えたいか
それでは、具体的なチャートの種類について解説します。
Change over time|時間で変化するタイプ
「時間で変化するタイプ(Change over time)」のチャートは、一定期間内における複数のカテゴリのデータに対して、その傾向の分析や比較ができるように表示するためのチャートです。
このチャートで使用されるデータの例は以下の通りです。
- Stock price performance|株価の実績
- Health statistics|健康に関する統計値
- Chronologies|年代
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
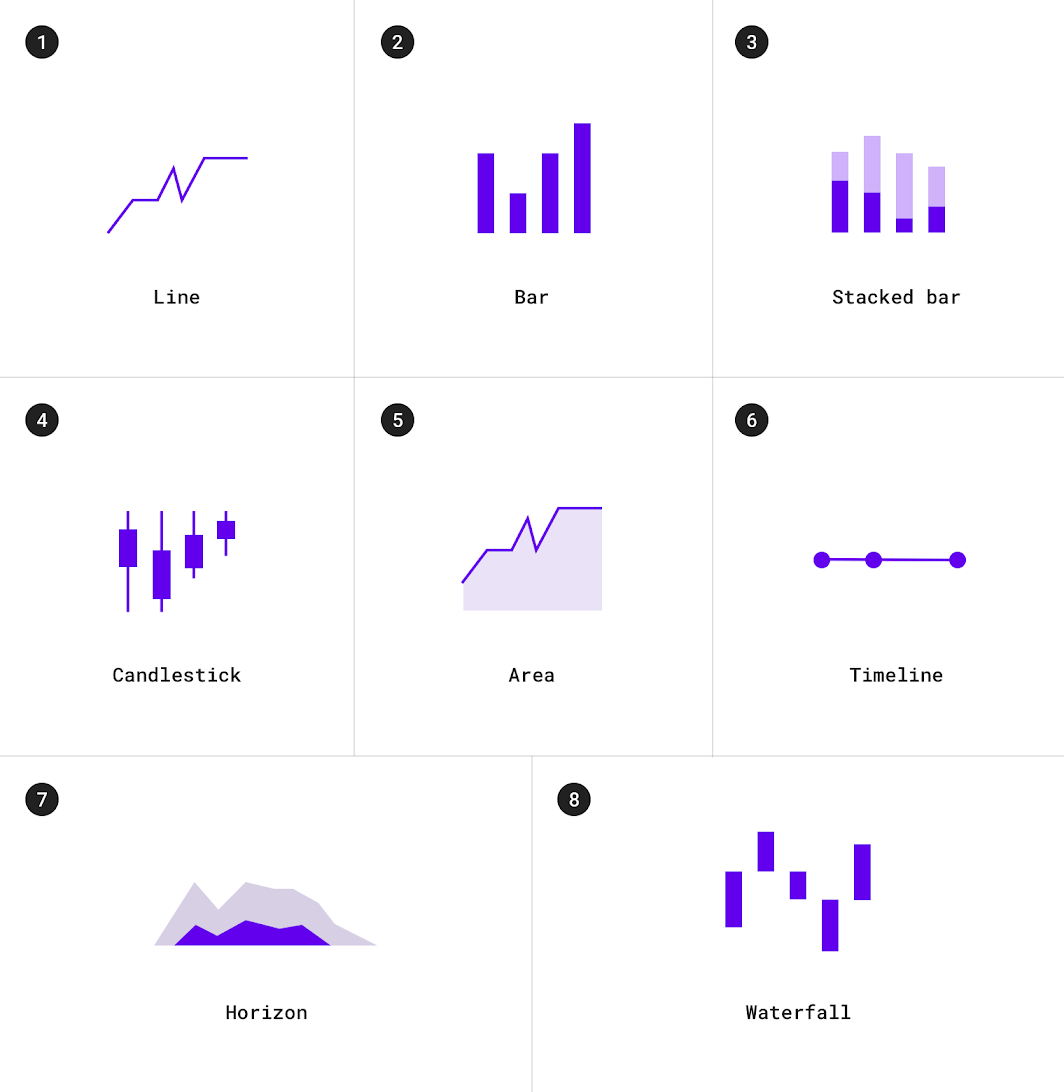
また、「時間で変化するタイプ」として使用される具体的なチャートは、上の図の通りです。
- ①:Line charts|折れ線グラフ
- ②:Bar charts|棒グラフ
- ③:Stacked bar charts|積み上げ棒グラフ
- ④:Candlestick charts|ローソク足チャート
- ⑤:Area charts|面グラフ
- ⑥:Timelines|タイムライン
- ⑦:Horizon charts|面グラフ(をコンパクトにしたグラフ)
- ⑧:Waterfall charts|ウォーターフォールチャート
各チャートがどんなチャートか知りたい方向けに
各チャートの概要を知りたい方向けに、チャートについて解説しているWebページのリンクを以下に示しておきます。
ただ、各Webページの内容についてはあくまでも参考程度にしていただき、チャートの概要や作り方を正確に知りたい場合は、チャートの専門書などで確認することをおすすめします。
Line charts|折れ線グラフ
折れ線グラフ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E6%8A%98%E3%82%8C%E7%B7%9A%E3%82%B0%E3%83%A9%E3%83%95
Bar charts|棒グラフ
棒グラフ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E6%A3%92%E3%82%B0%E3%83%A9%E3%83%95
Stacked bar charts|積み上げ棒グラフ
Bar chart|Wikipedia(English)
URL:https://en.wikipedia.org/wiki/Bar_chart
Candlestick charts|ローソク足チャート
ローソク足チャート|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%83%AD%E3%83%BC%E3%82%BD%E3%82%AF%E8%B6%B3%E3%83%81%E3%83%A3%E3%83%BC%E3%83%88
Area charts|面グラフ
面グラフ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E9%9D%A2%E3%82%B0%E3%83%A9%E3%83%95
Timelines|タイムライン
Timelines|Google Charts(English)
URL:https://developers.google.com/chart/interactive/docs/gallery/timeline
Waterfall charts|ウォーターフォールチャート
滝グラフ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E6%BB%9D%E3%82%B0%E3%83%A9%E3%83%95
Category comparison|カテゴリ比較
「カテゴリ比較(Category comparison)」のチャートは、複数のカテゴリのデータを比較するためのチャートです。
具体的に取り扱うデータの例は以下の通りです。
- Income across different countries|各国の収入(の比較)
- Popular venue times|各会場の混雑時間(の比較)
- Team allocations|各チームの配置(の比較)
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
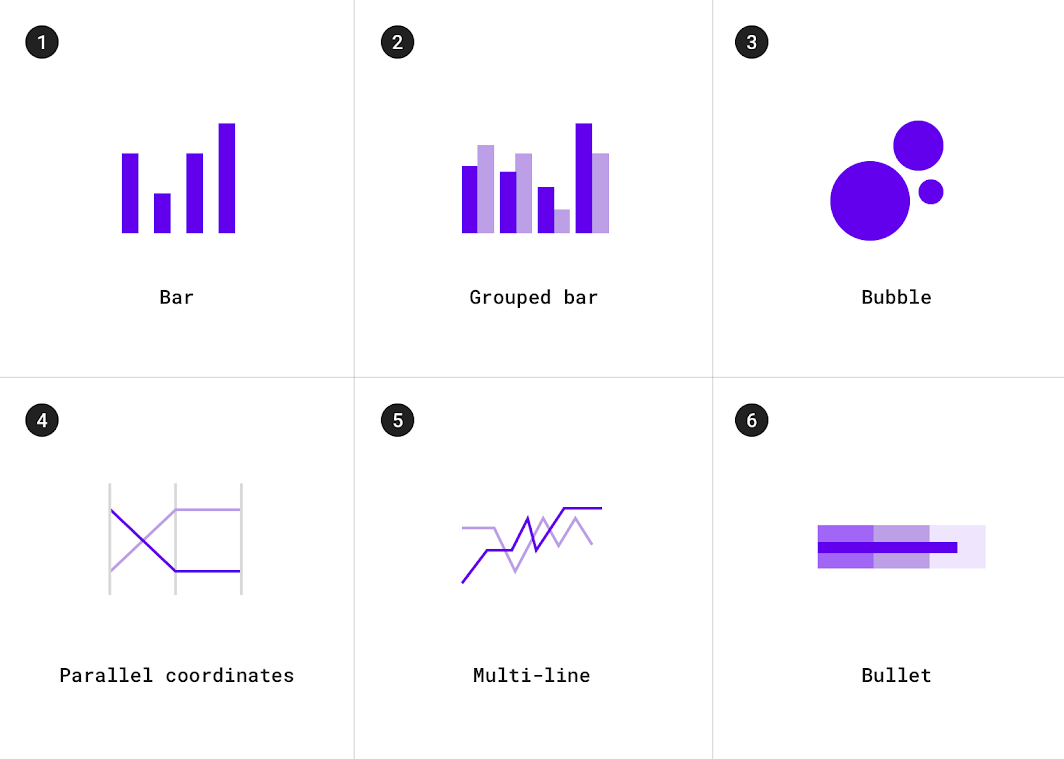
また、「カテゴリ比較」として使用される具体的なチャートは、上の図の通りです。
- ①:Bar charts|棒グラフ
- ②:Grouped bar charts|グループの棒グラフ
- ③:Bubble charts|バブルチャート
- ④:Multi-line charts|複数の折れ線グラフ
- ⑤:Parallel coordinate charts|パラレルコーディネイト
- ⑥:Bullet charts|ブレットグラフ
各チャートがどんなチャートか知りたい方向けに
Bubble charts|バブルチャート
バブルチャート|なるほど統計学園(総務省統計局)
URL:https://www.stat.go.jp/naruhodo/9_graph/jyokyu/bubble.html
Parallel coordinate charts|パラレルコーディネイト
Parallel coordinates|Wikipedia(English)
URL:https://en.wikipedia.org/wiki/Parallel_coordinates
Bullet charts|ブレットグラフ
Bullet graph|Wikipedia(English)
URL:https://en.wikipedia.org/wiki/Bullet_graph
Ranking|ランキング
「ランキング(Ranking)」のチャートは、データの順位に基づいて表示するためのチャートです。
具体的に取り扱うデータの例は以下の通りです。
- Election results|選挙の投票結果
- Performance statistics|何かしらのパフォーマンスの統計値
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
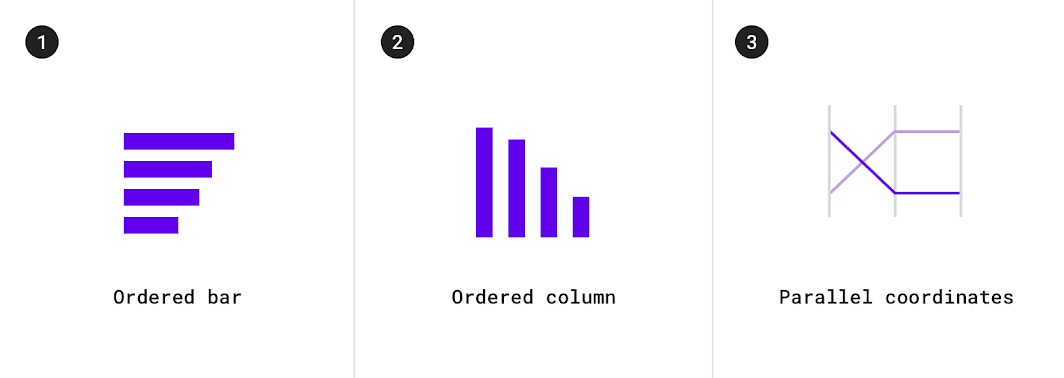
また、「ランキング」として使用される具体的なチャートは、上の図の通りです。
- ①:Ordered bar charts|順位の棒グラフ
- ②:Grouped bar charts|グループの棒グラフ
- ③:Bubble charts|バブルチャート
Part-to-whole|全体とその一部
「全体とその一部(Part-to-whole)」のチャートは、部分的なデータが全体に対してどのように含まれているのかを表示するためのチャートです。
取り扱うデータの例は以下の通りです。
- Consolidated revenue of product categories|各製品カテゴリとその連結売上高
- Budgets|予算
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
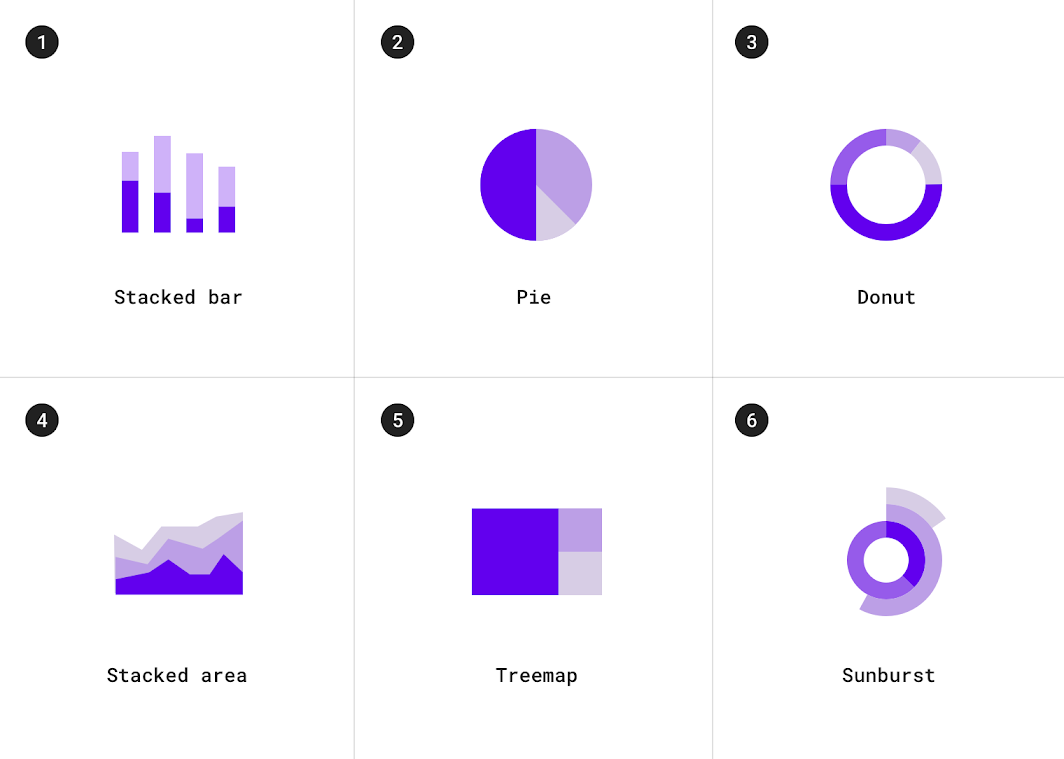
また、「全体とその一部」として使用される具体的なチャートは、上の図の通りです。
- ①:Stacked bar charts|積み上げ棒グラフ
- ②:Pie charts|円グラフ
- ③:Donut charts|ドーナツ型円グラフ
- ④:Stacked area charts|積み上げ面グラフ
- ⑤:Treemap charts|ツリーマップ
- ⑥:Sunburst charts|サンバーストチャート
各チャートがどんなチャートか知りたい方向けに
Pie charts|円グラフ
円グラフ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E5%86%86%E3%82%B0%E3%83%A9%E3%83%95
Treemap charts|ツリーマップ
Treemapping|Wikipedia(English)
URL:https://en.wikipedia.org/wiki/Treemapping
Sunburst charts|サンバーストチャート
Pie chart|Wikipedia(English)
URL:https://en.wikipedia.org/wiki/Pie_chart#Ring_chart,_sunburst_chart,_and_multilevel_pie_chart
Correlation|相関
「相関(Correlation)」のチャートは、2つ以上のデータの相関を示すためのチャートです。
取り扱うデータの例は以下の通りです。
- Income and life expectancy|収入と平均寿命(の相関)
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
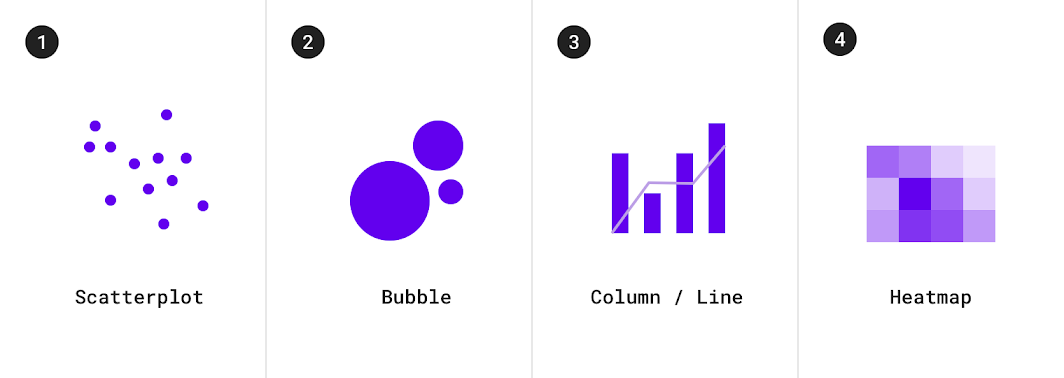
また、「相関」として使用される具体的なチャートは、上の図の通りです。
- ①:Scatterplot charts|散布図
- ②:Bubble charts|バブルチャート
- ③:Column and line charts|棒グラフと折れ線グラフ
- ④:Heatmap charts|ヒートマップ
各チャートがどんなチャートか知りたい方向けに
Scatterplot charts|散布図
散布図|なるほど統計学園(総務省統計局)
URL:https://www.stat.go.jp/naruhodo/9_graph/jyokyu/sanpu.html
Heatmap charts|ヒートマップ
ヒートマップ|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%83%92%E3%83%BC%E3%83%88%E3%83%9E%E3%83%83%E3%83%97
Distribution|分布
「分布(Distribution)」のチャートは、指定した範囲内で各データがどのくらい発生するかを示すためのチャートです。
取り扱うデータの例は以下の通りです。
- Population distribution|人口の分布
- Income distribution|所得の分布
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
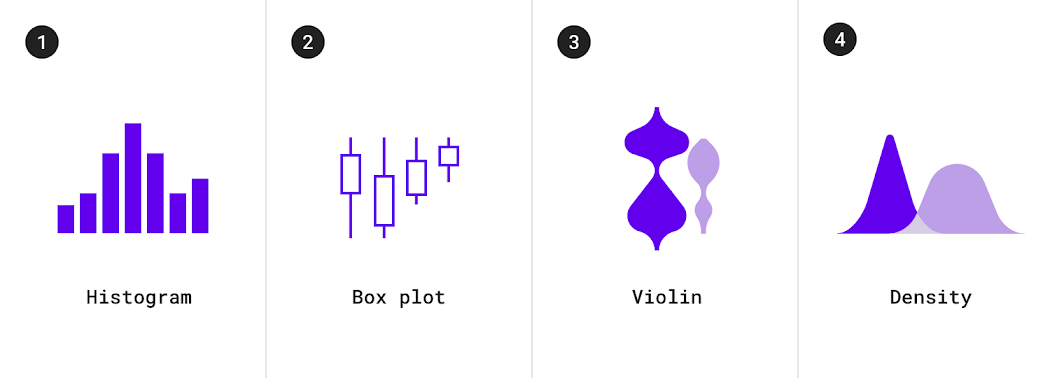
また、「分布」として使用される具体的なチャートは、上の図の通りです。
- ①:Histogram charts|ヒストグラム
- ②:Box plot charts|箱ひげ図
- ③:Violin charts|バイオリン図
- ④:Density charts|正規分布グラフ
各チャートがどんなチャートか知りたい方向けに
Histogram charts|ヒストグラム
ヒストグラム|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%83%92%E3%82%B9%E3%83%88%E3%82%B0%E3%83%A9%E3%83%A0
Box plot charts|箱ひげ図
箱ひげ図|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E7%AE%B1%E3%81%B2%E3%81%92%E5%9B%B3
Violin charts|バイオリン図
バイオリン図|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%83%90%E3%82%A4%E3%82%AA%E3%83%AA%E3%83%B3%E5%9B%B3
Density charts|正規分布グラフ
正規分布|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E6%AD%A3%E8%A6%8F%E5%88%86%E5%B8%83
Flow|フロー
「フロー(Flow)」チャートは、複数の状態のデータの移動を示すためのチャートです。
取り扱うデータの例は以下の通りです。
- Fund transfers|送金の流れ
- Vote counts and election results|投票数と選挙結果
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
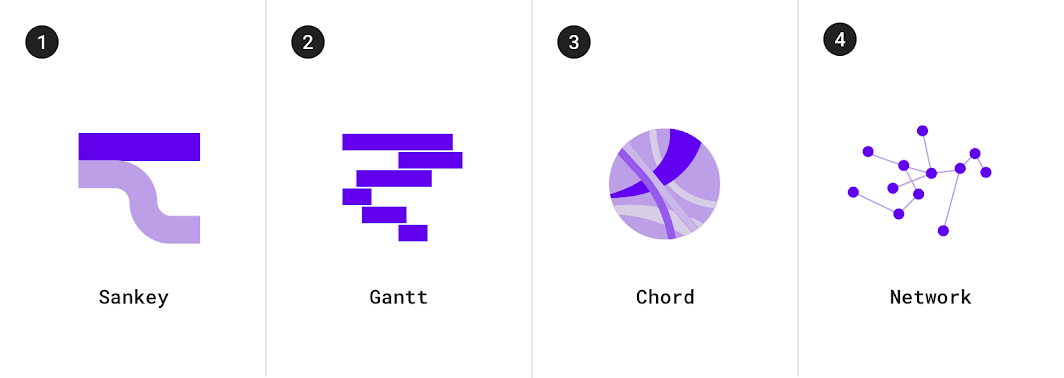
また、「フロー」として使用される具体的なチャートは、上の図の通りです。
- ①:Sankey charts|サンキーダイアグラム
- ②:Gantt charts|ガントチャート
- ③:Chord charts|コードダイアグラム
- ④:Network charts|ネットワークグラフ
各チャートがどんなチャートか知りたい方向けに
Sankey charts|サンキーダイアグラム
サンキーダイアグラム|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%82%B5%E3%83%B3%E3%82%AD%E3%83%BC_%E3%83%80%E3%82%A4%E3%82%A2%E3%82%B0%E3%83%A9%E3%83%A0
Gantt charts|ガントチャート
ガントチャート|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%82%AC%E3%83%B3%E3%83%88%E3%83%81%E3%83%A3%E3%83%BC%E3%83%88
Network charts|ネットワークグラフ
グラフ理論|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%82%B0%E3%83%A9%E3%83%95%E7%90%86%E8%AB%96
Relationship|関係性
「関係性(Relationship)」チャートは、複数のデータがお互いにどのように関係しているのかを示すためのチャートです。
取り扱うデータの例は以下の通りです。
- Social networks|ソーシャルネットワーク
- Word charts|ワード
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#types
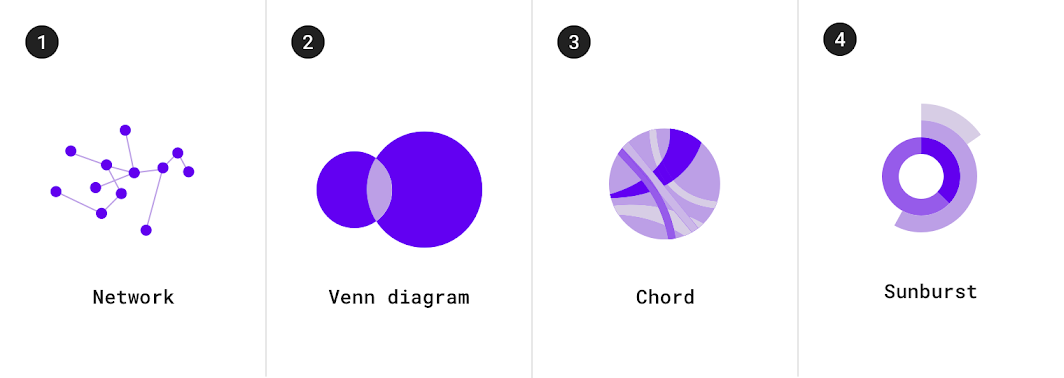
また、「関係性」として使用される具体的なチャートは、上の図の通りです。
- ①:Network charts|ネットワークグラフ
- ②:Venn diagrams|ベン図
- ③:Chord charts|コードダイアグラム
- ④:Sunburst charts|サンバーストチャート
各チャートがどんなチャートか知りたい方向けに
Venn diagrams|ベン図
ベン図|Wikipedia
URL:https://ja.wikipedia.org/wiki/%E3%83%99%E3%83%B3%E5%9B%B3
Selecting charts|チャートの選択
あるデータをチャートで表現しようとする際、複数のチャートが適しているケースがありますが、ここではチャートを選ぶためのいくつかのポイントについて解説します。
Showing change over time|時間による変化
時間の経過によって変化するデータを扱う場合、「時系列チャート」というカテゴリのチャートを使って表現することができます。
「時系列チャート」には、折れ線グラフ、棒グラフ、面グラフがあります。
それぞれチャートの特徴は、以下の表のとおりです。
| Type of chart|チャートの種類 | Usage|使い方 | Baseline value|ベースライン値(縦軸の開始値) | Quantity of time series|横軸の時系列の個数 | Data type|チャートに適したデータ |
| Line chart|折れ線グラフ | データのわずかな変化を表現したい時に使います | 任意の値 | 特に上限は無し(8つ以上個数がある場合に適しています) | 時系列的に連続になっているデータ |
| Bar chart|棒グラフ | データの大きな変化を表現したい時に使います。
また、個々のデータがデータ全体やデータのランキングにどのように影響しているかを分かりやすく表現したい時に使います |
0(ゼロ) | 4つ以下が望ましい | 連続的ではなくバラバラなデータ、もしくはカテゴリになっているデータ |
| Area chart|面グラフ | データ間の関係性を表現したい時に使います。
また、個々のデータが全体に対してどのように関連しているかを表現したい時に使います |
0(ゼロ) | 8つ以下が望ましい | 時系列的に連続になっているデータ |
Bar and pie charts|棒グラフと円グラフ
棒グラフや円グラフはデータの「比率」を表現することができ、データ全体に対して各データがどのくらいの値なのか、を表現することができます。
棒グラフの場合は、共通のベースライン値を用いて、各データの棒の長さによってそのデータの違いを表現します。
円グラフの場合は、各データの円の角度や外周の長さを用いて、そのデータの違いを表現します。
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#selecting-charts
また、棒グラフ、折れ線グラフ、積み上げ面グラフは、時間経過によるデータの変化を表現するのに適しています。
なお、この3つのチャートは共通のベースライン値を使用しているため、その長さや高さによって、データの違いを簡単に比較することができます。
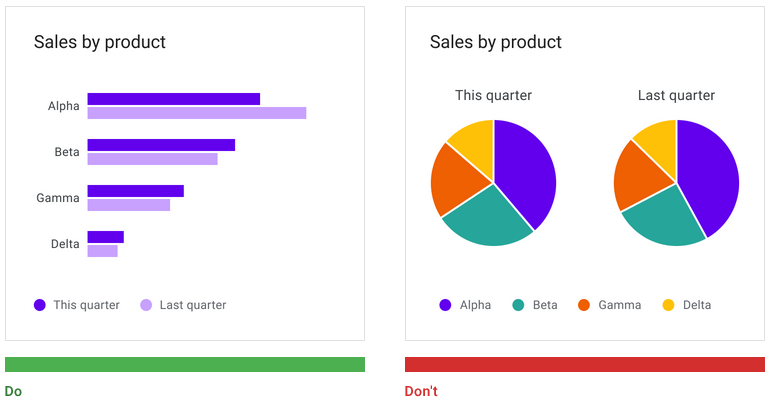
例えば、下の図の左側のように棒グラフを使用して、時間経過による変化やカテゴリによるデータの違いを表現することができます。
なお、上の図の右側のように、時間経過による変化を表現するために円グラフを使用しないでください。
各データの面積からその違いを比較するのは難しいからです。
Area charts|面グラフ
出典:Material Design : Design section “Data visualization”
URL:https://material.io/design/communication/data-visualization.html#selecting-charts
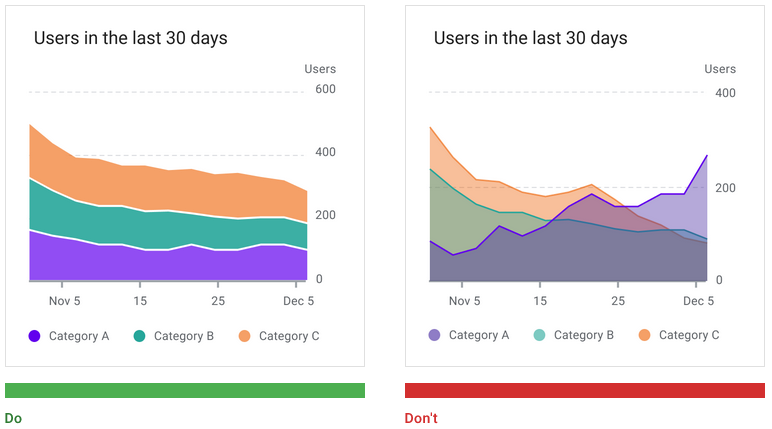
面グラフには、積み上げ面グラフや重ね面グラフなど、いくつかの種類があります。
積み上げ面グラフは、同じ期間の複数の時系列データを積み重ねて表現します。
また、重ね面グラフは、同じ期間の複数の時系列データを重ねるかたちで表現します。
重ね面グラフは、データが見えにくくなる可能性があるため、上の図の右側のように、3つ以上のデータを重ねることは推奨していません(つまり、重ねるデータは2つまで)。
3つ以上のデータを扱う場合は、上の図の左側のように、積み上げ面グラフを使用して、横軸を時系列にすることにより、各データを比較できるようにし、その視認性を確保します。
まとめ
今回は「Data visualization(データビジュアライゼーション)」におけるチャートの種類とその選び方について解説しました。
「データビジュアライゼーション」では、採用するチャートの種類によってはユーザーに誤った情報を伝えてしまう可能性があります。
そのため、適切なチャートを選択できるように、まずはチャートの種類を理解することが重要です。
次回以降で、チャートの具体的なデザインの仕方や、チャートを操作したときのふるまいについて解説します。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は