この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Applying color to UI(UIへのカラーの適用方法)」の概要について学ぶことができます。
具体的には、この章では「各コンポーネント」や「UIの要素」に対して「どのようにカラーを適用すればよいか」を解説します。
なお、この記事は「約8〜13分」で読める内容となっています。
Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Top & Bottom app bars” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#top-and-bottom-app-bars
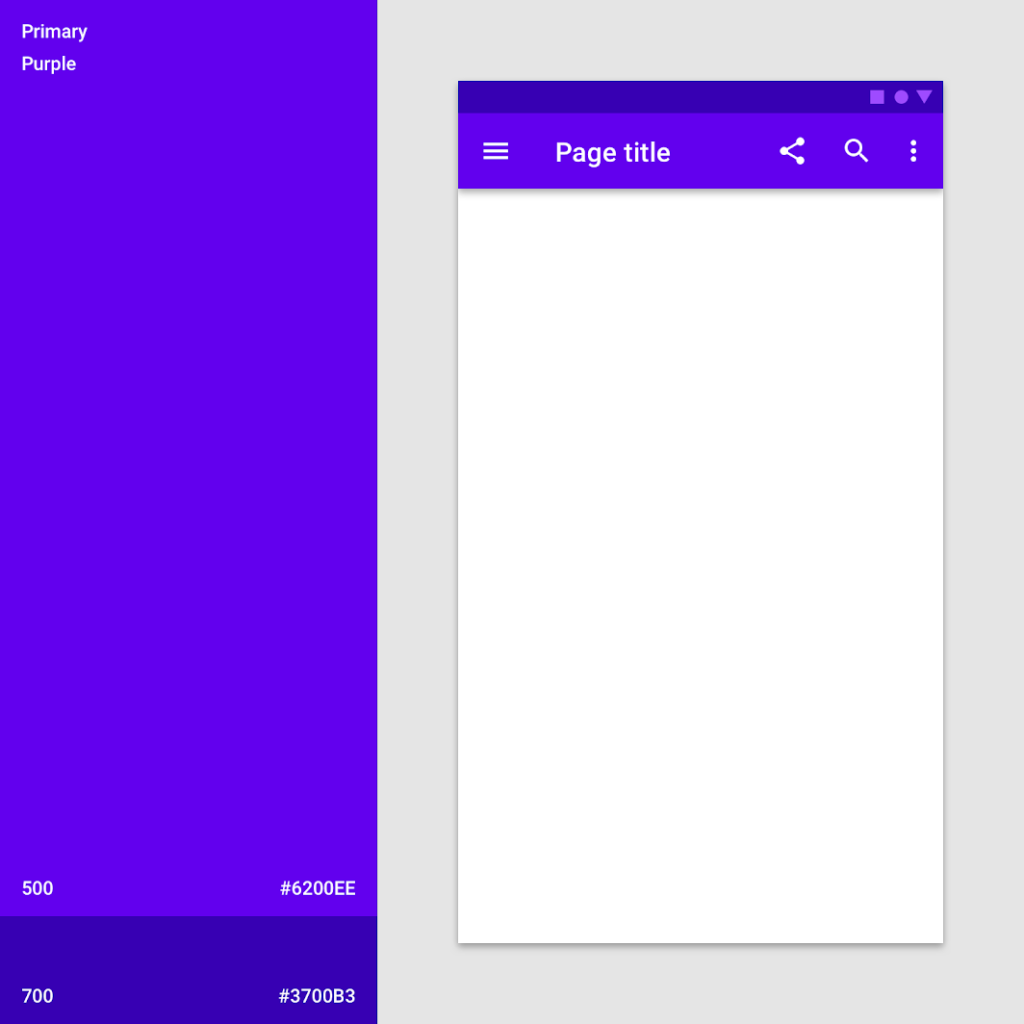
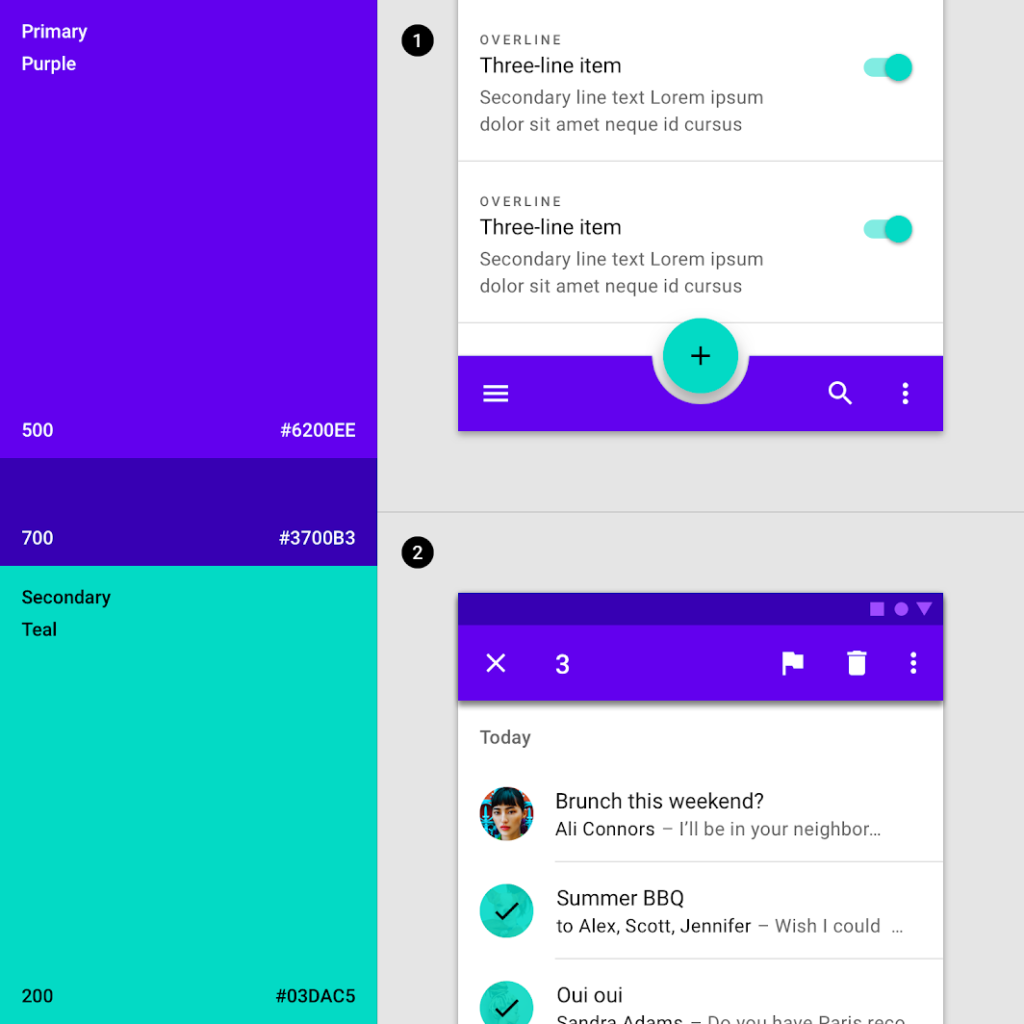
コンポーネントの「Top app bar」と「Bottom app bar」には「Primary color」を使用します。
上の図では「Top app bar」にカラーコード「#6200EE(パープルカラーの500番)」を使用し、「System bar(画面最上部の時刻などを表示するエリア)」にはカラーコード「#3700B3(パープルカラーの700番)」を使用しています。
このように色分けすることによって、ユーザーに「それぞれ別の要素である」と認識させることができます。
なお、「コンポーネント」「Primary color」について学びたい方は、よろしければこちらの記事もご確認ください。


出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#top-and-bottom-app-bars
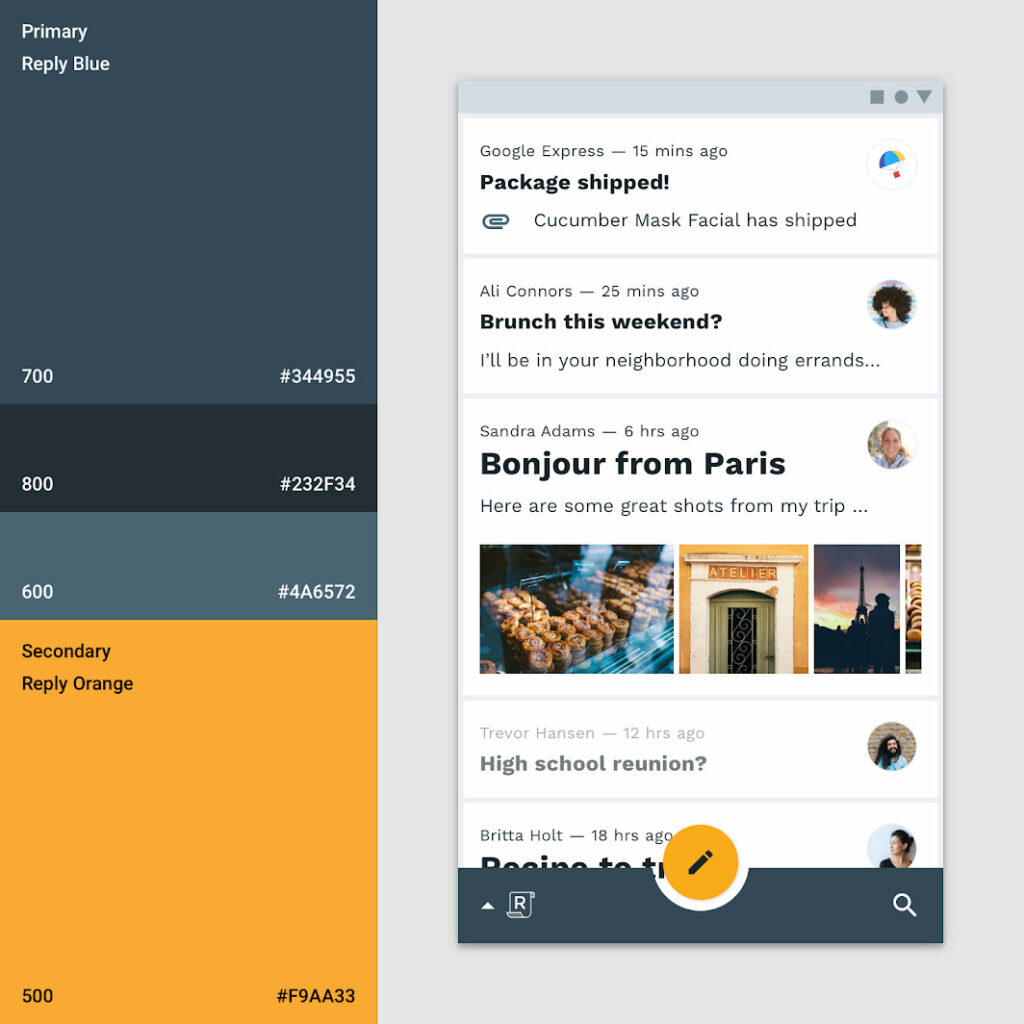
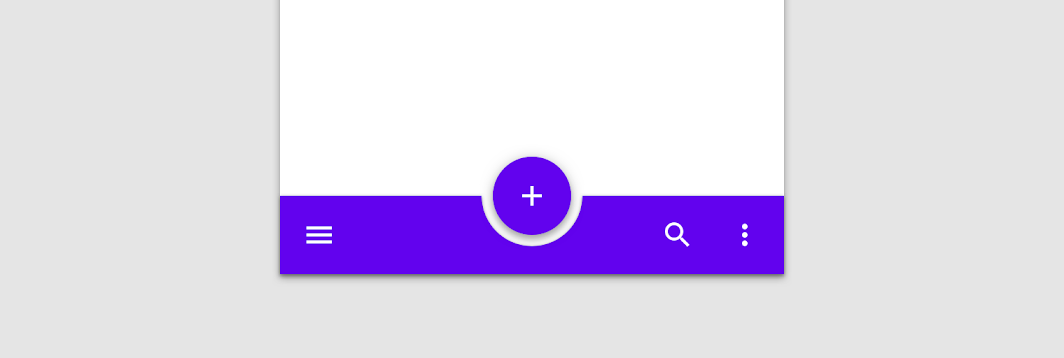
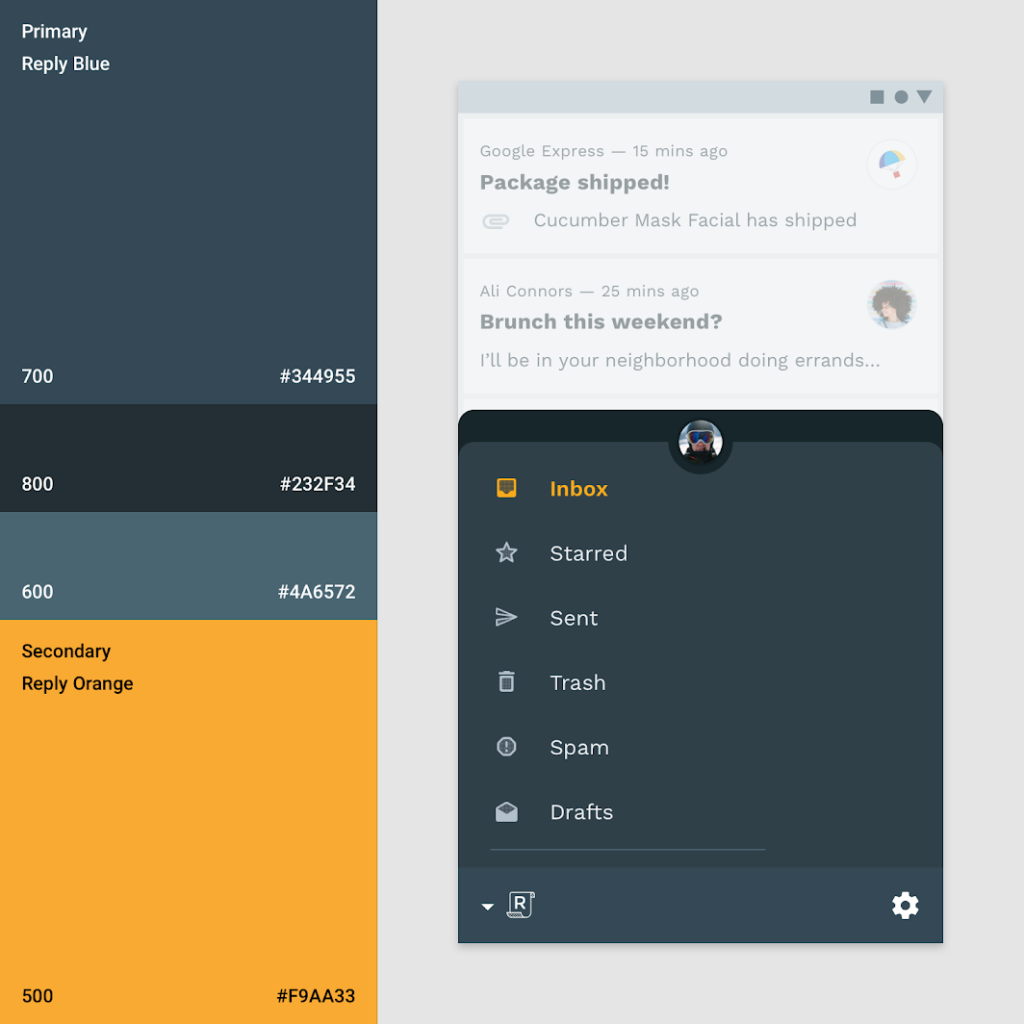
また、上の図のように、画面下部にある「Bottom app bar」の真ん中に「Secondary color」を使用した「Floating Action Button」を使用することによって、それぞれのコンポーネントが独立していることを強調することもできます。
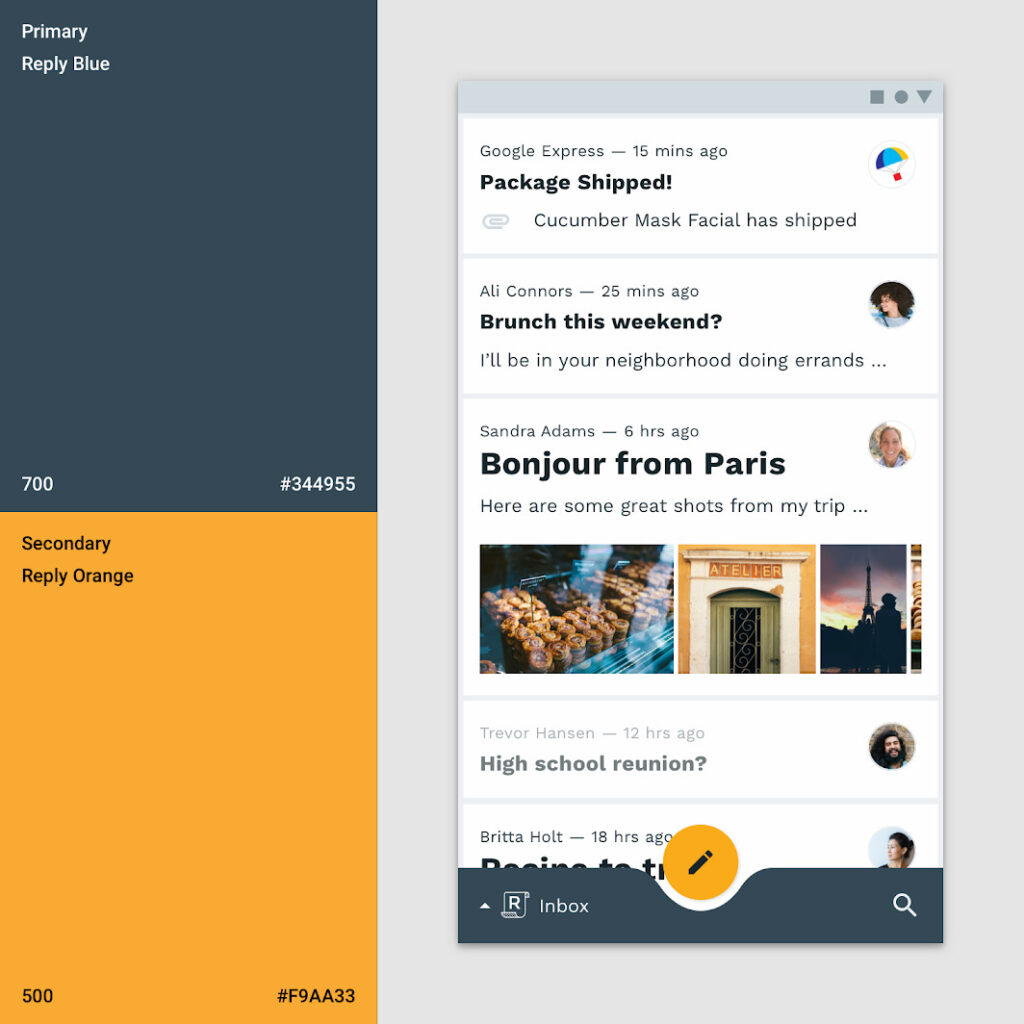
なお、上の図では「Bottom app bar」に「#344955(ブルーの700番)」、そして「Floating Action Button」に「F9AA33(オレンジの500番)」が使用されています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#top-and-bottom-app-bars
そのほかにも、隣接するコンポーネントに対して同じカラーを使用する場合は、上の図のように「Floating Action Button」に「Shadow」を付けるなどして、それぞれのコンポーネントを区別できるようにする必要があります。
“App bar color” , “Background” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#top-and-bottom-app-bars
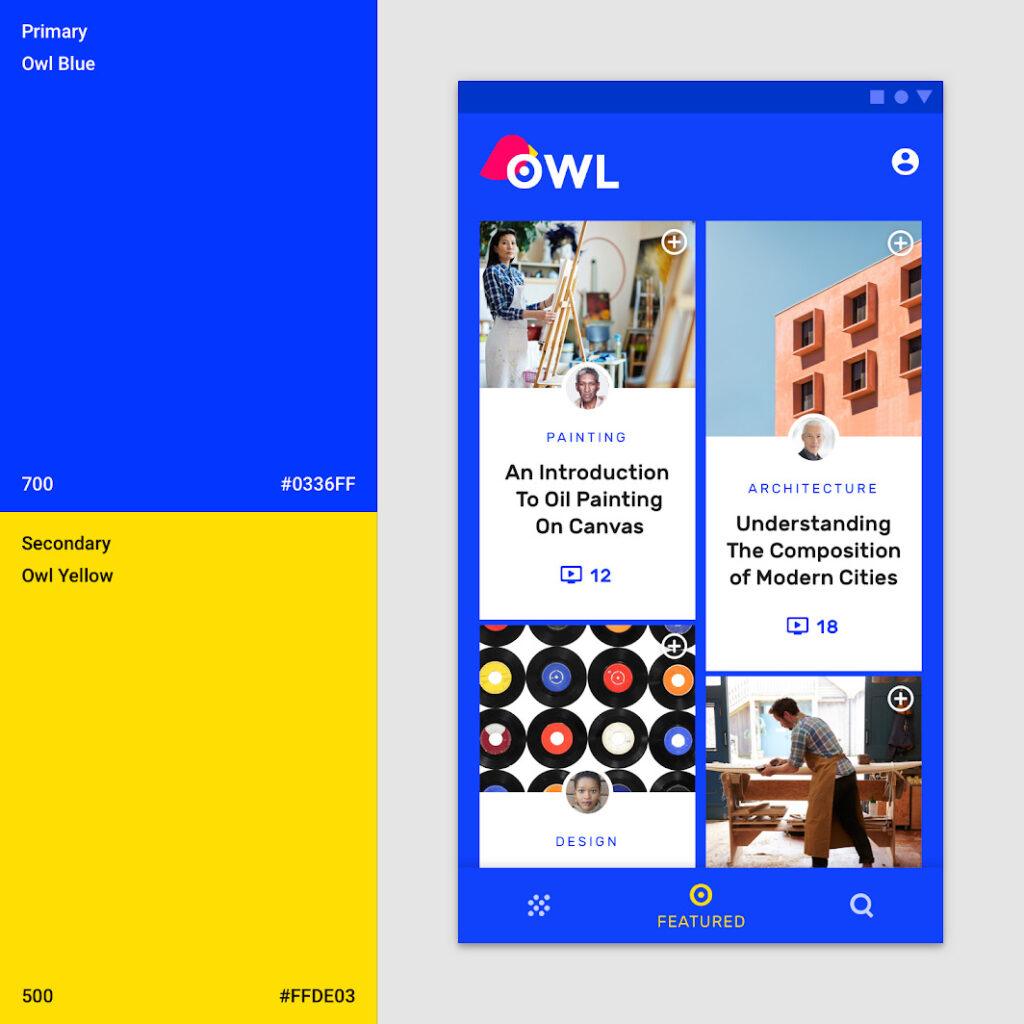
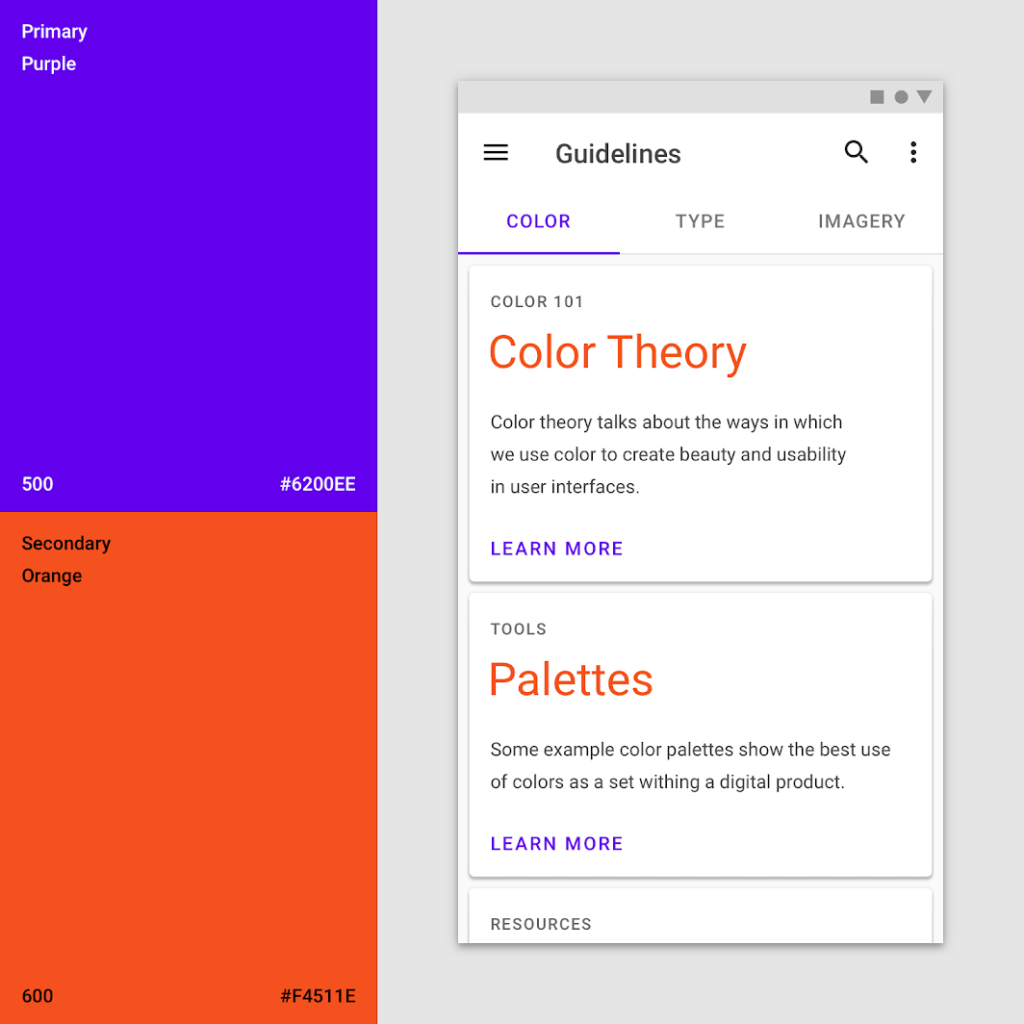
上の図のアプリでは「Top app bar color」と「Background color」が同じであるため、白背景のコンテンツ(授業の概要)が目立つUIになっています。
このように「Top app bar color」と「Background color」の使い方によっては、コンテンツを目立たせることもできます。
なお、現在選択されている「Bottom app bar」のアイコンは「Secondary color」のイエローカラーが採用されています。
“Backdrop” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#backdrop
「Backdrop(背景)」のカラーには2つのレイヤー(前面と背面の2つの階層)があります。
この2つのレイヤーを区別するため、基本的には上の図のように、前面の「Backdrop」には「ホワイト」を、そして背面の「Backdrop」には「Primary color」を使用します。
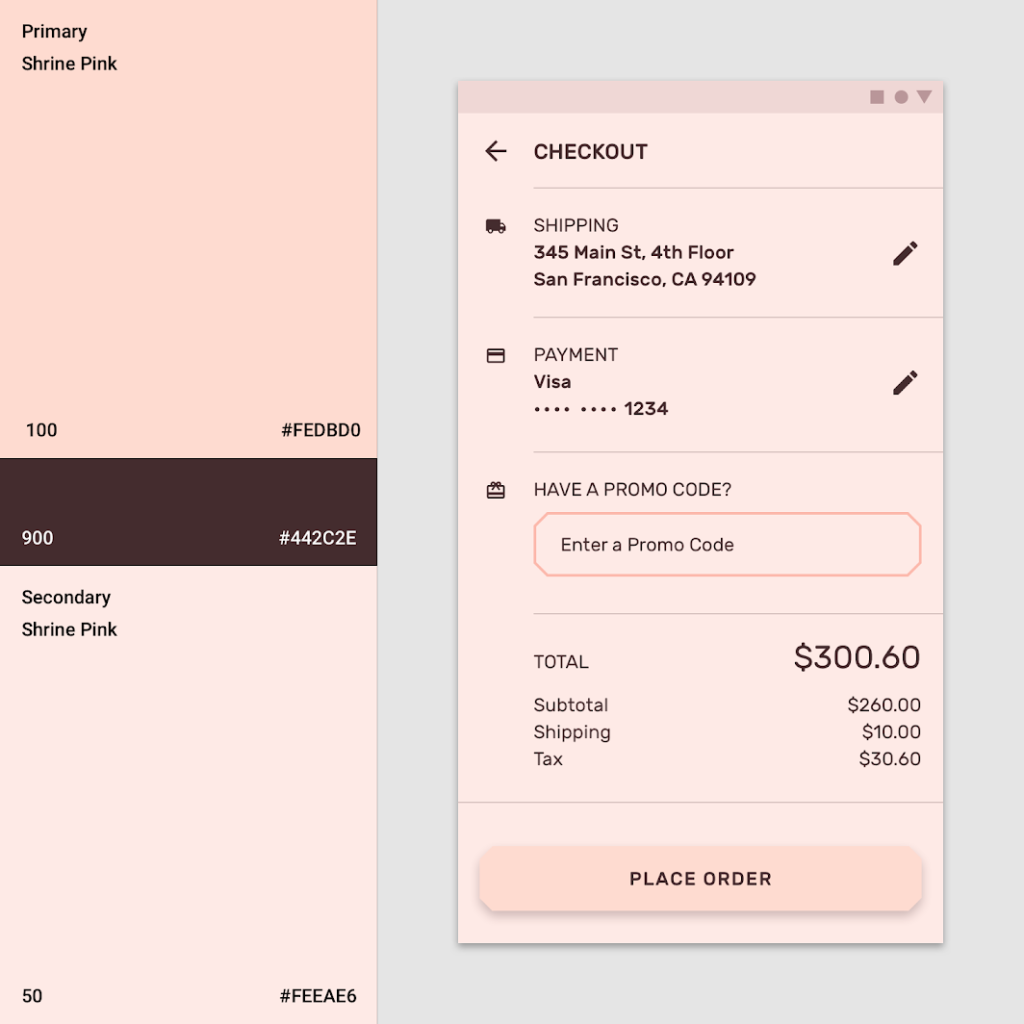
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#backdrop
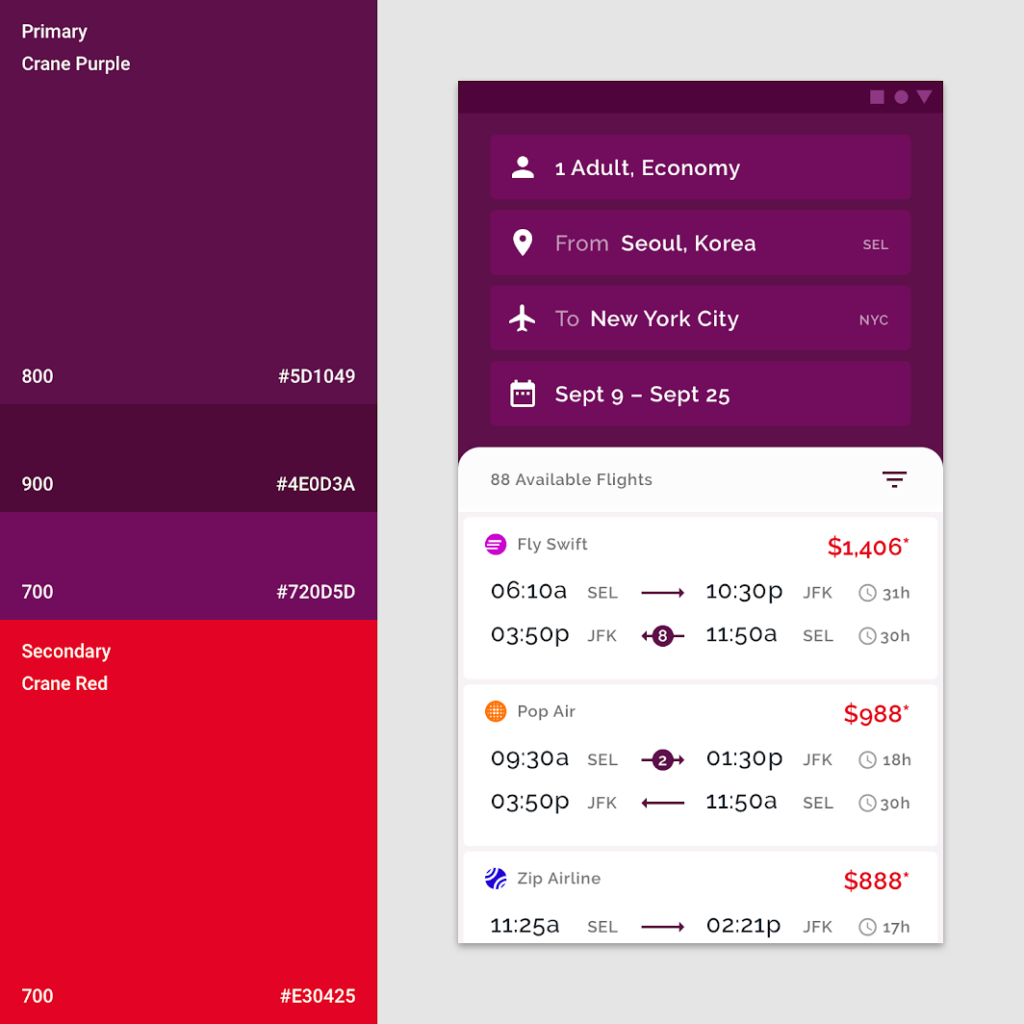
また上の図では、背面の「Backdrop」に「Primary color」の「ピンクカラーの100番」を使用し、前面の「Backdrop」に「ホワイト」を使用しています。
“Sheets” , “Surfaces” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#sheets-and-surfaces
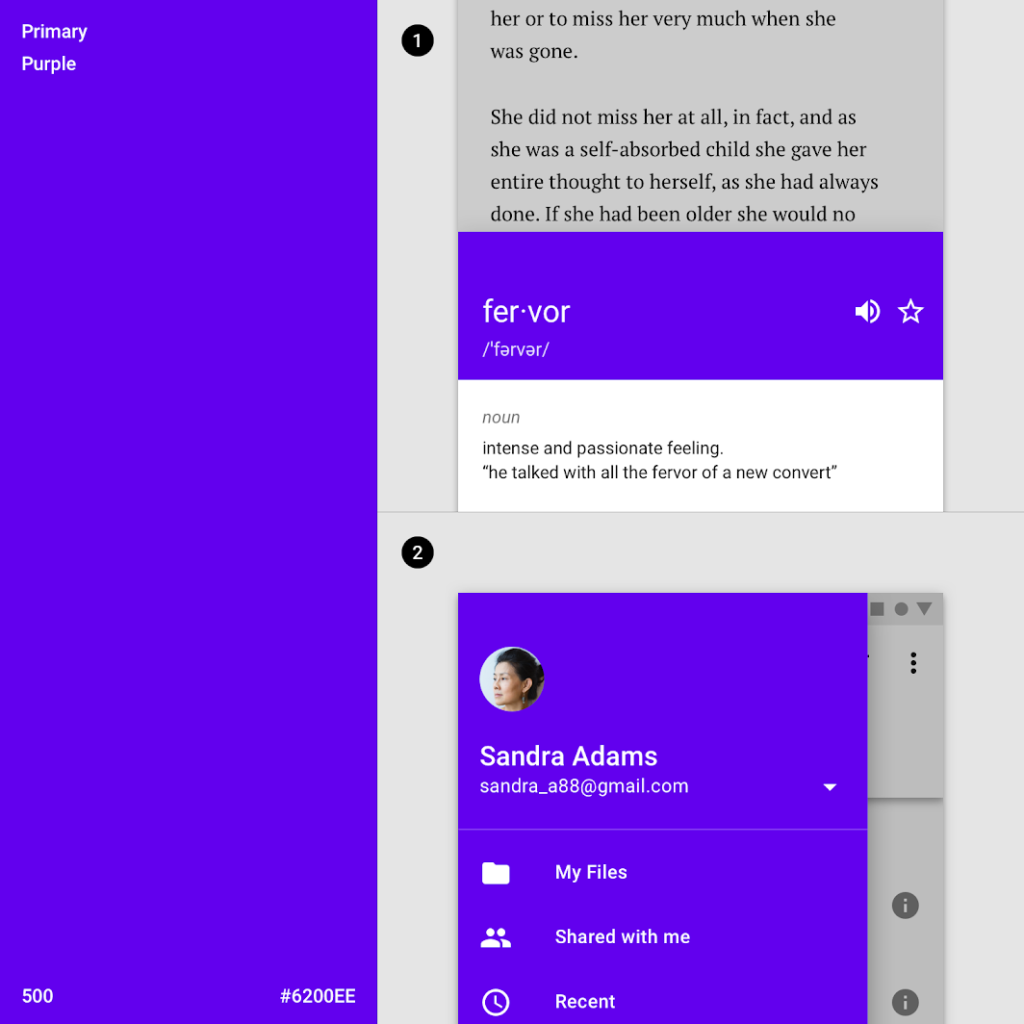
「Bottom sheet」「Navigation drawer」「Menu」「Dialog」「Card」などの「Surface」やコンポーネントの基本カラーは「ホワイト」です。
ただ、これらの「Surface」やコンポーネントは、UIのほかの要素とのコントラストを高めるために、配色(色付け)することができます。
配色によってコントラストを高めますと、各要素間の境界線が明確になり、「Surface」が重なったときに、その「Elevation(高さ)」の違いを表現しやすくなります。
例えば上の図では、「①:Bottom sheet」と「②:Navigation drawer」のカラーを「白」から「Primary color」に変更しています。
なお「Elevation」について詳しく学びたい方は、よろしければこちらの記事もご確認ください。

出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#sheets-and-surfaces
また上の図の場合ですと、画面下部から出てくる「Bottom navigation drawer」に「Primary color」を使用し、背面にあります「List」の「ホワイト」とのコントラストを高めています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#sheets-and-surfaces
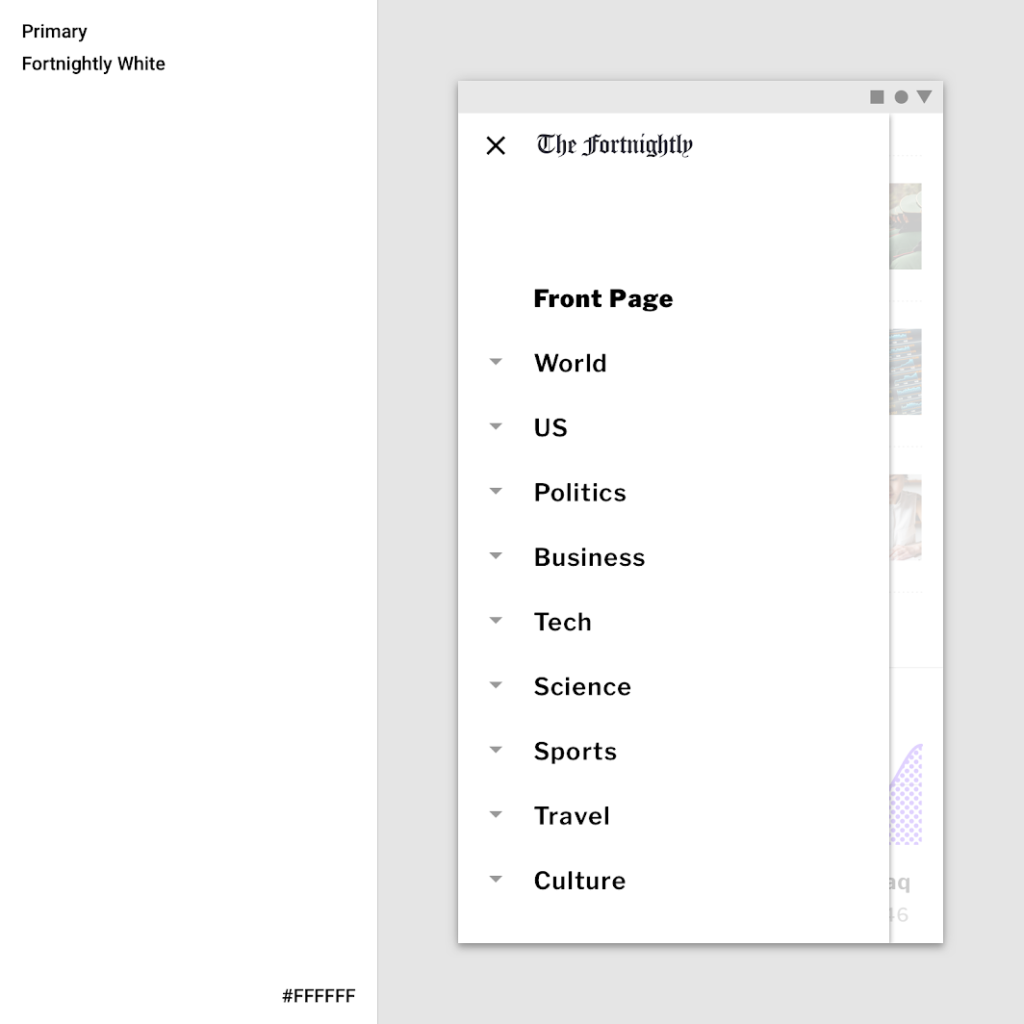
また上の図の場合では「Navigation drawer」のカラーは基本カラーの「ホワイト」ですが、「Navigation drawer」以外のエリアを「透過するホワイト」で「Scrim」することによって、「Navigation drawer」を目立たせています。
なお「Scrim」について詳しく学びたい方は、こちらの記事も合わせてご確認ください。

出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#sheets-and-surfaces
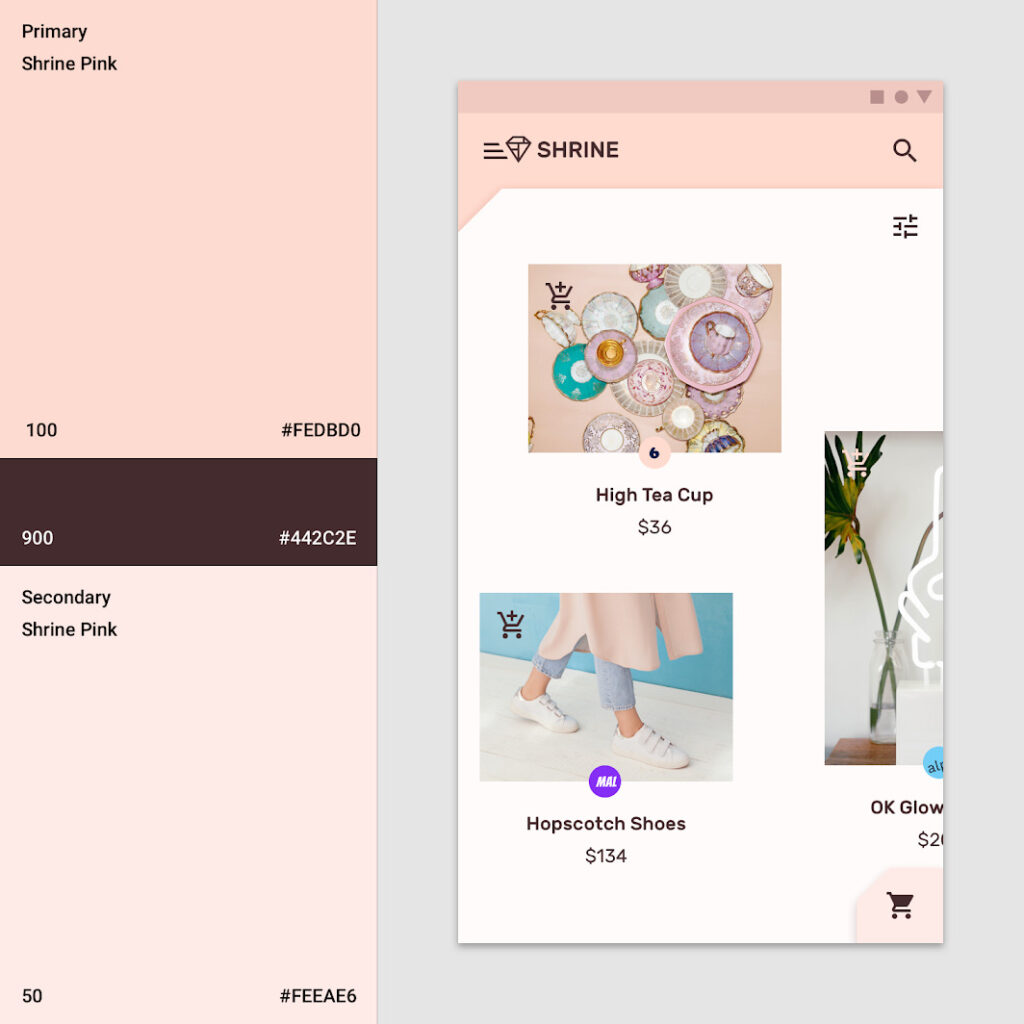
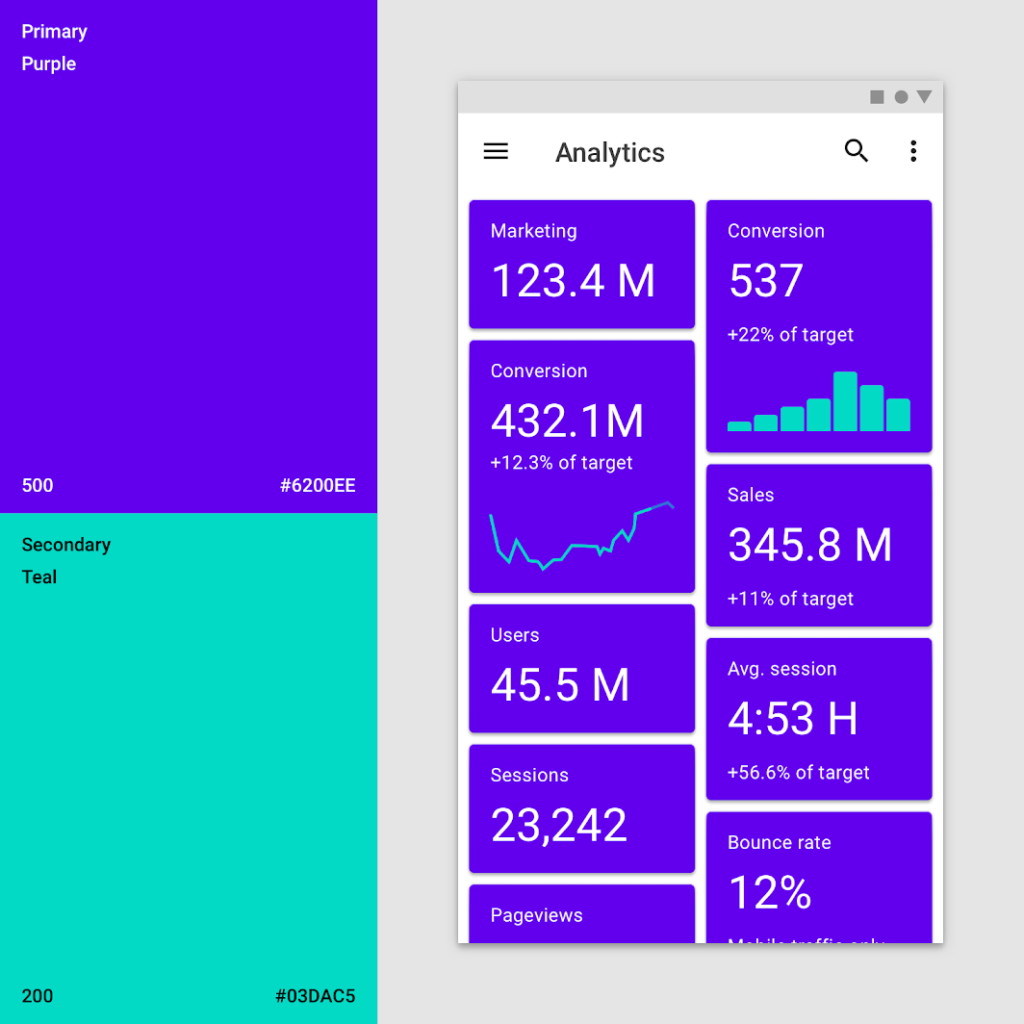
「Card」の基本カラーも「ホワイト」ですが、上の図のように「Card」に「Primary color」を使用することによって、そのアプリの「ブランド感」を強調させることもできます。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#sheets-and-surfaces
そのほかに、上の図のように、「Card」に写真を適用し、さらにその上にテキストを配置する場合は、テキストを読みやすくするために、写真とテキストの間に「Scrim」を使用しています。
“Button” , “Chip” , “Selection control” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#buttons-chips-and-selection-controls
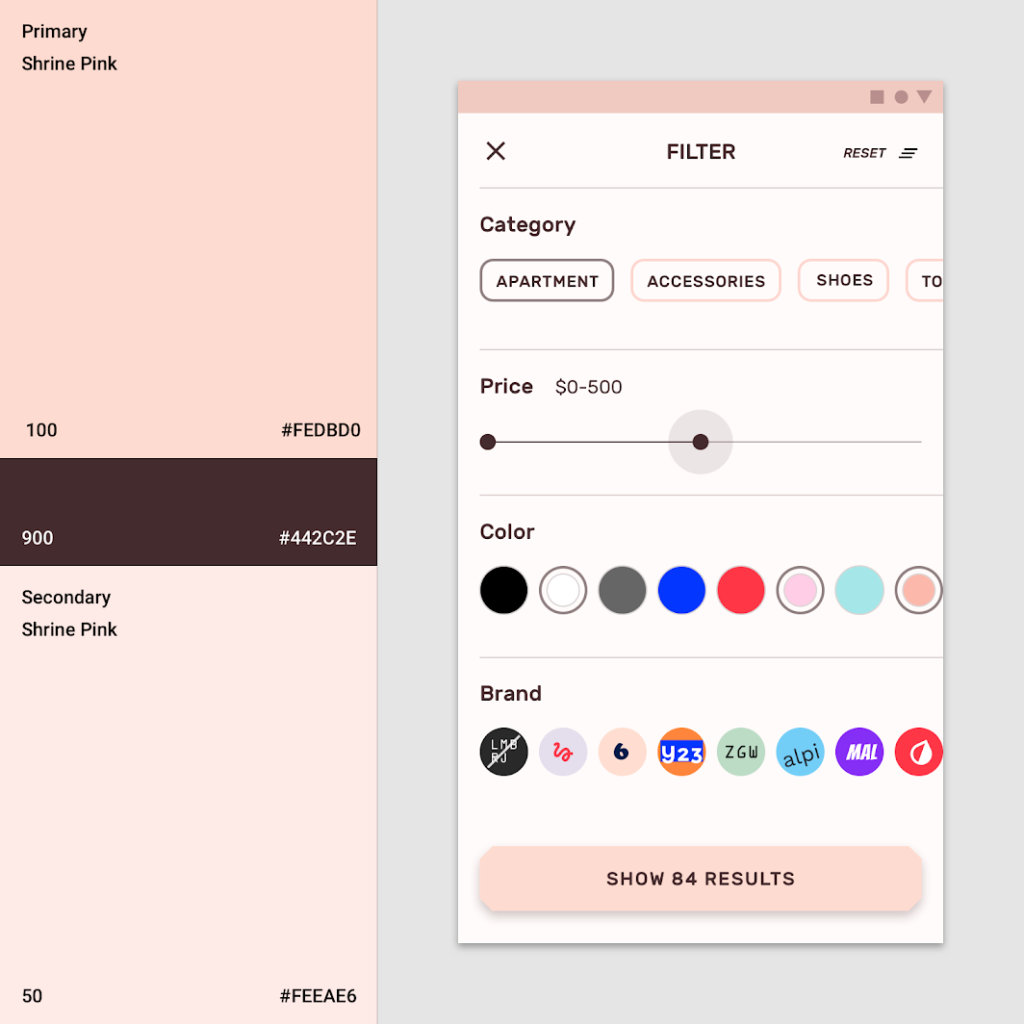
「Button」「Chip(フィルターなどに用いる選択ボタン)」「Selection control(UI上の要素を選択している状態のこと)」は、「Primary color」や「Secondary color」を適用することによって、その表現を強調させることができます。
基本的に、テキストが含まれている「Button」には「Primary color」を使用します。
また「Floating Action Button」や「Selection control」には「Secondary color」を使用します。
上の図の例ですと、①では「Floating Action Button」に「Secondary color」を、②では「Selection control」のチェックカラーに対して「Secondary color」を適用しています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#buttons-chips-and-selection-controls
また上の図の例では「Chip」と「Extended Floating Action Button(画面下部のテキストが入ったボタン)」に対して「Primary color」を適用しています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#buttons-chips-and-selection-controls
そのほかにも、上の図の例では「Floating Action Button」に「Secondary color」を適用し、目立たせています。
“Typography” , “Icon” color
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
「テキスト(Typography)」にカラーを使用することによって、そのテキストを強調したり、視認性を良くしたりすることができます。
上の図では「Card」のタイトルテキストに「Secondary color」を適用し、「LEARN MORE」のボタンに対して「Primary color」を適用し、それぞれ強調しています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
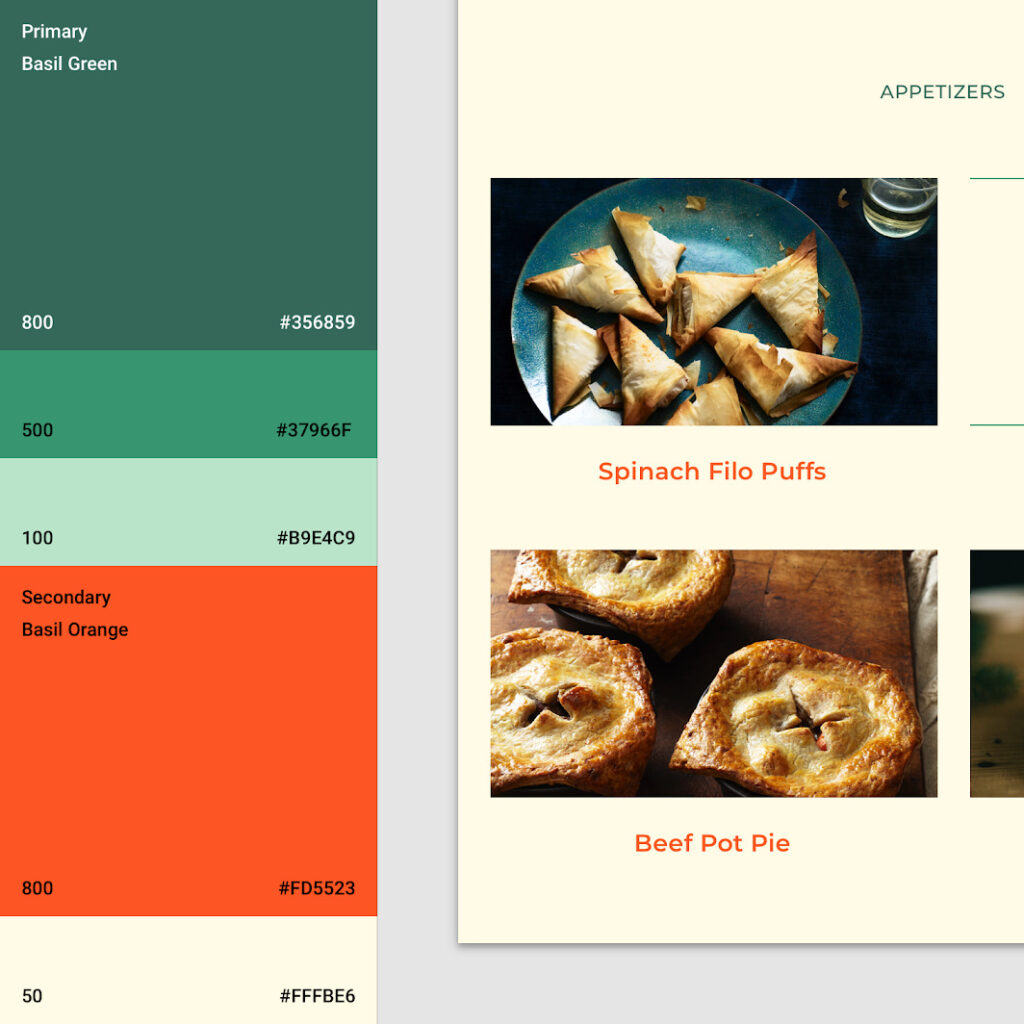
また上の図の例では、各写真の見出しのテキストにアクセントとして「Secondary color」を適用し、ユーザーに気付いてもらえる工夫をしています。
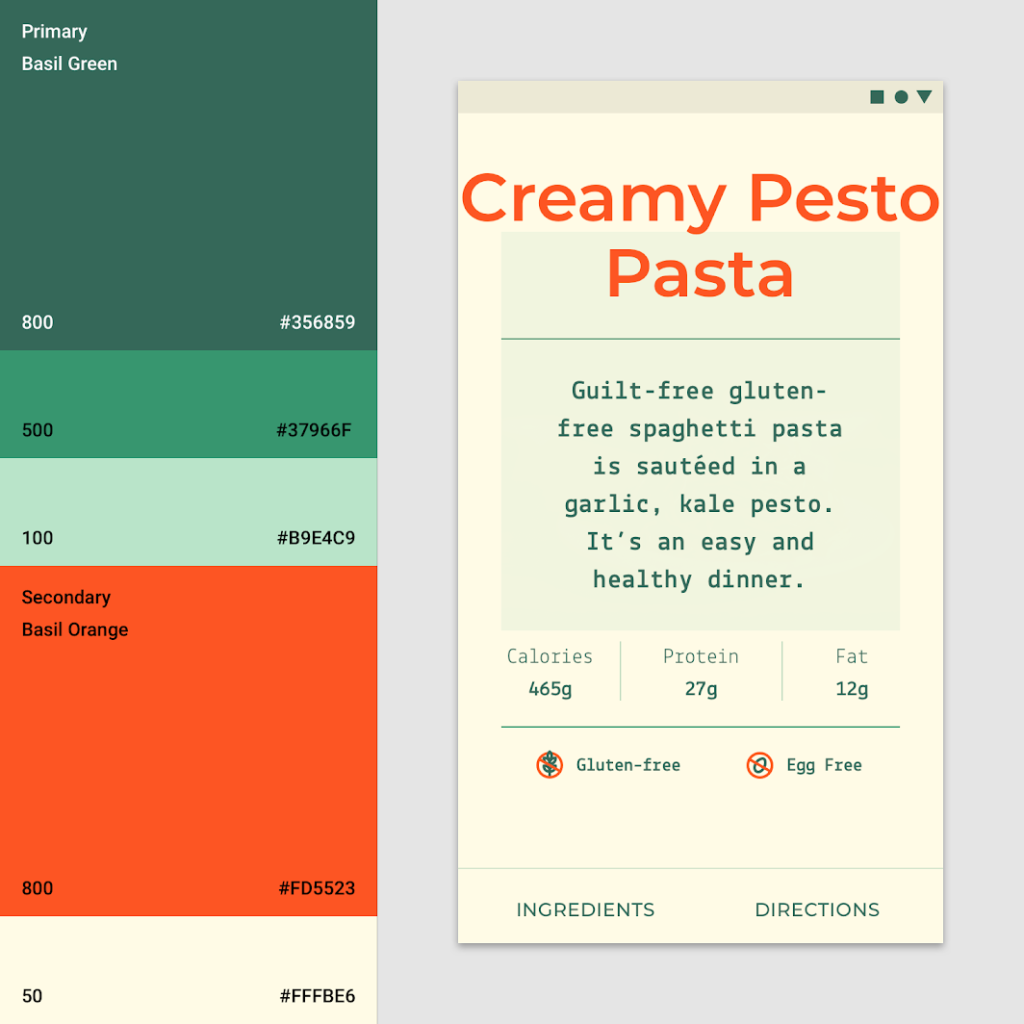
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
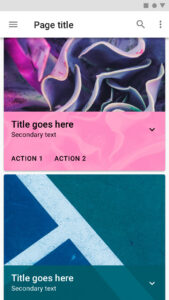
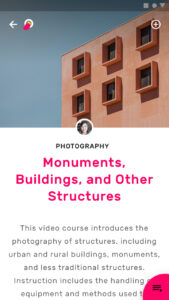
そのほかに、上の図のように、見出し文(タイトル文)に対して「Primary color」や「Secondary color」を使用し、強調することができます。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
ただし、上の図のように、本文テキストに対して「Primary color」や「Secondary color」を使用することは避けてください。
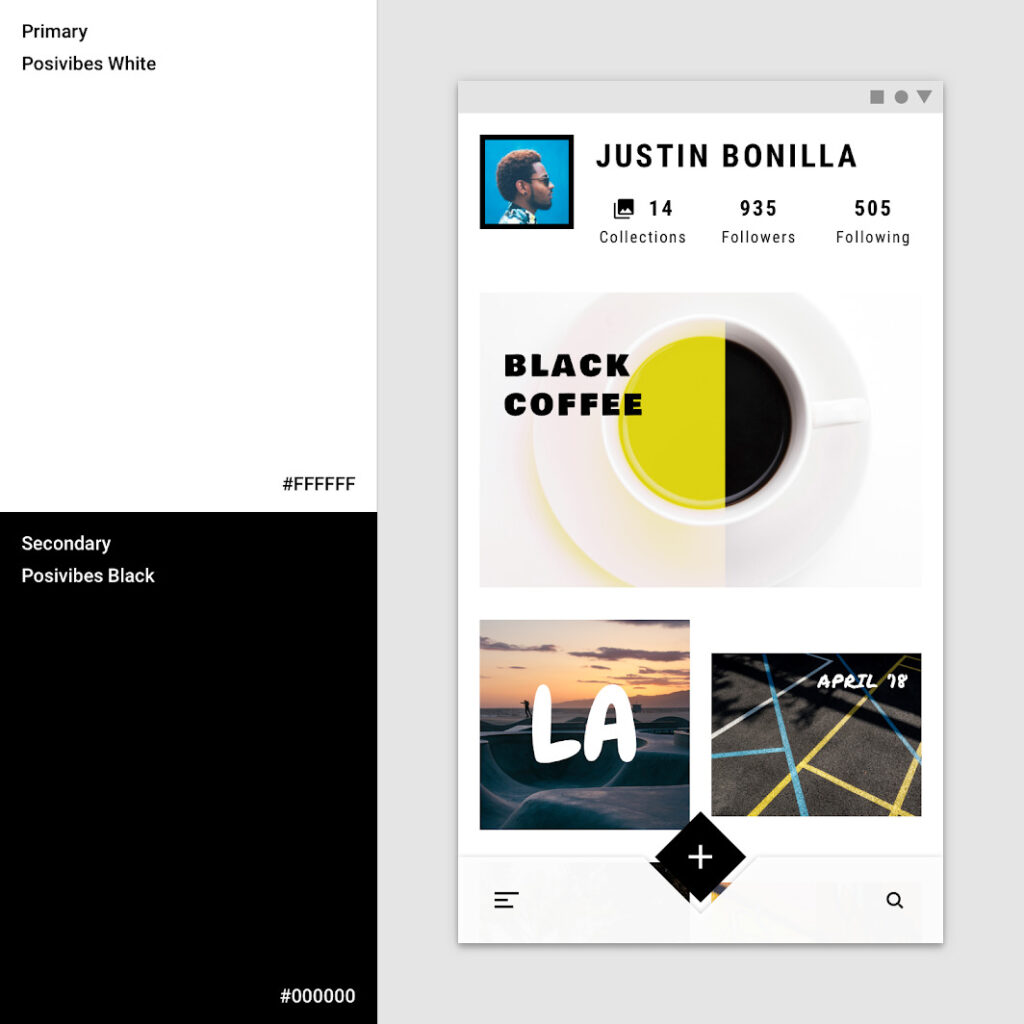
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
また上の図では、写真の上にイエローの「Scrim」を使用して「BLACK COFFEE」のテキストを読みやすくしています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
また上の図の場合では、「Icon」に対して「Primary color」と「Secondary color」の両方を使用して、ユーザーに気付きやすくしています。
出典:Material Design : Design section “Applying color to UI”
URL:https://material.io/design/color/applying-color-to-ui.html#typography-and-iconography
そのほかに、上の図の場合では、「Icon」に対して「Primary color」の「Dark variant (#442C2E)」のカラーを使用し、視認性を向上させています。
まとめ
今回の記事では、「各コンポーネント」や「UIの要素」に対して「どのようにカラーを適用すればよいか」を解説しました。
マテリアルデザインとしての基本的なカラーの方針はありますが、今回の記事の事例を参考にしつつ、
「どのようなカラーにすれば強調できるか」
「どのようなカラーにすれば視認性が上がるか」
を考えながらカラーを検討することをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は