この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Text legibility(テキストの読みやすさ)」の概要について学ぶことができます。
具体的には、テキストを読みやすくするためのカラーの活用方法を学ぶことができます。
なお、この記事は「約6〜9分」で読める内容となっています。
Material Design : Design section “Text legibility”
URL:https://material.io/design/color/text-legibility.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

テキストの読みやすさの基本|WCAG Standards
マテリアルデザインにおける全てのテキストは、WCAG(Web Content Accessibility Guidelines)2.0と呼ばれるWebサイトのアクセシビリティのガイドラインの「レベルAA(ダブルエー)」に準拠する必要があります。
WCAGで規定されているテキストの読みやすさの「レベルAA(ダブルエー)」を準拠するには、
テキストと背景のコントラスト比を「4.5:1」以上にする必要があり、
「サイズの大きなテキスト」ではコントラスト比を「3:1」以上にする必要があります。
なお、マテリアルデザインにおける「Accessibility」の詳細について学びたい場合はこちらのWebページもご確認ください。
Material Design : Design section “Accessibility”
URL:https://material.io/design/usability/accessibility.html
文字と背景の関係
マテリアルデザインでは、明るい背景には「ブラック」のテキストを使用し、暗い背景には「ホワイト」のテキストを使用することが推奨されています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-backgrounds
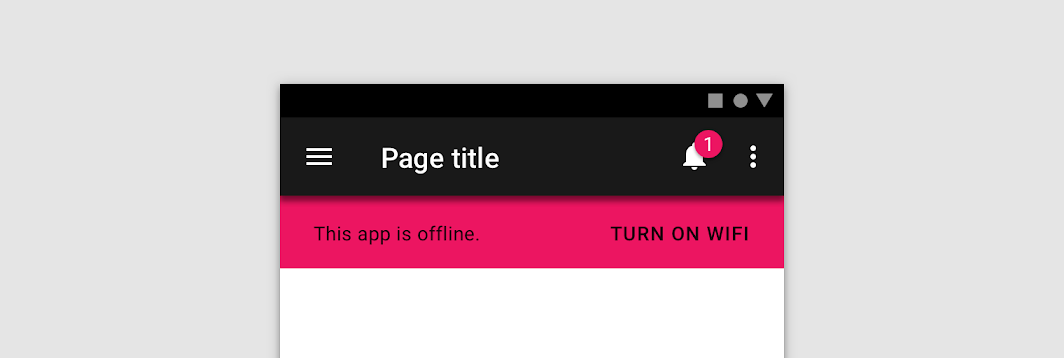
また、カラーのある背景では、グレーのテキストやアイコンを使用せず、不透明度を下げた「ブラック」もしくは「ホワイト」のテキストやアイコンを使用することが推奨されています。
上の図では「ピンクカラー」の背景に対して、不透明度を下げた「ブラック」のテキストを使用しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-backgrounds
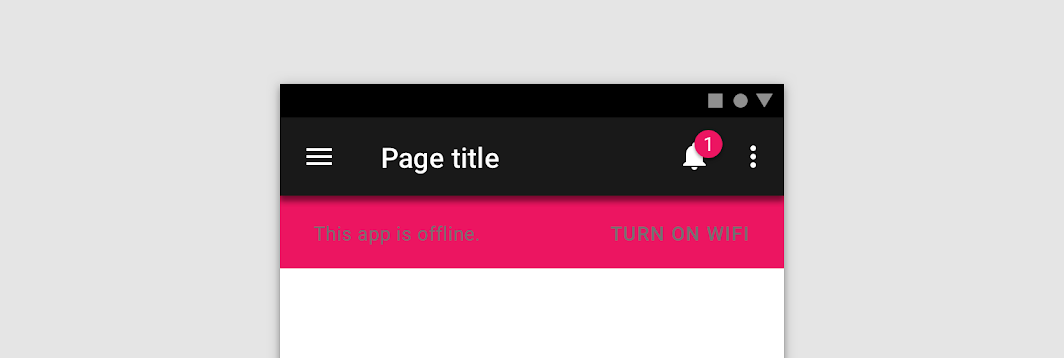
上の図のように「ピンクカラー」の背景に対して、「グレーカラーのテキスト」を使用することは「読みにくさ」につながるため、推奨されていません。
明るい背景上の暗いテキスト
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-backgrounds
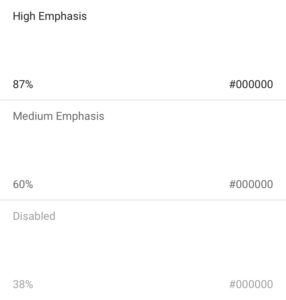
明るい背景上に表示する暗いテキストには、その「強調度」に応じて、上の図のようにテキストに対して「#000000(完全なホワイト)」の不透明度を適用します。
そして、具体的な「#000000」の不透明度の値は以下の通りです。
- 最も強調したいテキスト:87%の不透明度
- 中程度に強調したいテキスト:60%の不透明度
- 操作無効のテキスト:38%の不透明度
カラーテキストと背景の関係
「ホワイト」や「ブラック」ではなく「カラーを用いたテキスト」は、その内容を強調するためには効果的ですが、背景カラーと合わせた「読みやすさ」を考慮し、慎重に検討する必要があります。
カラーテキストと背景の「読みやすさ」については、マテリアルデザインが提供している「Material color tool」を使用して確認することができます。
出典:Material Design : “Material color tool”
URL:https://material.io/resources/color/#!/?view.left=0&view.right=0
ツール内に「ACCESSIBILITY」のタブがあり、「ホワイトテキスト」と「ブラックテキスト」の読める範囲が示されています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-backgrounds
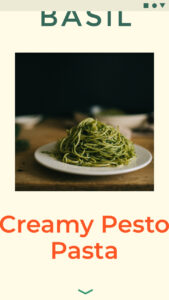
上の図のように、カラーテキストは「タイトル」や「短い見出しのテキスト」に適しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-backgrounds
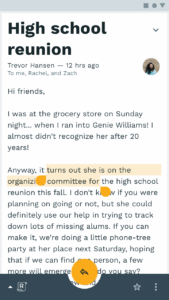
上の図のように、背景にカラーが使用されており、本文テキストにもカラーが使用された場合は読みにくくなるケースがあるため、注意が必要です。
テキストのカラー
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-types
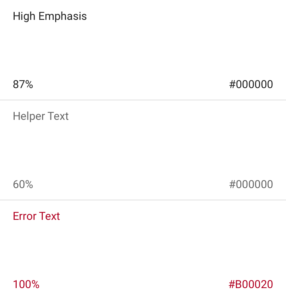
マテリアルデザインでは「Helper text」と呼ばれる「テキストを入力するエリアに何を入力すればよいか」を示すガイド用のテキストがあり、その「Helper text」にはカラールールがあります。
上の図のように、状況によって「Helper text」のカラーを使い分けます。
- 強調する場合:87%の不透明度「#000000」を使用
- 通常:60%の不透明度「#000000」を使用
- エラー時:「#B00020」を使用
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-types
また、「選択状態のテキストのカラー」にも配慮は必要です。
「選択状態のテキストのカラー」は、テキストそのものが読みやすく、背景カラーとの違いが分かるようなカラーを選択する必要があります。
上の図では「選択状態のテキストのカラー」に「Secondary color」を透過させたカラーを採用しています。
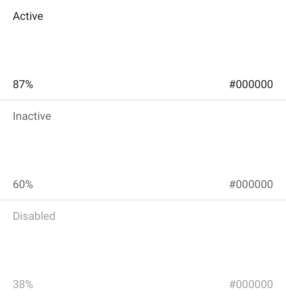
補足:アイコンのカラー
アイコンやその他のUIの要素は、さきにお話しました「WCAG Standards」に準拠する必要はありませんが、できる限り見やすくすることが望ましいです。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/text-legibility.html#text-types
そして、マテリアルデザインではアイコンを見やすくするために、暗いカラーのアイコンに対しては以下の不透明度を重ねることが推奨されています。
- アクティブ状態:87%の不透明度「#000000」を使用
- 非アクティブ状態:60%の不透明度「#000000」を使用
- 無効状態:38%の不透明度「#000000」を使用
まとめ
今回の記事では、テキストを読みやすくするための「カラーの活用方法」を、具体例をもとに解説しました。
UIにおいて「テキストを読みやすくする」ことは重要ですので、今回の事例を参考に、読みやすいカラーの検討をすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は