この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Sound choreography(サウンドの演出)」の概要について学ぶことができます。
なお、マテリアルデザインのWebサイト上に「サウンドのサンプル」がありますので、実際の音を確認しながら、この記事を読み進めることをおすすめします。
Material Design : Design section “Sound choreography”
URL:https://material.io/design/sound/sound-choreography.html#effects
また、この記事は「約5〜7分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Hierarchy|階層
UIのサウンドをデザインする際、サウンドに対して「演出(Choreography)」をつけることによって、UIに合った、より良いサウンドにすることができます。
この章では、その「演出(Choreography)」に関する考え方や属性、そして、理解しておくべき知識をいくつかご紹介します。
まずは、「階層(Hierarchy)」という考え方があります。
「階層」とは、サウンドにおける「重要度(Priority)」のことであり、「UIの階層の重要度」をサウンドにも反映させる考え方のことです。
そして、階層の上位にある、つまり「重要度の高いサウンド」は、そのプロダクト(アプリ)の「重要なサウンド」と位置づけられています。
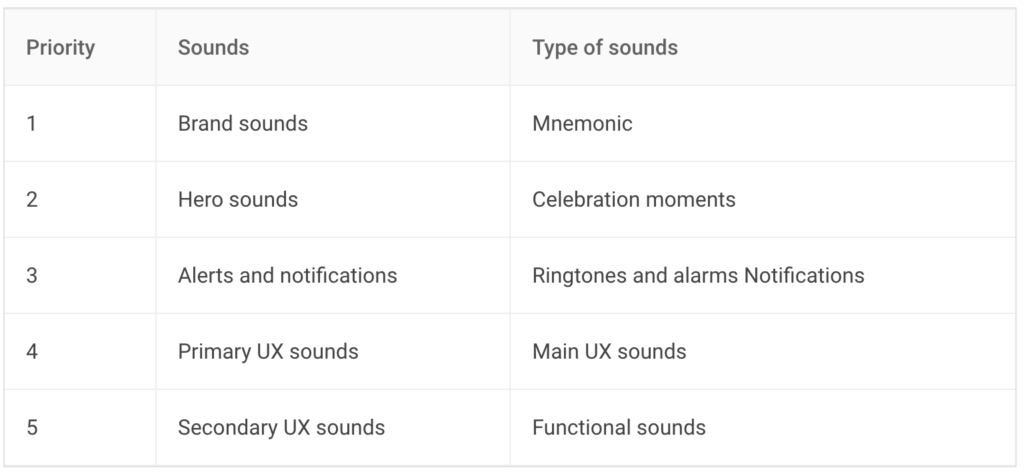
なお、マテリアルデザインでは、以下の通り、サウンドの重要度が規定されています。

Sound relationship|サウンドの関係性
UIにおいて、お互いに関係性のあるサウンドは、共通したルールを適用することによって、その関係性を強調させることができます。
それでは、そのルールの適用例を解説します。
Key signature|調号
ルールの1つに、調性音の特徴となる「調号(Key signature)」という属性があります。
「調号」とは、「音全体のルール」のことであり、一般的に「キー」とも呼ばれます。
カラオケで「キーを変えて歌う」際に使われる「キー」と同じだとイメージいただくと、理解しやすいかもしれません。
そして、基本的に「対となるサウンド」、例えば「ON/OFFボタンをONにしたときのサウンド」「OFFにしたときのサウンド」は、同じ「調号」にする必要があります。
Repeated sounds|繰り返しのサウンド
文字入力やスワイプ、スクロール、画面遷移など、「繰り返して使用されるサウンド」では、小さな変化を加えることによって、より効果的なサウンドにすることができます。
この変化の付け方は、「現実世界で起こるサウンドの変化」と同じような変化にしますと効果的です。
例えば、ボタンをタップした際の「タップ位置の左右のかたより」によって、左右から聞こえる音のバランスを変える、などがあります。
Sound priority|サウンドの優先度
サウンドは、UIの状態によって、その優先度を変えて音を鳴らす必要があります。
例えば、音楽の再生中に着信が来た場合、その着信の通知音を目立たせるために、音楽の音量を一時的に小さくするのが望ましいとされています。
つまり、このケースにおいては「着信の通知音の優先度が高い」というかたちとなります。
Sound optimization|サウンドの最適化
サウンドを作成する際は、さまざまな観点で、そのサウンドを最適化する必要があります。
それでは、最適化の観点について解説します。
Sound for the user’s environment|ユーザーの環境に合わせたサウンド
作成したサウンドをテストする際は、ユーザーが実際に使用する「デバイス(スピーカー)」と「環境(場所)」でテストすることが望ましいとされています。
特に「環境(場所)」については、周りの騒音や、音の反響具合などを再現しテストすることにより、より適切なサウンドの作成をおこなうことができます。
Equalization|イコライゼーション
また、サウンドの調整方法として「イコライゼーション(Equalization)」があります。
「イコライゼーション」とは、サウンドの特定の周波数を強める、または弱める調整をすることです。
サウンドの周波数を調整することにより、音を再生するデバイス(例えばスマートスピーカーやパソコン)が再生できる「音の範囲」に合わせたサウンドを作ることができます。
Loudness|音圧
また、サウンドの最適化の観点として「音圧(Loudness)」があります。
「音圧」とは、「デバイスの音量を一定にした場合に聞こえる音の大きさ」のことであり、同じカテゴリや優先度のサウンドの「音圧」は、同じにする必要があります。
例えば電話の着信音の「音圧」の場合、カテゴリとして優先度が高いため、操作音よりも「音圧」を大きくする必要があります。
File formats|サウンドのファイル形式
より良いサウンドにするために、サウンドデータの「ファイル形式」にも配慮する必要があります。
具体的には、デバイスやソフトウェアに合わせた「ファイル形式」にする必要があり、また、サウンドファイルのファイルサイズを小さくする必要も出てくると思います。
ファイルサイズを小さくしたい場合は、まず、「圧縮アーティファクト」と呼ばれる「音のゆがみ」が聞こえてくるまで、不可逆圧縮(mp3やoggなどへの変換)を行います。
次に、「圧縮アーティファクト」が聞こえてくるまで、サウンドファイルの「ビット深度」と「サンプリングレート」を下げます。
最後に、サウンドデータの最初と最後にある「無音」の部分を削除します。
なお、Androidに関しては、サポートしている「ファイル形式」がこちらのページに公開されていますので、必要に応じてご確認ください。
Androidデベロッパー : サポートされているメディア形式
URL:https://developer.android.com/guide/topics/media/media-formats#audio-codecs
Sound resources|サウンドリソース
マテリアルデザインのWebページでは、以下のサウンドデータを提供しており、Webページからそのファイルをダウンロードすることができます。
- Alerts and notifications|アラートと通知音
- Hero sounds|ヒーローサウンド
- Primary system sounds|プライマリーUXサウンド
- Secondary system sounds|セカンダリーUXサウンド
こちらのMaterial Designの「Sound resources」のページの「DOWNLOAD PRODUCT SOUNDS」からサウンドデータをダウンロードすることができます。
Material Design : Design section “Sound resources”
URL:https://material.io/design/sound/sound-resources.html#
まとめ
「UI用のサウンド」をデザインする際は、サウンドに「演出(Choreography)」をつけることによって、より良いサウンドにすることができます。
そして、今回の記事にありましたいろいろな「演出」を理解したうえで、ユースケースに合わせたサウンドをデザインすることが重要です。
なお、マテリアルデザインのWebサイト上に、それぞれの属性の「サウンドのサンプル」がありますので、確認してみることをおすすめします。
Material Design : Design section “Sound choreography”
URL:https://material.io/design/sound/sound-choreography.html#effects
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
一つ前のガイドラインを学びたい方は