この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Understanding motion(モーションの理解)」の概要を学ぶことができます。
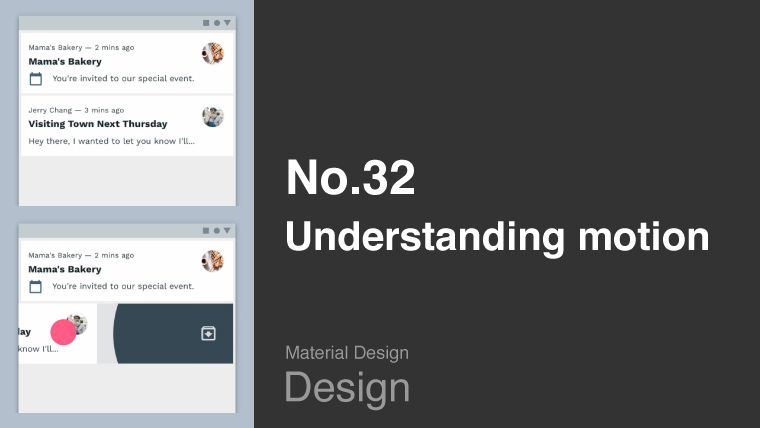
Material Design : Design section “Understanding motion”
URL:https://material.io/design/motion/understanding-motion.html
なお、この記事は「約2〜4分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Principles|原則
マテリアルデザインでは、「モーション(UIの動き)」に対して以下の3つの原則があり、「モーション」を使うことによって、UIの表現を豊かにし、使いやすくすることができます。
原則01:Informative|有益性
「モーション」は、「UIの要素」「アクション(操作)」「アクション(操作)の結果」の関係を強調することによって、ユーザーに情報を通知します。
原則02:Focused|集中
「モーション」は、ユーザーが気を散らすことなく、重要なことに集中できるようにします。
原則03:Expressive|表現性
「モーション」は、操作によるインタラクションに個性を与え、ブランドを表現することができます。
それでは次に、「モーション」によって得られる効果について解説します。
なお、ここから先は、理解を深めるために、マテリアルデザインの以下Webページの「サンプルムービー」を見ながら読み進めることをおすすめします(この記事内には参照の関係上、ムービーはありません)。
Material Design : Design section “Understanding motion”
URL:https://material.io/design/motion/understanding-motion.html
Hierarchy|階層
「モーション」は、UIの変化の中で「それぞれの要素がどのように関連しているか」という「階層」を示すことができます。
例えば、メールのUIにおいて、「受信ボックスリスト」画面からメールを選択すると、背面から「メールの詳細」画面が表示される「モーション」をすることにより、「受信ボックスリスト」と「メールの詳細」に対して、親と子の関係を表現することができます。
Sample movie : Hierarchy
URL:https://material.io/design/motion/understanding-motion.html#hierarchy
Brand expression|ブランド
「モーション」は、「ブランド」や「UIのスタイル」を表現することができます。
例えば、「トランジション(画面遷移の仕方)」を工夫することによって、そのUIにおける「ブランド」を表現することができます。
また、アイコンにアニメーションを加えることにより、アイコンの意味を強調させることができます。
Sample movie : Brand expression
URL:https://material.io/design/motion/understanding-motion.html#brand-expression
Feedback and status|フィードバックとステータス
「モーション」は、ユーザーに「フィードバック」を提供し、UI操作における「ステータス」を伝えることができます。
例えば、キーパッドを入力した際にアニメーションさせることによって、「入力の成功」を示すフィードバックをユーザーに提供することができます。
Sample movie : Feedback and status
URL:https://material.io/design/motion/understanding-motion.html#feedback-and-status
User education|ユーザーへの教育
「モーション」は、ユーザーの「操作方法の理解」を手助けすることができます。
例えば、上方向にスワイプが必要なUIでは、UIを上方向にアニメーションさせることによって、ユーザーに「スワイプできる」ということを伝えることができます。
Sample movie : User education
URL:https://material.io/design/motion/understanding-motion.html#user-education
まとめ
マテリアルデザインでは、UIに対して「モーション」を使うことによって、さまざまな効果を与えることができます。
「モーション」の利用はUIの「使いやすさ」にもつながりますので、「モーション」のさまざまな効果を理解した上で、活用を検討してみることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は