この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Applying density(高密度の適用)」の概要について学ぶことができます。
なお、この記事は「約6〜9分」で読める内容となっています。
Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Applying density” の考え方とは?
「Applying density」とは、簡単に説明しますと「画面内に多くのコンテンツ(コンポーネント)を表示する」ことによって「ユーザーの利便性」を向上させる方法のことです。
「ユーザーの利便性」とは、具体的には「コンポーネントを探す時間が減る」「画面をスクロールしなくても、その画面内で操作を完結させることができる」などがあります。
なお、コンポーネントについて詳しく学びたい方は、よろしければこちらの記事もご確認ください。

具体的に “Applying density” はどのように適用する?
まずは「ユーザーがどのようにコンポーネントを操作するか」によって「Applying density」を適用するかを判断します。
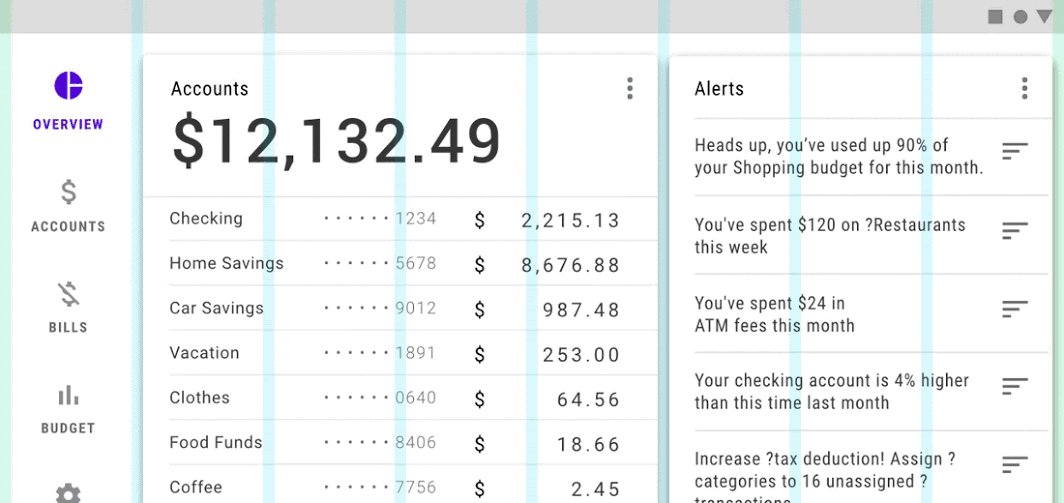
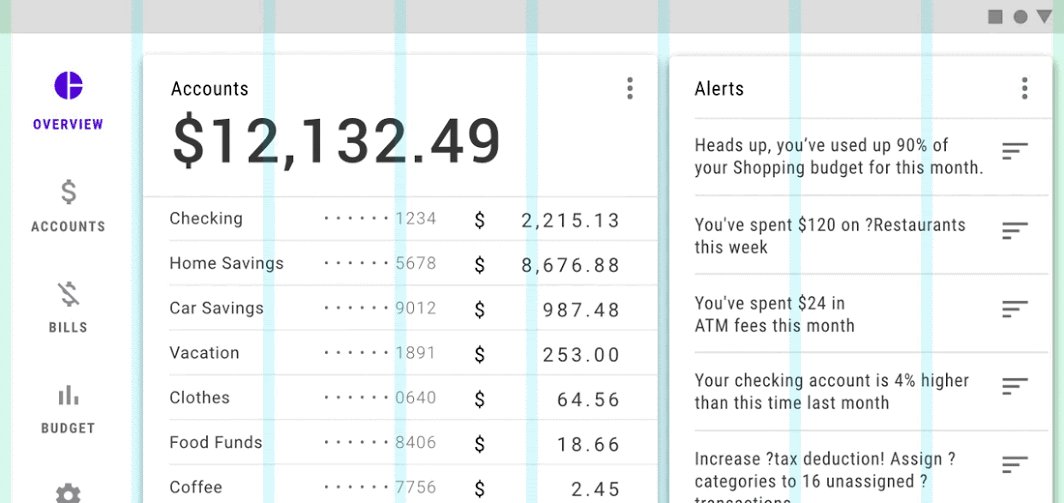
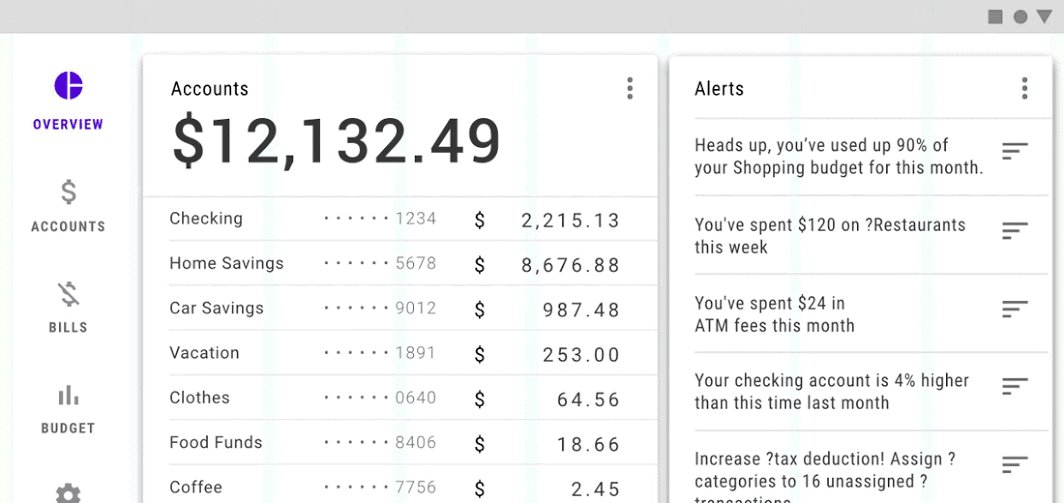
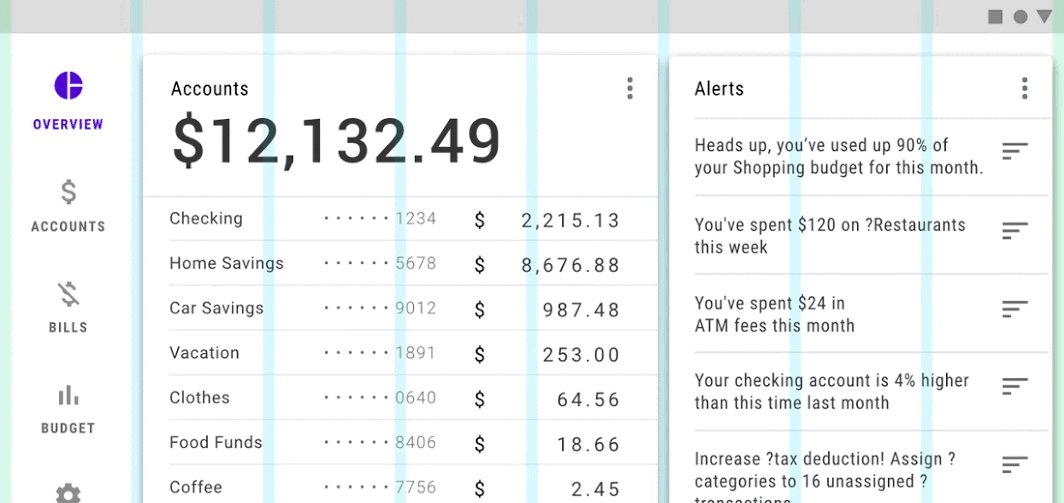
例えば「受信メールの一覧画面」のような、大量のコンテンツを表示して操作する必要のある画面では「Applying density」を適用する価値が出てきます。
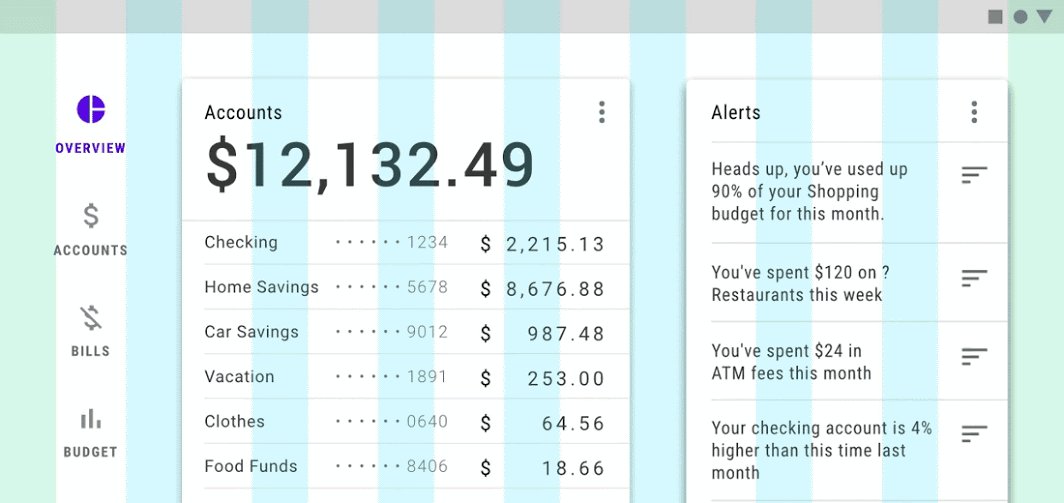
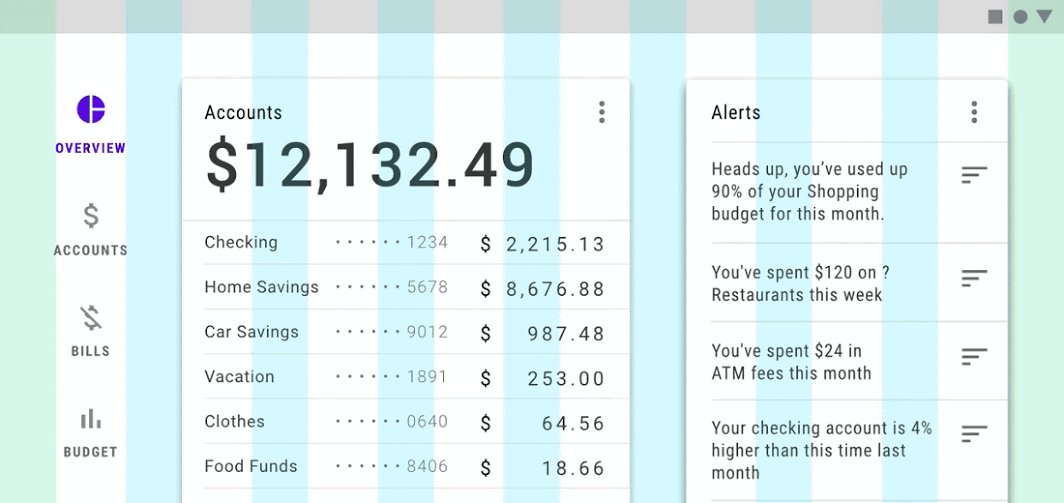
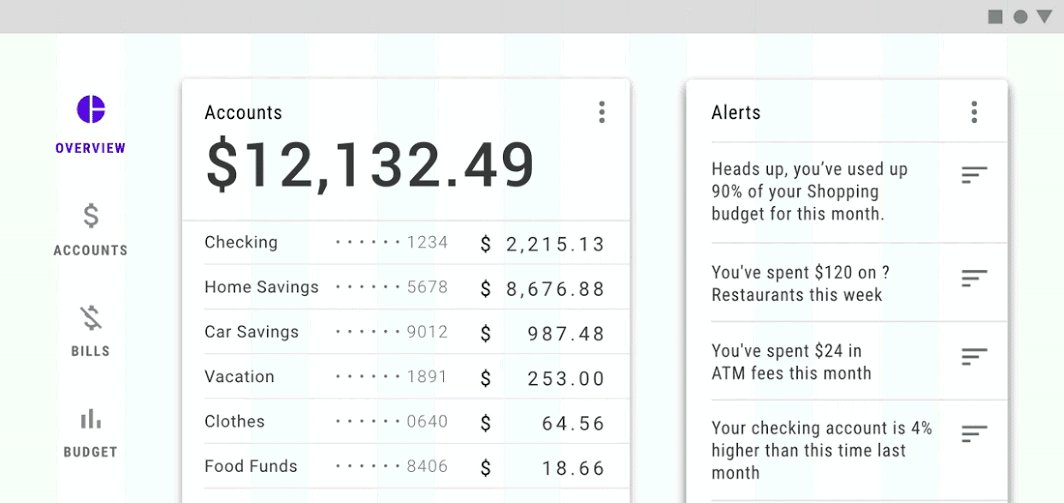
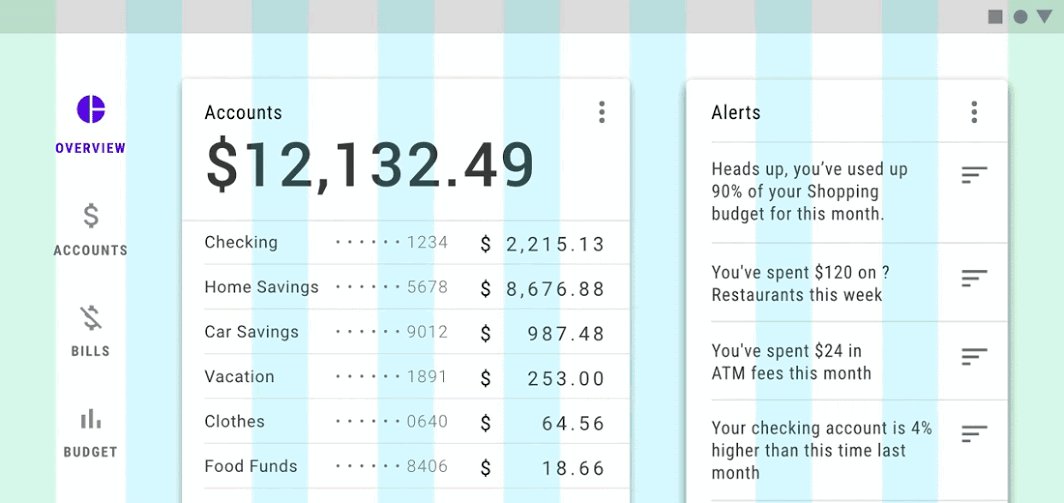
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
上の動画では、リストの密度を上げることにより、画面内により多くのリストを表示できるようにしています。
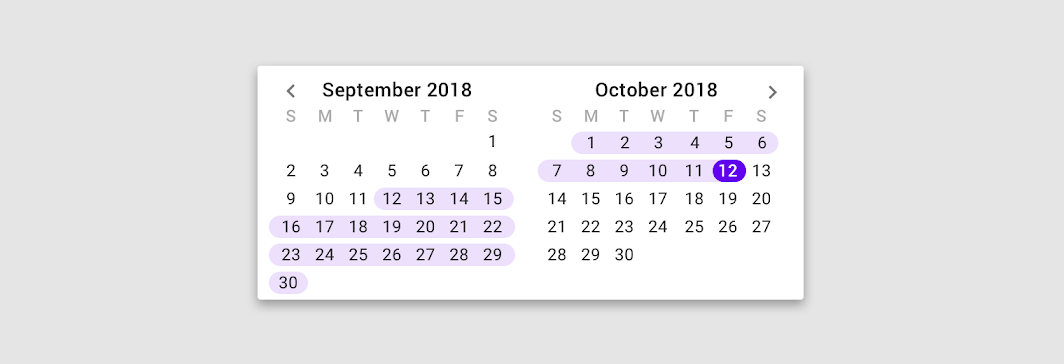
“Applying density” を適用してはいけないケースは?
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
「ドロップダウンメニュー」や「日付ピッカー」など、「一点をねらうこと」が要求される操作に対しては「Applying density」の適用は望ましくないと規定されています。
例えば、上の図は「日付ピッカー(日付を選択する画面)」ですが、日付の選択領域が狭いため、「Applying density」を適用させて、その領域をさらに狭くするのは望ましくありません。
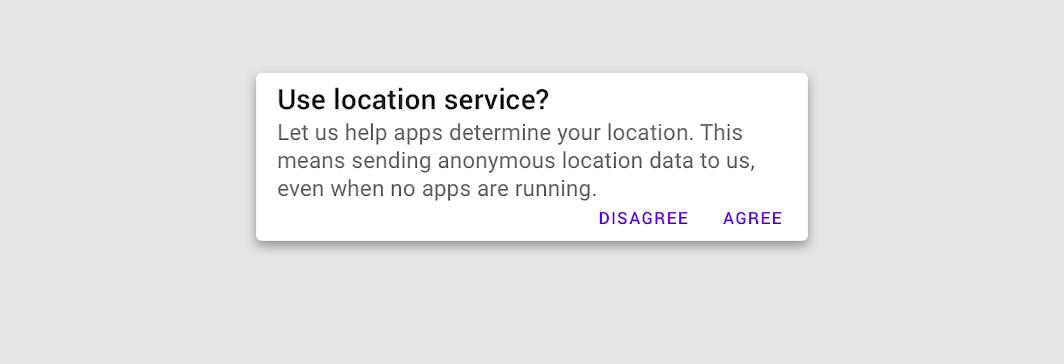
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
また、ユーザーに警告するタイプの「Dialog」などのコンポーネントへの「Applying density」の適用も望ましくないと規定されています。
上の図は「Dialog」に対して「Applying density」を適用した例ですが、テキストの視認性が悪くなっています。
それでは次に、「Applying density」における「Grid」とコンポーネントの関係性について解説します。
“Applying density” における ”Grid” とコンポーネントの関係性とは?
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
見やすいUIにするために、コンポーネントの「Applying density」を高めた場合は、上の動画のように「Grid」の密度は逆に下げることによって、画面全体のバランスを保つ必要があります。
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
上の動画のように、コンポーネントと「Grid」両方の「Applying density」を上げることは、ユーザーの視認性の低下につながるため避けてください。
コンポーネントへの “Applying density” 適用ルール
コンポーネントの「Applying density」を調整する際は、1種類のコンポーネントではなく、アプリ内の全てのコンポーネントを同じバランスで調整する必要があります。
「Applying density」を調整したときの各コンポーネントの見え方については、Webページ上で「デモ」として確認できますので、ご興味がありましたら、以下リンクからご確認ください。
Material Design : Design section “Applying density” > “Interactive demo”
URL:https://material.io/design/layout/applying-density.html#components
コンポーネント “Density scale” という考え方
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
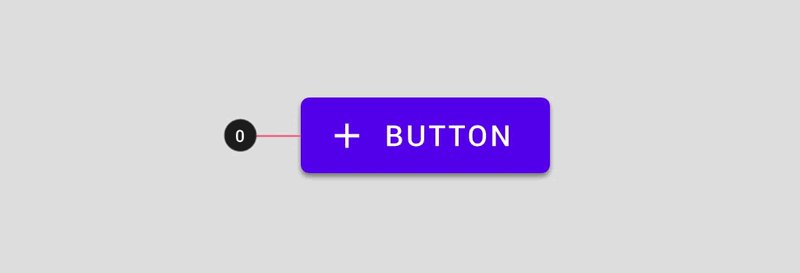
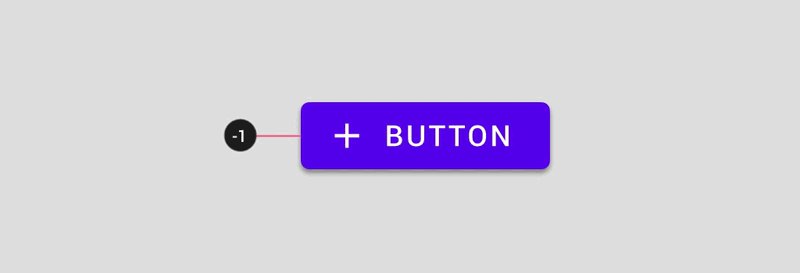
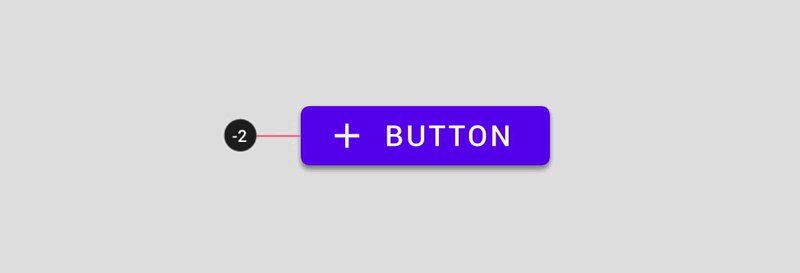
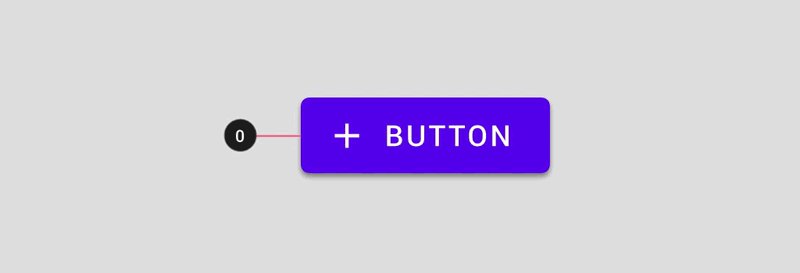
コンポーネントの「Density」を変更するためのルールとして、「Density scale」という数値の考え方があります。
「Density scale」の数値は「0(ゼロ)」を基準にマイナスに推移し「-1〜-3」まで減少させることができます。
マイナスの値が大きいほど「Density」が高くなり、上の動画のようにコンポーネントのタテ幅が狭くなります。
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
なお「Density scale」を「-4」にしますと、上の動画のようにコンポーネントとして成り立たない表示になるため禁止されています。
コンポーネントの “Container” と “Density scale” との関係
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
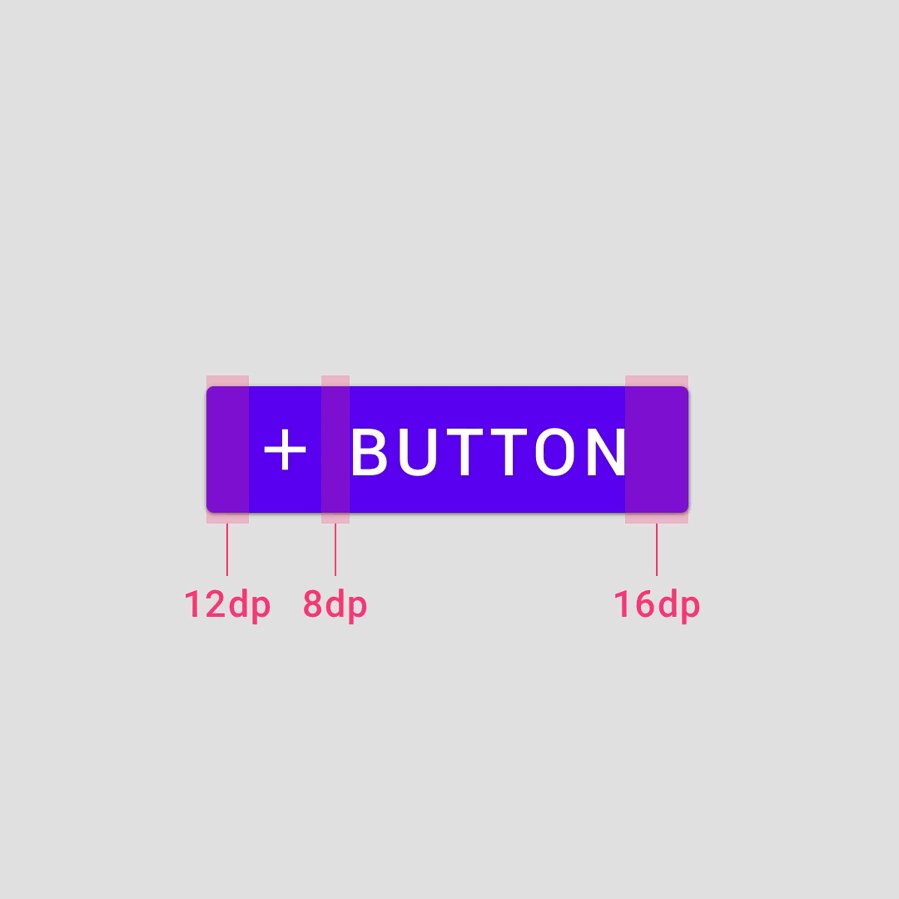
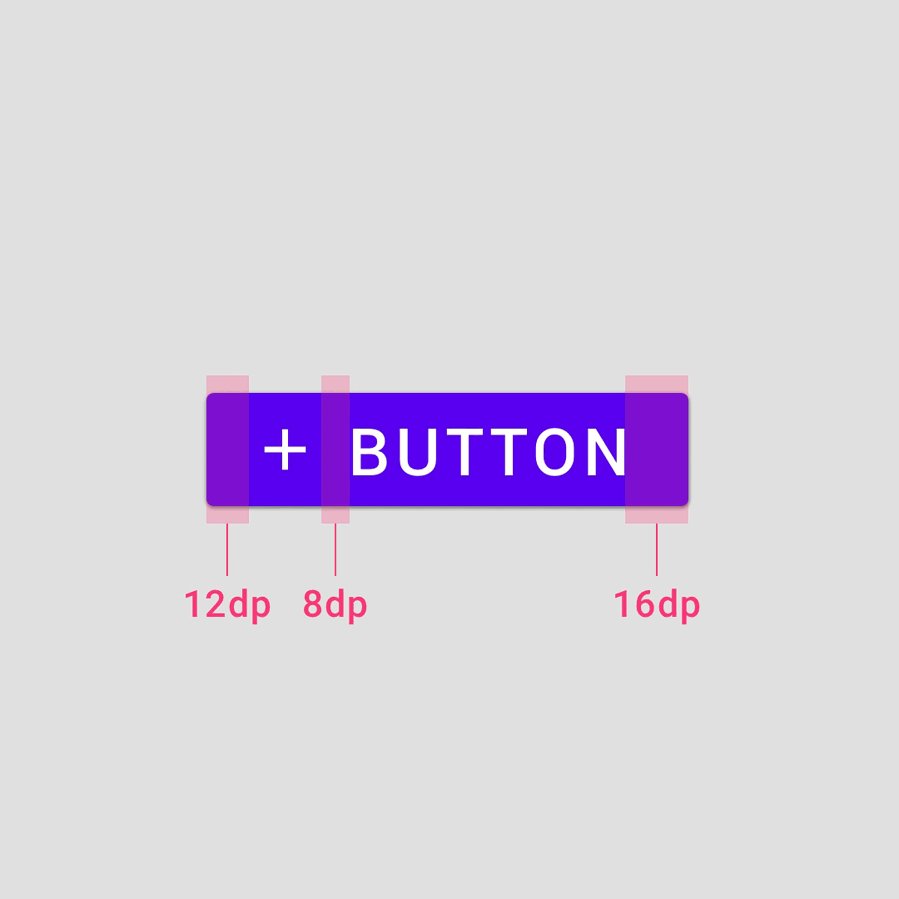
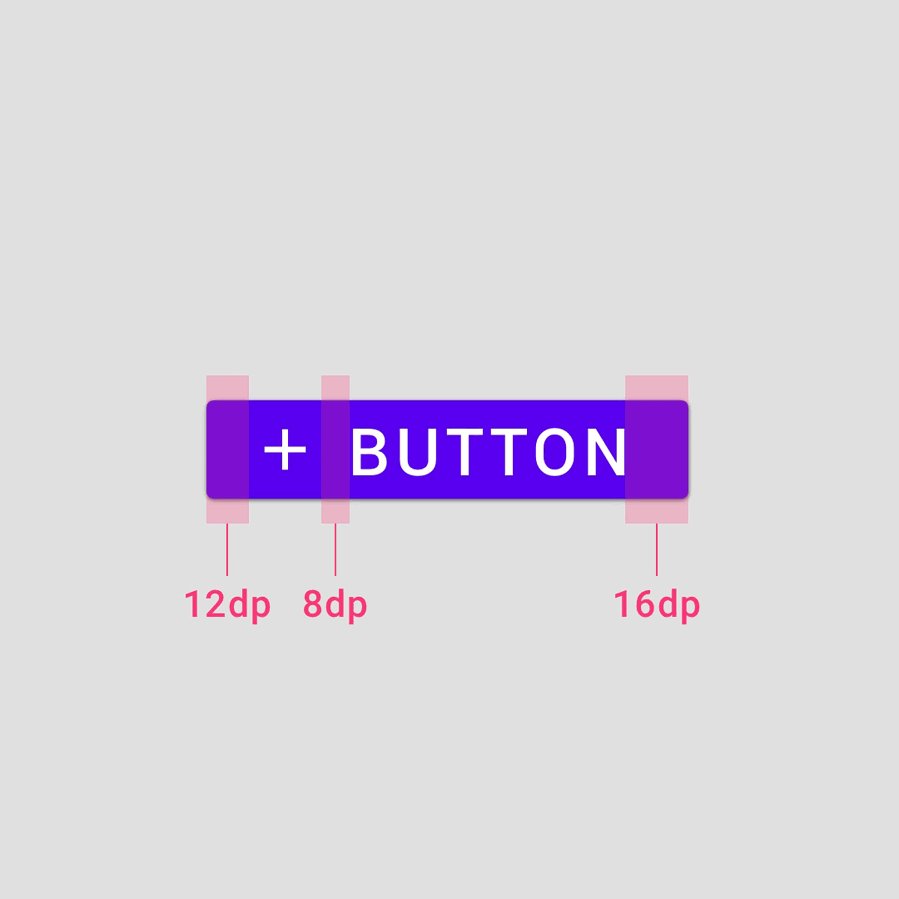
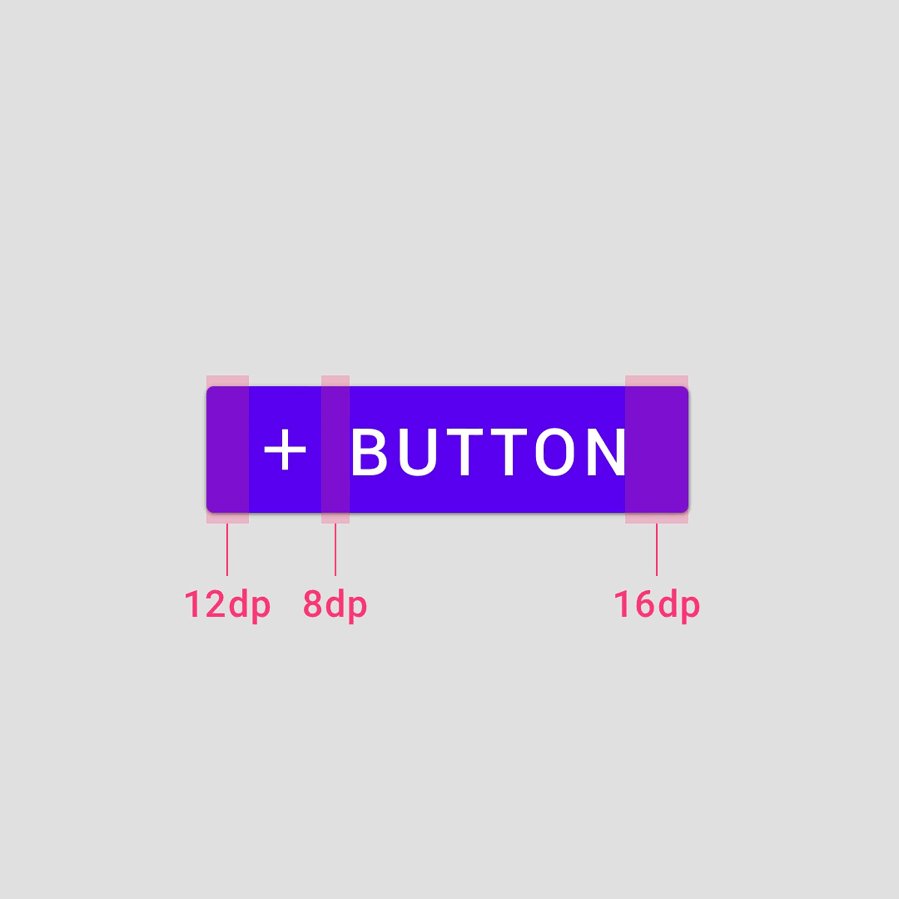
コンポーネントの「Density scale」が変更される場合、コンポーネントの位置と「Padding」は変わりませんが、上の動画のようにコンポーネントの「Dimention(タテ幅)」は変わります。
なおコンポーネントの「Density scale」が変わることによって「Padding」を変更することは禁止されています。
なぜなら、操作領域が狭くなりすぎて操作することが難しくなってしまうためです。
タッチ領域の確保
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
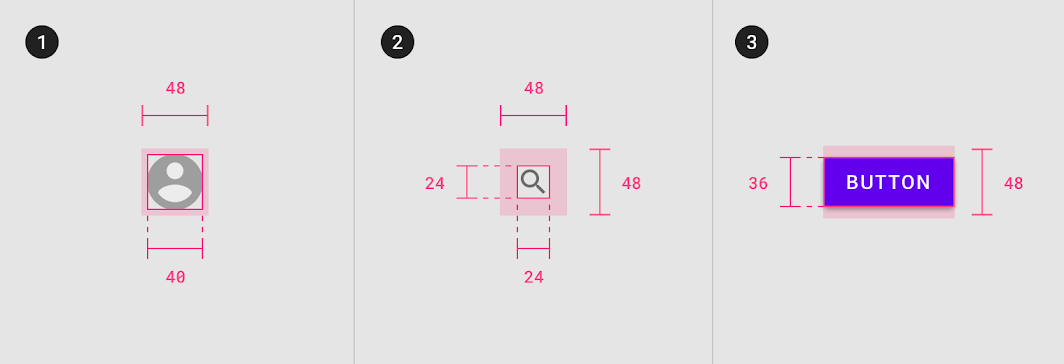
タッチのしやすさを確保するため、各コンテンツのタッチ領域は「Applying density」に関係なく「48 x 48 dp」以上を確保し、それぞれのコンテンツは「8 dp以上」の間隔をあける必要があります。
なお、iOSの場合のタッチ領域は「44 x 44 dp以上」が推奨されています。
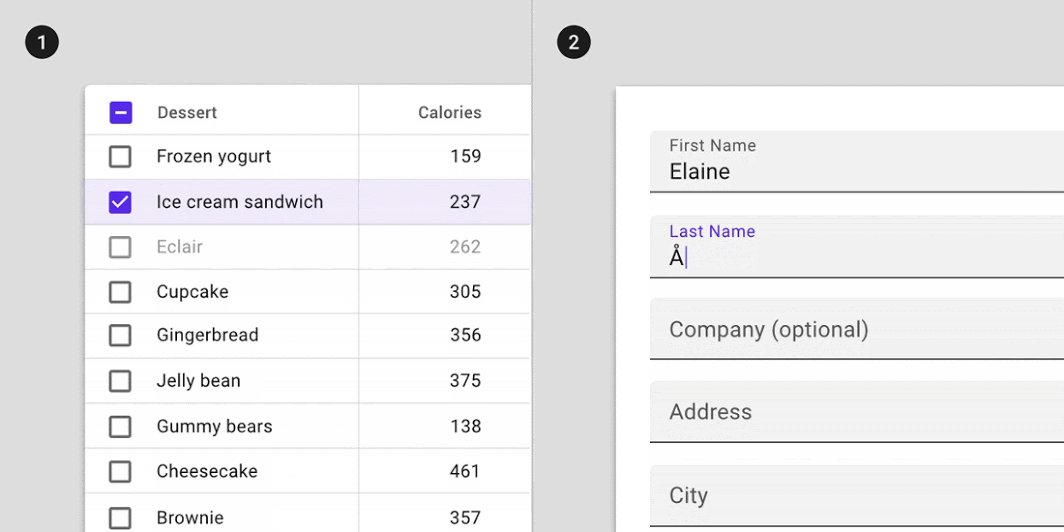
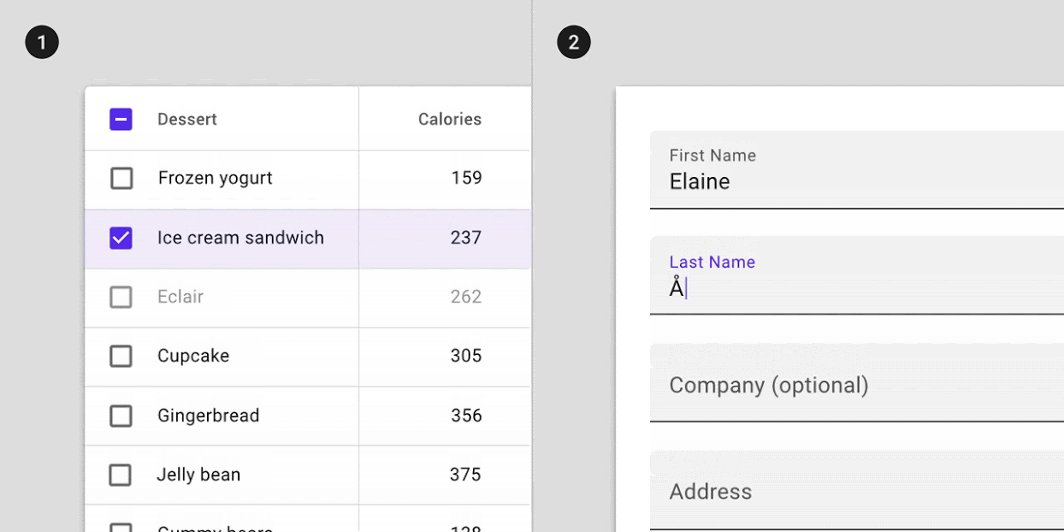
テキストと “Applying density” との関係
出典:Material Design : Design section “Applying density”
URL:https://material.io/design/layout/applying-density.html#usage
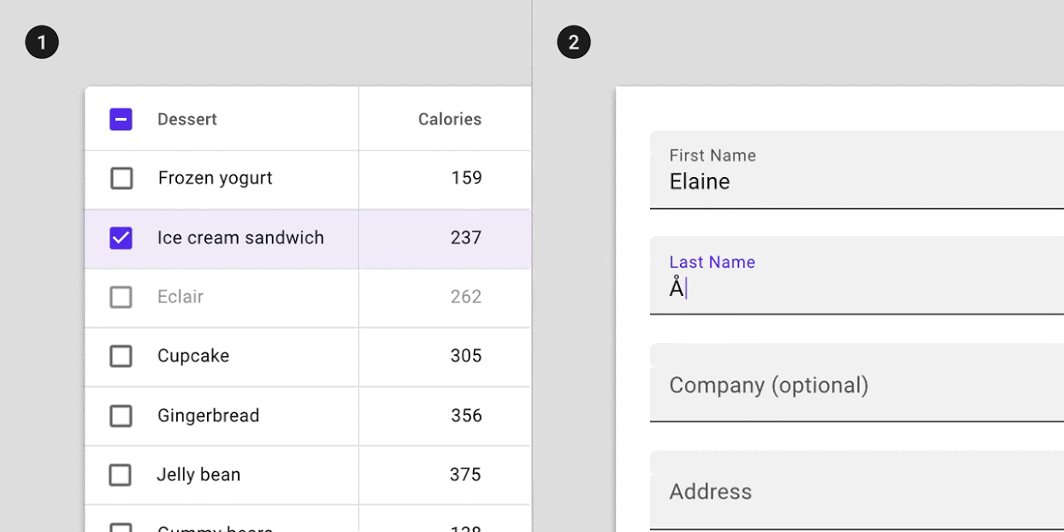
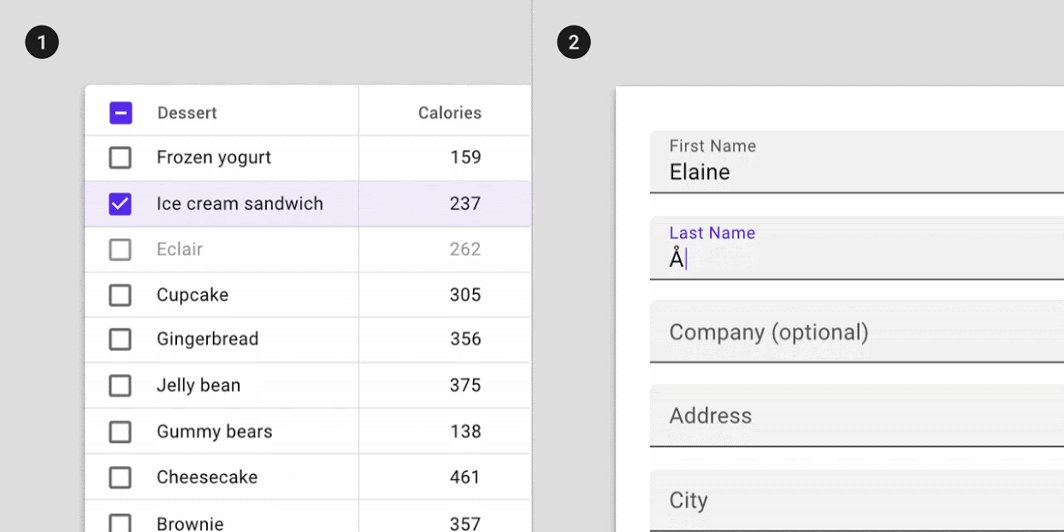
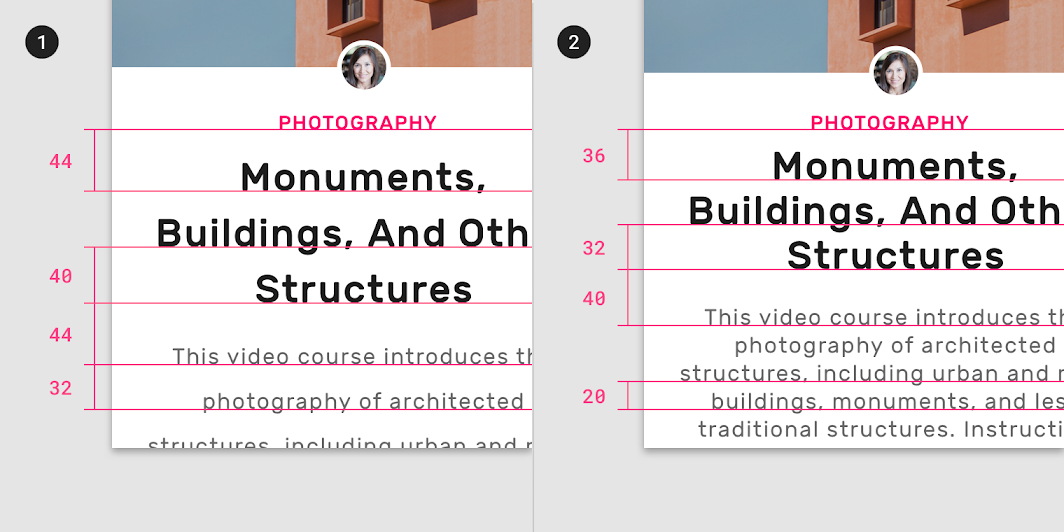
UI上のテキストの「Applying density」は「Line height(行の高さ)」として管理することができます。
上の図では②の方が「Line height」を狭く、つまり「Applying density」を高くしています。
まとめ
今回の「Applying density(高密度の適用)」の章では、「Applying density」の適用ルールや禁止事項についてまとめられており、ルールとしておおまかに理解しておくことをおすすめします。
なお「Applying density」が高いほど、画面上に表示できるコンテンツは多くなりますが、その代わり、ひとつひとつのコンテンツが見えにくくなる懸念があるため、注意して適用することをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は