この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「States(状態)」の概要を日本語解説で学ぶことができます。
全4回の今回は第2回目となります。
また、「States(状態)」の1回目を確認したい場合は、こちらの記事をご確認ください。
1回目:

この章の内容は「ボタンのデザイン」をする上で必須の知識となりますので、ぜひ学んでいただければと思います。
Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
今回の記事では「状態(State)」の具体的なルールや使い方について詳しく解説します。
なお、この記事は「約5〜7分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Disabled|無効
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#disabled
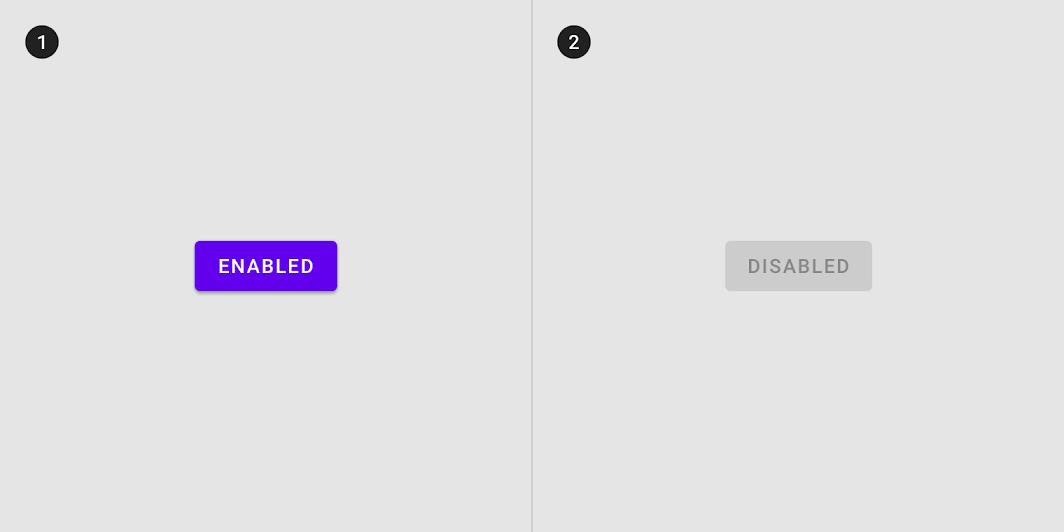
「Disabled(無効)」状態は、コンポーネントもしくはUI要素が操作できない状態のときに使用します。
表現方法としては「Enabled(有効)」状態よりも強調しない表現にする必要があるため、「無効」状態では、「有効」状態の38%の不透明度で表現します。
また、「無効」状態は上の図の②のように、配色や高さの変化によって「無効」状態であることを示す場合もあります。
上の図はサンプルであり、①は「有効」状態、②は「無効」状態を示しています。
Disabled state inheritance|「無効」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#disabled
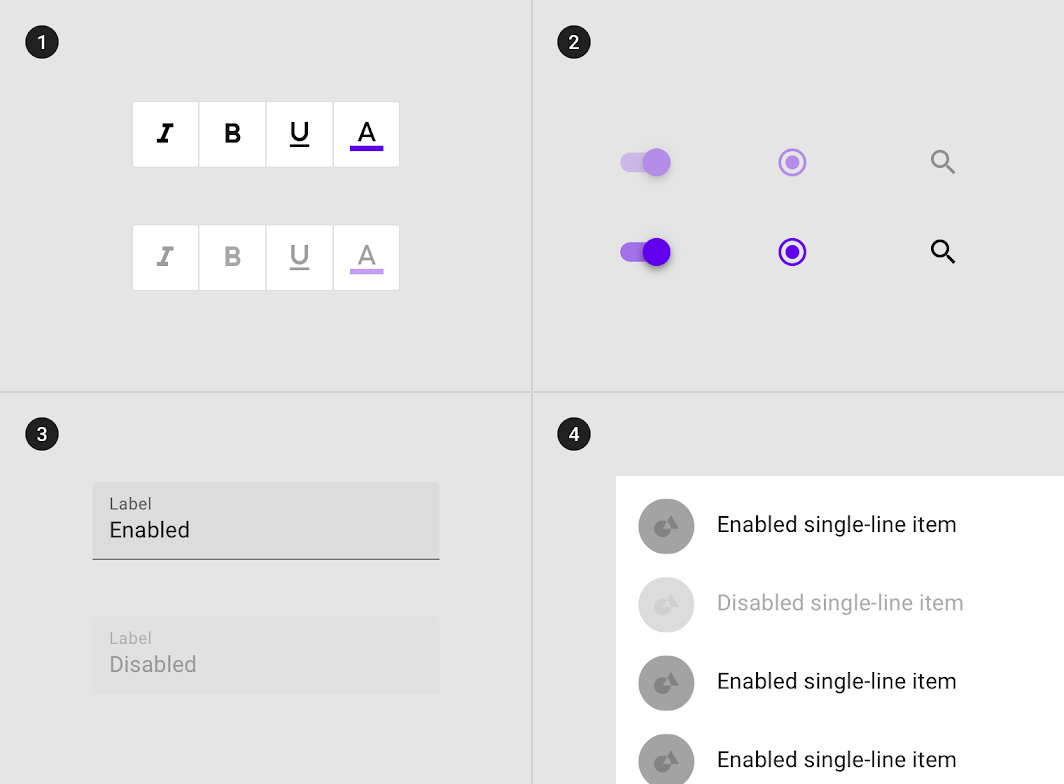
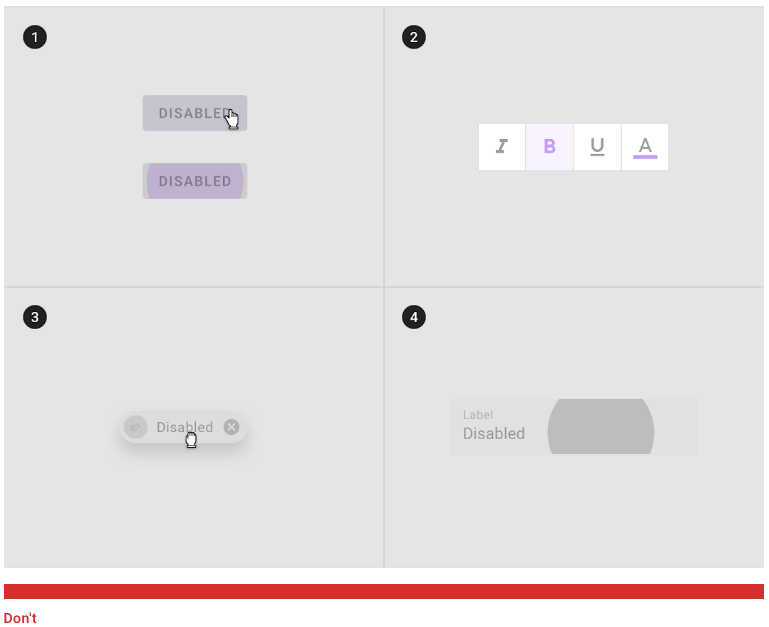
マテリアルデザインでは「無効」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
「無効」状態を適用できる代表的なコンポーネントは以下の通りです。
- Toggle button|トグルボタン(上の図の①)
- Selection control|選択コントロール(上の図の②)
- Text field|テキストフィールド(上の図の③)
- Icon|アイコン
- Grid item|グリッドアイテム
- List item|リストアイテム(上の図の④)
- Card|カード
- Chip|チップ
- Button|ボタン
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#disabled
そのほかの「無効」状態の具体的な動きとして、上のサンプルムービーのように、「無効」状態のコンポーネントはタップしてもホバーしてもその状態は変わりません。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#disabled
なお上の図のように、「無効」状態のコンポーネントに対して、①ホバー、②フォーカス、③ドラッグ、④プレスすることはできません。
Hover|ホバー
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
「Hover(ホバー)」状態は、ユーザーがカーソルを移動させてUI要素上に停止させたときに使用する状態のことです。
「ホバー」状態はUI要素の内容の邪魔にならない表現にする必要があります。
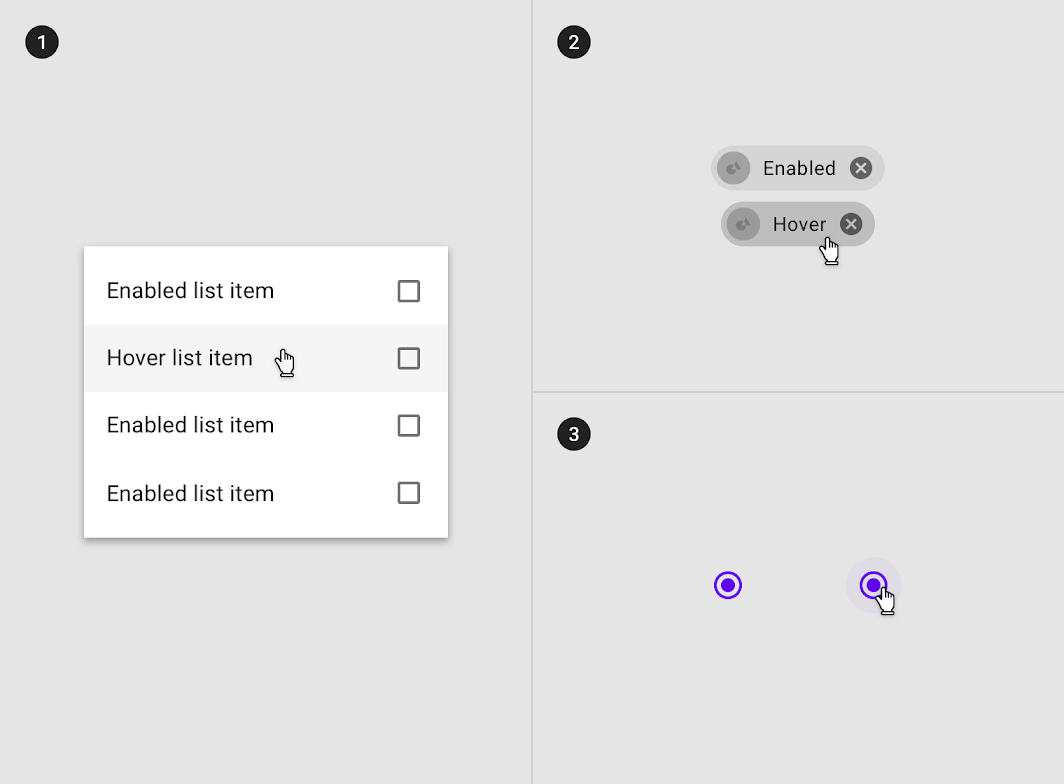
また「ホバー」状態は、コンポーネント内のUI要素(上の図の①)、コンポーネント全体(上の図の②)、もしくはコンポーネントの一部(上の図の③)に適用することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
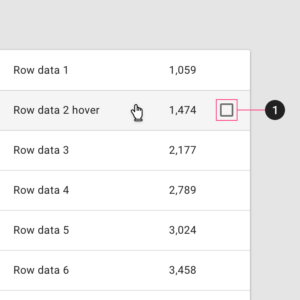
そのほかに、上の図の①のように、「ホバー」状態の時のみ、追加のUI要素が表示されるパターンもあります。
Hover state inheritance|「ホバー」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
なおマテリアルデザインでは「ホバー」状態を表示できるコンポーネントと表示できないコンポーネントがあります。
「ホバー」状態を表示できる代表的なコンポーネントは以下の通りです。
- Icon|アイコン(上の図の①)
- Text field|テキストフィールド(上の図の②)
- Card|カード(上の図の③)
- Button|ボタン
- Floating action buttons (FAB)|フローティングアクションボタン:上の図の②
- Toggle button|トグルボタン
- Selection control|選択コントロール
- Grid item|グリッドアイテム
- List item|リストアイテム
- Chip|チップ
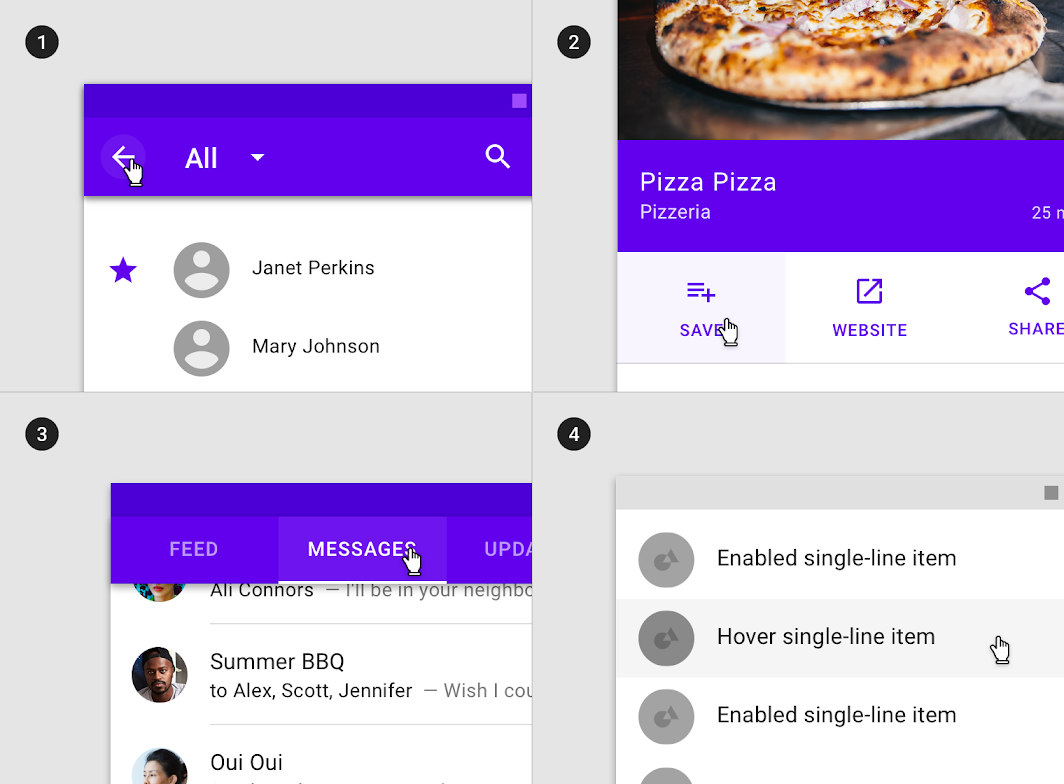
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
また、以下のようなナビゲーションコンポーネントなどでも「ホバー」状態を表示することができます。
- App bar icon|アップバーのアイコン(上の図の①)
- Action in a sheet|シート内のアクション(上の図の②)
- Tab item|タブのアイテム(上の図の③)
- List item|リストのアイテム(上の図の④)
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
また、以下のコンポーネントは「ホバー」状態を表示することができません。
- Tab|タブ
- Bottom navigation|ボトムナビゲーション
- Sheet|シート(上の図の①)
- Dialog|ダイアログ(上の図の②)
- App bar|アップバー(上の図の③)
- Alert|アラート
- Menu|メニュー
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
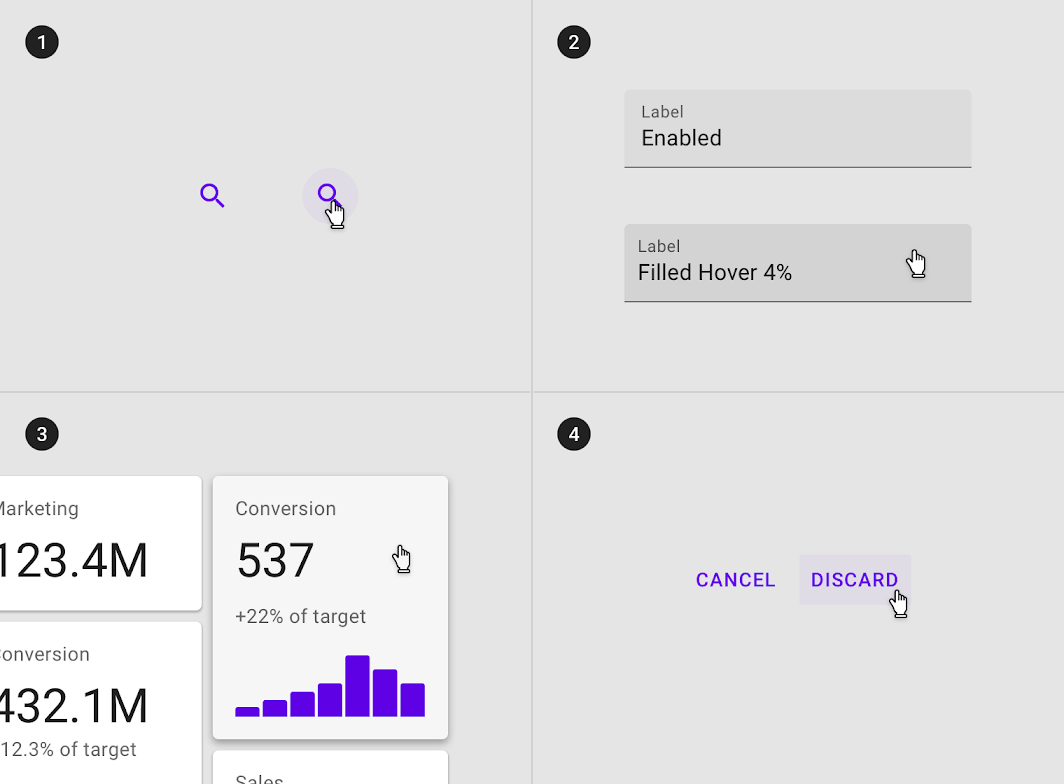
また「ホバー」状態は、他の状態と組み合わせて使用することもできます。
上の図では、①の「フォーカス」状態、②の「アクティブ」状態、③の「選択」状態、④の「プレス」状態と組み合わせた例を示しています。
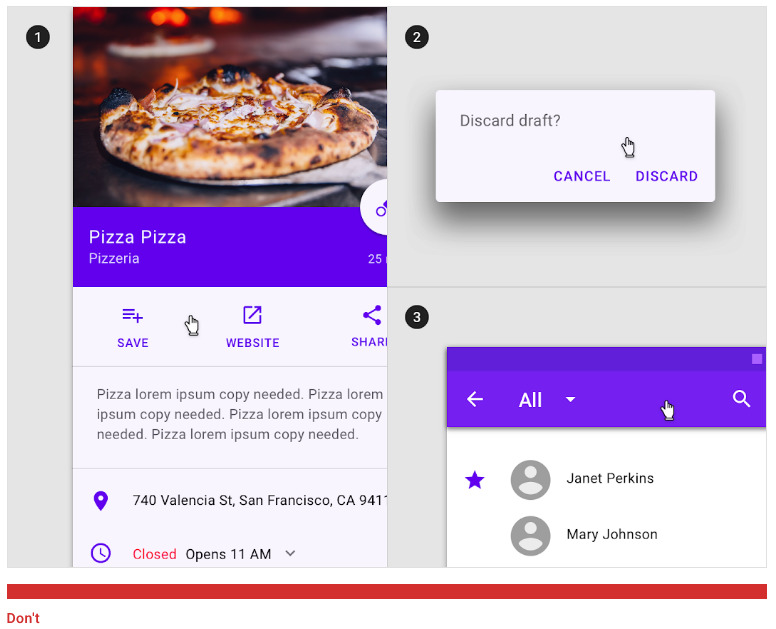
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
なお、「ホバー」状態は、カーソルの位置に基づいてUI上に1つだけ発生する状態であるため、複数の「ホバー」状態が発生することはありません。
Overlay opacity values|オーバーレイの不透明度
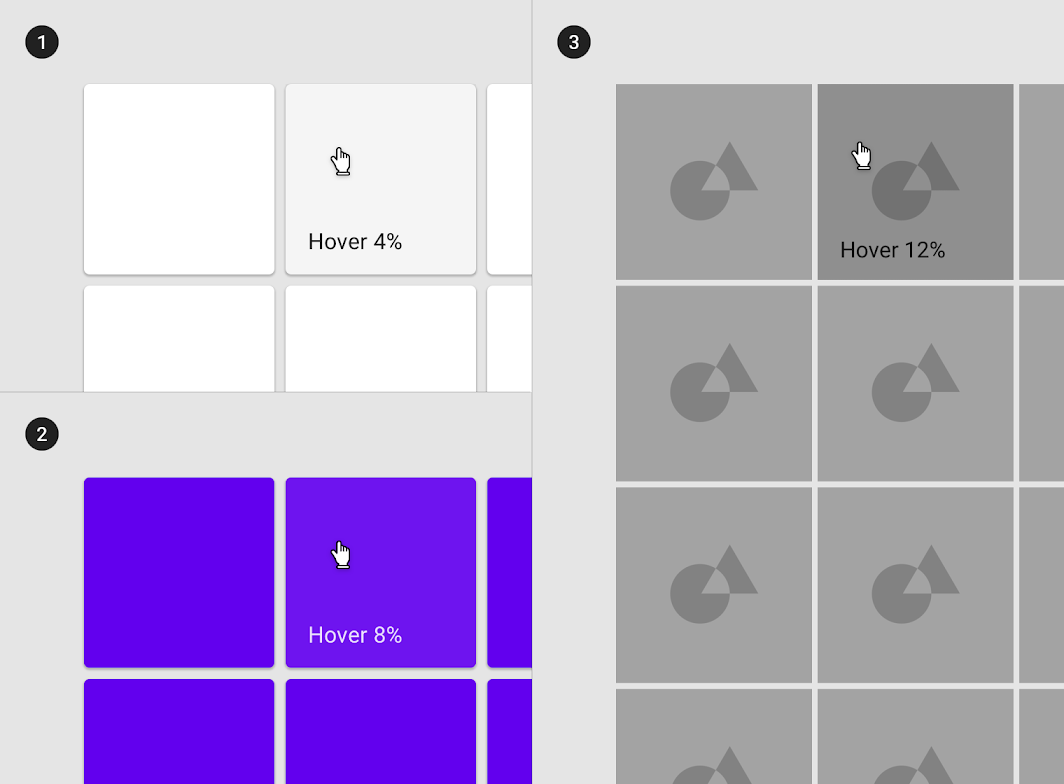
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#hover
「ホバー」状態のときの「オーバーレイ」は、見やすさやアクセシビリティを考慮し、UI要素によって調整する必要があります。
上の図におけるそれぞれの「ホバー」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
テキストカラー : 100% #000000
オーバーレイ不透明度 : 4% #000000
②:
UI要素のカラー : 100% #6200EE
テキストカラー : 100% #FFFFFF
オーバーレイ不透明度 : 8% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 12% #000000
なお、「状態」における「オーバーレイ」について詳しく学びたい方は、以下の記事も合わせてご確認ください。

まとめ
今回は「状態」における「Disabled(無効)」と「Hover(ホバー)」状態について解説しました。
それぞれの状態でルールが異なるため、ユーザーを混乱させないためにも、マテリアルデザインのルールを採用する際は、各ルールの違いを理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
そして引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は