この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「States(状態)」の概要を日本語解説で学ぶことができます。
この章の内容は「ボタンのデザイン」をする上で必須の知識となりますので、ぜひ学んでいただければと思います。
Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
今回は「States(状態)」の章の全4回の第3回目であり、以下の「状態」について解説します。
- Focus|フォーカス
- Selected|選択
また、「States(状態)」の1回目と2回目を確認したい場合は、こちらの記事をご確認ください。
1回目:

2回目:

なお、この記事は「約7〜9分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Focus|フォーカス
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
「Focus(フォーカス)」状態は、キーボードによる操作などによってUI要素が選択された際に使用する状態です。
「フォーカス」状態は、その「フォーカス」状態の表現以外の表現で示されることはないため、ユーザーにわかりやすい表現にする必要があります。
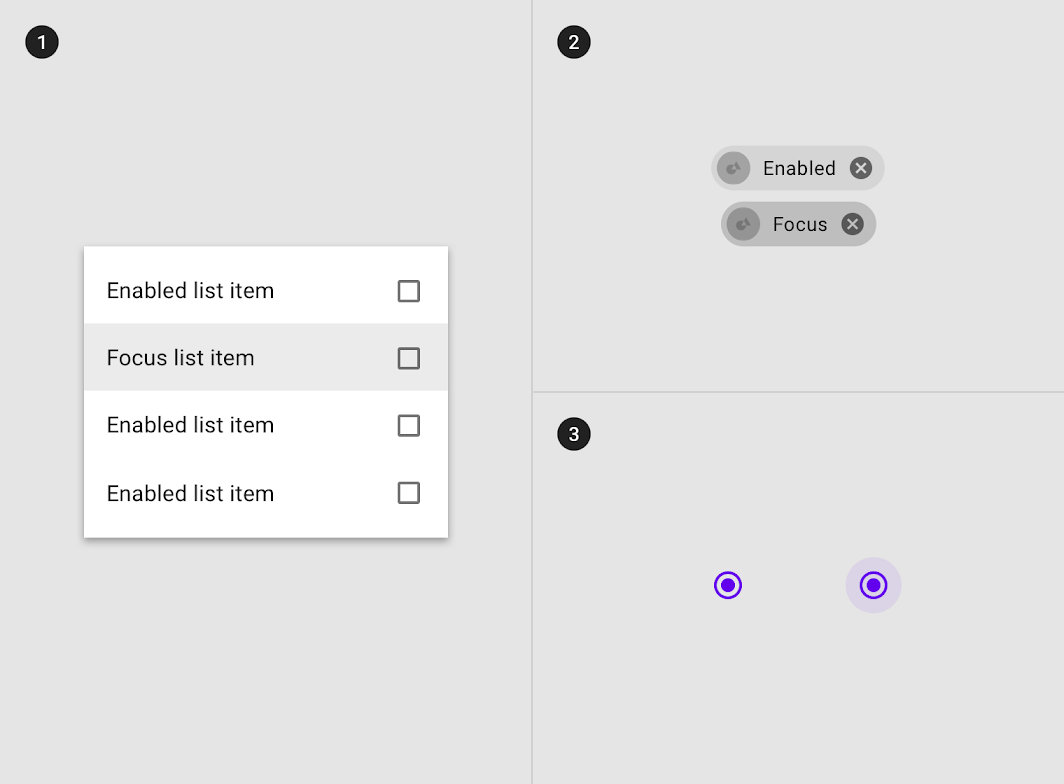
なお上の図は「フォーカス」状態の例を示しており、コンポーネント内のUI要素①、コンポーネント全体②、コンポーネントをおおう円形③として表現することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
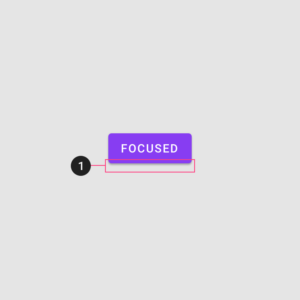
また上の図の①のように、「Elevation(高さ)」を用いて、「フォーカス」状態を示すことができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
また上の図の①のように、「フォーカス」状態で「選択」状態を表示することもできます。
それでは次に「フォーカス」状態の適用範囲について解説します。
Focus state inheritance|「フォーカス」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
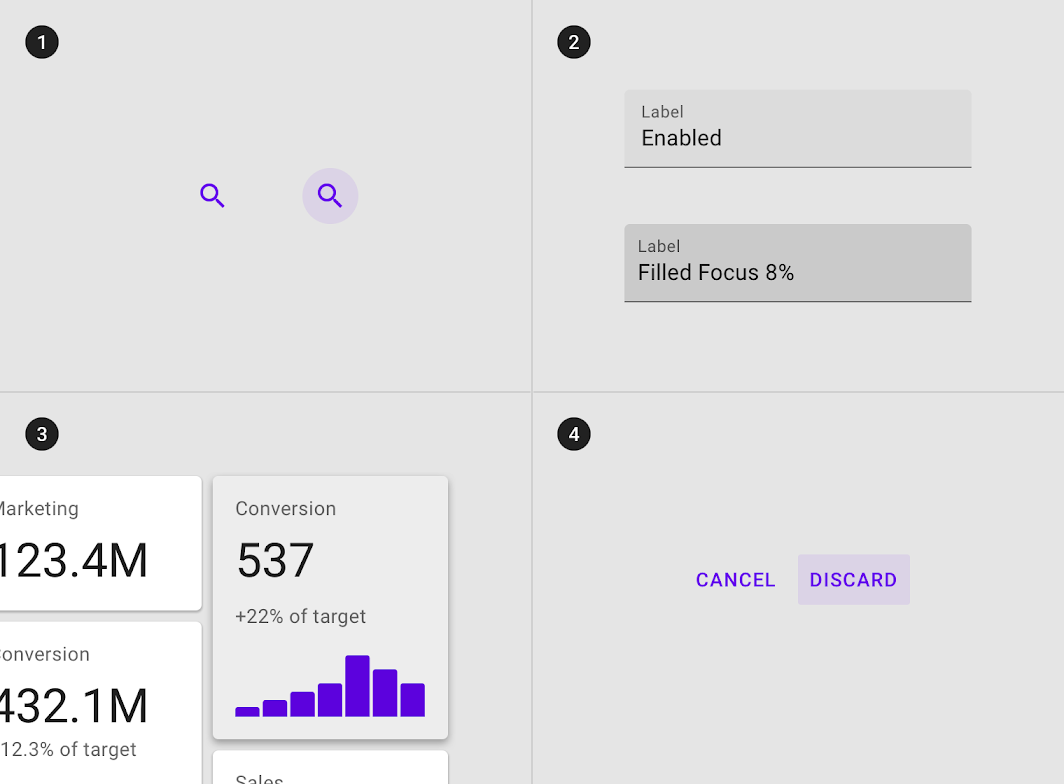
マテリアルデザインでは「フォーカス」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
「フォーカス」状態を適用できる代表的なコンポーネントは以下の通りです。
- Icon|アイコン(上の図の①)
- Text field|テキストフィールド(上の図の②)
- Card|カード(上の図の③)
- Button|ボタン(上の図の④)
- Floating action buttons (FAB)|フローティングアクションボタン
- Toggle button|トグルボタン
- Selection control|選択コントロール
- Grid item|グリッドアイテム
- List item|リストアイテム
- Chip|チップ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
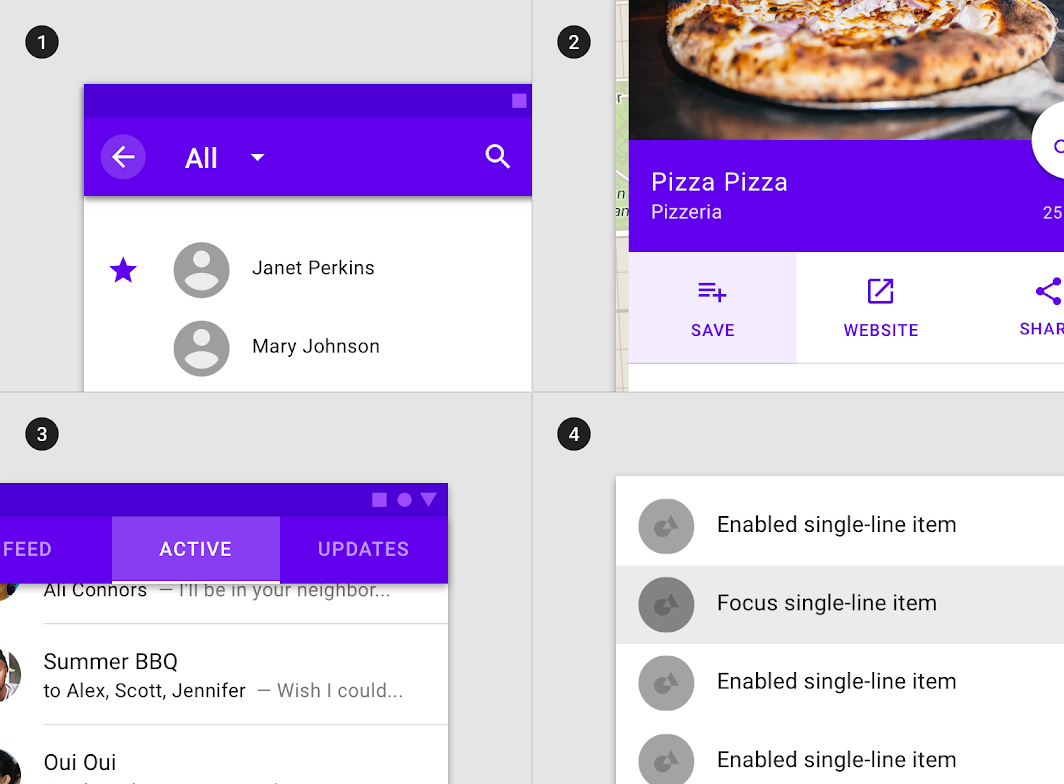
また、コンポーネント内の以下のUI要素は「フォーカス」状態を適用することができます。
- App bar|アップバー(上の図の①)
- Action in a sheet|シート内のアクション(上の図の②)
- Tab item|タブのアイテム(上の図の③)
- List item|リストのアイテム(上の図の④)
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
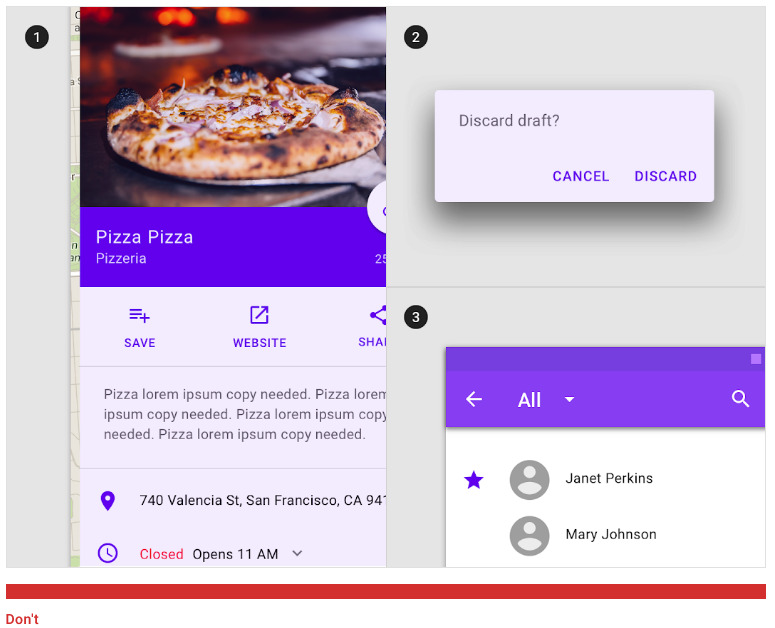
また、「フォーカス」状態を適用できないコンポーネントには、シート全体(上の図の①)、ダイアログ全体(上の図の②)、アップバー全体(上の図の③)があります。
それでは次に「フォーカス」状態の具体的な動きについて解説します。
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
「フォーカス」状態は、ユーザーのキーボードや音声入力によってUI要素に適用され、ユーザーがUI要素に対する操作を完了するまで適用されます。
また、「フォーカス」状態は、上のサンプルムービーのようにフェードアニメーションを使って表示もしくは非表示になります。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
また、「フォーカス」状態を切り替えた際は、上のサンプルムービーのようにコンポーネントごとに規定されている順番で表示されます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
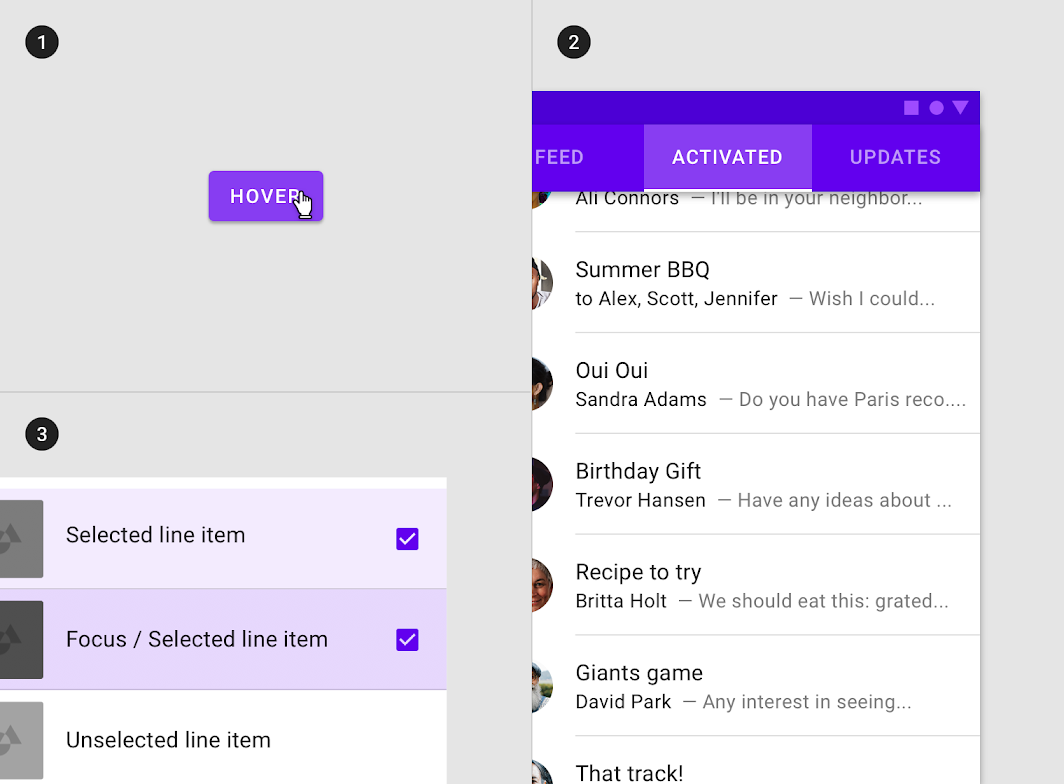
また、「フォーカス」状態は、上の図のように「①ホバー(Hover)」「②アクティブ(Activated)」「③選択(Selected)」状態と組み合わせて表示することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
なお、上のサンプルムービーのように、UI上で表示される「フォーカス」状態は1つだけです。
次に、「フォーカス」状態の「オーバーレイ」の不透明度について解説します。
Overlay opacity values|オーバーレイの不透明度
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#focus
「フォーカス」状態は、その「フォーカス」状態の表現以外の表現で示されることはないため、ユーザーにわかりやすくするために、オーバーレイの不透明度は高く設定する必要があります。
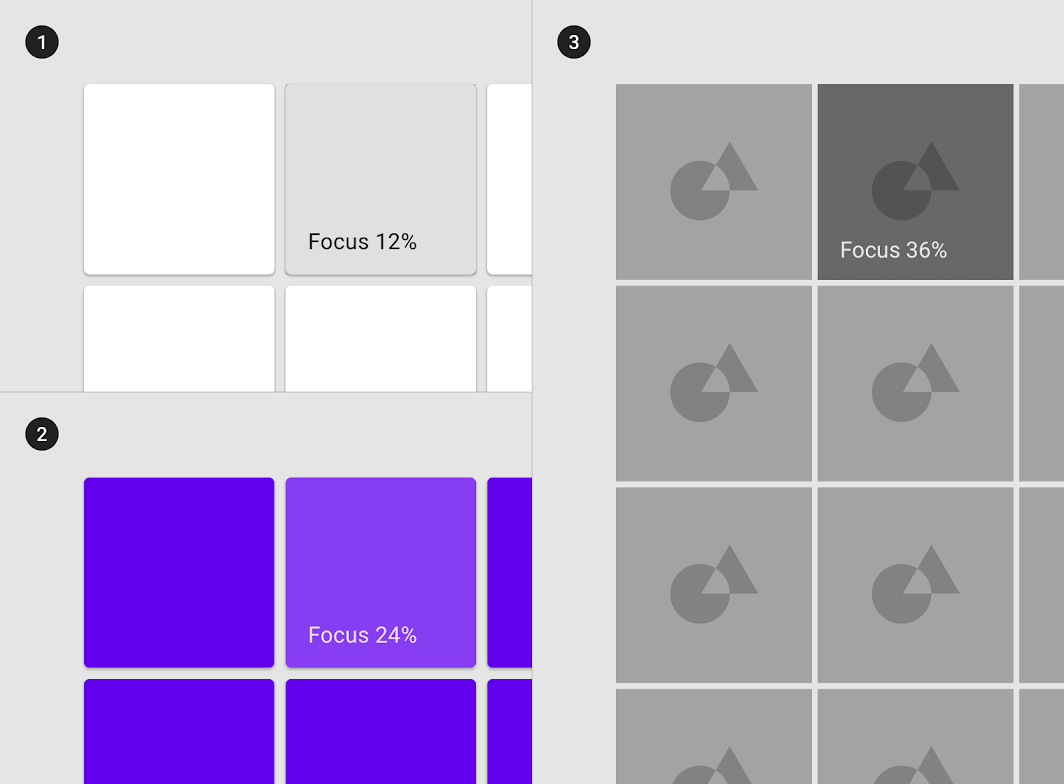
上の図におけるそれぞれの「フォーカス」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
テキストカラー : 100% #000000
オーバーレイ不透明度 : 12% #000000
②:
UI要素のカラー : 100% #6200EE
テキストカラー : 100% #FFFFFF
オーバーレイ不透明度 : 24% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 36% #000000
なお、「状態」における「オーバーレイ」について詳しく学びたい方は、以下の記事も合わせてご確認ください。

Selected|選択
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
「Selected(選択)」状態は、タップ、カーソル、キーボード、音声などによる操作によって、UI要素が選択済みであることを示す状態です。
「選択」状態は、簡単に認識できるように「中」程度に強調する必要があります。
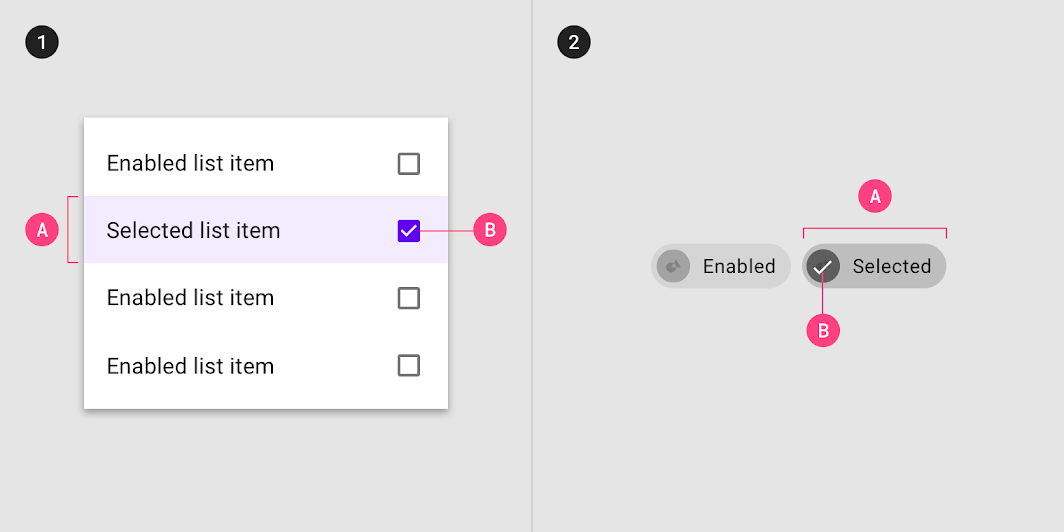
「選択」状態の「オーバーレイ」は、上の図のように、
- A:オーバーレイ
- B:「選択」状態のアイコン
を使用して表現します。
それでは次に「選択」状態の適用範囲について解説します。
Selected state inheritance|「選択」状態の適用範囲
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
マテリアルデザインでは「選択」状態を適用できるコンポーネントと、適用できないコンポーネントがあります。
「選択」状態を適用できる代表的なコンポーネントは以下の通りです。
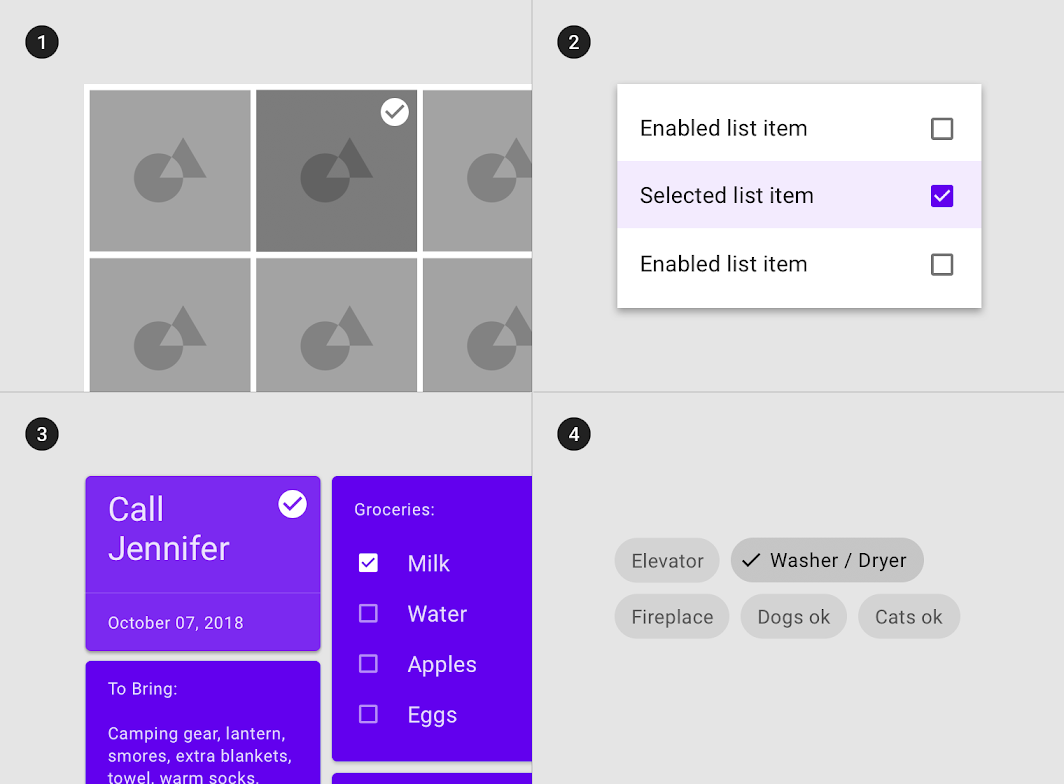
- Grid list item|グリッドリストアイテム(上の図の①)
- List item|リストアイテム(上の図の②)
- Card|カード(上の図の③)
- Chip|チップ(上の図の④)
- Data table|データ表
- Menu item|メニューアイテム
- Picker|ピッカー
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
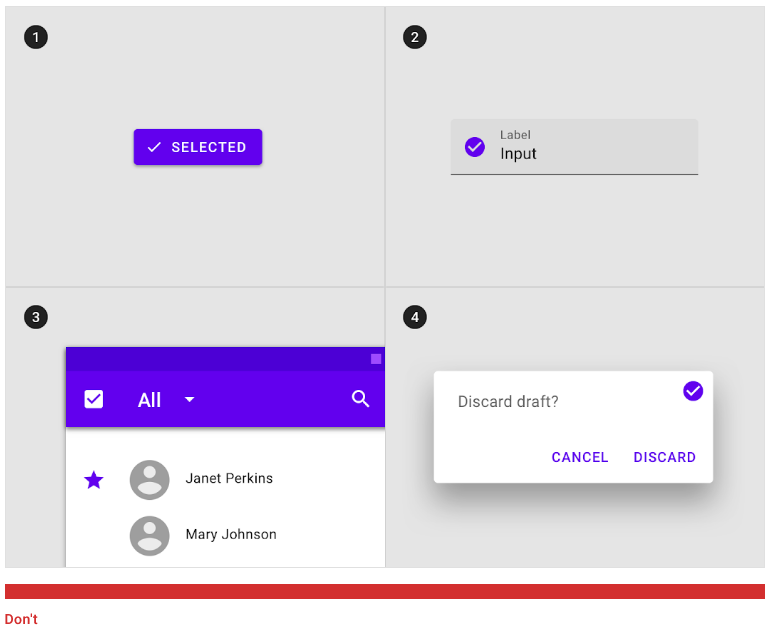
また、「選択」状態を適用できないコンポーネントは以下の通りです。
- Button|ボタン(上の図の①)
- Text field|テキストフィールド(上の図の②)
- App bar|アップバー(上の図の③)
- Dialog|ダイアログ(上の図の④)
- Backdrop|背景
- Bottom navigation|ボトムナビゲーション
- Sheet|シート
- Divider|仕切り
- Expansion panel|拡張パネル
- Alert|アラート
- Snackbar|スナックバー
- Tab|タブ
- Tooltip|ツールチップ
それでは次に「選択」状態の具体的な動きについて解説します。
Behavior|具体的な動き・ふるまい
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
「選択」状態は、上のサンプルムービーのように、フェードアニメーションによって、表示非表示に切り替わります。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
また、「選択」状態は、上のサンプルムービーのように、ユーザーが選択した順番でUI要素に反映されます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
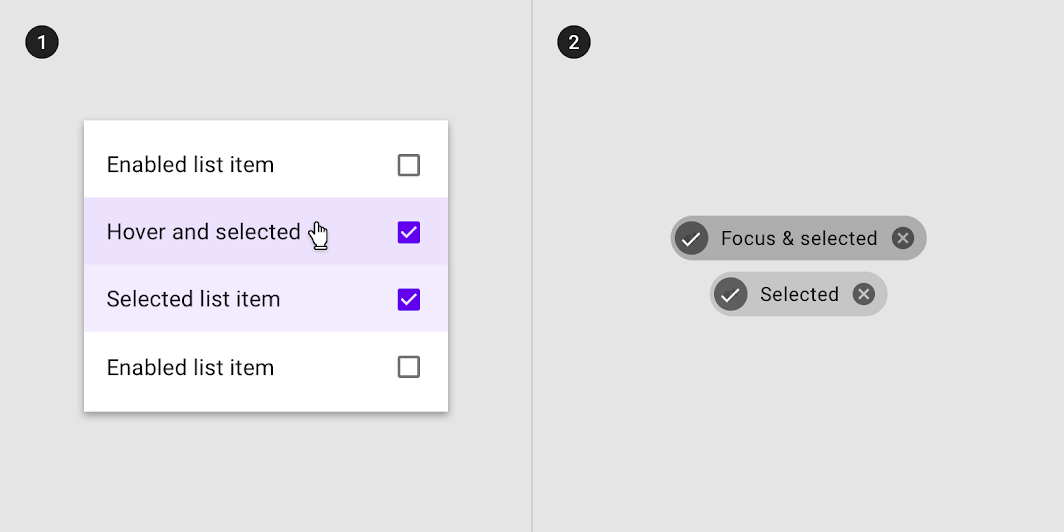
また、「選択」状態は、以下の状態と組み合わせて表示することができます。
- Hover|ホバー(上の図の①)
- Focus|フォーカス(上の図の②)
- Pressed|プレス
- Dragged|ドラッグ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
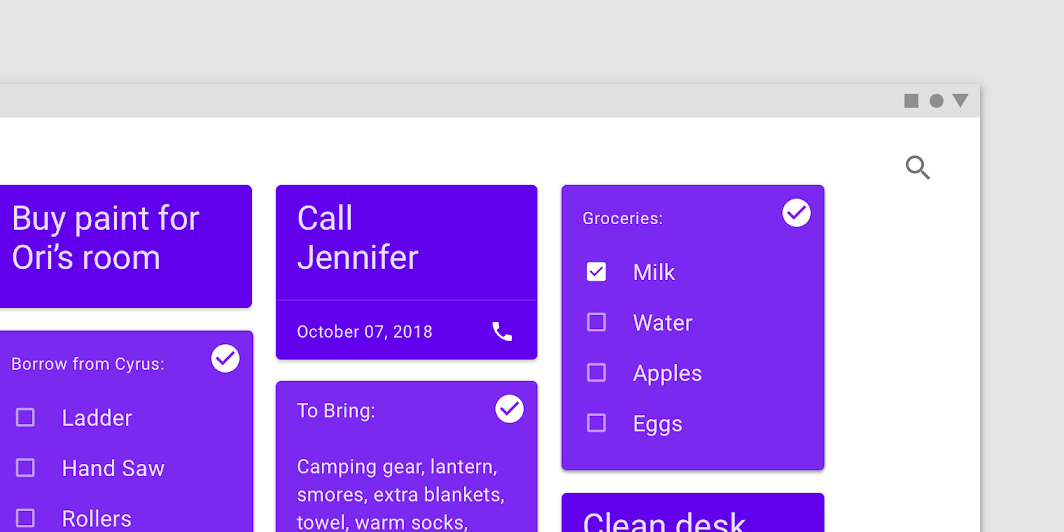
また、「選択」状態は、上の図のように、複数のUI要素に対して同時に適用することができます。
次に、「選択」状態の「オーバーレイ」の不透明度について解説します。
Overlay opacity values|オーバーレイの不透明度
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#selected
「選択」状態は、ユーザーが識別できるレベルで「オーバーレイ」を適用する必要があります。
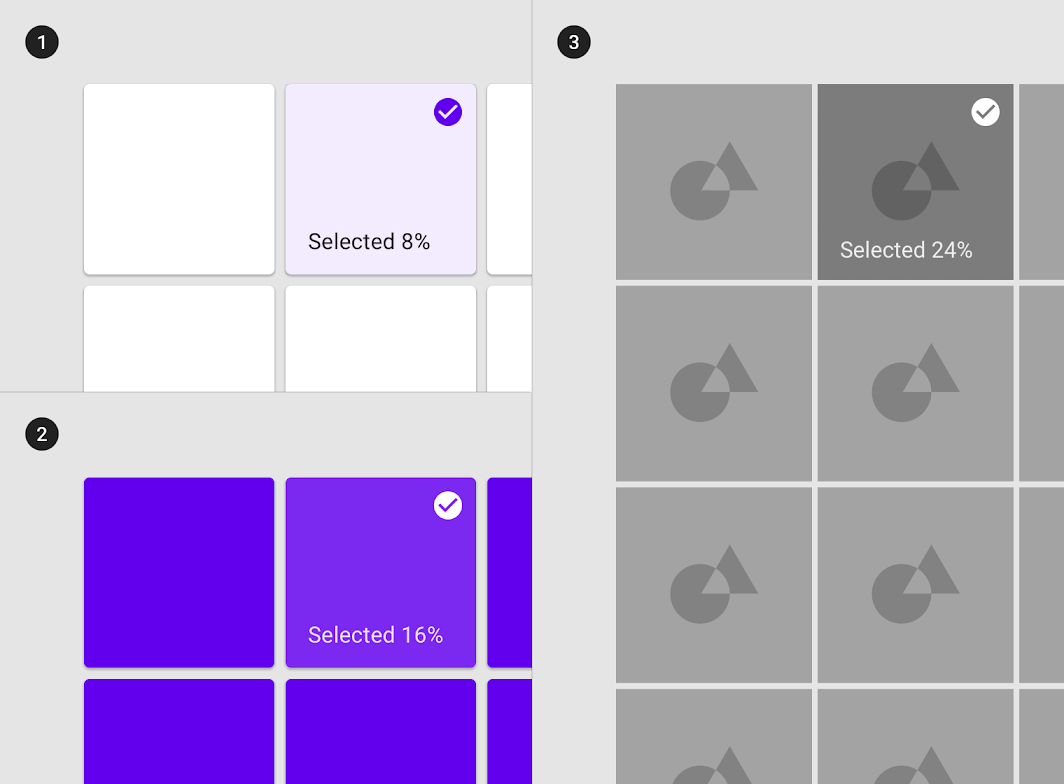
上の図におけるそれぞれの「選択」状態の「オーバーレイの不透明度」は以下の通りです。
①:
UI要素のカラー : 100% #FFFFFF
アイコンカラー : 100% #6200EE
オーバーレイ不透明度 : 8% #6200EE
②:
UI要素のカラー : 100% #6200EE
アイコンカラー : 100% #FFFFFF
オーバーレイ不透明度 : 16% #FFFFFF
③:
UI要素 :画像
オーバーレイ不透明度 : 24% #000000
まとめ
今回は「状態」における「Focus(フォーカス)」と「Selected(選択)」状態について解説しました。
ユーザーが使用するデバイスによって使用できる「状態」は異なるため、もし複数のデバイスでアクセスできるようなUIをデザインする際は「このUIどのようなデバイスで操作されるか」は意識してデザインすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は