この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Understanding navigation(画面遷移の理解)」について学ぶことができます。
なお、この記事は「約7〜11分」で読める内容となっています。
Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でも、もちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Navigation” とは?
マテリアルデザインにおける「Navigation」とは、画面間の移動、つまり「画面遷移(がめんせんい)」のことです。
そして「Navigation」には3つの種類があります。
まずは横方向の「Navigation」である「Lateral navigation」について解説します。
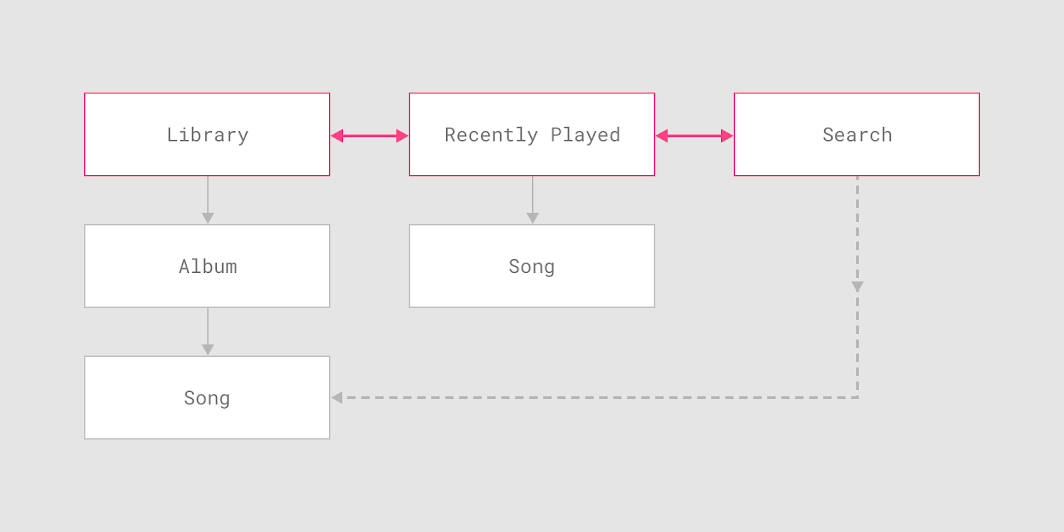
“Lateral navigation” とは?
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#types-of-navigation
「Lateral navigation」とは、直訳しますと「横方向のナビゲーション」であり「同じ階層の別の画面へ遷移」することです。
例えば、上の図は「音楽アプリの画面フロー図」ですが、ピンク色の枠と矢印で示されている画面遷移が「Lateral navigation」です。
最上位の階層の画面は「Lateral navigation」によって、全ての画面に遷移できるようにする必要があります。
そして「最上位の階層の画面数」に応じて「Lateral navigation」をするための「適した遷移方法(コンポーネント)」が規定されています。
それでは「最上位の画面数と、その画面数に適したコンポーネント」について解説します。
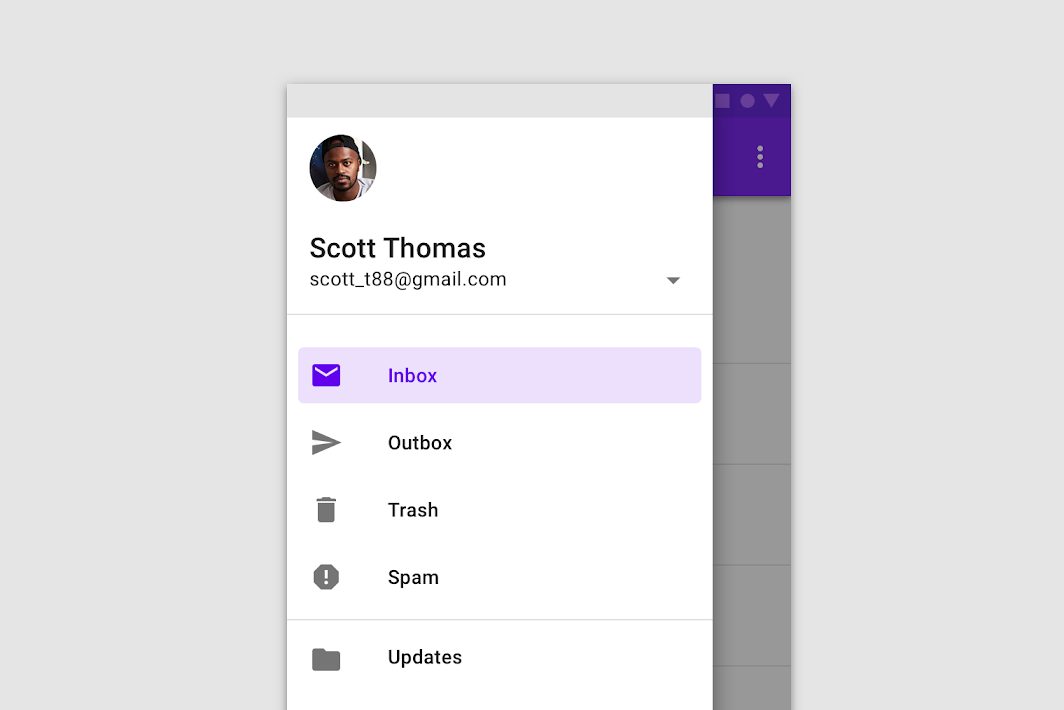
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
例えば、最上位の画面数が「5画面以上」の場合は、上の図のように「Navigation drawer」と呼ばれるコンポーネントが適しているとされています。
また、原文には記載はありませんでしたが、「ヨコスクロールが可能なTab」も適していると考えます。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
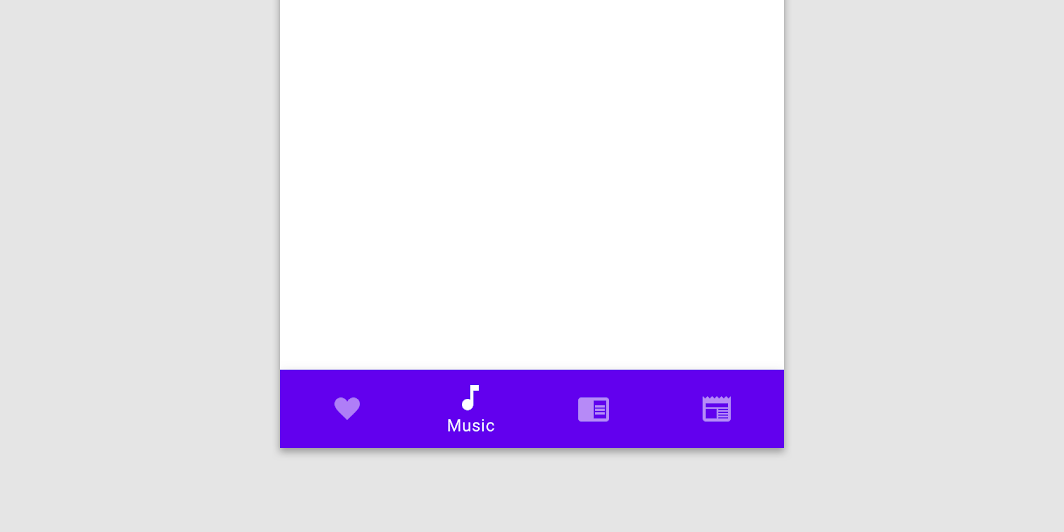
そして最上位の画面数が「3〜5画面」の場合は、上の図のように「Bottom navigation bar」と呼ばれるコンポーネントが適しているとされています。
「Bottom navigation bar」は画面下の部分に常に表示されているため、他の画面にすぐに遷移することができます。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
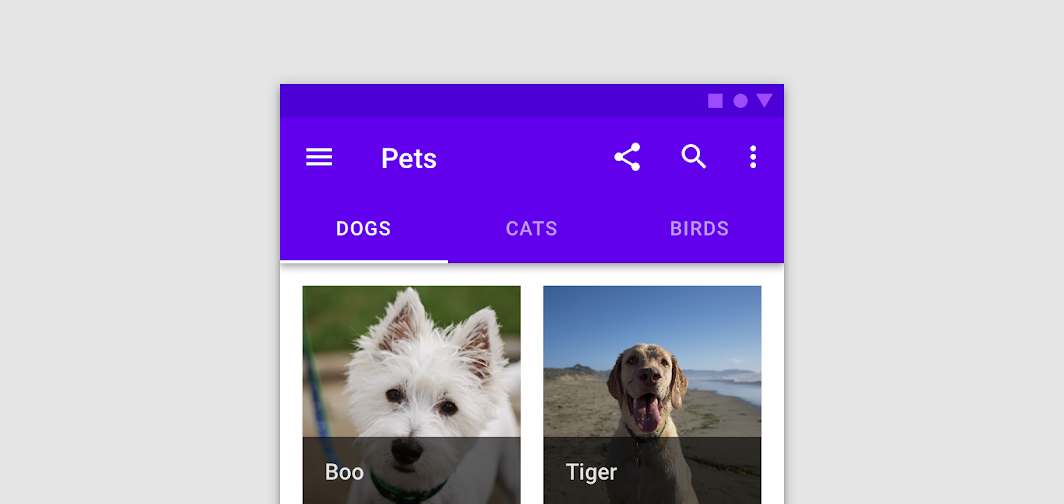
そして最上位の画面数が「2〜3画面」の場合は、上の図のように「Tab」と呼ばれるコンポーネントが適しているとされています。
「Tab」は画面上部に表示することにより、他の画面への遷移をかんたんにします。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#lateral-navigation
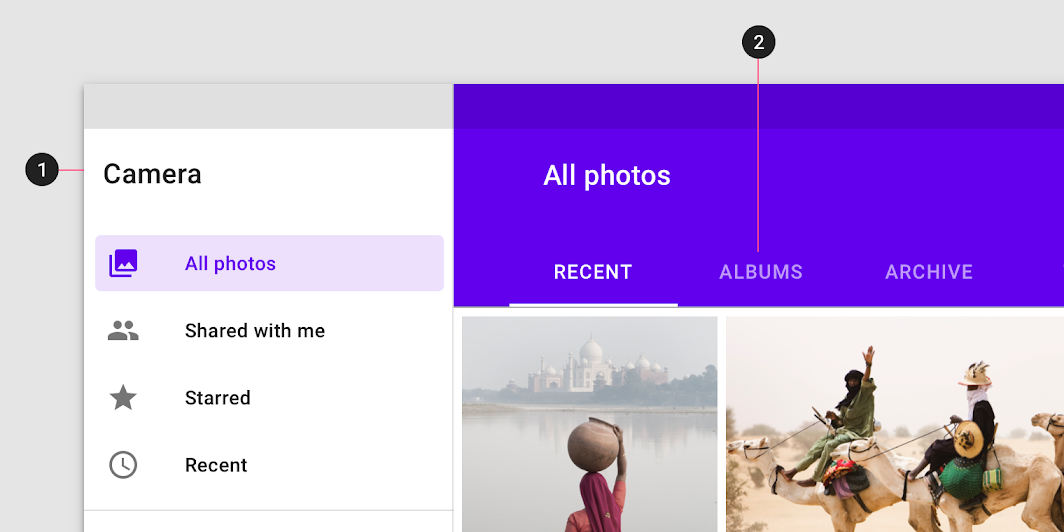
なお上の図のように「Tab」は「Navigation drawer」と組み合わせることによって、最上位の画面ではなくても「Lateral navigation」を実現させることができます。
それでは次に「Forward navigation」について解説します。
“Forward navigation” とは?
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#types-of-navigation
「Forward navigation」とは、直訳しますと「前の方向へのナビゲーション」であり「深い階層の画面へ遷移する」ことです。
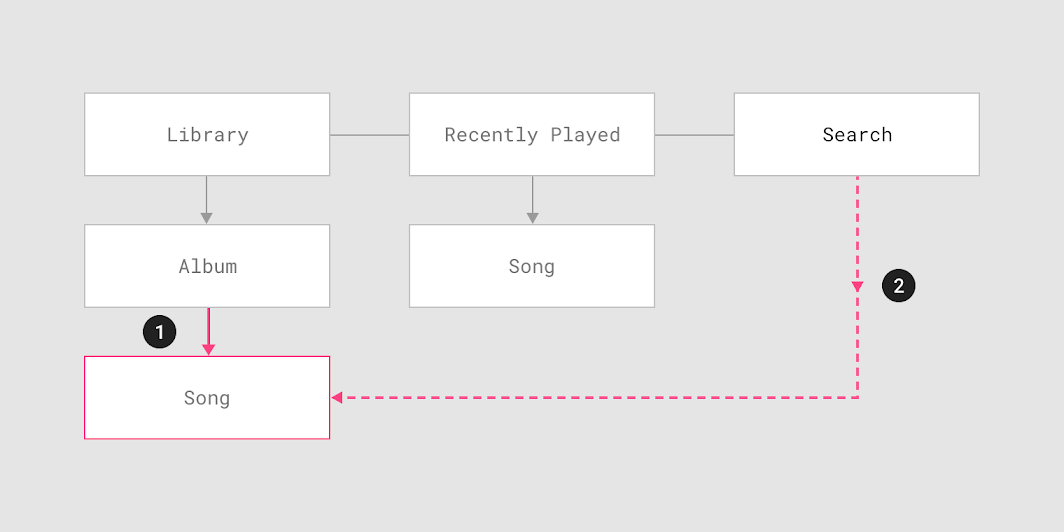
例えば、上の図では「Album」画面から「Song」画面への遷移、もしくは「Search」画面から「Song」画面への遷移が「Forward navigation」です。
また「Forward navigation」には3種類の遷移方法があり、それぞれ詳しく解説します。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#forward-navigation
1つ目は「階層の高い画面から、深い画面への遷移」です。
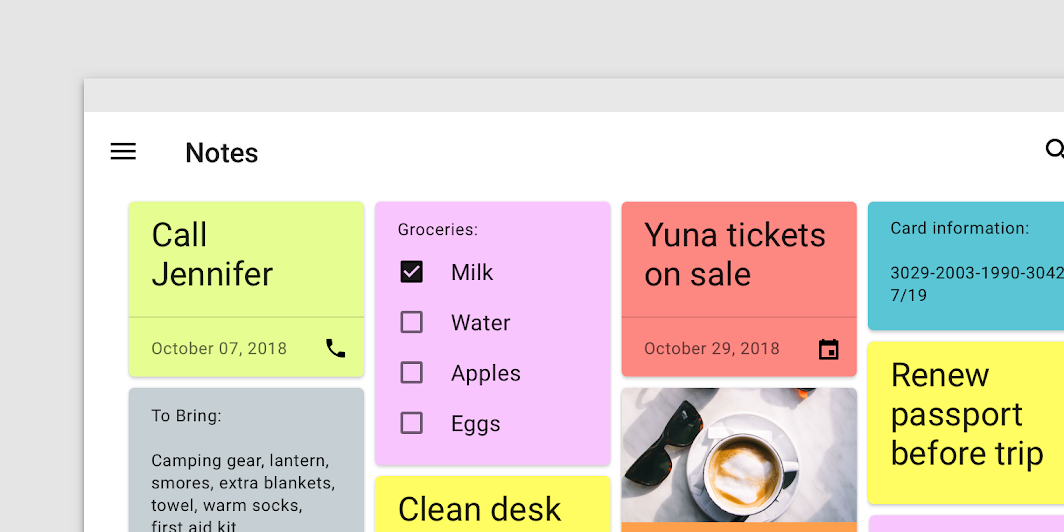
上の図ではそれぞれの「Card」と呼ばれるコンポーネントをタップしますと「Card」が拡大表示され、「Card」の詳細画面という深い階層の画面へと遷移することができます。
この遷移が「Forward navigation」としては最も一般的な画面遷移です。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#forward-navigation
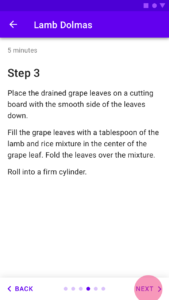
2つ目は「順番どおりの決められたステップによる画面遷移」です。
上の図では「Lamb Dolmas」と呼ばれる料理の作り方を、その手順どおりに確認できるようにステップ画面になっています。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#forward-navigation
3つ目は「最上部の階層の画面から、検索機能などを用いて、深い階層の画面へ直接的に遷移すること」です。
上の図は、特定の画面へ遷移するための検索入力画面です。
それでは次に「Reverse navigation」について解説します。
“Reverse navigation” とは?
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#types-of-navigation
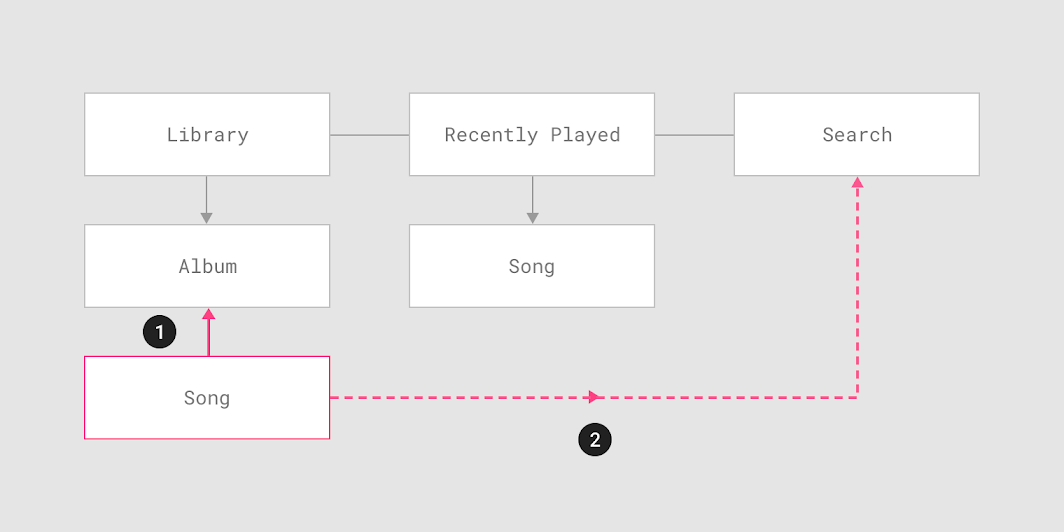
「Reverse navigation」とは、直訳しますと「戻る方向のナビゲーション」であり「以前の画面へ戻る画面遷移」のことです。
例えば、上の図では「Song」画面から「Album」画面への遷移、もしくは「Song」画面から「Search」画面への遷移が「Reverse navigation」です。
②の「Search」画面へ戻るフローは「Search」画面から検索して「Song」画面へ遷移した場合に限ります。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#reverse-navigation
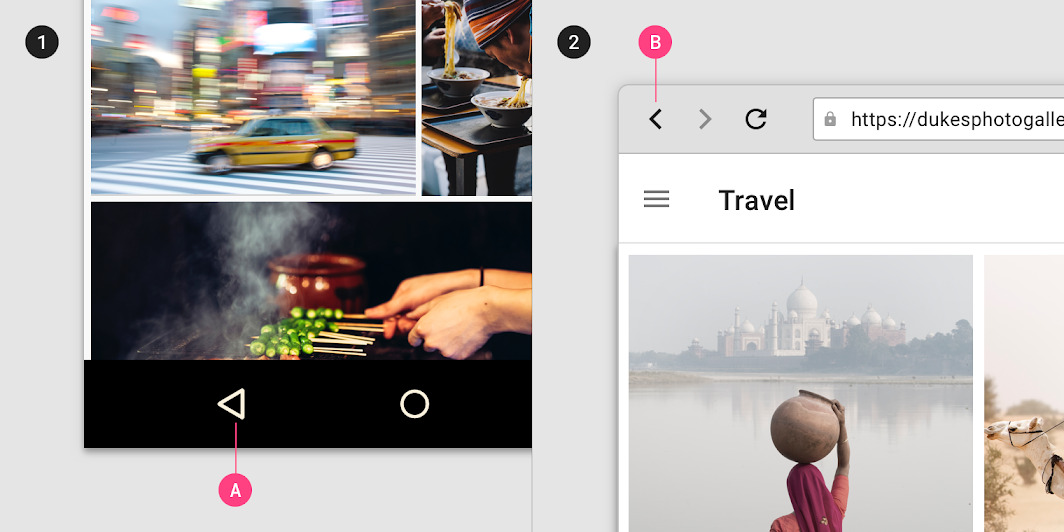
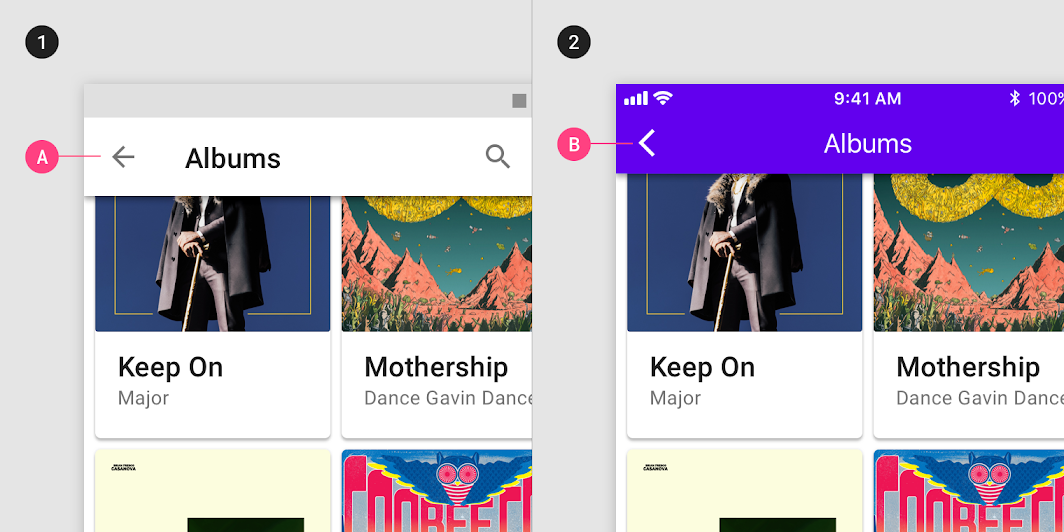
「Reverse navigation」は基本的に「OSの仕組み」として提供されます。
例えば、Androidでは上の図の①の「Aのボタン」で「Reverse navigation」が実現されています。
また、Webブラウザでは②の「Bのボタン」で「Reverse navigation」が実現されています。
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#reverse-navigation
なお、iOSでは、上の図の②のように、「Navigation bar」と呼ばれる画面上部のエリアの中に「Reverse navigation」を配置する必要があります。
“Reverse navigation” を検討する際の配慮
「Reverse navigation」によって前の画面に戻る際、配慮すべきポイントがいくつかあります。
この配慮は、ユーザーのUXを向上させるためには重要な配慮です。
まず1つ目に、前の画面に戻った際、スクロール位置を記憶して表示することが重要です。
そうすることにより、別の画面への遷移や、タスクの実行を高速化させることができます。
そして2つ目は、前の画面で入力されていた情報が消去されていた場合は、メッセージなどにより、ユーザーに通知することが望ましいです。
さらに3つ目として、ユーザーが深い階層の画面を表示した際、その上の階層に画面があることを理解できる構成にする必要があります。
例えば、画面上に「パンくずリスト」を用意するなどの対応が必要です。
まとめ
出典:Material Design : Design section “Understanding navigation”
URL:https://material.io/design/navigation/understanding-navigation.html#types-of-navigation
繰り返しとはなりますが、「Navigation」には3つの種類があります。
- Lateral navigation:横方向への画面遷移
- Forward navigation:深い方向への画面遷移
- Reverse navigation:戻る方向への画面遷移
そして、それぞれの「Navigation」を使い分けることにより、使いやすいUIデザインを実現させることができます。
今回の「Understanding navigation」の章は「情報設計(IA:Information Archictecture)」の基本的な考え方がまとめられており、UIデザインとしては重要な要素だと考えますので、概要を理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は