この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Launch screen(起動画面)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html
なお、この記事は「約2〜3分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Usage|起動画面の使い方
この章では「Launch screen(起動画面)」の使い方について解説します。
「起動画面」はホーム画面からアプリを起動した際の読み込み中に表示する画面のことであり、表示することによって、ユーザーが待っているその読み込み時間を感覚的に減らすことができます。
すでにアプリが起動済みの場合(つまり読み込み時間が無い場合)は、「起動画面」は表示しません。
また、マテリアルデザインでは2種類の「起動画面」について規定されており、これからそれぞれについて解説します。
Placeholder UI|プレースホルダー
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#placeholder-ui
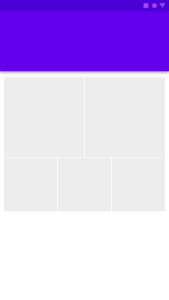
読み込み時間が短い画面やブランドを強調する必要の無いUIの場合、起動画面として「プレースホルダー(Placeholder UI)」を使用する方法があります。
「プレースホルダー」は、アプリが起動するまで(読み込まれるまで)、コンテンツ無しのUI要素を画面上に表示します。
そして「プレースホルダー」が表示されるさらに前は、画面上に「ブランドロゴ(Branded indicator)」を表示します。
サンプルムービー(クリックでムービー再生ページを開きます)
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#placeholder-ui
具体的な「プレースホルダー」のふるまいについては上のサンプルムービーをご確認ください。
サンプルムービー(クリックでムービー再生ページを開きます)
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#placeholder-ui
なお、上のサンプルムービーのように、「プレースホルダー」が表示されたあとは、読み込み中の各UI要素に対して個別にブランドロゴを表示することは推奨されていません。
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#placeholder-ui
また、上のサンプルムービーのように「プレースホルダー」の表示が終わり、読み込み完了後、すぐに表示されたコンテンツが再配置されるふるまいはガイドラインとして推奨されていません。
Branded launch|ブランド起動画面
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#branded-launch
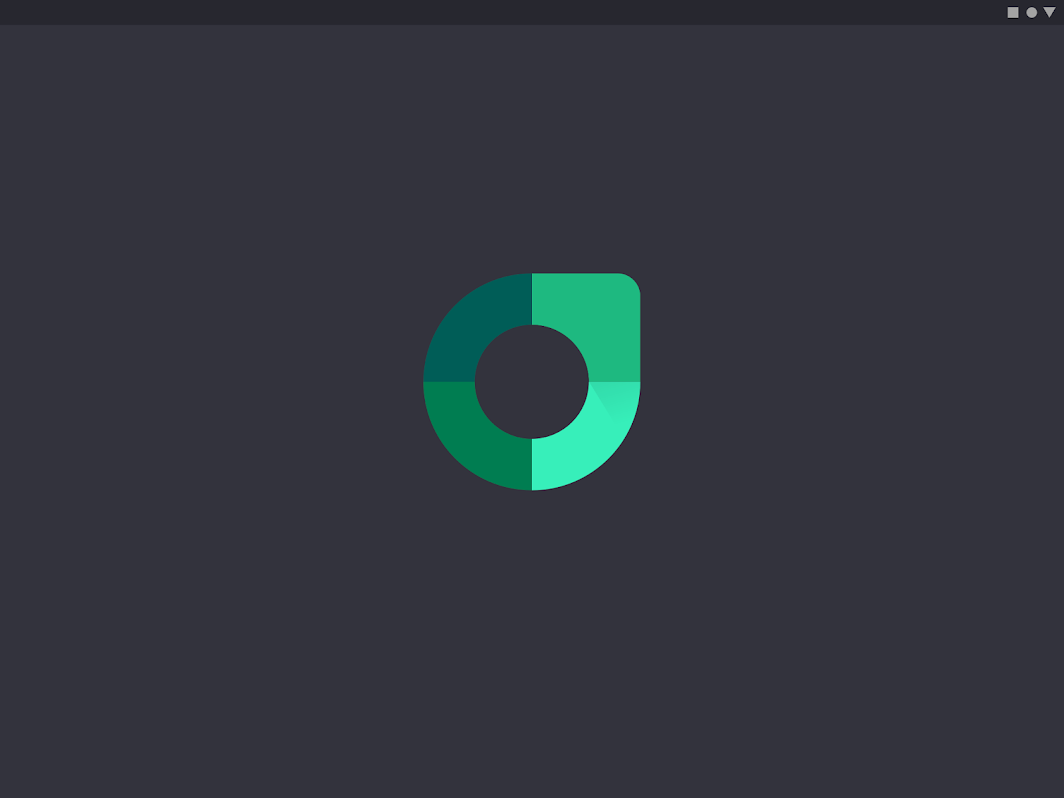
「Branded launch(ブランド起動画面)」は、上の図のようにブランドロゴやそのほかのブランドに関連するUI要素を表示することによって、アプリの起動中にそのアプリのブランドを表現することができます。
なお、「ブランド起動画面」は一般的には「スプラッシュ画面(Splash screen)」とも呼ばれます。
そしてこの「ブランド起動画面」では、ロゴやキャッチフレーズを除き、基本的にはテキストを使用しないでください。
サンプルムービー(クリックでムービー再生ページを開きます)
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#branded-launch
「ブランド起動画面」の例として上のサンプルムービーでは、アプリのロゴをアニメーションを使って表示しています。
出典:Material Design : Design section “Launch screen”
URL:https://material.io/design/communication/launch-screen.html#branded-launch
なお、デスクトップ向けUIでは、上の図のように「ブランド起動画面」を表示します。
まとめ
今回は「Launch screen(起動画面)」について、起動画面の種類や具体的な使い方について解説しました。
起動画面は画面の読み込みを感じさせないようにしたり、アプリのブランドを表現したりでき、UIデザインにおいて重要な要素です。
特にアプリの画面の読み込みが長くなってしまう場合、ユーザーがストレスを感じてしまうケースがあるため、「プレースホルダー(Placeholder UI)」を導入するか検討することをおすすめします(もちろん読み込みを短くするためのUIの工夫の検討や実装の検討は必要です)。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は