この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Onboarding(オンボーディング)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#usage
なお、この記事は「約11〜14分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

オンボーディング(Onboarding)とは?
「Onboarding(オンボーディング)」とは、ユーザーがアプリを使い始める際に、役立つ体験を提供するUIの総称です。
なお、「Onboarding」を直訳しますと、「オリエンテーション、新入研修」となります。
「オンボーディング」は、ユーザーがアプリストアからアプリをダウンロードし、アプリの最初のアクションを実行するまでのプロセスにおける1つの重要なポイントとなります。
オンボーディングをデザインする際は、オンボーディング前の画面と、オンボーディング後の画面を考慮する必要があります。
また、オンボーディングは、初めてアプリを使うユーザーにのみ表示し、リピーター(アプリを2回以上使っているユーザー)には表示しないでください。
Types|オンボーディングのタイプ
マテリアルデザインにおけるオンボーディングでは、「Self-select(セルフセレクト)」「Quickstart(クイックスタート)」「Top user benefits(トップユーザーベネフィッツ)」と呼ばれる3つのタイプのオンボーディングが規定されています。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#usage
上の図は「セルフセレクト」の画面の一例であり、ユーザー自身がそのアプリでどのような体験をしたいか選択できるようになっています。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#usage
上の図は「クイックスタート」の画面の一例であり、アプリ起動後、最初に必要となる操作をユーザーに提供しています。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#usage
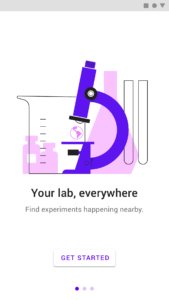
上の図は「トップユーザーベネフィッツ」の画面の一例であり、カルーセル(左右のスライドで複数の画面を表示し、画面下部のページネーションで現在地を表示しているUI)やアニメーションを使って、アプリのベネフィット(そのアプリを使用することによってユーザーにどういう利益や良い体験があるか)を説明しています。
アプリに最適なオンボーディングのタイプ
アプリにとって最適なオンボーディングは「アプリが一般的なUIを使用しているか?」と「アプリの最初のセットアップはどのくらい簡単か?」によって異なります。
各オンボーディングの「使用すべき条件」「使用しないほうがよい条件」「他のオンボーディングとの組み合わせのルール」について、下の表でまとめています。
| 判断項目 | セルフセレクト|Self-select | クイックスタート|Quickstart | トップユーザーベネフィッツ|Top user benefits |
| 使用すべき条件(=アプリがこの条件に当てはまるなら、使用を推奨) | ・アプリのUIがカスタマイズできる
・アプリには最初のセットアップUIとユーザーの同意をもとめるUIがある |
・アプリ内のどのUIや機能が、エンゲージメント(最初にユーザーにアプリを使ってもらうこと)の増加、もしくはアプリの継続的な利用(最初の7日間の利用)につながるかがすでに分かっている | ・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である
・新しい使い方やUIの大型アップデート(刷新)をユーザーに伝えたい |
| 使用しないほうがよい条件 | ・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である
・新しい使い方やUIの大型アップデート(刷新)をユーザーに伝えたい |
・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である | ・ほとんどのユーザーにとって、アプリのUIやメリットに馴染みがある
・アプリのアップデート時、アプリに大きな変更が無い |
| 複数のオンボーディングを組み合わせて使用する際の注意点 | 「セルフセレクト」と「トップユーザーベネフィッツ」は組み合わせて使用しないでください | 最初の「クイックスタート」のUIに、アプリのセットアップUIを入れてもかまいません | ・「セルフセレクト」と「トップユーザーベネフィッツ」は組み合わせて使用しないでください
・「トップユーザーベネフィッツ」のUI完了後、もしくは、UIの一部として、セットアップUIを入れてもかまいません |
それでは次に、3つのタイプのオンボーディングについて詳しく解説します。
Self-select|セルフセレクト
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
オンボーディングの「Self-select(セルフセレクト)」を使用することによって、ユーザーは簡単な選択をおこなうことで、アプリのカスタマイズを完了させることができます。
「セルフセレクト」のUIを操作することは、「アプリの操作感」や「次のUIのイメージ」をユーザーに理解してもらうことにつながります。
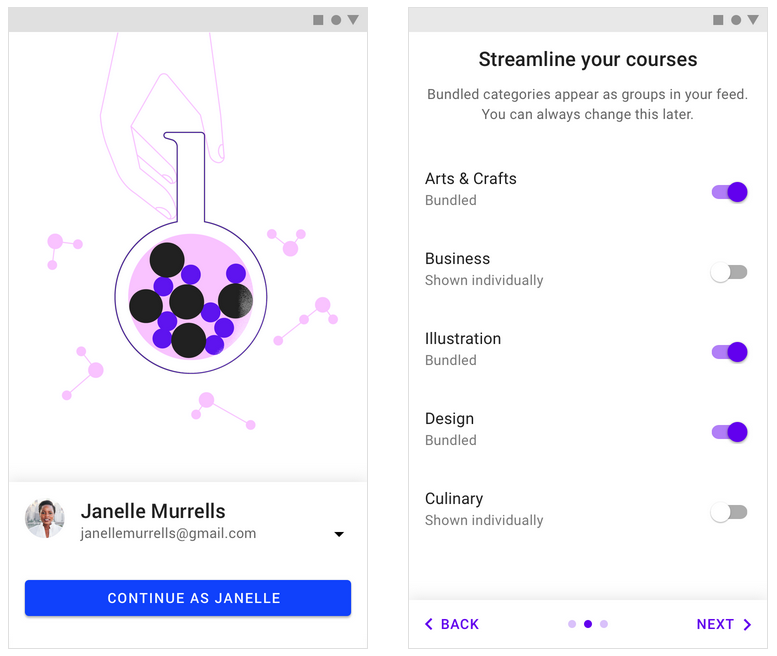
具体的な「セルフセレクト」の使い方の例として、上の図の左側のようなログインのUIの次に、右側のような「セルフセレクト」のUIを表示することができます。
それでは次に「セルフセレクト」のUIをデザインする際の注意点について解説します。
Present the right choices|正しい選択肢を示す
「セルフセレクト」で採用する選択肢は、オンボーディングの成功(=このあとユーザーにアプリを快適に使っていただくこと)につながるため、3つのポイントをおさえながら「セルフセレクト」で採用する選択肢を決める必要があります。
ポイント1:Meaningful and noticeable|その選択肢に意味があり、かつ、気付きやすくすること
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
「セルフセレクト」で採用する選択肢は、ユーザーが今後アプリを使う上で影響が大きい選択肢にする必要があります。
また、その選択肢を選択するためのUIは、ユーザーがアプリ内で実際に使用するものにし、アプリの操作方法を暗黙的に学べるようにすることが推奨されています。
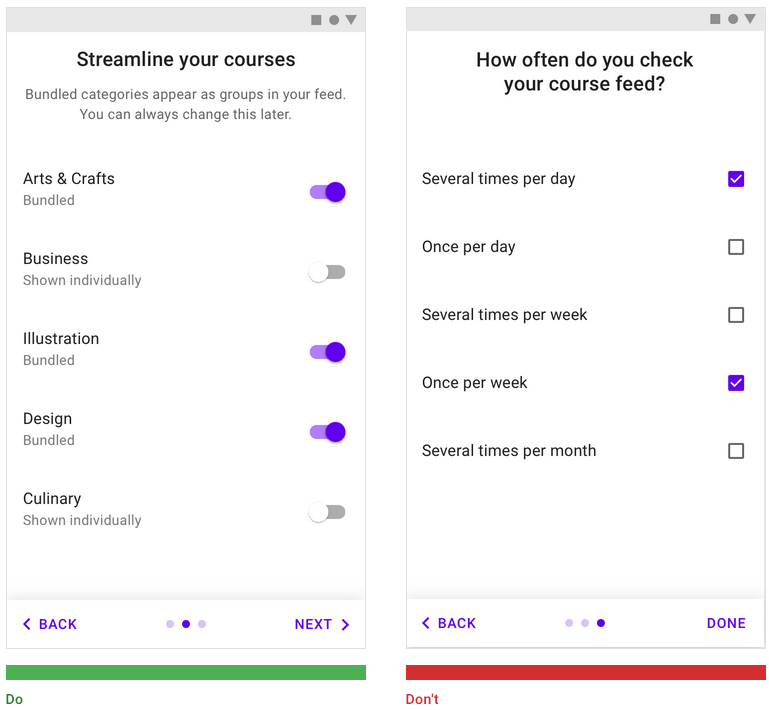
例えば上の図の左側の「セルフセレクト」の画面では、アプリからの通知において「どのカテゴリの通知が必要か?」を選択できるようにしています。
なお、上の図の右側のような「どのくらいの頻度でアプリの通知を確認するか?」のような選択肢を設けることは推奨されていません。
その理由は、アプリ開発者にとってはこの情報に興味があるかもしれませんが、ユーザーがアプリを使う上では関係のないお話だからです。
ポイント2:Ask what you don’t know|ユーザーに直接聞いてみないと分からないことを選択肢で聞く
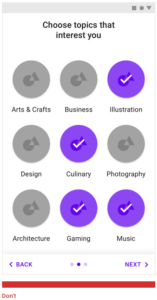
ユーザーがアプリを使っていく中で自然と見えてくること(例えばユーザーの好み)を、「セルフセレクト」のUIにて質問すること(=ユーザーに選択肢を選ばせること)は推奨されていません。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
例えば上の図のように、ユーザーに「好みのカテゴリだけを聞く」というUIは推奨されておらず(理由:好みのカテゴリはユーザーがアプリを使っていく中で自然と分かるため)、もし聞く場合は「どのカテゴリに興味があり、アプリから通知がほしいか」まで聞く必要があります。
その理由は「通知が欲しいかどうか」はアプリを使っていく中では分からないためです。
ポイント3:Keep it short|選択肢のUIは1つの画面に収める
選択肢を選ぶUIは、複数の画面ではなく、1つの画面に収めることが推奨されています。
もし複数の画面が必要な場合は、複数の画面が1つの画面としてつながっているような工夫をする必要があります。
また、画面内の選択肢の数は「10個未満(つまり最大9個)」とすることが推奨されています。
Design|「セルフセレクト」の選択UIのデザイン
「セルフセレクト」の選択UIのデザインには、主に次のようなデザインパターンがあります。
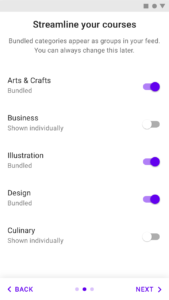
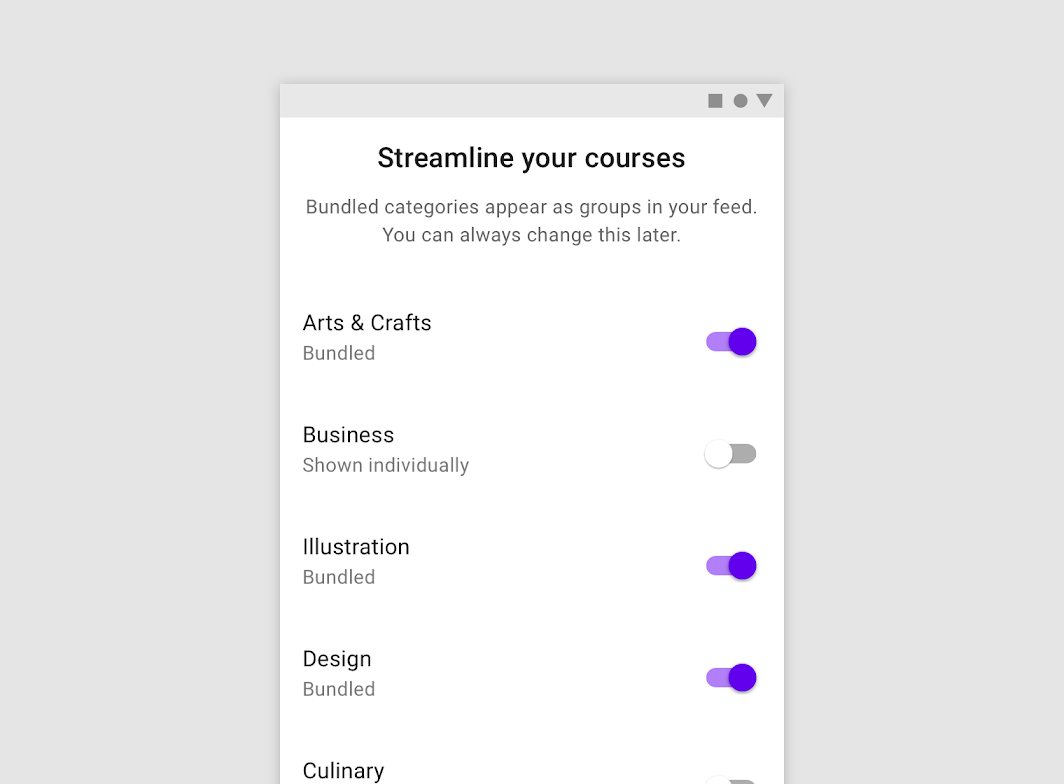
Bundled List|バンドル(オンオフ)リスト
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
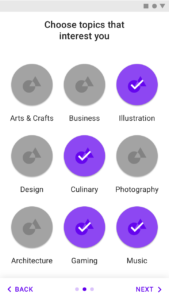
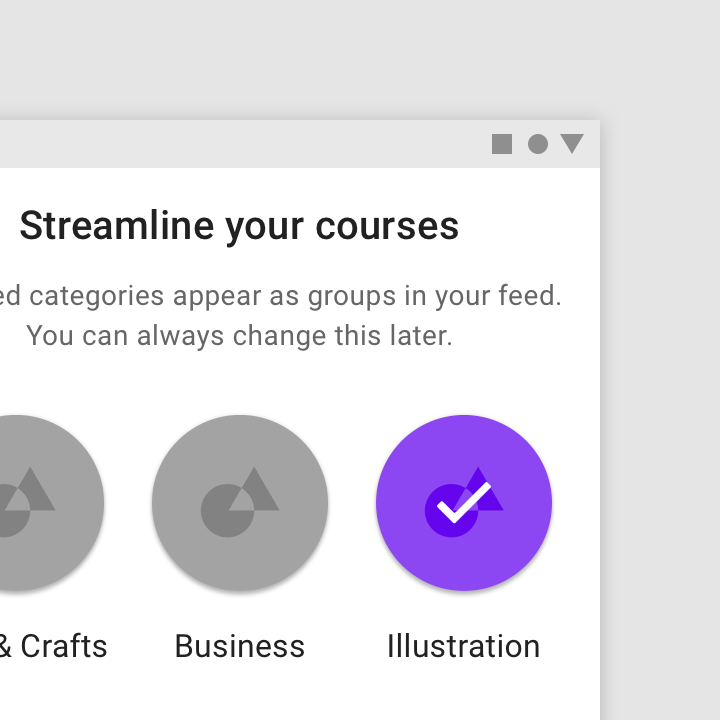
Grid View|グリッドビュー
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
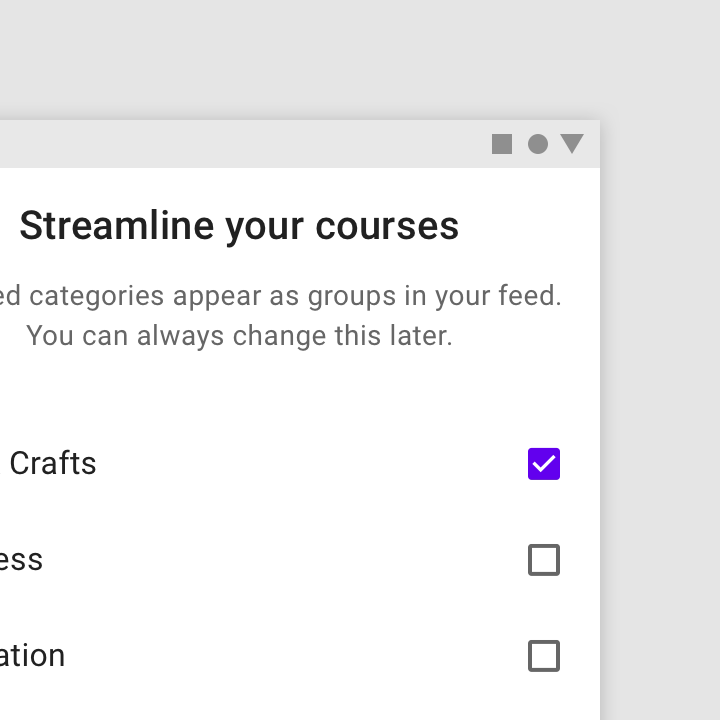
List|リスト
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#self-select-model
それでは次に、「Quickstart(クイックスタート)」のオンボーディングについて解説します。
Quickstart|クイックスタート
「クイックスタート(Quickstart)」は、オンボーディングUIを表示せずに(ただしログインや初期セットアップUIは除きます)、実際に使用するUIを直接表示する方法です。
また、「クイックスタート」で採用するUIは以下のようなポイントを押さえて選ぶ必要があります。
- アプリを使い始めて最初に行うべき重要なアクションにアクセスできること
- アプリのコアとなる機能をすぐに使用できるようにすること
- 機能の詳細確認やヘルプなどのオプションも用意すること
それでは次に、「クイックスタート」のUIを具体的にデザインする際に押さえるべきポイントについて詳しく解説します。
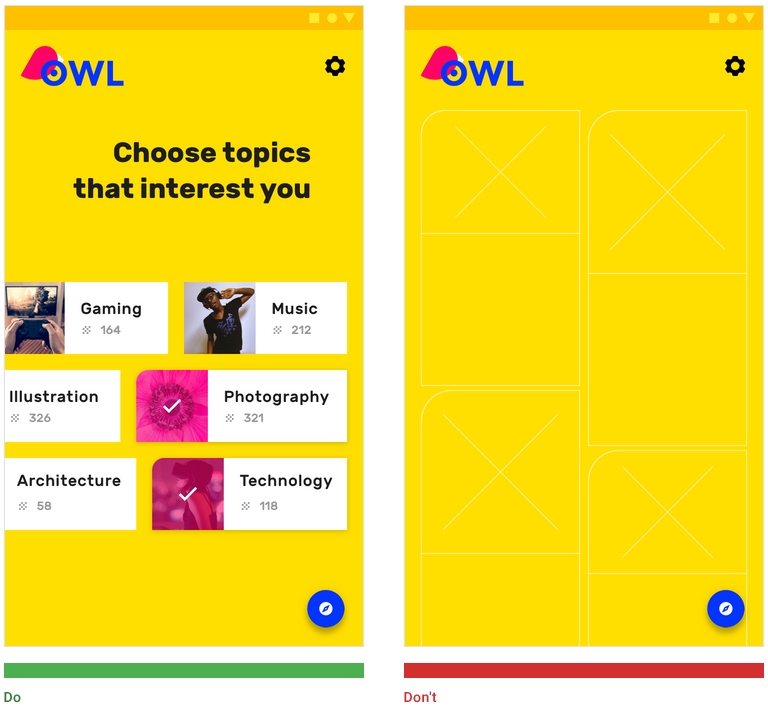
Give users something to do|そのUIですべきことをユーザーに提示する
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#quickstart-model
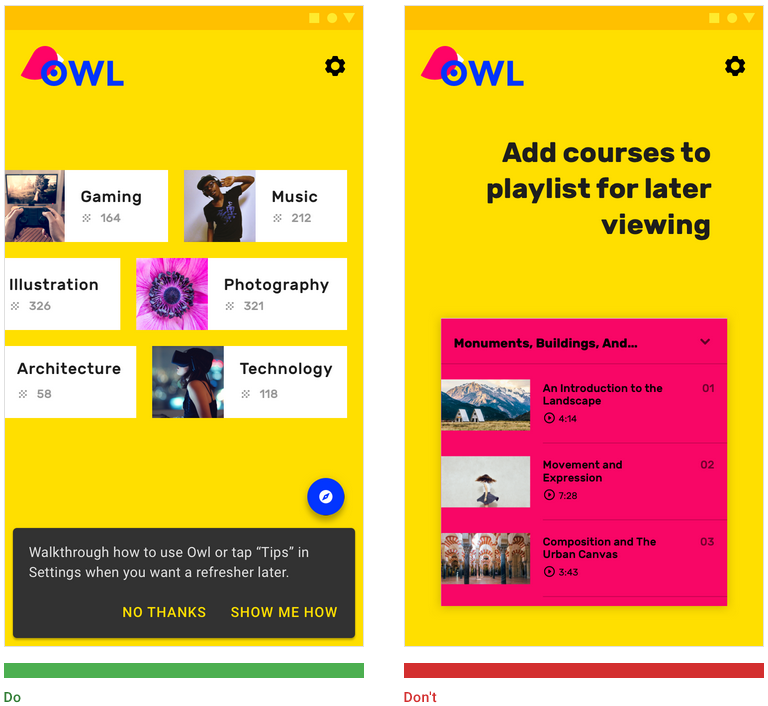
上の図の左側のように、「クイックスタート」のUIでは「この画面ですべきこと」をユーザーに提示することが推奨されています。
逆に上の図の右側のように、操作ボタンだけを用意し、それ以外は何も表示しない、つまりユーザーに何も提示しないようなUIは推奨されていません。
Offer education|詳しく知る手段をユーザーに提供する
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#quickstart-model
ユーザーが「クイックスタート」のUIの操作を終えようとした際に、アプリの操作方法がまだ分からないと思われる場合は、上の図の左側のように、操作方法を詳しく知る手段をユーザーに提供します。
ただし、上の図の右側のように、詳しく知る手段をユーザーに強制させることは避けてください。
Prioritize the first key action|最初におこなうべき重要なアクションの優先度を上げる
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#quickstart-model
「クイックスタート」にてユーザーに操作してもらうアクションは、アプリを使い始めてから最初の7日間で最も重要なアクションにします。
例えば上の図の左側では、「興味のあるコースを見つける」というアクションを最も重要なアクションと位置付け、ユーザーにその操作をうながしています。逆に上の図の右側のように、ユーザーに何も提示せず、ユーザーに操作を任せてしまうということは避けてください。
それでは次に、「Top user benefits(トップユーザーベネフィッツ)」のオンボーディングについて解説します。
Top user benefits model|トップユーザーベネフィッツ
「Top user benefits(トップユーザーベネフィッツ)」は、アプリを使用することのベネフィット(ユーザーへの利益、ユーザーにとってどううれしいことがあるか)を説明するための「自動再生のカルーセル」もしくは「アニメーション」を表示するオンボーディングです。
それでは「トップユーザーベネフィッツ」をデザインする際の注意点について具体的に解説します。
Choosing the right benefits|適切なベネフィットを選ぶ
「トップユーザーベネフィッツ」は、アプリを使用することによって得られるベネフィット(ユーザーへの利益)を最大3つ提示する必要があります。
この提示するベネフィットは、アプリの機能説明やユーザーへの指示を出すものではなく、ユーザー個人に関連するような内容にする必要があります。
具体的には次の3つのポイントを考慮して、ベネフィットを検討してください。
- ①:そのアプリが解決できるユーザーの問題とは?
- ②:そのアプリが生み出す最も重要なベネフィットとは?
- ③:そのアプリの「歯ブラシ的な機能(=毎日1~2回は必ず使用する機能)」とは?
それでは次に「トップユーザーベネフィッツ」の具体的なUIの表示方法について解説します。
Auto-rotating carousel|カルーセル
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
「トップユーザーベネフィッツ」のUIの表示方法として「カルーセル(Carousel)」があります。
「カルーセル」は、最大で3つのイラストを2~3秒ごとに自動でスライドするUIのことで、ページネーションを(基本的には画面下部に)表示する必要があります。
また、「カルーセル」が1画面ではないことをユーザーにすぐに気づいてもらえるように、最初に表示した画面の表示時間は短め(つまり早めに次の画面にスライド)にする必要があります。
また、UI上には「GET STARTED(使い始める)」ボタンを用意し、そのボタンがタップされるまでは「カルーセル」の自動スライドは継続的にループされる動きにします。
さらに、「カルーセル」はユーザー操作による左右のスワイプでスライド可能にする必要もあります。
具体的な「カルーセル」のUIの動きについては、上のサンプルムービーをご確認ください。
Video|ビデオ
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
「トップユーザーベネフィッツ」のもう1つのUIの表示方法が「Video(ビデオ)」です。
「ビデオ」の場合は、ページネーションは無しとし、UI上には「GET STARTED(使い始める)」ボタンを用意します。
「ビデオ」の例については、上のサンプルムービーをご確認ください。
それでは次に「トップユーザーベネフィッツ」の良い事例とそのポイントについて解説します。
Maintain visual continuity|一貫したビジュアルにする
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
上の図のように、「トップユーザーベネフィッツ」のUIで使用する文字、文字スタイル、フォント、ボタン、カラーなどは一貫したビジュアルにします。
そして、その一貫したビジュアルから、そのアプリのストーリーやユーザーへの利益を伝えることが重要です。
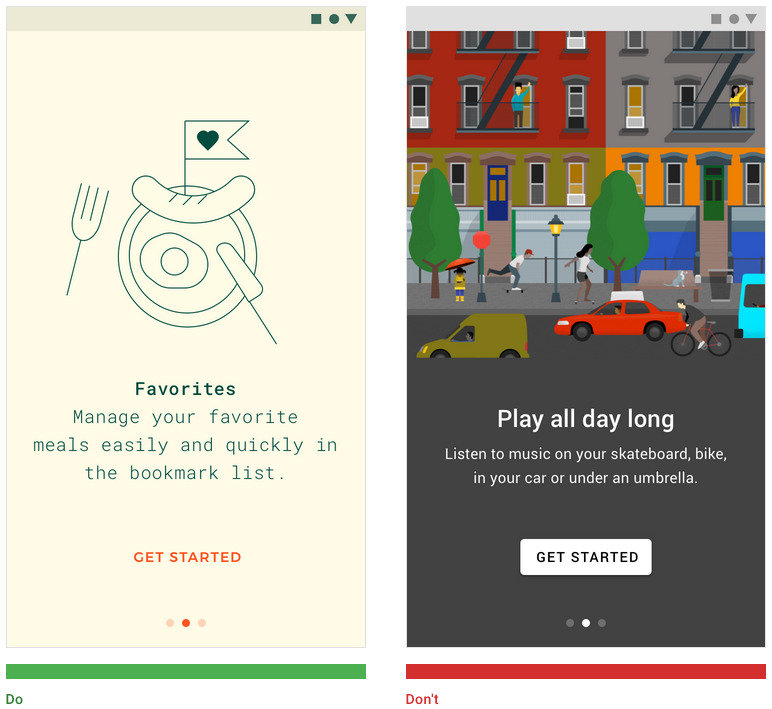
Simplify|ビジュアルは簡単なものにする
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
アプリのコンセプトをユーザーに伝えるために、「トップユーザーベネフィッツ」で使用するビジュアルは、上の図の左側のように簡単なものにする必要があります。
上の図の右側のように、どのようなコンセプトなのかが分かりにくいビジュアルは推奨されていません。
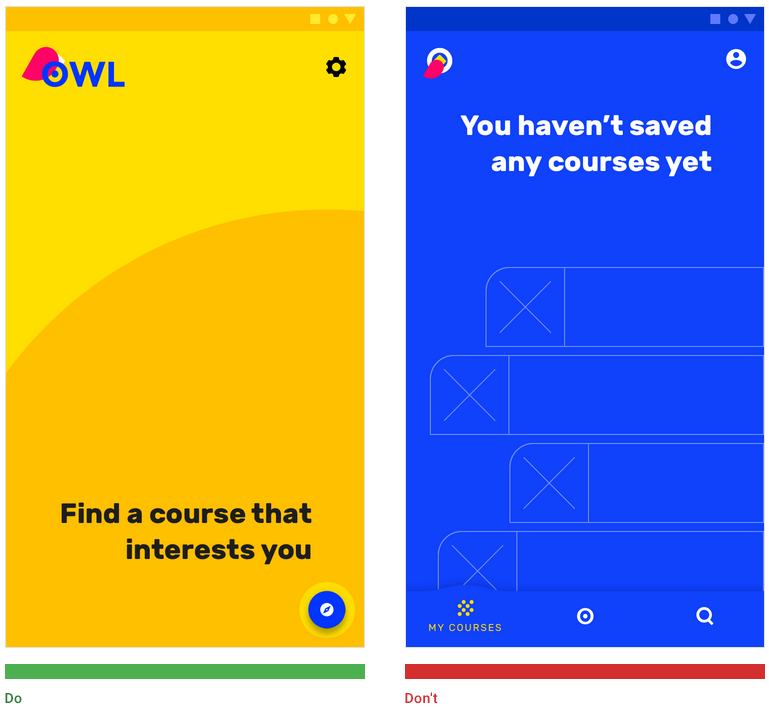
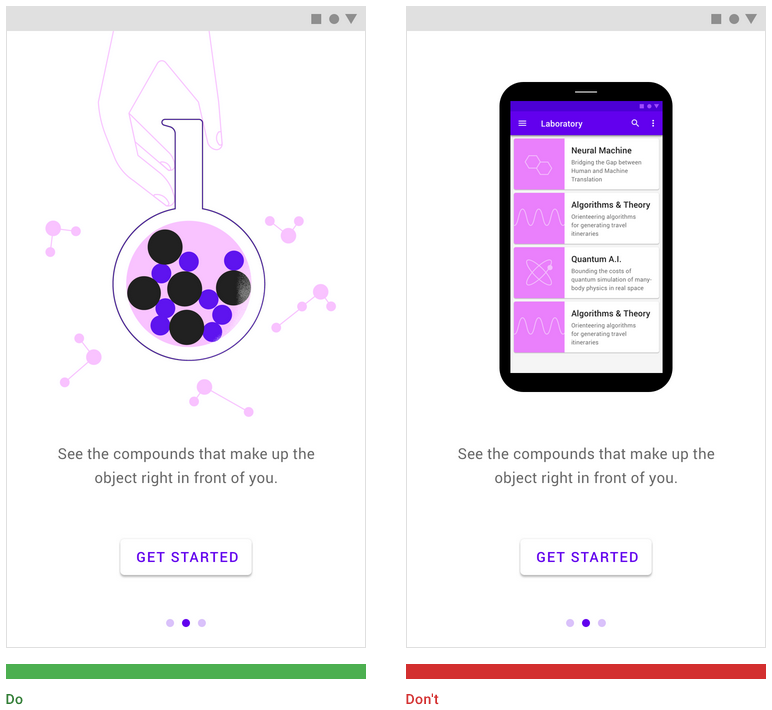
Don’t be UI literal|ビジュアルに実際のUIを使用しない
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
ユーザーがアプリのUIを使用していない場合(ユーザーが初めてそのアプリを使う場合)、上の図の右側のように、「トップユーザーベネフィッツ」のビジュアルで実際のUIを使用することは推奨されていません。
その理由は、「トップユーザーベネフィッツ」では、そのアプリを使うことの利益をユーザーに伝えることが重要だからです。
またそのほかの理由として、ビジュアルに実際のUIを使用した場合、そのビジュアルがイラストなのか、実際に操作できるオブジェクト(ボタンやカードなど)なのか分からない、という理由があります。
それでは次に、「トップユーザーベネフィッツ」のデバイス別のデザインについて解説します。
Design|デバイス別のデザイン
「トップユーザーベネフィット」は基本的にビジュアル(イラスト)を使用する必要があります。
そしてそのビジュアルは、タテヨコのアスペクト比を1:1とし、全てのデバイスにおいて一貫して画面に収まるようにデザインする必要があります。
なお、ビジュアルではなくテキスト(言葉や文)で表現したほうが良いと判断した場合は、ビジュアルではなくテキストを使用してください。
その場合は、背景色とテキストの色がアクセシビリティの最小コントラスト比を満たしていることを確認する必要があります。
それでは、デバイス別の具体的なビジュアルのレイアウトについて解説します。
モバイル・タブレットのタテ画面の場合
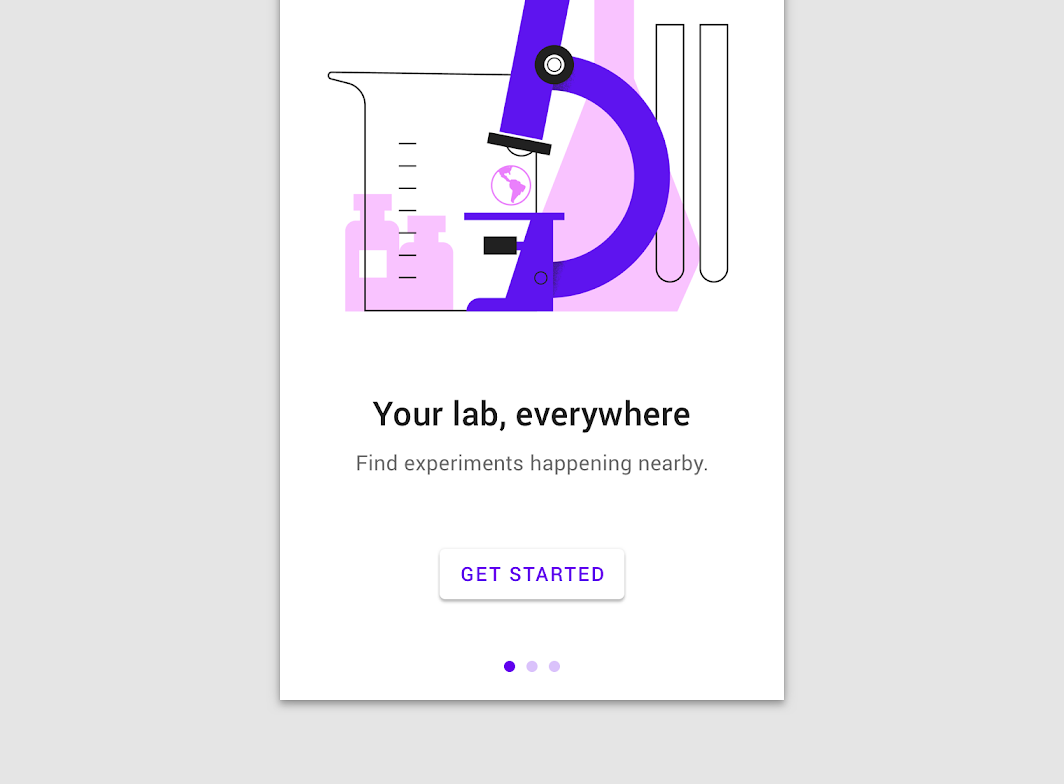
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
モバイル(スマホ)のタテ画面の場合は、上の図のように、ビジュアルの下に中央揃えのテキストとボタンを配置します。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
タブレットのタテ画面の場合は、上の図のように配置します。
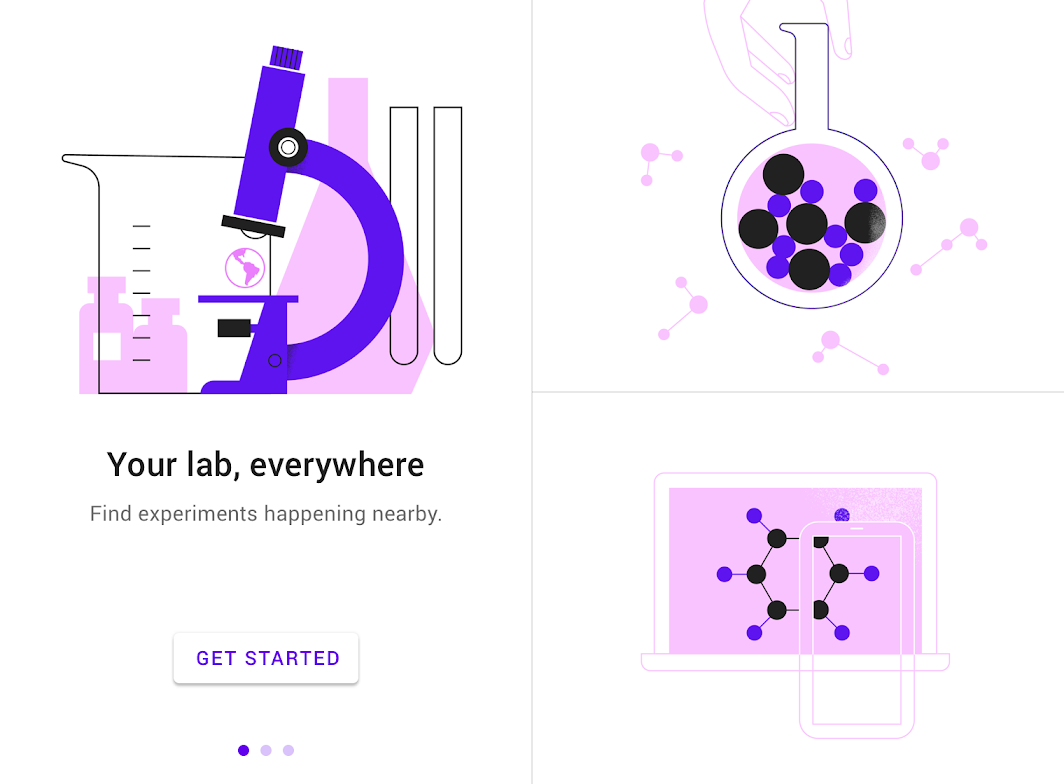
モバイル・タブレットのヨコ画面の場合
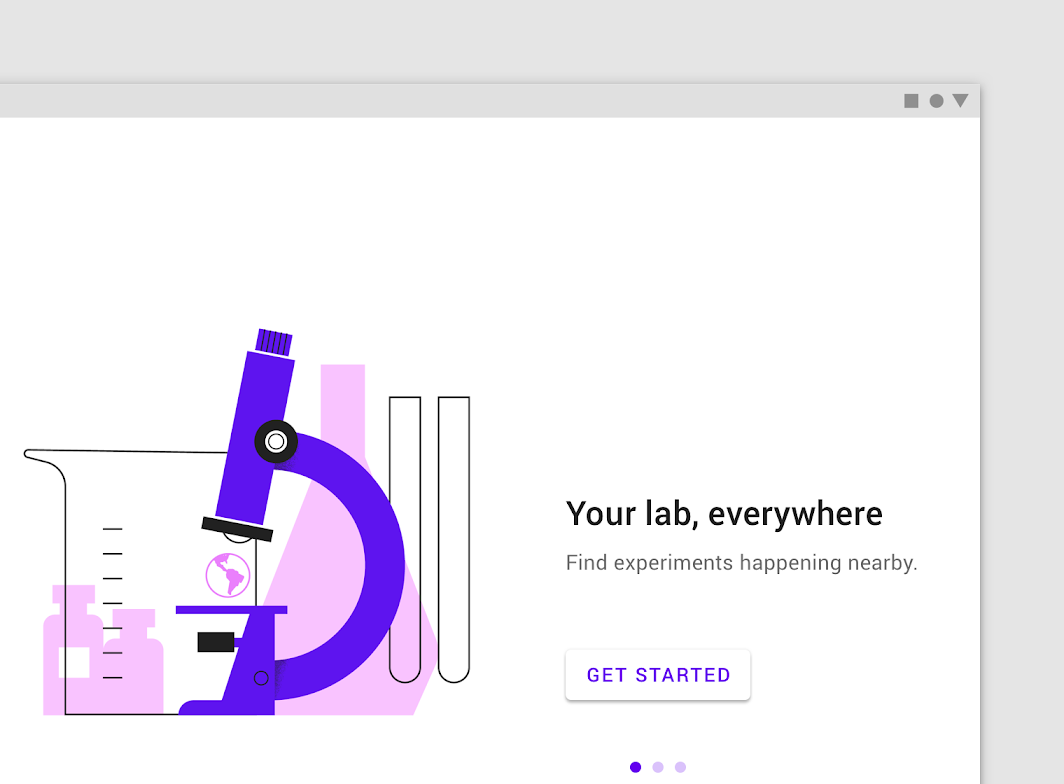
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
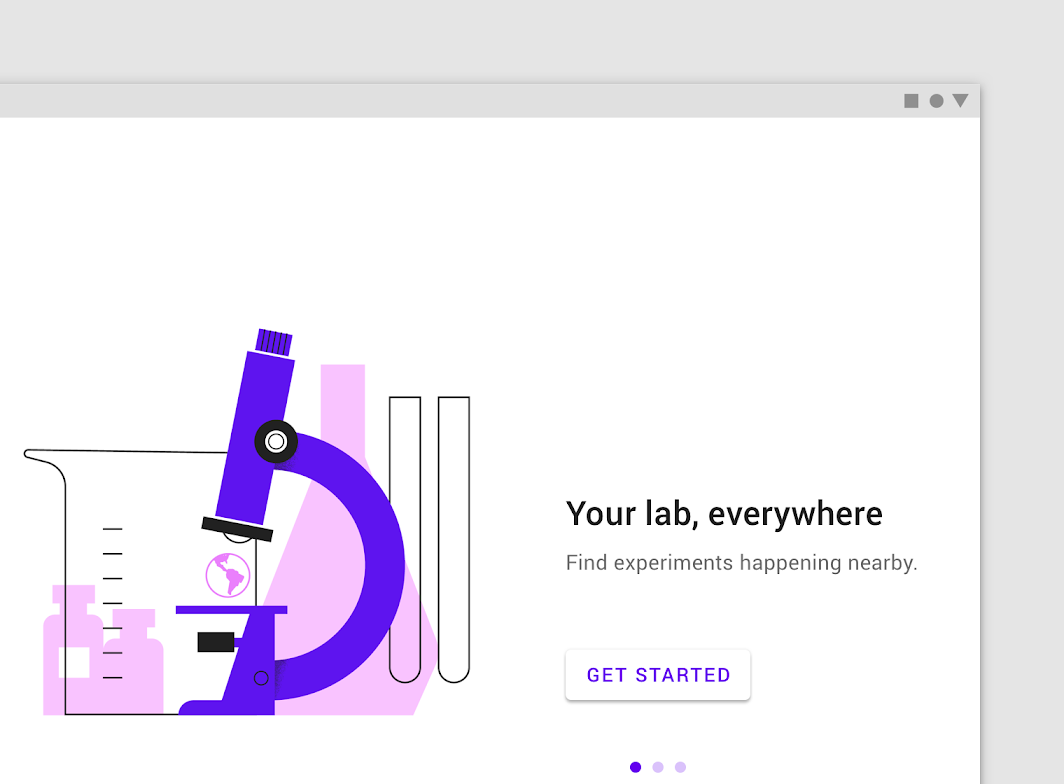
モバイル(スマホ)のヨコ画面の場合は、上の図のように、ビジュアルを左側に配置し、左揃えのテキストとボタンを右側に配置します。
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
タブレットのヨコ画面の場合も、モバイルと同じように配置します。
デスクトップ(PC)の場合
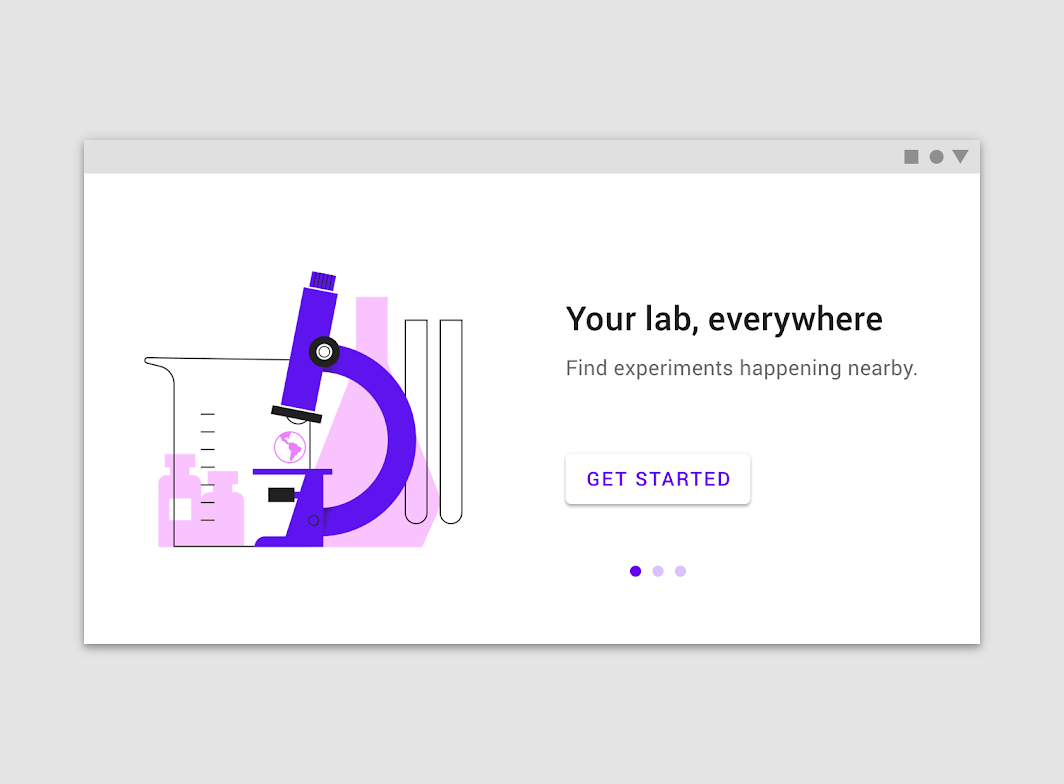
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
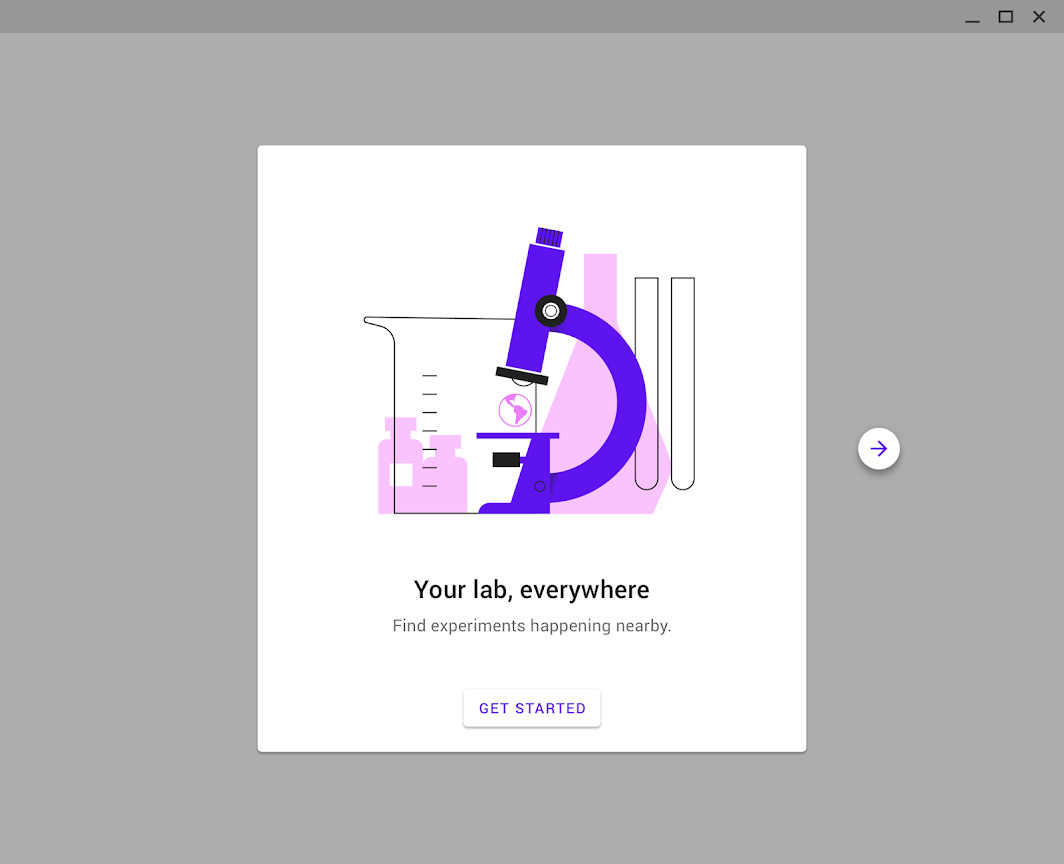
デスクトップ(PC)の場合は、中央にカードを配置し、そのカードの中でビジュアル、テキスト、ボタンを中央揃えで配置します。
そして、カードの左右に「前へ」「次へ」のボタンを配置します。
それでは次に、「トップユーザーベネフィッツ」のデバイス別のデザインの具体的な仕様について解説します。
Specs|仕様
モバイル・タブレットのタテ画面の場合
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
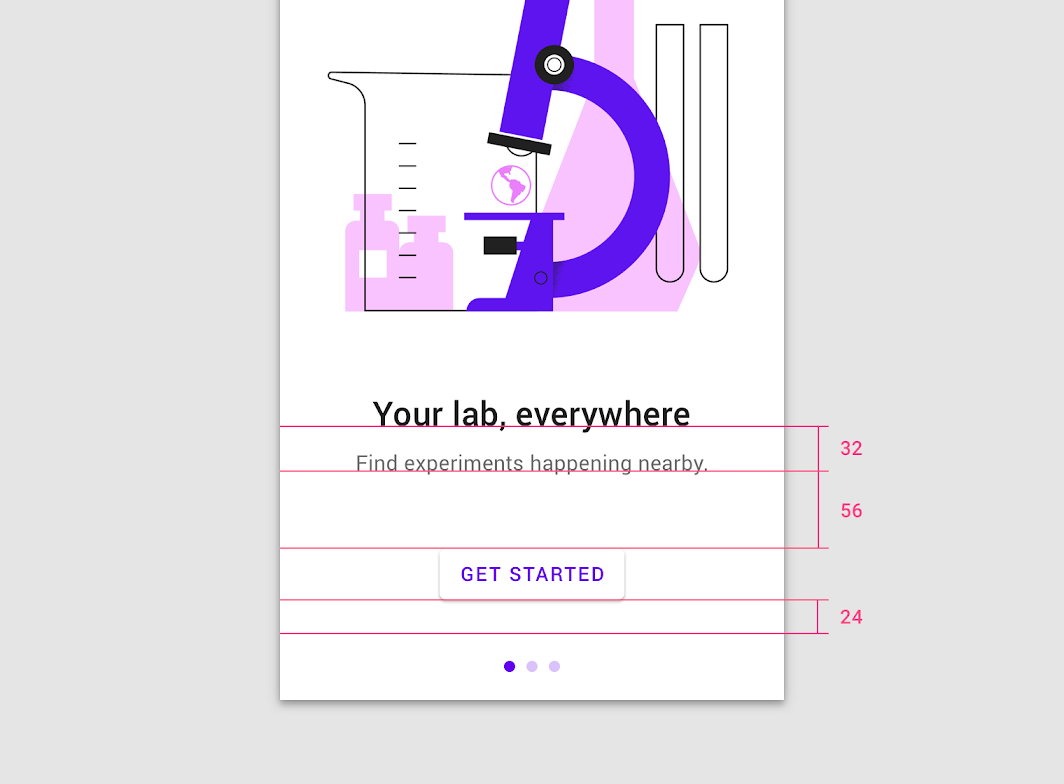
モバイル・タブレットのタテ画面の場合、上から順に以下の内容で配置します。
- Headline: Type 24sp, Leading 32sp
- Subhead 1: Type 15sp, Leading 24sp
- 32sp line height
- Subhead 1とボタンの間のパディング:56dp ※1~3行のテキストが入るスペースを確保する
- ボタン下のパディング:24dp
モバイル・タブレットのヨコ画面の場合
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
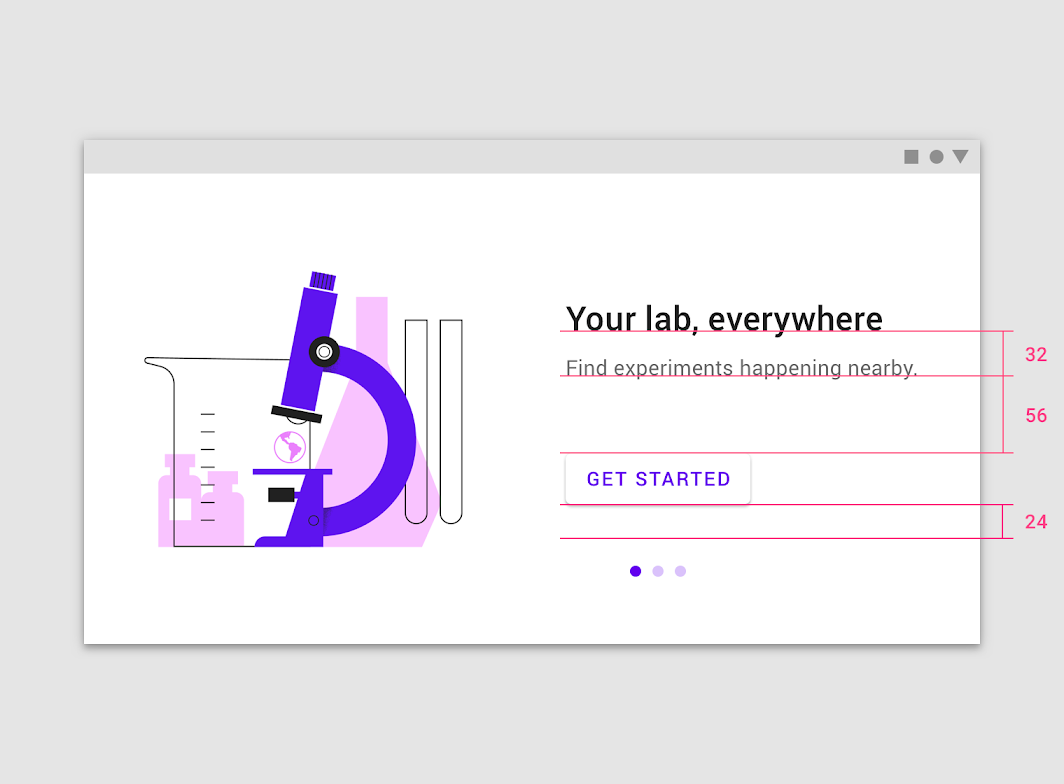
モバイル・タブレットのヨコ画面の場合、上から順に以下の内容で配置します。
- Headline: Type 24sp, Leading 32sp
- Subhead 1: Type 15sp, Leading 24sp
- 32sp line height
- Subhead 1とボタンの間のパディング:56dp ※1~3行のテキストが入るスペースを確保する
- ボタン下のパディング:24dp
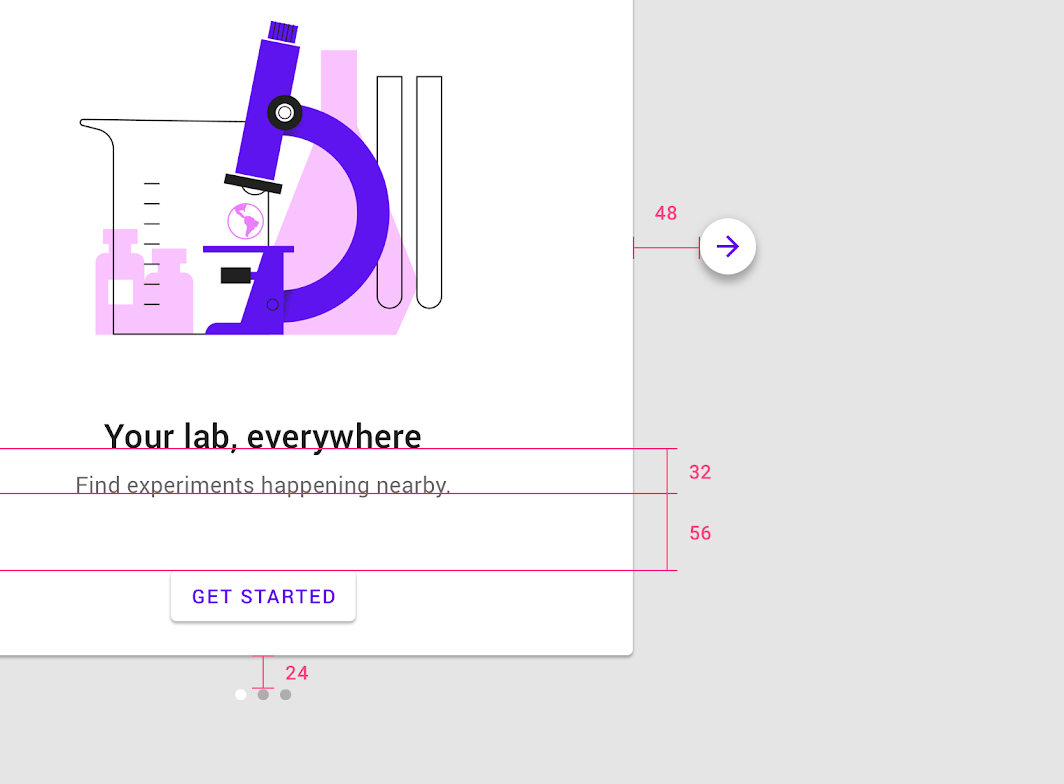
デスクトップ(PC)の場合
出典:Material Design : Design section “Onboarding”
URL:https://m2.material.io/design/communication/onboarding.html#top-user-benefits-model
デスクトップ(PC)の場合、上から順に以下の内容で配置します。
- Headline: Type 24sp, Leading 32sp
- Subhead: Type 16sp, Leading 24sp
- Line Height: 32sp
- Subhead 1とボタンの間のパディング:56dp ※1~3行のテキストが入るスペースを確保する
- カードとページネーションの間のパディング:24dp
- カードと「次へ」ボタンの間のパディング:48dp
まとめ
今回は「Onboarding(オンボーディング)」について、オンボーディングの種類や具体的なデザイン方法について解説しました。
改めて、各オンボーディングの「使用すべき条件」などのまとめ表を以下に示します。
| 判断項目 | セルフセレクト|Self-select | クイックスタート|Quickstart | トップユーザーベネフィッツ|Top user benefits |
| 使用すべき条件(=アプリがこの条件に当てはまるなら、使用を推奨) | ・アプリのUIがカスタマイズできる
・アプリには最初のセットアップUIとユーザーの同意をもとめるUIがある |
・アプリ内のどのUIや機能が、エンゲージメント(最初にユーザーにアプリを使ってもらうこと)の増加、もしくはアプリの継続的な利用(最初の7日間の利用)につながるかがすでに分かっている | ・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である
・新しい使い方やUIの大型アップデート(刷新)をユーザーに伝えたい |
| 使用しないほうがよい条件 | ・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である
・新しい使い方やUIの大型アップデート(刷新)をユーザーに伝えたい |
・既存のアプリに無いような「新しい課題を解決するアプリ」もしくは「新しいメリットを提供しているアプリ」である | ・ほとんどのユーザーにとって、アプリのUIやメリットに馴染みがある
・アプリのアップデート時、アプリに大きな変更が無い |
| 複数のオンボーディングを組み合わせて使用する際の注意点 | 「セルフセレクト」と「トップユーザーベネフィッツ」は組み合わせて使用しないでください | 最初の「クイックスタート」のUIに、アプリのセットアップUIを入れてもかまいません | ・「セルフセレクト」と「トップユーザーベネフィッツ」は組み合わせて使用しないでください
・「トップユーザーベネフィッツ」のUI完了後、もしくは、UIの一部として、セットアップUIを入れてもかまいません |
オンボーディングによって狙いが異なるため、アプリの特徴や目的に合わせたオンボーディングを採用することが重要です。
また、オンボーディングは初めてそのアプリを使用するユーザーに対して、アプリの魅力を伝えたり、最初にすべき操作の手助けをしたりできる重要な機能ですので、アプリを開発・デザインする際は、ぜひ導入を検討してみてください。
マテリアルデザインの規定内容だけでなく、世の中にあるさまざまなアプリのオンボーディングを実際に操作してみて、その特徴や狙いを調べてみるのもUIデザインの良い勉強になると思います。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は