この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Language support(多言語対応)」の概要について学ぶことができます。
Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html
なお、この記事は「約4〜6分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

マテリアルデザインにおける “Language support”
出典:Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html
この「Language support(多言語対応)」の章では、デザインしたUIに対して「多言語をサポートする際に理解しておくべきポイント」がまとめられています。
それでは、理解しておくべきポイントについてそれぞれ解説します。
“Length”|長さ
出典:Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html#language-considerations
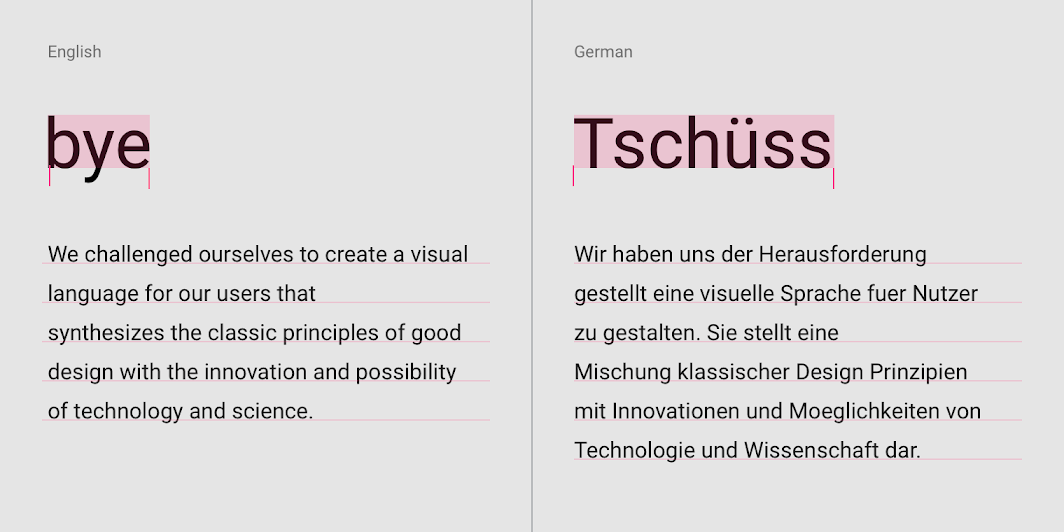
まず理解しておくべきポイントとして単語の「長さ」があります。
単語の「長さ」は、その言語によって異なります。
例えば、上の図のように英語は、ヨーロッパの言語(上の図の場合、ドイツ語)より短いケースが多くあります。
そのため、英語だけを考慮して「UIのレイアウト」を検討しますと、ヨーロッパの言語に切り替えた際に「画面内に文字が収まらない」状況になってしまうケースがあります。
“Alignment”|整列
出典:Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html#language-considerations
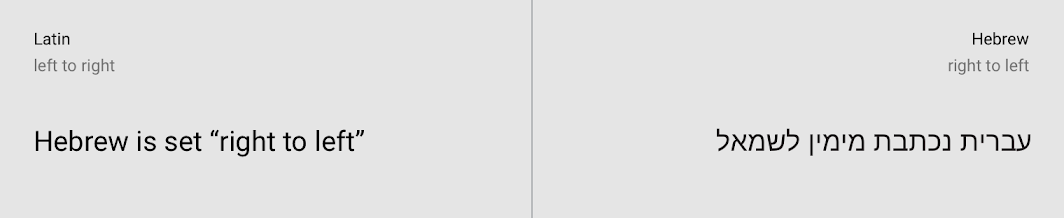
次に、言語の「整列」も理解しておく必要があります。
「整列」とは、その言語が「左から右に書く言語」か「右から左に書く言語」か、ということです。
上の図の右側の「ヘブライ語」やその他にも「アラビア語」のように、一部の言語は「右から左に書く言語」があります。
UIのレイアウトにおいても、言語の「整列」によって画面レイアウト変えるべきかを検討する必要があります。
“Height”|高さ
出典:Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html#language-considerations
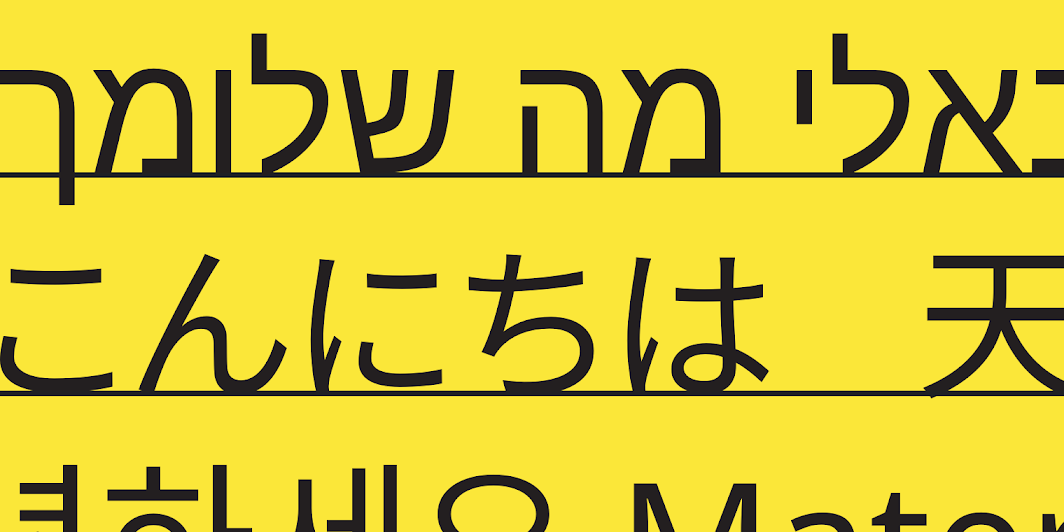
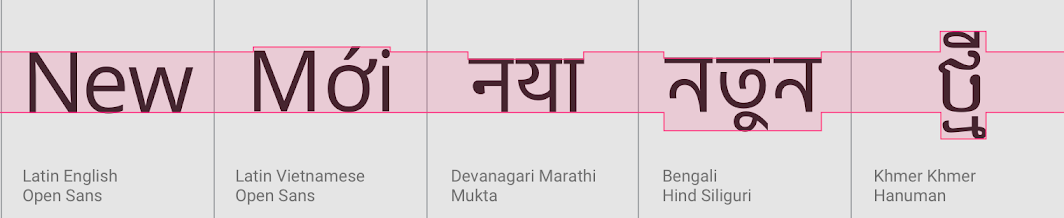
また上の図のように、言語の「高さ」を考慮する必要もあります。
多くの言語は「英語」よりも「高さ」を必要とするケースが多いです。
そのため、UIのレイアウトにおいても、言語による「高さ」を考慮して検討する必要があります。
“Vertical typesetting”|縦組みの文字
出典:Material Design : Design section “Language support”
URL:https://material.io/design/typography/language-support.html#language-considerations
言語の中には「縦組み」の言語があることも考慮しておく必要があります。
そして、言語は縦に表示することも可能ですので、UIの画面レイアウトにおいて考慮する必要があります。
なお、上の図のように韓国語、中国語、日本語は、縦に表示することが可能です。
言語のカテゴリ
マテリアルデザインでは、各国の言語を以下の「3つのカテゴリ」に分類しています。
- English-like
- Tall
- Dense
それでは、それぞれのカテゴリについて解説します。
English-like|英語のような言語
ヨーロッパやアフリカの大部分の言語は「ラテンアルファベット(Latin alphabet)」と呼ばれるアルファベットで構成されており「English-like」と呼ばれる言語カテゴリに分類されます。
Tall|高さのある言語
アラビア語、タイ語、ベトナム語などの南アジアや東南アジアや中東の言語は、高さがある言語であり「Tall」と呼ばれる言語カテゴリに分類されます。
Dense|密度の高い言語
韓国語、中国語、日本語などは「Dense」と呼ばれる、密度の高い言語のカテゴリに分類されます。
また、世界の各言語に対して「3種類の中の、どのカテゴリなのか」をマテリアルデザインのWebサイト上に表でまとめてありますので、ご興味がありましたら、ご確認ください。
出典:Material Design : Design section “Language support” > Language categories reference
URL:https://material.io/design/typography/language-support.html#language-categories-reference
それでは次に、多くの書体(言語)をサポートしているフォント「Noto」について解説します。
“Noto”|多くの書体(言語)をサポートしているフォント
「Noto」と呼ばれるGoogleが開発したフォントは、Androidの「System font」である「Roboto」で対応していない書体(言語)をサポートしている言語です。
出典:Google Fonts : “Noto Sans”
URL:https://fonts.google.com/specimen/Noto+Sans?preview.text_type=custom
具体的には93種類の書体(言語)をサポートしています。
「Noto」も他のフォントと同じく、使用する際に「Length」「Alignment」「Height」に注意する必要があります。
まとめ
出典:Material Design : Design section “Understanding typography”
URL:https://material.io/design/typography/understanding-typography.html#type-properties
今回の記事では、マテリアルデザインにおける「Language support(多言語対応)」について解説しました。
「UIのグローバル展開」には「多言語対応」が必ず必要になってきます。
また、対応する言語が多いほど、UIデザインにおける「画面レイアウトの難易度」が上がっていきますので、大枠だけでも「多言語対応」について理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は