この記事から得られること
この記事では、「データ通信をするUIにおいて考慮すべきこと」を「UIデザイナーの考え方」の視点で、説明していきます。
なお、この記事は 5 分ほどで読める文章量となっています。
この記事の前提
この記事では、スマホのアプリのUIデザインをベースに説明をしています。
「データ通信」とは、Wi-Fiなどによる無料の通信とは異なり、「通信量によって料金が発生する通信」という定義で使用しています。
結論
データ通信が必要なUIを検討するときに、UIデザイナーは、こんなことを考えています。
「必要最低限のデータ通信で、ユーザーが求めているUIを表示するには、どう工夫したらよいか」
それでは、例をもとに詳しく説明していきます。
例:表示できる分だけの画像を表示するUI

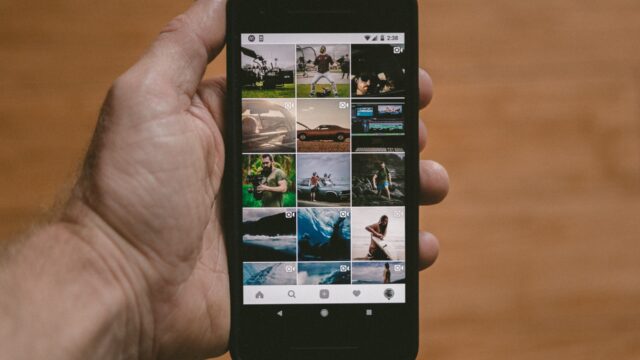
例えば、データ通信を必要とする写真・動画管理アプリでは、画面上に表示できる分だけのサムネイル画像を表示することにより、データ通信量を最小限にしたりしています。
そして、ユーザーがさらに画像が見たい場合は、「さらに読み込む」ボタンを用意することにより、ユーザーの任意で、データ通信をおこない、写真を見ることができるようにしています。
このような動作にすることによって2つのメリットが生まれます。
画面に表示できる分の写真のみを表示し、余計なデータ通信が無くなる
必要なデータ通信のみを行うため、写真の表示速度も向上し、すぐに写真が見られる
もし、写真リスト画面を表示したタイミングで、すべての写真を表示してしまうと、データ通信料が多くなり、表示に時間もかかるため、使いにくいUIとなってしまうでしょう。
なお、実際に写真を表示している途中で、機内モードをONにし、データ通信できない状態にしたあとに「さらに読み込む」ボタンをタップすると、追加の写真は表示されません。
まとめ
「必要最低限のデータ通信で、ユーザーが求めているUIを表示する」ことによって、データ通信料の節約や、表示速度の向上が見込めます。
上記の例では「さらに読み込む」ボタンを使う例を紹介しましたが、画面をスクロールすることにより、さらに写真を読み込む、といった案もあります。
他のアプリでも、「データ通信を行う際に何か工夫をしていないか」を考えながら、使ってみるのも面白いかもしれません。
記事の内容が、みなさんのUIデザインの勉強の参考になればうれしいです。