この記事から得られること
画面上に「数字」を表示する場合に、UIデザイナーはどんなことを考えてながらデザインしているか、 を学ぶことができます。
結論
画面上に数字を表示する場合、UIデザイナーは、以下のことを考えて、画面レイアウトを検討する必要があります。
- ポイント1:数字の「桁数の変化」を考慮する
- ポイント2:「数字が最大値を超えた場合」を考慮する
- ポイント3:数字の意味をユーザーに理解してもらうために、「単位」の表示が必要かを検討する
それでは、それぞれのポイントについて、メールアプリの「受信メールの未読件数」を表示するときのケースを例に解説します。
ポイント1:「桁数の変化」を考慮する
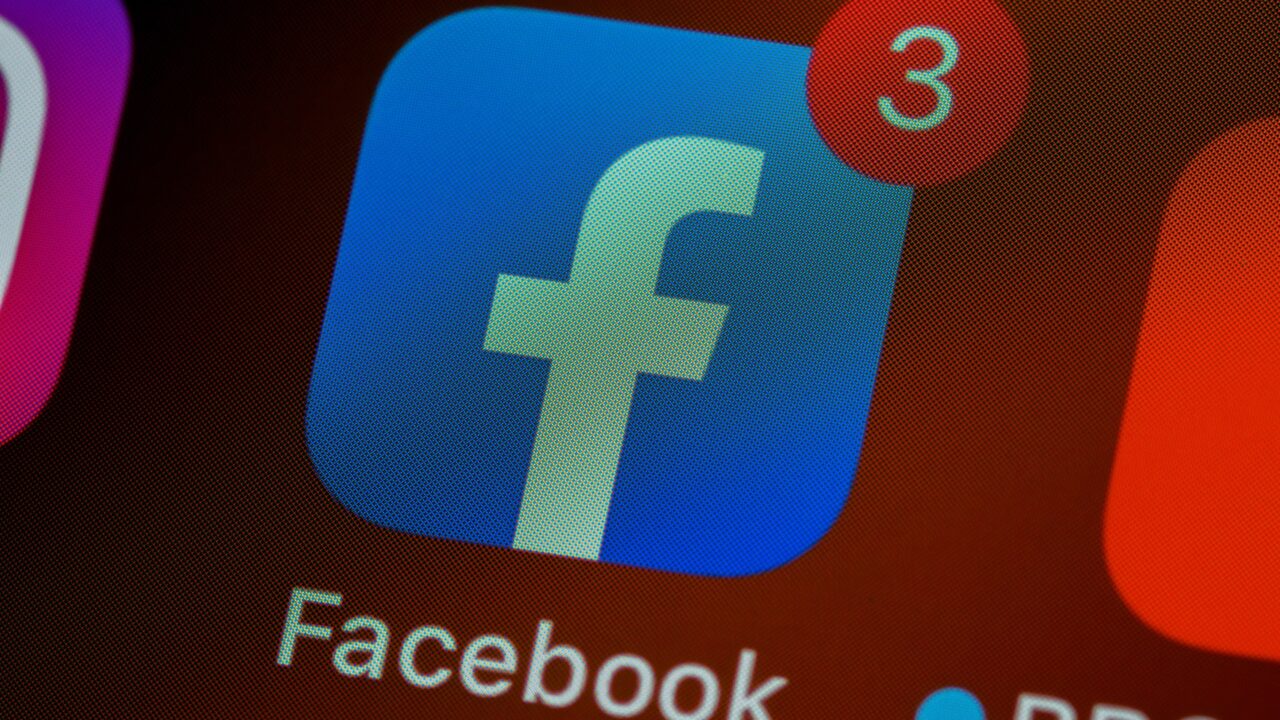
例えば、未読メールが「99件」から「100件」になった際、「数字1桁分」文字数が多くなるため、どのように数字表示のレイアウトが変わるかを考慮して、レイアウトを検討する必要があります。「左揃え」「中央揃え」「右揃え」によって、表示の仕方が変わりますし、「何桁まで表示するか」も合わせて検討する必要があります。
ポイント2:「数字が最大値を超えた場合」を考慮する
例えば、受信メール数の表示の最大値が「9999件」の場合、それ以上受信した場合にどのように表示するかを検討する必要があります。例えば「9999+」と表示する、などがあります。
ポイント3:数字の意味をユーザーに理解してもらうために、「単位」の表示が必要かを検討する

数字を表示する位置にもよりますが、何の数字を表しているかユーザーが分からないと想定した場合は、「単位」の表示を検討する必要があります。例えば、受信メール数はユーザーに分かりやすいと考えますが、天気アプリの「気温の数字」は「℃」の表示を検討すべきと考えます。
まとめ
繰り返しとはなりますが、画面上に数字を表示する場合、UIデザイナーは、以下のことを考えて、画面レイアウトを検討する必要があります。
- ポイント1:数字の「桁数の変化」を考慮する
- ポイント2:「数字が最大値を超えた場合」を考慮する
- ポイント3:数字の意味をユーザーに理解してもらうために、「単位」の表示が必要かを検討する。
普段使っているアプリや、見ているWebサイトなどで、数字が「どのようにデザインされているか」「数字が増えた際にどのような表示になるか」を調べてみることによって、UIデザインに対する理解が深まると考えます。
今回の記事は以上です。
この内容が、みなさんの学びの参考になりましたら、うれしいです。
引き続き、一緒にUIデザインの勉強をしていきましょう。