この記事から得られること
この記事では、プログラマーへの説明を円滑にするために、「UIデザイナーが事前に準備すべきこと」3選、について学ぶことができます。
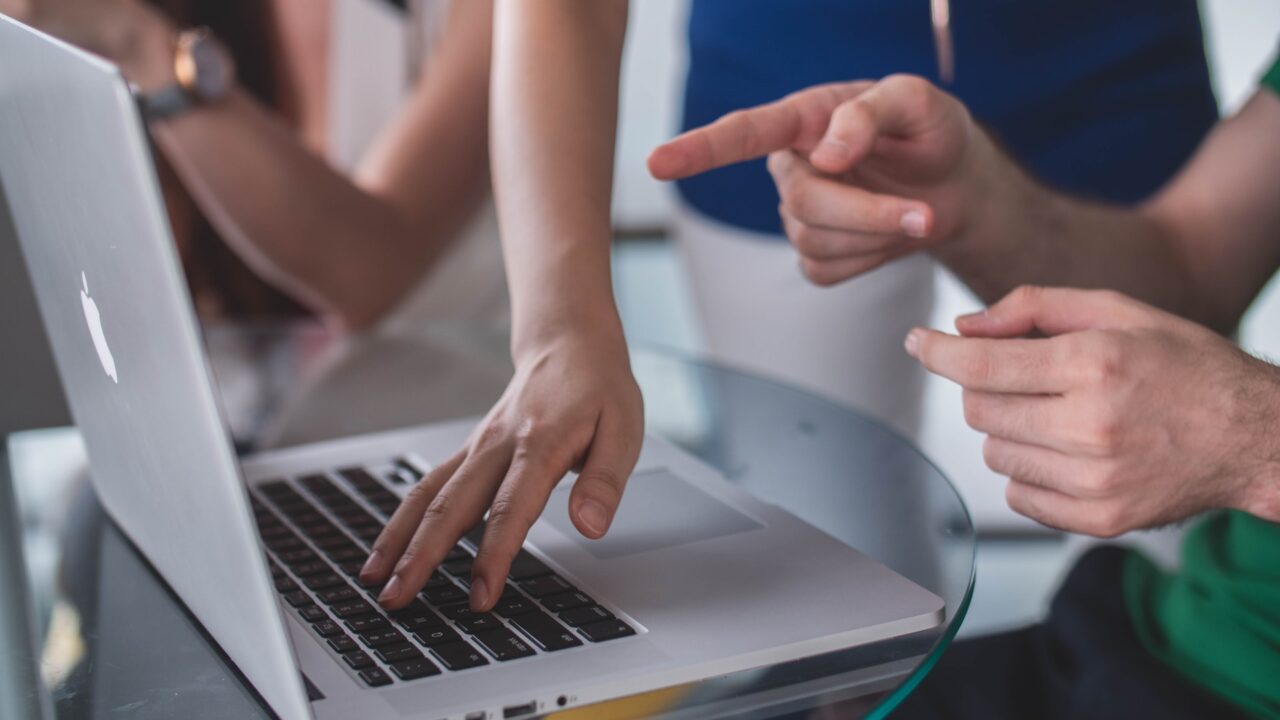
実際の現場で仕事を円滑に進めるためには、デザインツールのスキルだけでなく、開発メンバーの方々とのコミュニケーションスキルも重要になってきますので、ぜひ参考にしてみてください。
前提
- スマホアプリのUIデザインの説明を想定し、解説しています。
- スマホアプリの概要やコンセプトは、プログラマーとは事前に認識合わせ済み、という想定で解説しています。
結論
以下の3つの事前準備をおこなったうえで、プログラマーにUIデザインを説明しますと、お互いの理解が早く、円滑にコミュニケーションできると考えます。
- 準備1:各デザイン案の「優先度」を明確にしておく
- 準備2:検討しきれていない箇所がある場合は、その箇所を明確にしておく
- 準備3:アプリのアップデートの場合は、デザインの差分を明確にしておく
それでは、各事前準備について解説します。
準備1:各デザイン案の「優先度」を明確にしておく

画面レイアウトや搭載したい機能などのUIデザインを検討する際、複数の案を検討するケースが多いのですが、プログラマーの方と相談して決める際、それぞれのデザイン案の「優先度」を明確にしておきますと、「UIデザイナーとして譲りたくないポイント」が明確になり、プログラマーとその優先度をもとに、どのようなUIデザインにするかを議論しやすくなります。
また、優先度を決めておくことにより、プログラマー側も、「どの機能・デザインの実装を、優先して対応すべきか」を考えやすくなるため、実装のスケジュールが立てやすくなるという利点もあります。
具体的な優先度の付け方としては、
- Must(必ず対応する)
- Should(基本的には対応する)
- Option(よりよいデザインにするには対応してほしいが、開発インパクトによっては対応しなくてもよい)
の3段階くらいが望ましいと考えます。優先度を付けたあとは、その優先度の理由をテキストなどで補足しておくと、さらに説明しやすくなります。
準備2:検討しきれていない箇所がある場合は、その箇所を明確にしておく
プログラマーに説明する際に、まだデザイン検討しきれていない箇所もあると思います。
その箇所については、「TBD(To Be Determined:後で決める予定)」とし、明確に「この部分の検討はまだできていません」と伝え、いつまでに検討を完了させる予定なのかも、共有しておくのが望ましいです。
さらに、検討できていない箇所は「優先度」としても「低い」箇所であることが望ましいです。
検討できていない箇所の「実装インパクト」が大きい(実装するのが大変である)可能性もあるため、その後のスケジュールについてはプログラマーと一緒に調整しましょう。
準備3:アプリのアップデートの場合は、デザインの差分を明確にしておく
「リリース済みアプリのアップデート」のプロジェクトの場合、「現在のデザインと新しいデザインの差分(違いや変更点)」を明確にしておくことが望ましいです。
「差分」を明確にすることにより、自動的に「変更しない箇所」も明確になるため、不明点が少なくなり、プログラマーと円滑にコミュニケーションできると考えます。
確実に自分自身の考えを伝えたい場合は、「変更しない箇所」も明確に伝えた方が、認識違いを防ぐことにつながります。
まとめ
繰り返しとはなりますが、以下の3つの事前準備をおこなったうえで、プログラマーにUIデザインを説明しますと、お互いの理解が早く、円滑にコミュニケーションできると考えます。
- 準備1:各デザイン案の「優先度」を明確にしておく
- 準備2:検討しきれていない箇所がある場合は、その箇所を明確にしておく
- 準備3:アプリのアップデートの場合は、デザインの差分を明確にしておく
この内容は、私の業務経験をもとにお話していますので、実際の現場で効果があるものだと考えています。みなさんが実際にお仕事される際は、ぜひ試してみることをおすすめします。
今回の記事は以上です。
引き続き、UIデザインの勉強を一緒におこなっていきましょう。