この記事から得られること
この記事では、Google社が提供しているUIデザインガイドライン「マテリアルデザイン(Material Design)」の概要と、そのコンテンツ構成について学ぶことができます。
なお、この記事は「約3〜5分」で読める内容となっています。
Material Design : Top
URL:https://material.io/
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
そして、本来は原文(英文)を読むのが望ましいですが、「マテリアルデザインの大枠を理解したい」方に役立てばと思い、日本語解説をすることにしました。
結論
マテリアルデザインのWebサイトでは、「Design」「Components」「Develop」「Resources」「Blog」という5つのコンテンツがあり、各コンテンツでは、以下の情報がまとめられています。
- Design:マテリアルデザインの基本的な考え方
- Components:マテリアルデザインの各コンポーネント
- Develop:各コンポーネントの実装方法(プログラマー向け)
- Resources:UIデザイン用の各パーツやツール
- Blog:マテリアルデザインのブログ記事
それでは、それぞれのコンテンツについて、くわしく解説します。
Design:マテリアルデザインの基本的な考え方
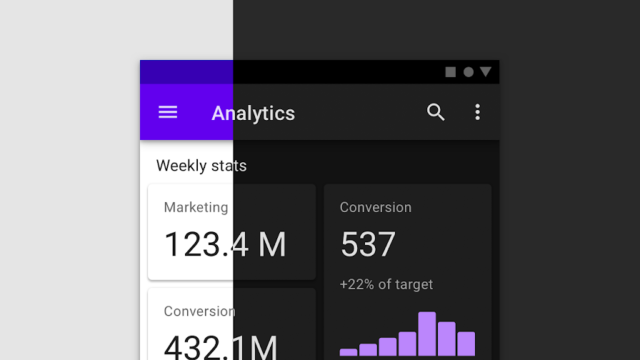
「Design」では、「マテリアルデザインは、どのような考え方でデザインされているか」について、カテゴリ別に解説されています。
例えば、「Color」のカテゴリでは、デザインの「メインカラーの決め方」「エラー表示するときのカラーの決め方」「ダークテーマの概要」など、さまざまな「デザインカラーを決めるときのルール」がまとめられています。
また、「マテリアルデザインを活用することによって、ユーザーにどのような価値を提供できるのか」についても、まとめられています。
なお、この「Design」のコンテンツでは、あくまで「デザインの考え方」のみがまとめられており、「具体的にどのようにデザインするか」という方法については、次の「Components」に、まとめられています。
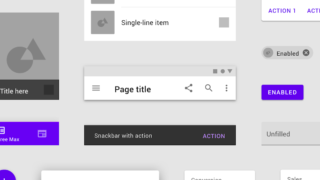
Components:マテリアルデザインの各コンポーネント
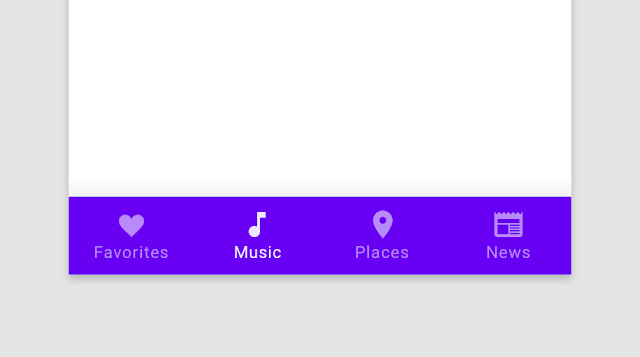
「Components」のコンテンツでは、マテリアルデザインで使用できるコンポーネント(UIデザインで使用するUIパーツ)について解説されています。
「コンポーネントとは?」となる方は、以下の記事も合わせてご確認いただければと思います。

マテリアルデザインのコンポーネントは全部で30項目あり、各コンポーネントに対して「どのような使い方をするべきか」「やってはいけないNGな使い方」など、コンポーネントの具体的な使い方が解説されています。
そのため、実際にUIデザインをおこなう上で、最も確認することになるコンテンツだと考えます。
Develop:各コンポーネントの実装方法
「Develop」のコンテンツでは、各コンポーネントのソフトウェアの実装方法が解説されています。
「Android」「iOS」「Web」別で解説されており、プログラマーの方向けの内容となっています。
Resources:UIデザイン用の各データファイルや、デザインツール
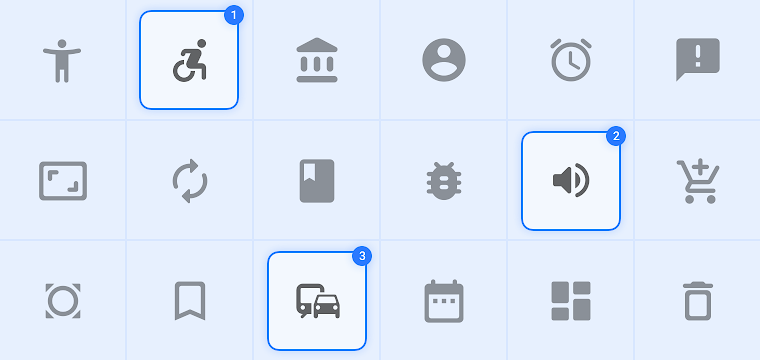
出典:https://material.io/resources
「Resources」のコンテンツでは、UIデザイン用のアイコンや、コンポーネントのデータファイルなどをダウンロードすることができます。
また、「テーマカラー作成」などの、UIデザインのためのデザインツールも利用できます。
実際にUIデザインをする際は、この「Resources」から、必要なデータファイルをダウンロードし、UIデザインを進めていくかたちになります。
どのような順番でマテリアルデザインを学ぶのが望ましい?
個人的な見解とはなりますが、「UIデザイナーとしての学び方」の場合、以下のステップでコンテンツを読み進めるのが望ましいと考えます。
- ステップ1:まずは、「Design」にて、マテリアルデザインの概念を学ぶ
- ステップ2:次に、「Components」にて、具体的に活用するコンポーネントの使い方を学ぶ
- ステップ3:そして、具体的にデザインする際に「Resources」にあるツールを活用する
- ステップ4:「Develop」はプログラマー向けの内容なので、基本的には確認しなくても良いと考えるが、興味があれば確認してみる
- ステップ5:「Blog」は必ず確認する必要はないが、興味があれば定期的に確認してみる
ステップ1、2にて、「マテリアルデザインの概要」と「具体的なデザイン方法」を学んだのち、ステップ3で、実際にデータファイルをダウンロードし、UIデザインを作ってみるという流れになります。
ステップ4、5については、「UIデザイナーという観点」では、必ず見る必要があるものではないため、もし興味があれば、確認する程度にしておくのが望ましいと考えます。
まとめ
繰り返しとはなりますが、マテリアルデザインのWebサイトでは、「Design」「Components」「Develop」「Resources」「Blog」というコンテンツがあり、各コンテンツでは、以下の情報がまとめられています。
- Design:マテリアルデザインの基本的な考え方
- Components:マテリアルデザインで使用する各コンポーネント
- Develop:各コンポーネントの実装方法(プログラマー向け)
- Resources:UIデザイン用の各データファイルや、デザインツール
- Blog:マテリアルデザインに関するブログ記事
今後、各コンテンツについて、詳しく解説する予定ですので、興味のある方は、ぜひご確認いただければと思います。
今回の記事は以上となります。
引き続き、一緒にUIデザインを勉強していきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。