この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Choreography(振り付け)」の概要を学ぶことができます。
Material Design : Design section “Choreography”
URL:https://material.io/design/motion/choreography.html
なお、この記事は「約5〜7分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

「シーケンス」とは?
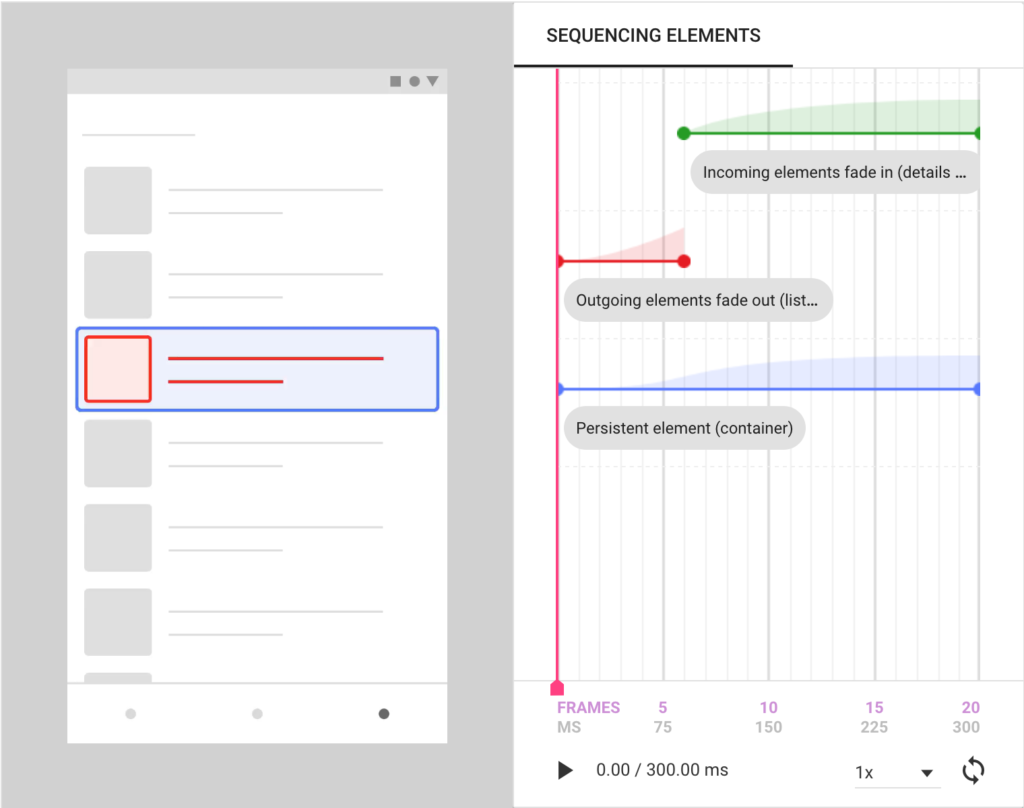
出典:Material Design : Design section “Choreography”
URL:https://material.io/design/motion/choreography.html
マテリアルデザインでは、個々のUI要素がアニメーションする際の「順番」と「アニメーションそのもの」のことを「シーケンス(Sequence)」と呼んでいます。
この「シーケンス」をデザインすることによって、ユーザーに対して、画面に集中してもらう効果が期待できます。
そしてこの章(記事)では、「シーケンス」を構成する要素や、その使い方について解説します。
まず、「シーケンス」によって分けられた(つまりシーケンスによって順番付けられた)UI要素は、以下3つのタイプに分類することができます。
- Outgoing:画面から消えるUI要素
- Incoming:画面に表示されるUI要素
- Persistent:画面上に表示され続けるUI要素
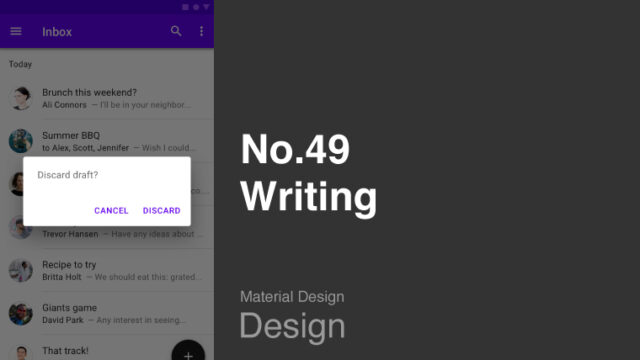
それぞれのUI要素のアニメーションの例は、上の図のような「Interactive tool」にて確認できますので、以下のマテリアルデザインのWebページから実際に確認してみてください。
Interactive tool : Sequencing
URL:https://material.io/design/motion/choreography.html#sequencing
「Interactive tool」の使い方としては、左側に実際のアニメーションのUI,右側に個別のアニメーションのタイムラインが表示されており、右側のピンク色の再生バーを動かすことによって、アニメーションをコマ送りの形で確認することができます。
なお、ここから先は、理解を深めるために、マテリアルデザインの以下Webページにあります「サンプルムービー」を見ながら読み進めることをおすすめします(この記事内には参照の関係上、ムービーはありません)。
Material Design : Design section “Choreography”
URL:https://material.io/design/motion/choreography.html
Fade types|フェードタイプ
UI要素間の「シーケンス」を明確にするため、マテリアルデザインでは、UI要素に対して、以下3つの種類の「Fade types(フェードタイプ)」を使用することができます。
- Fade|フェード
- Cross-fade|クロスフェード
- Fade through|フェードスルー
それでは、それぞれの「Fade types」について解説します。
Fade|フェード
1つ目の「Fade(フェード)」は、「Card」やコンテナ内の写真など、お互いに重なっているUI要素に対してスムーズな「シーケンス」をおこないたい場合に使用します。
Cross-fade|クロスフェード
2つ目の「Cross-fade(クロスフェード)」は、2つのUI要素に対してフェードインとフェードアウトを同時にさせるアニメーションです。
Fade through|フェードスルー
3つ目の「Fade through(フェードスルー)」は、表示すべきUI要素をフェードインさせる前に、非表示にするUI要素を完全にフェードアウトさせるアニメーションです。
Peak velocity|ピーク速度
すべての「Fade types」には「Peak velocity(ピーク速度)」と呼ばれる「アニメーション速度が最も早くなるタイミング」があります。
その「Peak velocity」をポイントとして、UI要素のフェードインとフェードアウトの切り替えがおこなわれます。
それぞれの「Fade types」の「Peak velocity」は、「Interactive tool」で確認できますので、以下のマテリアルデザインのWebページから実際に確認してみてください。
Interactive tool : Sequencing
URL:https://material.io/design/motion/choreography.html#sequencing
Transformation|UI要素の変形
マテリアルデザインでは、UI要素の特定のアニメーションのことを「Transformation(UI要素の変形)」と呼んでいます。
例えば、UI要素のサイズ、位置、不透明度の変形は「Transformation」の一種です。
そしてこの「Transformation」にはいくつかの注意点があり、UI要素のアニメーションをデザインするには意識しておく必要があります。
Simple transformations|シンプルな変形
シンプルな「Transformation」をおこなう場合は、シームレスに切れ目なくUI要素をアニメーションさせる必要があります。
Complex transformations|複雑な変形
複雑な「Transformation」の場合は、複数のUI要素をグループ化してアニメーションさせることによって、スムーズなアニメーションにします。
そしてグループ化されたUI要素は、「Fade」「Cross-fade」「Fade through」のいずれかのフェードでアニメーションさせます。
なお、複数のUI要素を同時にアニメーションさせることは推奨されていません。
その理由は、ユーザーの「UIに対する集中」が分散してしまうためです。
Transitions with animated container|コンテナがアニメーションする場合の変形
「Card」などの明確な境界線があるコンポーネント内のコンテナがアニメーションする場合は、「Card」の横幅に合わせて、そのコンテナが拡大・縮小します。
逆に、コンポーネントがアニメーションしない場合、そのコンテナは独自のアニメーションをおこなうことができます。
なお、「Transitions」のサンプルムービーを確認したい場合は、こちらのマテリアルデザインのWebページからご確認ください。
Sample movie : Transitions
URL:https://material.io/design/motion/choreography.html#transformation
Focal elements|フォーカル要素
「Focal elements(フォーカル要素)」とは、アニメーションしている時に固定の位置で表示されているUI要素のことです。
固定の位置でUI要素が表示されることによって、「UI要素がアニメーションしながら変化している」という表現性を高めることができます。
使用における注意点として、UI要素を固定の位置に表示することによって、ほかのUI要素との重なりが発生してしまう場合は、「フォーカル要素」の採用は避けて、フェードのアニメーションを使用してください。
なお、「Focal elements」のサンプルムービーを確認したい場合は、こちらのマテリアルデザインのWebページからご確認ください。
Sample movie : Focal elements
URL:https://material.io/design/motion/choreography.html#focal-elements
まとめ
マテリアルデザインでは、ユーザーにアニメーションに集中してもらうために、さまざまなアニメーションのルールを設けています。
ユーザーを混乱させないためにも、「どのような効果を期待して、どのようなアニメーションを採用するか」を考えることが重要となります。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は