この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」ガイドラインにおける「Surface(サーフェス)」という概念の「デザイン概要」「Surfaceの種類」「見え方のルール」「変形のルール」「動き方のルール」などを学ぶことができます。
なお、この記事は「約4〜7分」で読める内容となっています。
Material Design : Design “Surfaces”
参照URL:https://material.io/design/environment/surfaces.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

「Surface」とは?
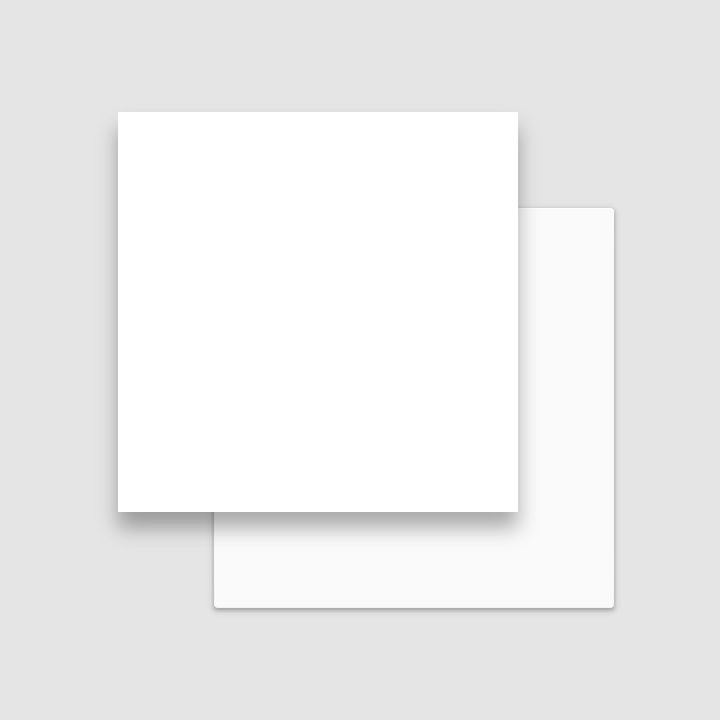
Material Design : Design “Surfaces”
出典:https://material.io/design/environment/surfaces.html#properties
マテリアルデザインにおける「Surface」とは、「UIを構成するための概念」であり、マテリアルデザインは、全てこのSurfaceを組み合わせることによって構成されています。
なお、英語原文ではSurfaceのことを、「Surface」「Material Surface」「Material」と、複数の呼び方で記載されていますので、英語原文を読む際は、ご注意ください。
それでは、Surfaceの具体的な仕組みについて解説します。
Surfaceの概念は「紙」
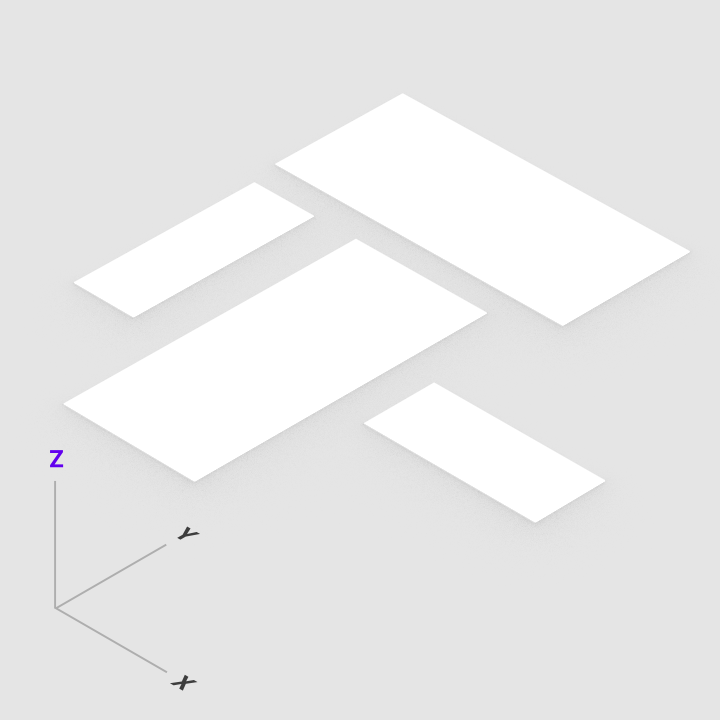
Material Design : Design “Surfaces”
出典:https://material.io/design/environment/surfaces.html#properties
Surfaceは「3次元」つまり、「縦、横、厚み(高さ)」で構成されています。ただし、Surfaceがどのような状態でも「厚み」だけは常に「1dp(一番薄い状態)」固定となっており、その厚みが変更されることはありません。
この「厚みが常に1pd」という点が、surfaceの概念が印刷物の「紙」であることを示しています。
また、Surfaceには「Shadow(影)」が落ちており、高さの変化によって、そのShadowの見え方も変化します。
Surface上には、何を表示できる?
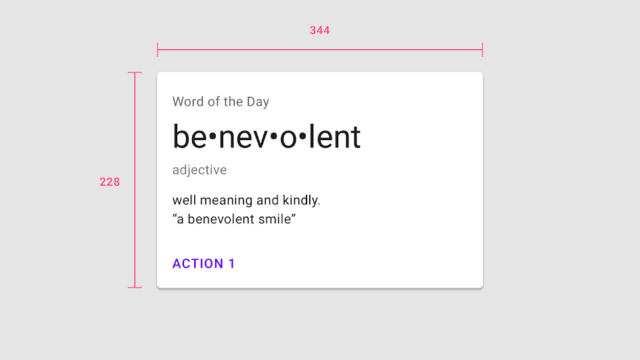
出典:https://material.io/design/environment/surfaces.html#properties
Surface上には、さまざまなコンテンツ、例えば、画像、動画、テキストを載せることができます。Surface上のコンテンツは、Surfaceの縦・横のサイズに従って表示されることになります。
Surfaceの移動や変形のルールは?
出典:https://material.io/design/environment/surfaces.html#properties
Surfaceは、縦・横のサイズを変更することが可能です。
ただし、その縦・横のサイズ変更は、平面に限って可能となります。(Surfaceの厚みは固定であるためです)
また、Surfaceは高さを変えることによって、他のSurfaceを通過することはできません。
そして、Surfaceを折り曲げるような処理をすることもできません。
Surfaceには、どんな種類がある?
Surfaceは、以下の3つの種類に分けて紹介されています。
- Rigid surfaces
- Stretchable surfaces
- Pannable surfaces
それぞれのSurfaceを解説する前にお伝えしておきたいのですが、各Surfaceの名称「Rigid surface」「Stretchable surface」「Pannable surface」はあまり覚える必要はありません。
その理由は、このあとのマテリアルデザインの各章の原文内で、その名称があまり登場しないためです。
ですので、ここでは、各Surfaceの特徴について理解しておけば、UIデザインをする上で特に問題無いと考えます。
それでは、各Surfaceについて解説します。
Rigid surfaces
Rigid surface
出典:https://material.io/design/environment/surfaces.html#attributes
Rigid surfaceは、常に同じサイズのまま、つまり、変形しないSurfaceのことです。
Rigid surfaceはタップなどの操作をおこなっても形状が変形しません。
Stretchable surfaces
出典:https://material.io/design/environment/surfaces.html#attributes
Stretchable surfaceは、変形することができます。
例えば、Surface上の「詳細」ボタンをタップすると、詳細が表示されるまで、Strechable surfaceは変形します。
Pannable surfaces
Pannable surfaceは、Surfaceのサイズは固定ですが、Surface内でスクロールやパン(指をタッチした状態で、画面を自由な方向に移動させること)をおこなうことができます。
Surfaceの見え方のルールは?
出典:https://material.io/design/environment/surfaces.html#properties
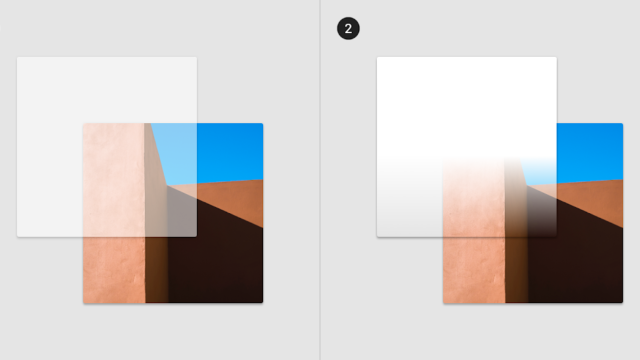
基本的にはSurface上に表示するコンテンツに従いますが、Surfaceの不透明度「opacity」を変更することが可能です。
ただし、Surfaceを「完全に透明(つまり、不透明度がゼロ)」にすることはできません。
一部のSurfaceを強調するための処理「scrim(スクリム)」
出典:https://material.io/design/environment/surfaces.html#attributes
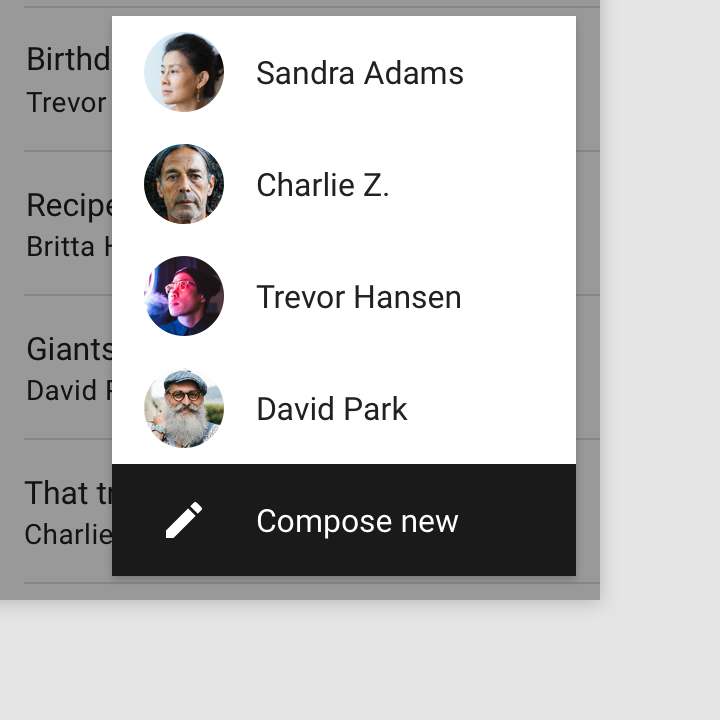
「スクリム」とは、一時的に、一部のSurfaceを強調するための処理のことです。
具体的には、強調したいSurface以外のSurfaceを暗くすることによって、ユーザーに操作に集中してもらいます。
例えば、ダイアログが表示されているときは、そのダイアログ以外の背景となるSurfaceはscrim処理によって、暗くなります。
まとめ
繰り返しとはなりますが、マテリアルデザインにおける「Surface」とは、「UIを構成するための概念」であり、マテリアルデザインは、全てこのSurfaceを組み合わせることによって構成されています。
そして、Surfaceは「縦、横、厚み(高さ)」で構成されています。ただし、Surfaceがどのような状態でも「厚み」だけは常に「1dp(一番薄い状態)」固定となっており、その厚みが変更されることはありません。
「厚みが常に1pd」という点が、surfaceの概念が印刷物の「紙」であることを示しています。
この「Surface」の基本的な概念をもとにマテリアルデザインのガイドラインは構成されていますので、ぜひ「Surface」を理解した上で、他の章を読む進めることをおすすめします。
今回の記事は以上となります。
みなさんのUIデザインの勉強の参考になればうれしいです。
引き続き、一緒にUIデザインの勉強をしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は