この記事から得られること
この記事では、ユーザーの誤操作を救う「UnDo(取り消し)」機能の適切な使い方について、UIデザイナーがどんなことを考えながら検討しているのか、を学ぶことができます。
ユーザーの誤操作に配慮したUIデザインをおこわなかった場合、ユーザークレームへとつながる可能性もあるため、とても慎重に検討する必要があるテーマだと考えます。
結論

UIデザイナーは「実行すると取り返しのつかない操作」に対して、「UnDo」機能を採用するか検討しています。
例えば、「メールの送信」「商品の購入」「データファイルの削除」などの操作が該当します。
誤操作で実行してしまったは、ユーザーは困ってしまうため、このような操作に対してUnDoを検討するのが望ましいです。
また、UnDoを検討する前に、「実行の確認」機能を設けることも検討すべきだと考えます。
例えば、「データファイルの削除」を実行する際は、「削除しますがよろしいですか?」という確認ダイアログを表示する、などを検討するのが望ましいです。
具体的に「UnDo」はどのように表示するの良い?
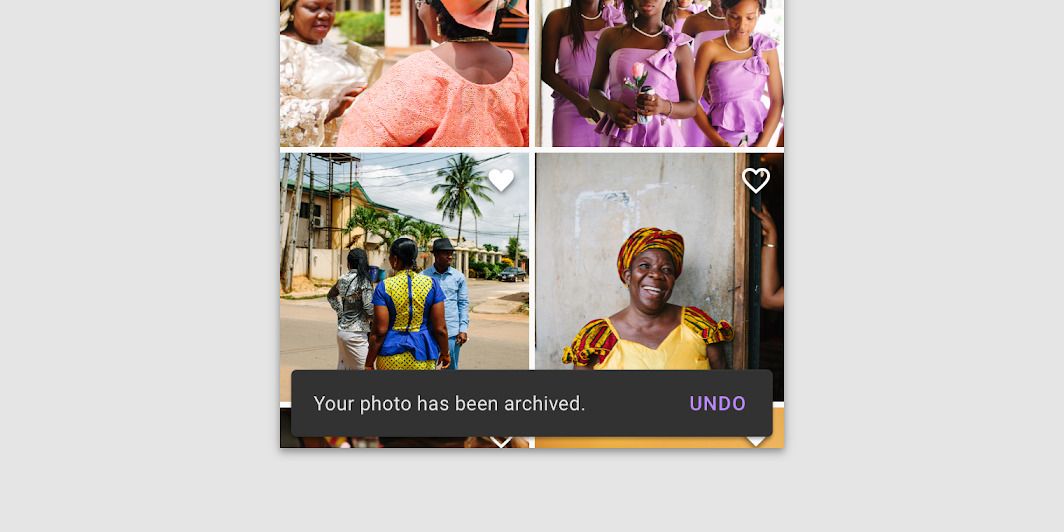
Material Design : Components Section “Snackbars”
出典:https://material.io/components/snackbars
「UnDo」を表示する場合は、時間制限を設けるのが望ましいです。
時間制限を設けますと、ユーザーが「UnDo」を選択しなければそのまま操作が実行される、というフローになります。
具体的な「UnDo」の表示の仕方として、Google社提供の「マテリアルデザイン」ガイドラインでは、「Snackbar」というコンポーネントを使った「UnDo」機能の提供を推奨しています。
Material Design : Components Section “Snackbars”
出典:https://material.io/components/snackbars
ご興味がありましたら、ぜひ詳細をしてみてください。
誤操作しないユーザーはいない

みなさんも過去の経験からご理解されていると思いますが、誤操作しないユーザーはいません。
ですので、「ユーザーは誤操作する」という前提で、UIデザインすべきです。
そして、「ユーザーが誤操作した場合、どうなってしまうか」を考えながら、そのフォローをどうするかをデザインをすることが重要ですので、ぜひみなさんも意識してみてください。
また、世の中のUIデザインも誤操作に対していろいろな配慮がされていますが、どのように学べばよいのでしょうか。
どのように、世の中のUIデザインから学べばよいか

これは、実際に誤操作してみるのが、一番早い勉強方法です。
例えば、みなさんが普段使用しているスマホアプリで、実際に誤操作してみて、どのような画面が表示されるのかを確認します。
私の業務の中でも、他社アプリの調査として、よく誤操作して、その動きを確認したりしています。
まとめ
Material Design : Components Section “Snackbars”
出典:https://material.io/components/snackbars
繰り返しとはなりますが、UIデザイナーは「実行すると取り返しのつかない操作」に対して、「UnDo」機能を採用するかを検討しています。
例えば、「メールの送信」「商品の購入」「データファイルの削除」などの操作が該当します。
誤操作で実行してしまったは、ユーザーは困ってしまうため、このような操作に対してUnDoを検討するのが望ましいです。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。