この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Responsive layout grid(レスポンシブレイアウトグリッド)」の概念について学ぶことができます。
なお、この記事は「約6〜9分」で読める内容となっています。
Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

”Responsive layout grid” とは?
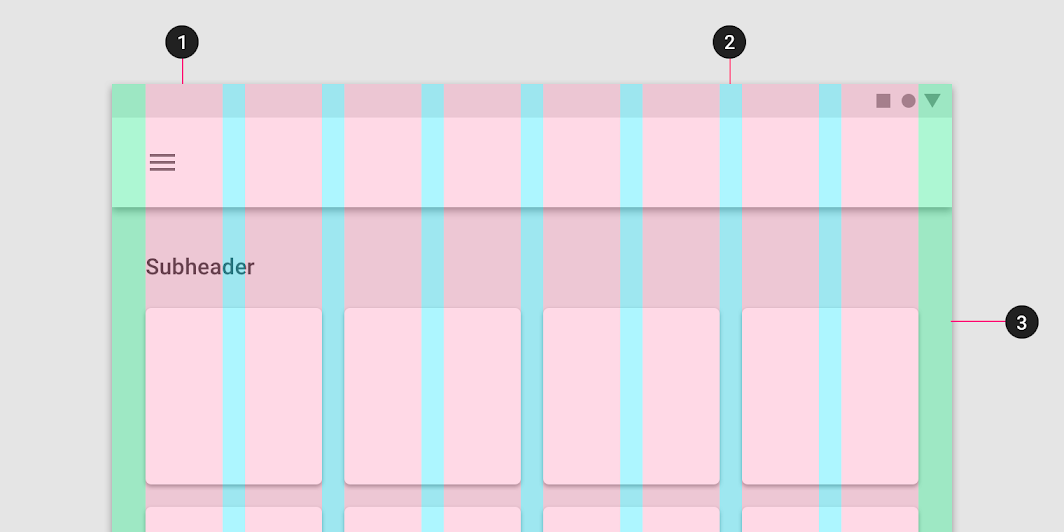
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
「Responsive layout grid」とは、マテリアルデザインの「画面レイアウトのルール」のことであり、上の図のように、
- Columns(列)
- Gutters(みぞ)
- Margins(余白)
の「3つのグリッド」で構成されています。
そして、マテリアルデザインでは「Responsive layout grid」のルールを使用して、さまざまなデバイスの画面サイズにあったレイアウトに変化させます。
それでは、それぞれのグリッドについて詳しく解説します。
”Columns” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
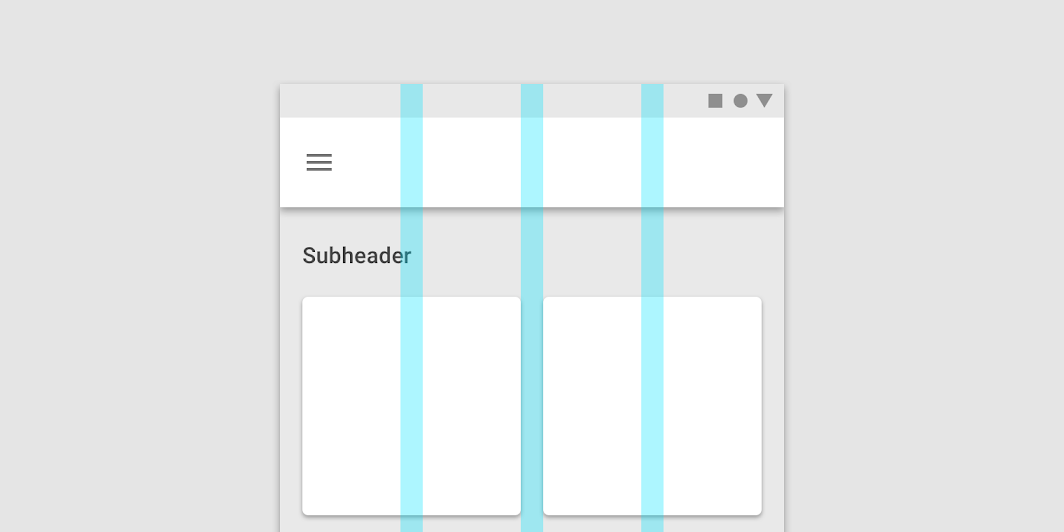
「Columns(列)」とは、「コンテンツの表示領域を列に分解したグリッド」であり、上の図のピンク色の透明の部分が「Columns」です。
そして「Columnの横幅」は固定値ではなく、デバイスの画面サイズに合わせて変化します。
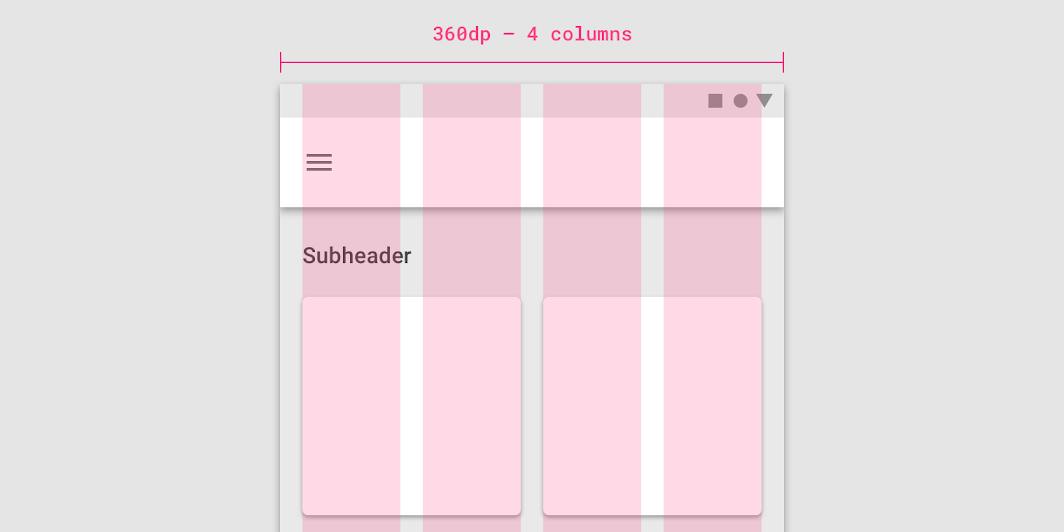
例えば、上の図のモバイル向け画面では、1つの「Column」の横幅は「360dp」であり、4つの「Column」で構成されています。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
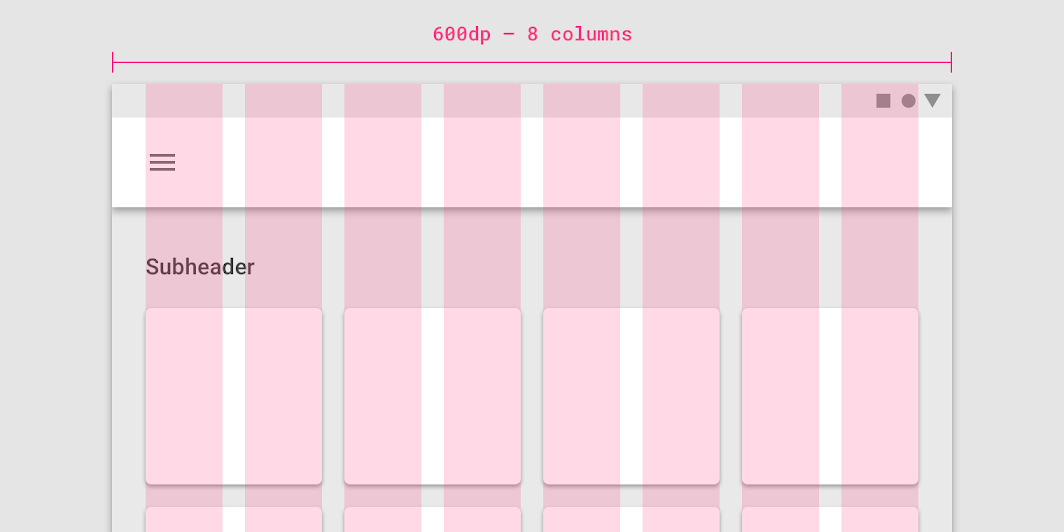
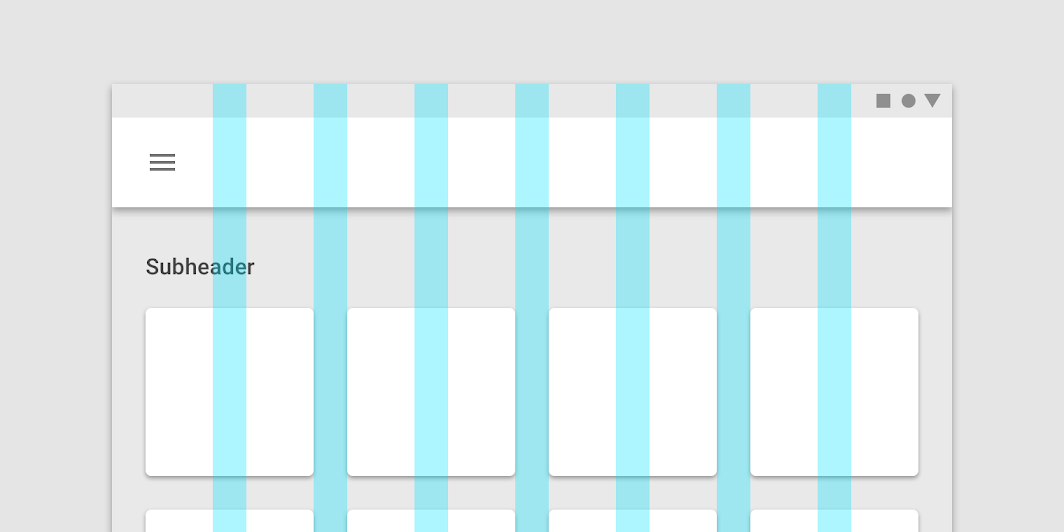
そのほかに、上の図のタブレットサイズの画面では、1つの「Column」の横幅は「600dp」となっており、8つの「Column」で構成されています。
それでは次に、「Gutters(みぞ)」について解説します。
”Gutters” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
「Gutters(みぞ)」とは、「ColumnとColumnとの間の溝(みぞ)」をあらわすグリッドであり、上の図ですと、青色の透明部分が「Gutters」です。
1つの「Gutter」の横幅は画面サイズによって変化しますが、一定の画面サイズの範囲内で「固定値」となります。
「固定値」をもうすこし具体的に説明しますと、例えば以下の画面の横幅の範囲で「Gutters」は「固定値」として規定されます。
- 画面の横幅が「0〜360dp」まで:「Gutters」の固定値は「16dp」
- 画面の横幅が「361〜600dp」まで:「Gutters」の固定値は「24dp」
このように、画面サイズの範囲にしたがって「Gutters」の「固定値」が適用されます。
そして、この「Gutters」は、画面上のそれぞれのコンテンツを分離、つまりコンテンツを分けて表示するために使用します。
例えば、上の図のモバイル向けの画面サイズでは、横幅が「16dp」の「Gutters」を使用しています。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
そのほかにも、上の図のようにタブレットの画面サイズでは、横幅が「24dp」の「Gutters」が適用されます。
それでは次に、「Margins」について解説します。
”Margins” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
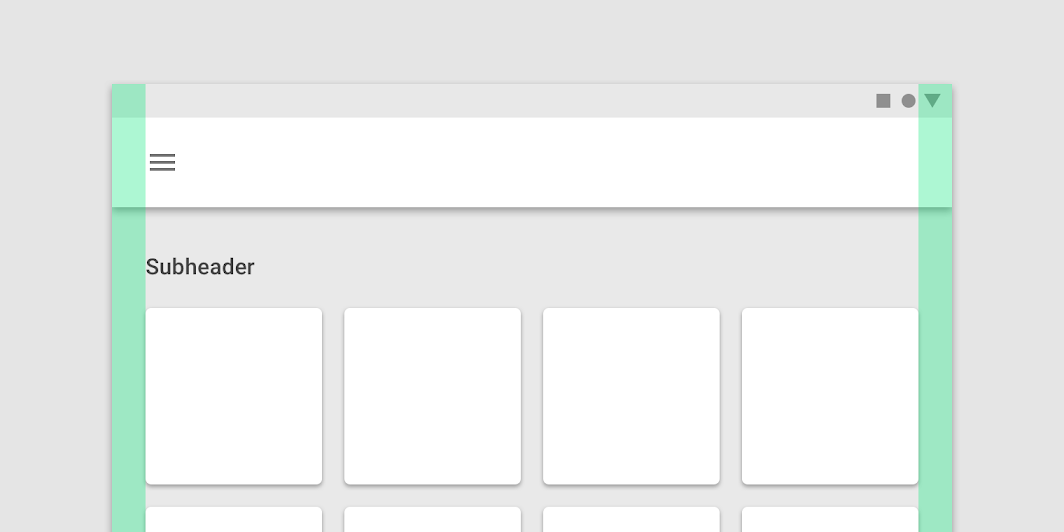
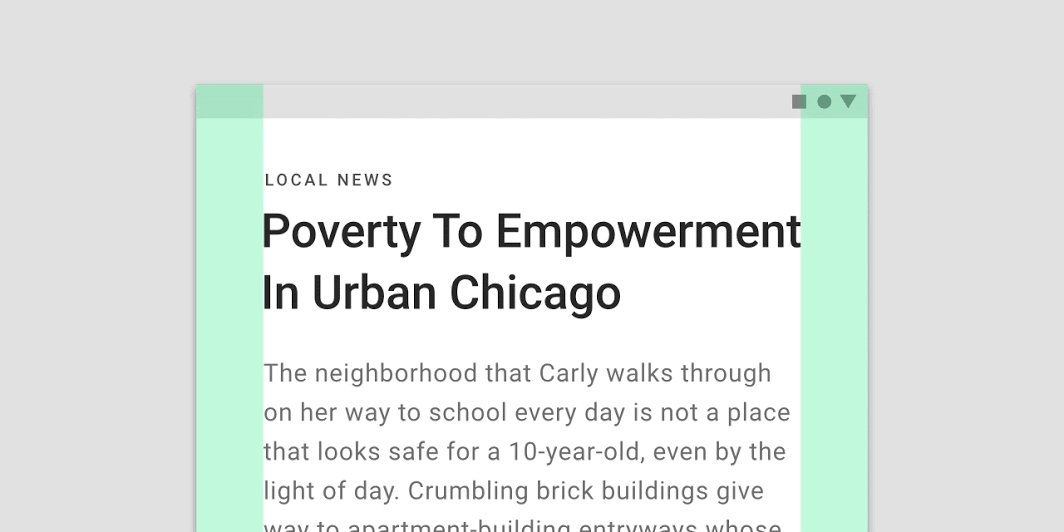
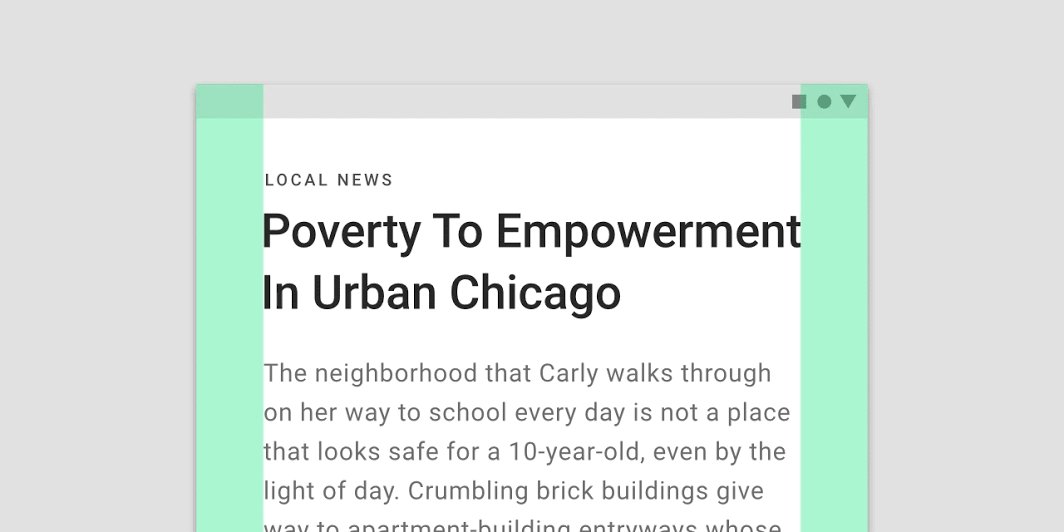
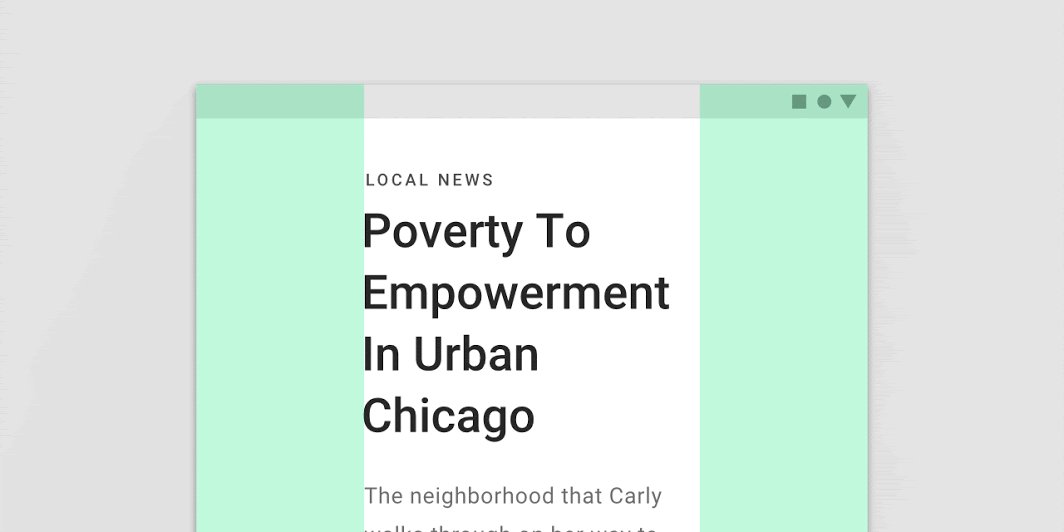
「Margins(余白)」とは、「画面上の左端と右端の余白」のことあり、上の図の緑色の部分が「Margins」です。
1つの「Margin」の横幅は画面サイズによって変化しますが、「Gutters」と同じく、一定の画面サイズの範囲内で「固定値」となります。
上の図のように、モバイル向けの画面サイズでは、「Margins」は「16dp」が適用されます。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#columns-gutters-and-margins
そのほかにも、タブレットの画面サイズでは、横幅が「24dp」の「Margins」が適用されます。
それでは次に、「それぞれのグリッドはどのようにカスタマイズできるのか」について解説します。
”Gutters” はどのようにカスタマイズできる?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
「Gutters」はその横幅を調整することができます。
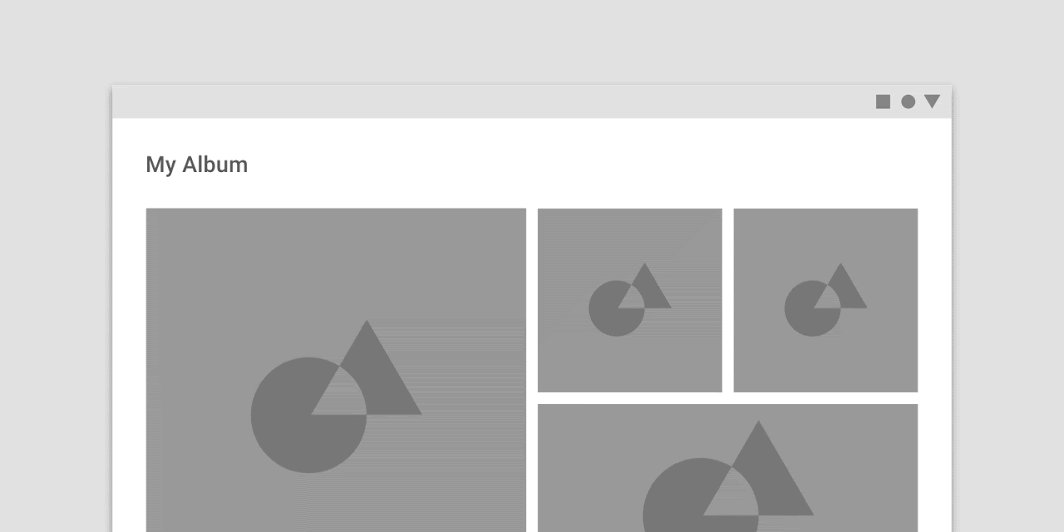
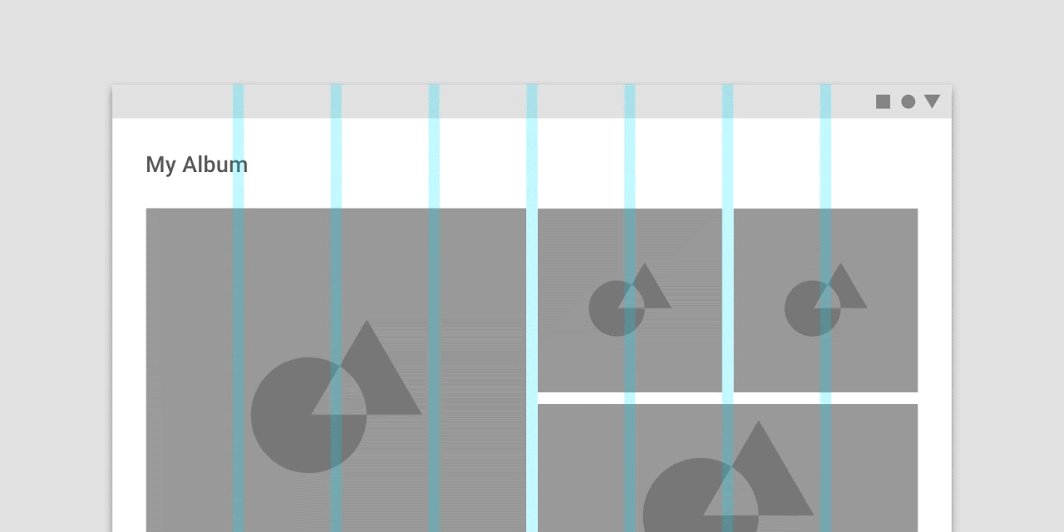
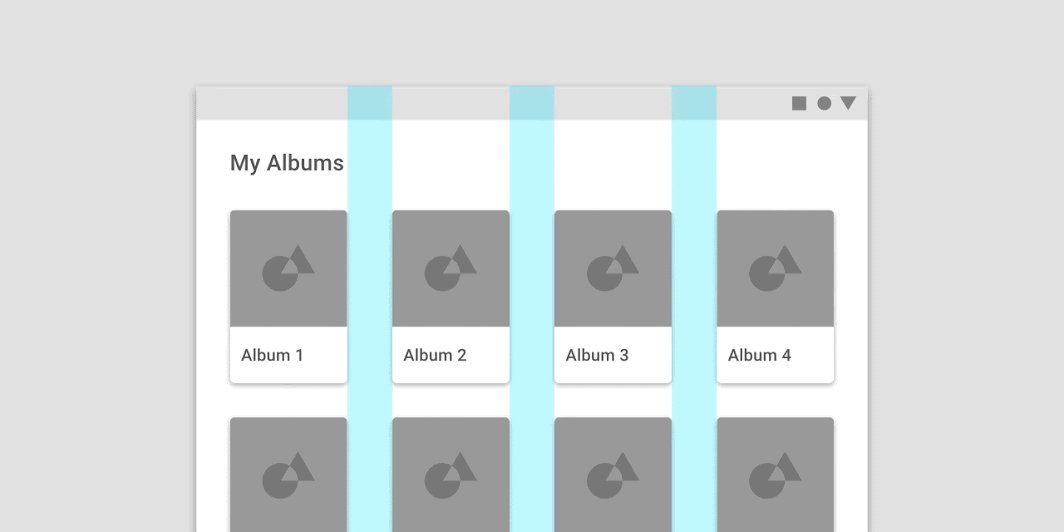
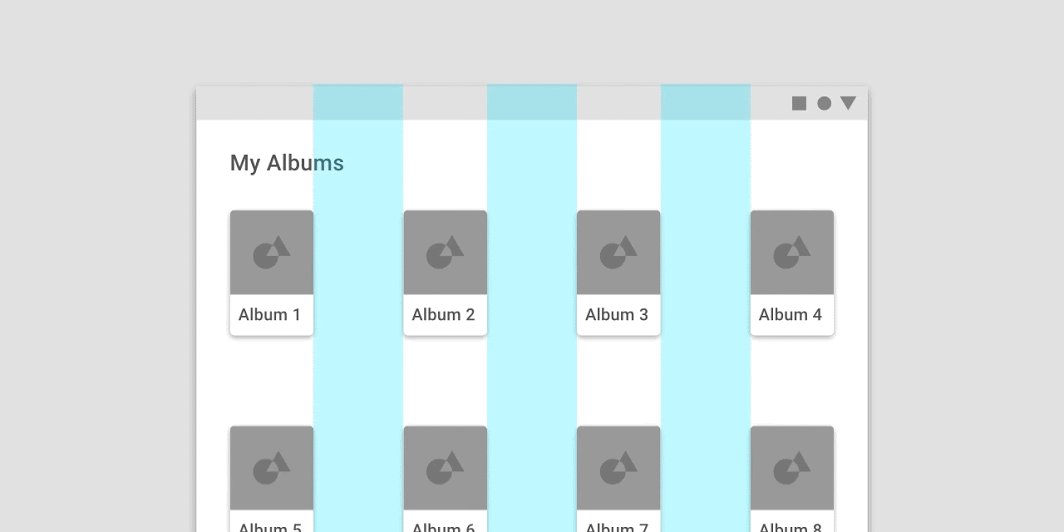
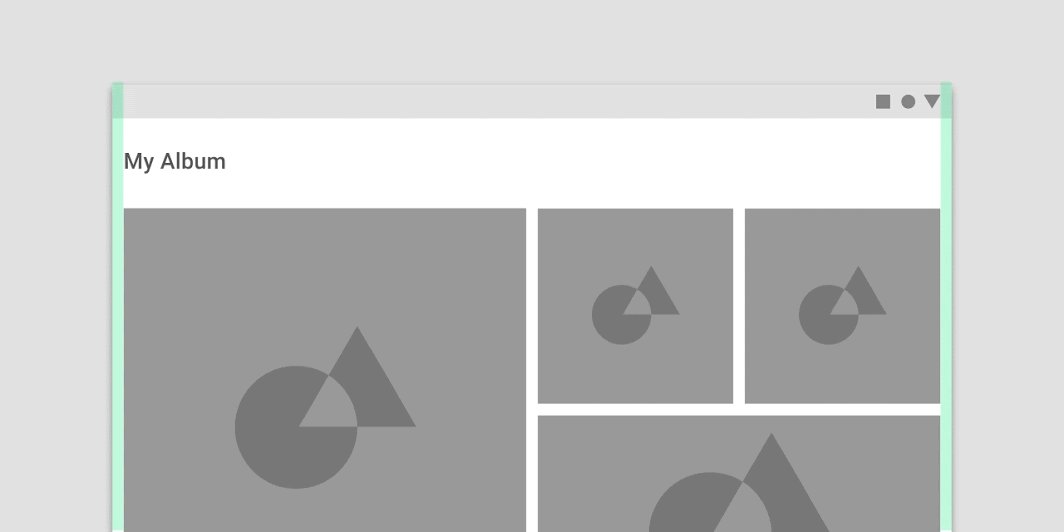
例えば、上の図の場合、「Gutters」を「8dp」と狭くすることにより、それぞれの画像の関係性が強まり、「グループ」として表現することができます。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
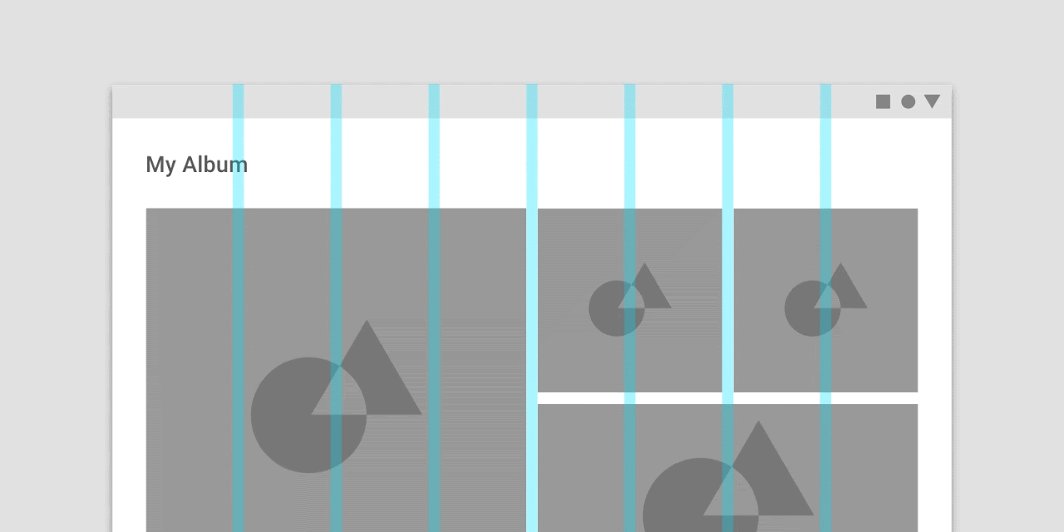
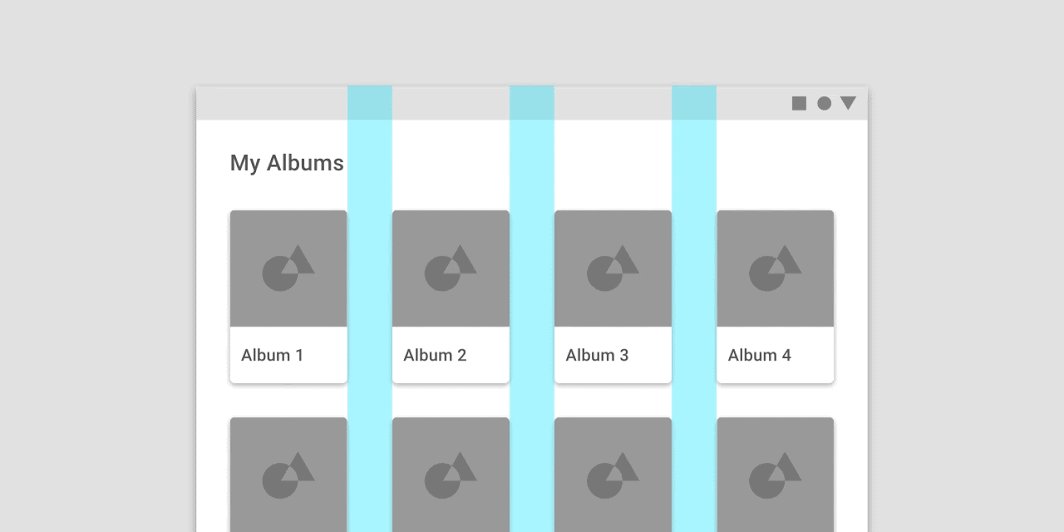
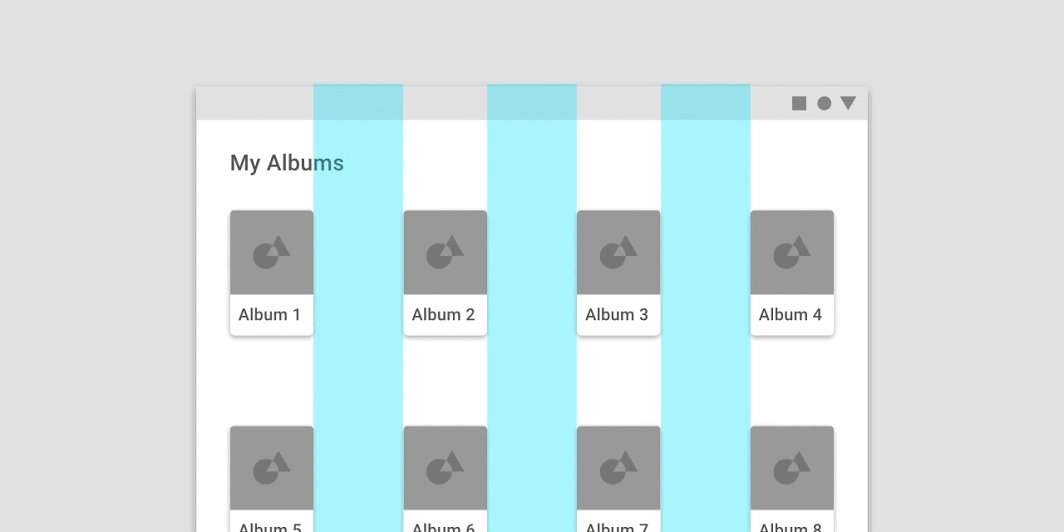
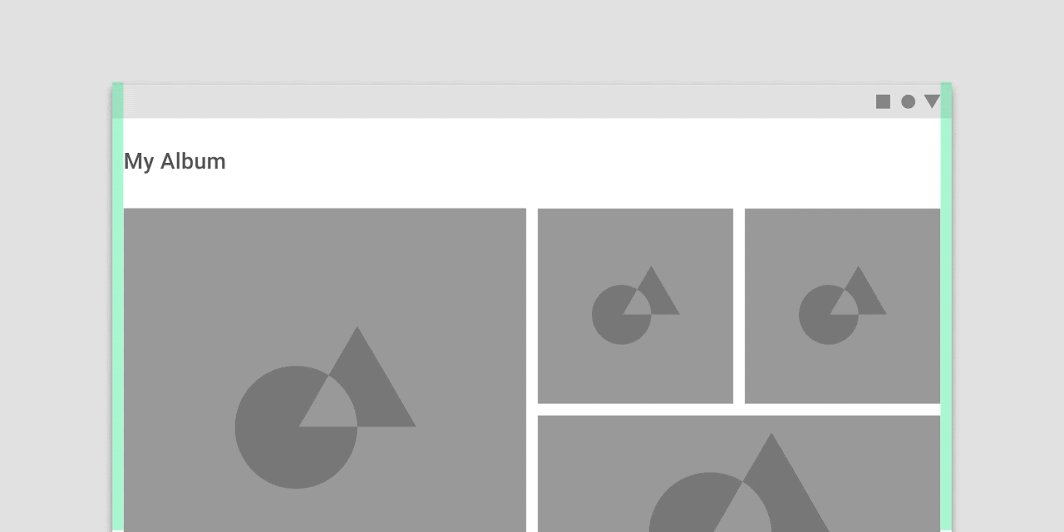
こちらの上の図の場合は「Gutters」を広めに取ることにより、それぞれの「要素(Album)」が独立していることを表現しています。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
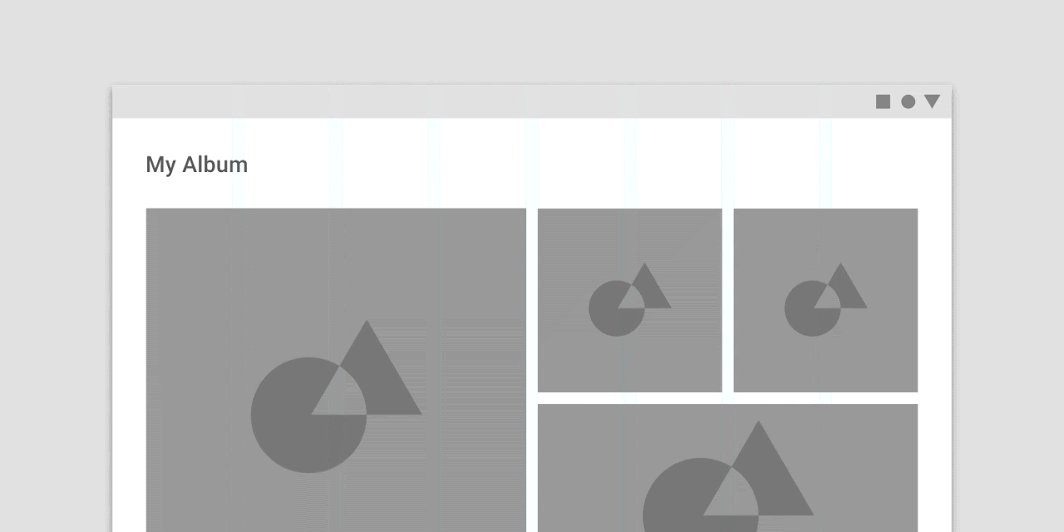
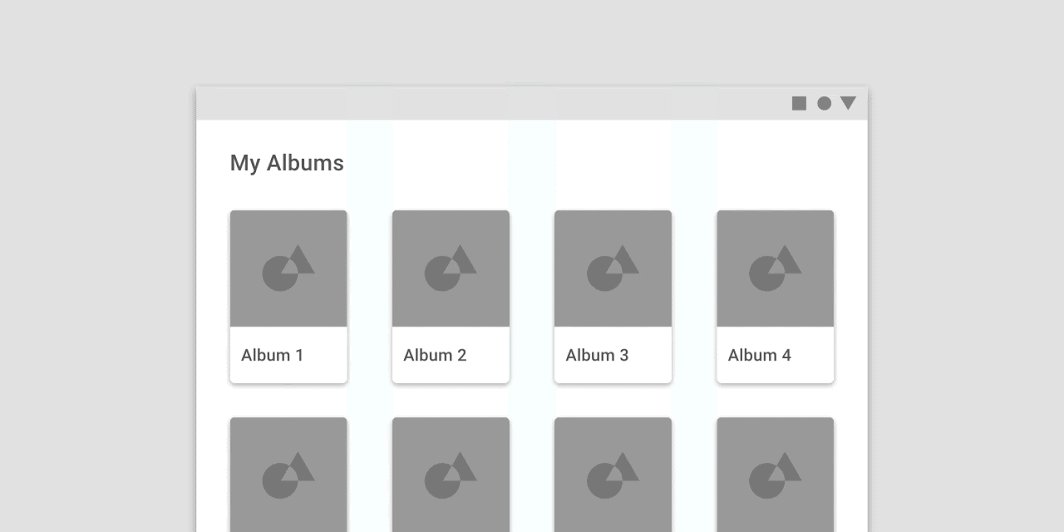
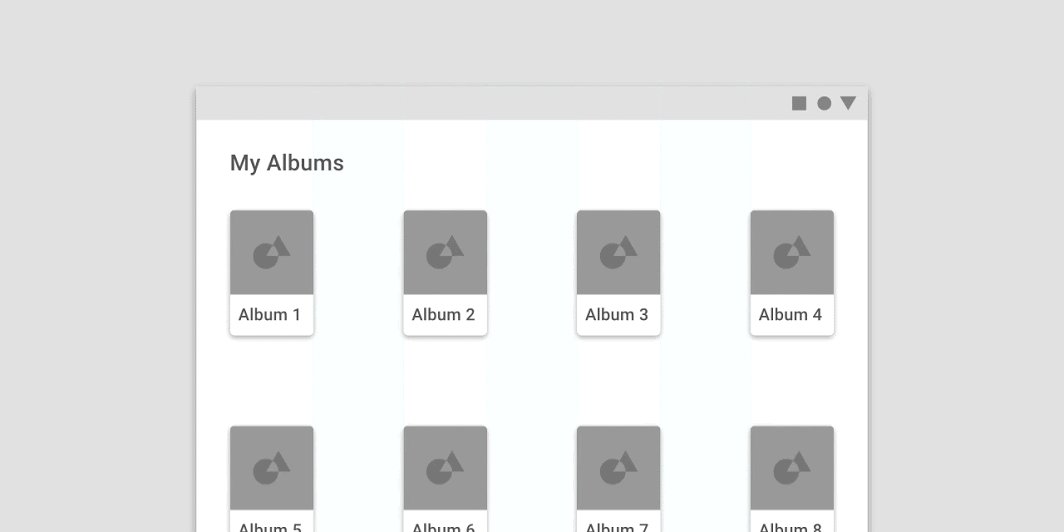
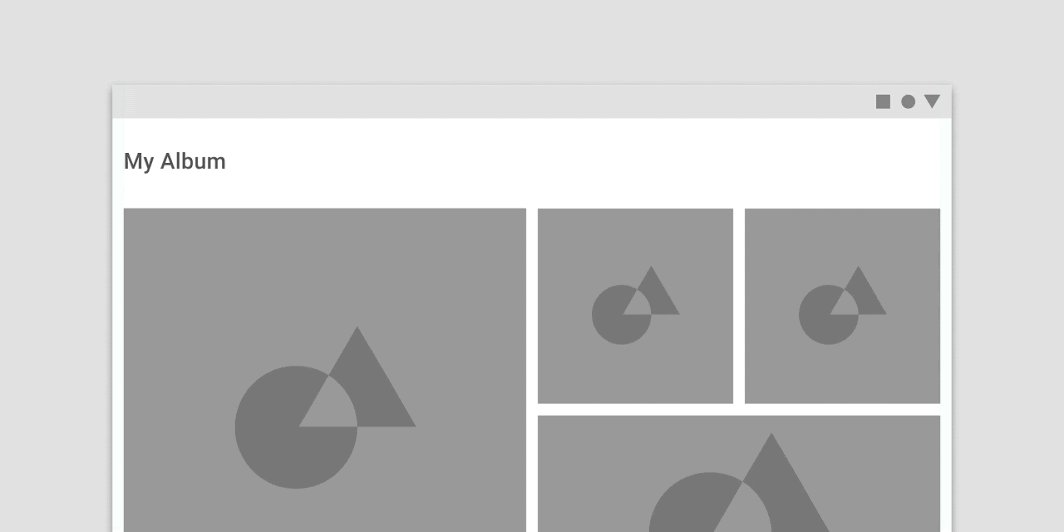
ただし、上の図のように「Gutters」を広く取りすぎてしまいますと、コンテンツを表示する領域がなくなってしまうため、注意が必要です。
それでは次に「Margins」のカスタマイズについて解説します。
”Margins” はどのようにカスタマイズできる?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
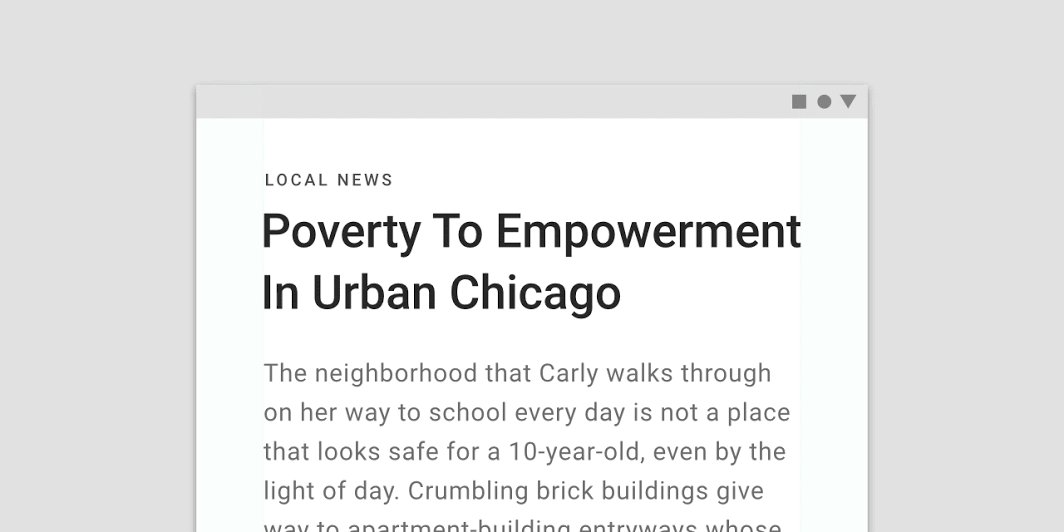
「Margins」はその横幅を調整することができます。「Margins」を広く取れば取るほど、画面端とコンテンツとの間のスペースを広く取ることができます。
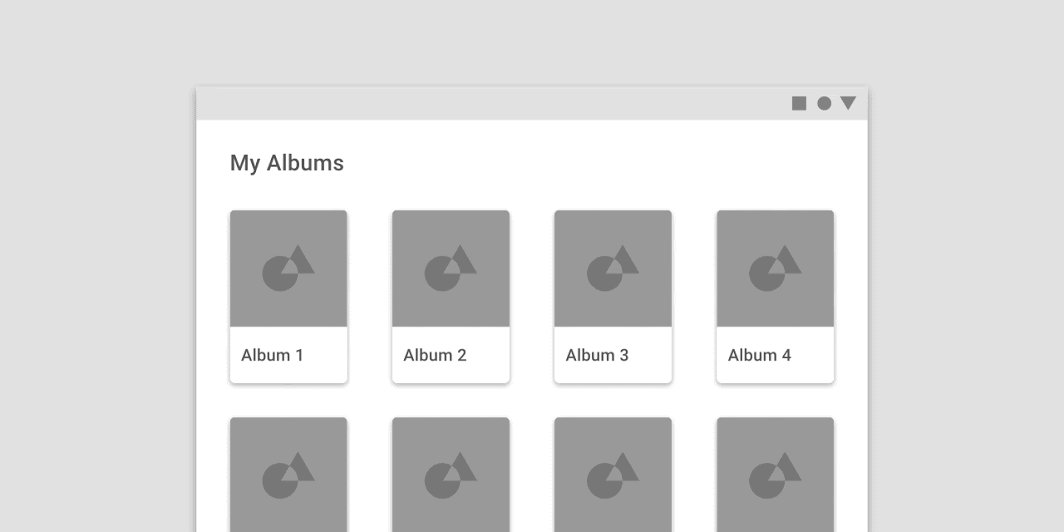
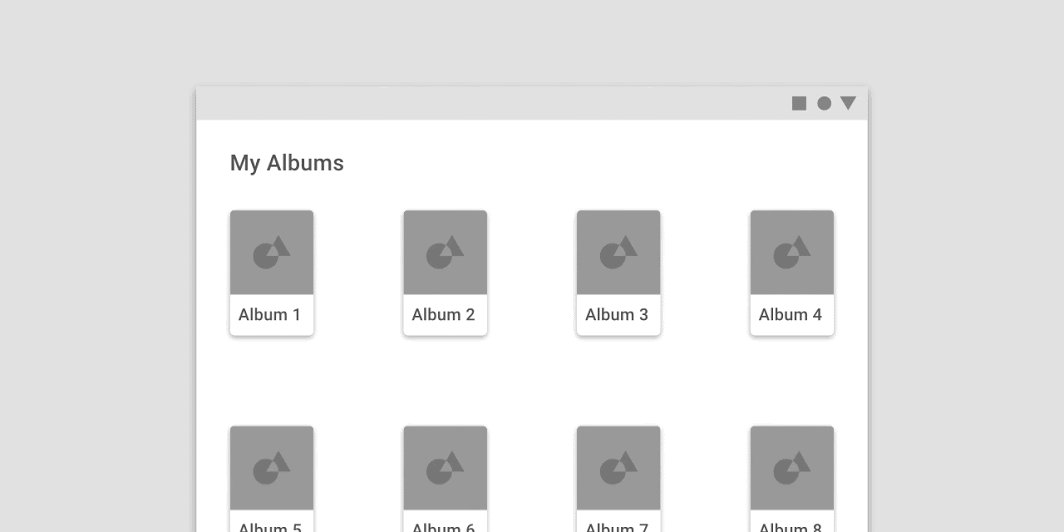
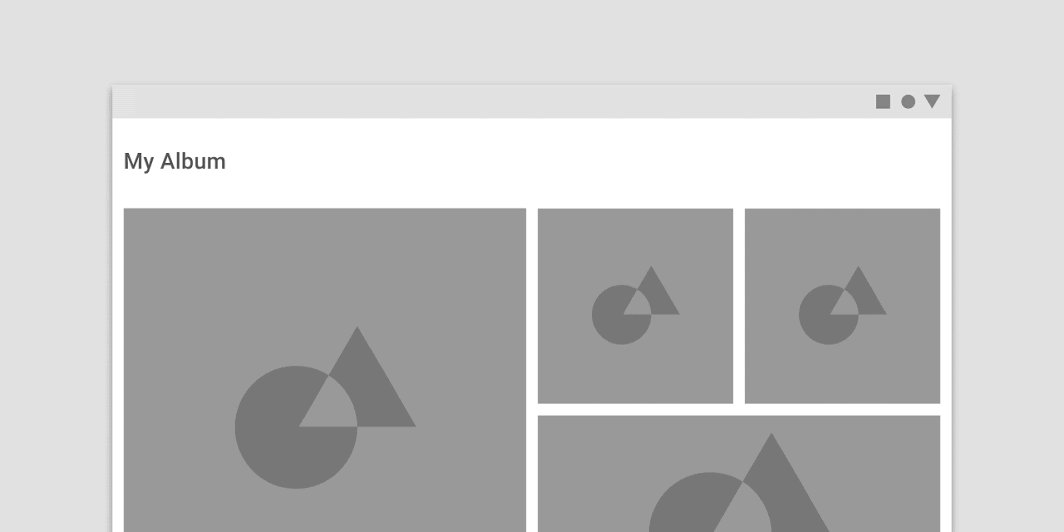
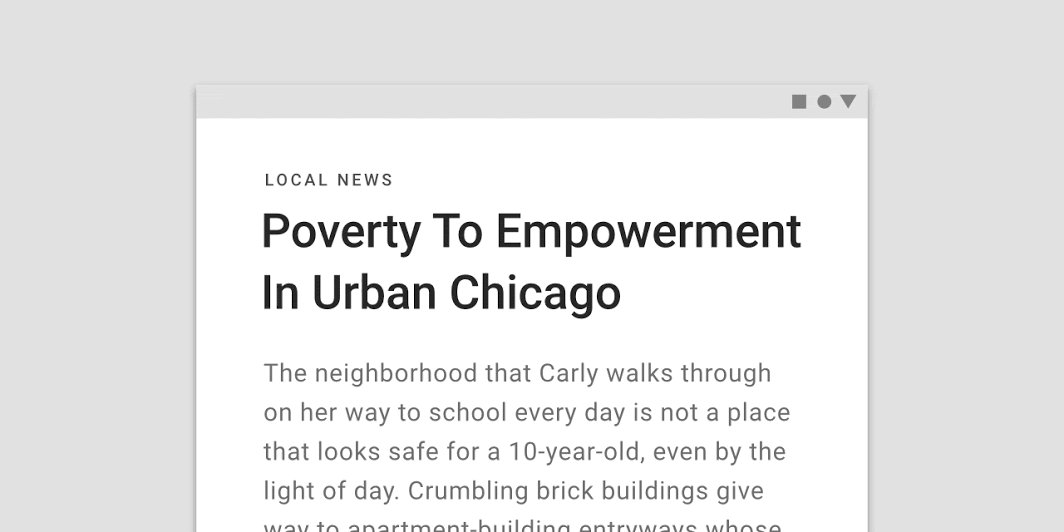
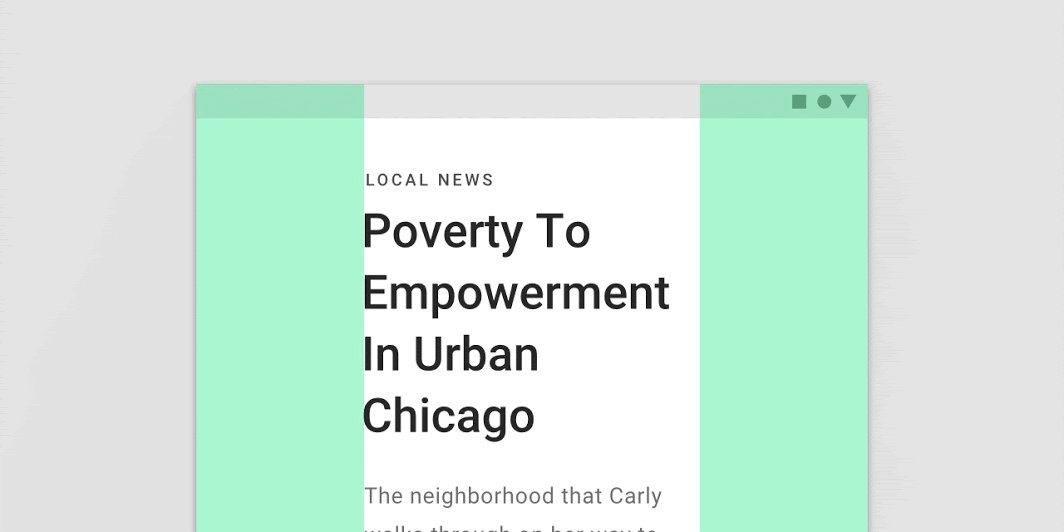
例えば、上の図のように、緑色の透明部分の「Margins」を狭くすることによって、画面内のコンテンツを大きく表示することができます。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
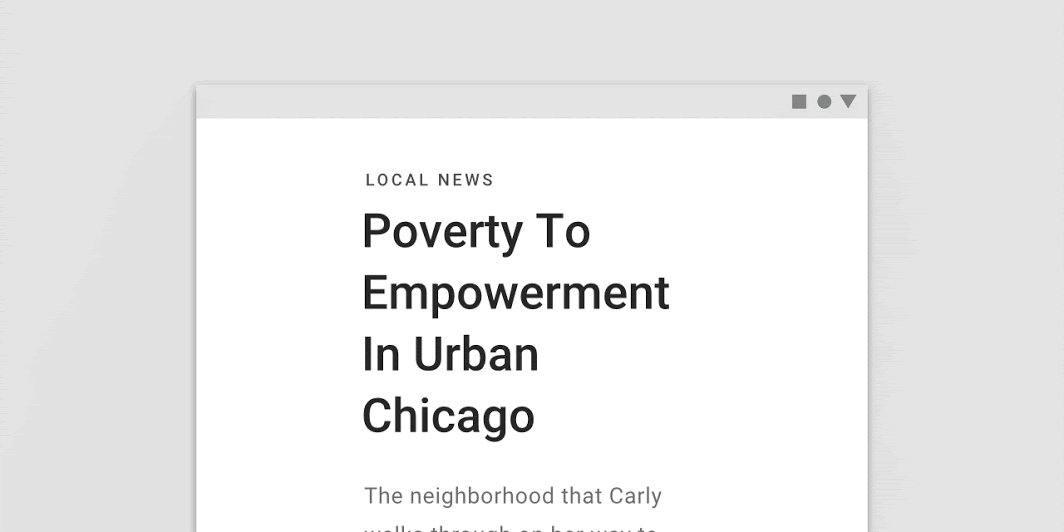
そのほかにも、マテリアルデザインでは、理想的な読みやすい文章量が規定されており、1行あたり「40〜60文字(日本語換算で20〜30文字)」になるように「Margins」を取るのが望ましいとされています。
上の図では「64dp」の「Margin」を取ることにより、理想的な1行の文章量に調整しています。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
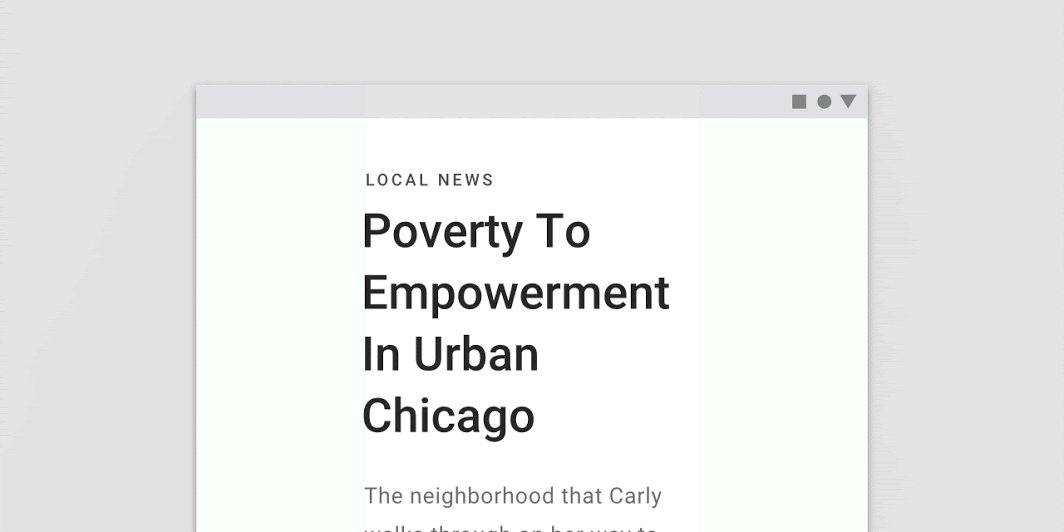
なお上の図のように、コンテンツが表示できないほどの「Margins」を取ることは推奨されていません。
まとめ
繰り返しとはなりますが、「Responsive layout grid」とは、マテリアルデザインの「画面レイアウトのルール」のことであり、
- Columns(列)
- Gutters(みぞ)
- Margins(余白)
の「3つのグリッド」で構成されています。
そして、それぞれのグリッドの横幅を調整することにより、コンテンツの関係性や見やすさなどを調整します。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は