この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Shape and hierarchy(形状と階層)」の概要を学ぶことができます。
Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#developing-hierarchy
なお、この記事は「約3〜5分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Shape and hierarchy|形状と階層
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#developing-hierarchy
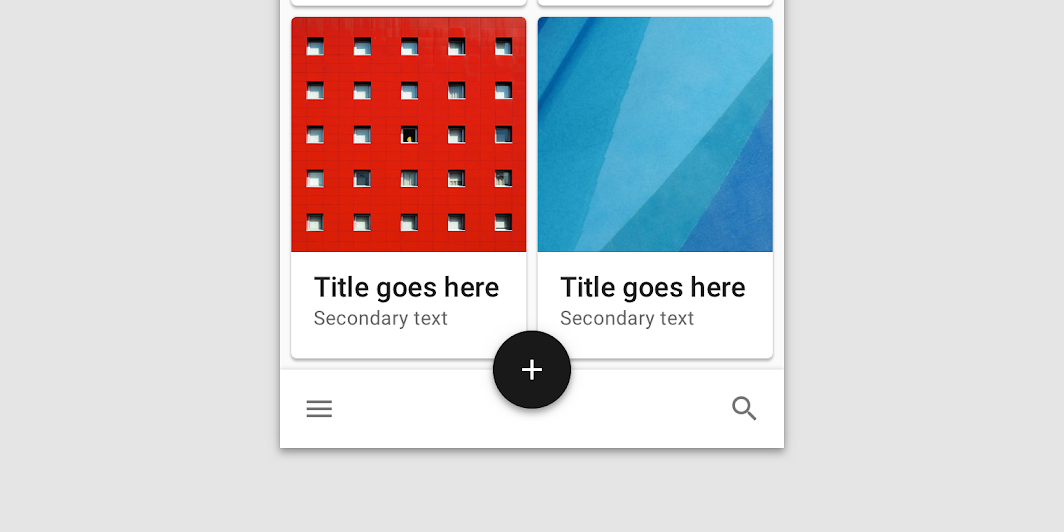
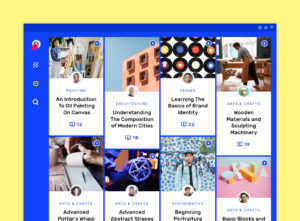
コンポーネントに対して「独自の形状」を適用することによって、そのコンポーネントを別の「階層」としてユーザーに認識させ、強調させることができます。
例えば上の図では、「Floating action button」を独自の丸い形状にすることにより、他の長方形のコンポーネントと別の「階層」であることを表現しています。
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#developing-hierarchy
上の図のように、「Floating action button」を他のコンポーネントと同じ形状にしますと、目立ちにくく、見つけるのが難しくなるため、注意が必要です。
関係性|Relationships
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#surface-relationships
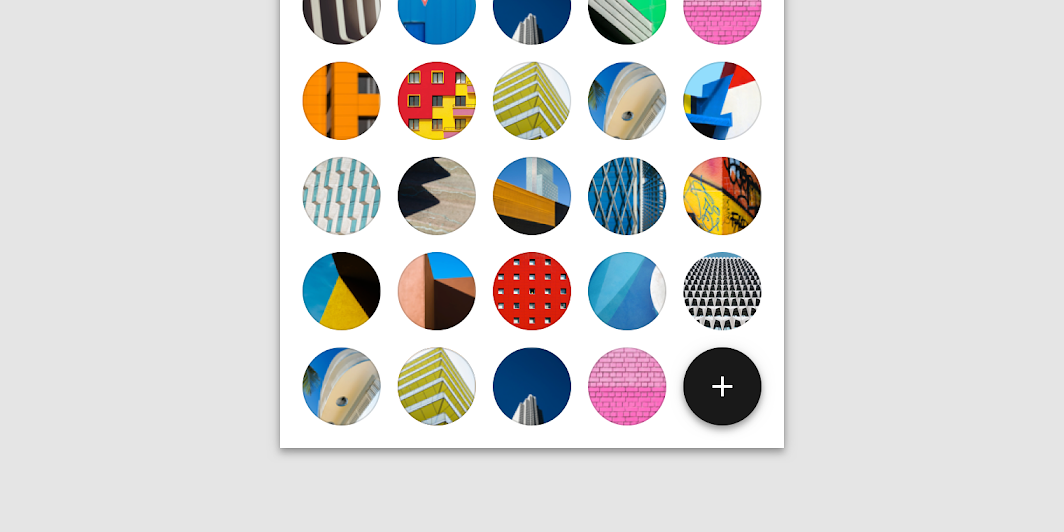
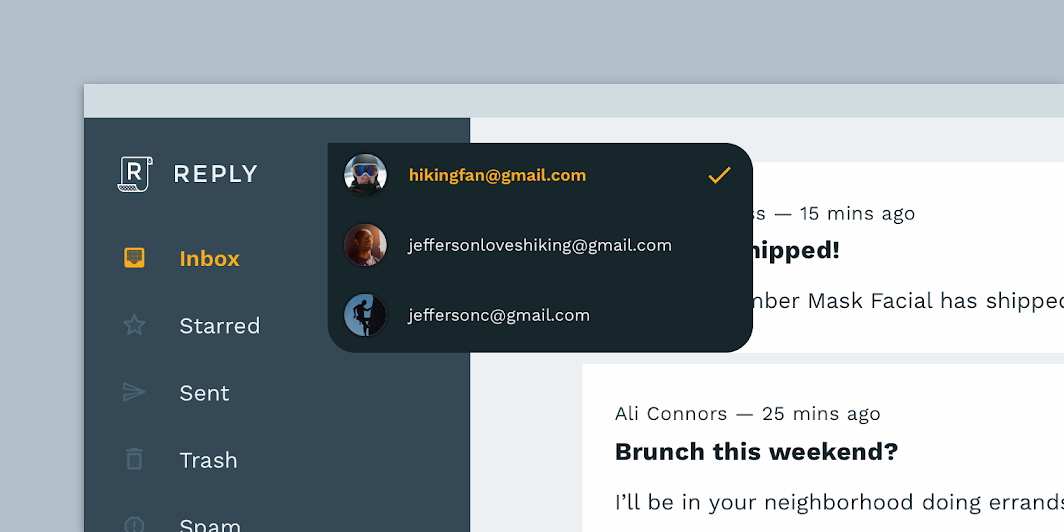
Surfaceの「形状」によって、そのSurface間の「関係性」を示すこともできます。
まず、同じ「形状」のSurfaceは、それぞれのSurfaceが「同じもの」であることを示しています。
逆に「形状」の違いが大きいほど、それぞれのSurfaceは「別々のもの」であると示すことができます。
上の図では、各「Card」の「形状」を同じにすることによって、それぞれの「Card」が「同じもの」であると示しています。
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#surface-relationships
また、他のSurfaceを示すように、矢印のような「形状」を使用すれば、それぞれのSurfaceが「関係しているもの」であると示すことができます。
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#surface-relationships
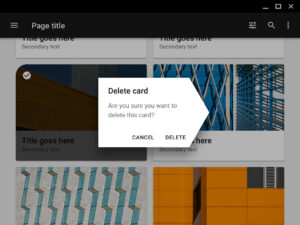
ただし、それぞれの要素が「一対一で関連していない」場合は、「形状」を使って「関係しているもの」として表現することは望ましくありません。
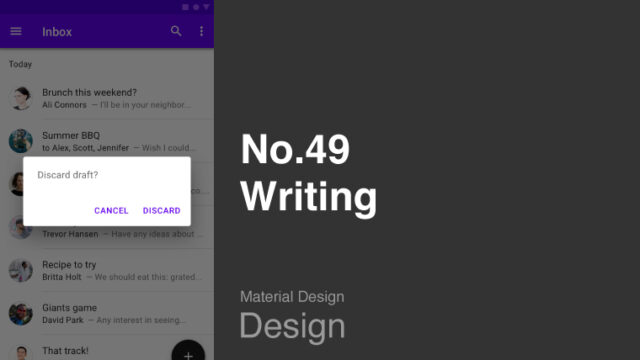
例えば上の図では、「Dialog」の「形状」を右向きの矢印にすることによって、その背景の右側にあります「Card」と「関係がある」ことを示していますが、このような「Dialog」の「形状」の使い方は推奨されていません。
また、マテリアルデザインの以下のWebページでは、この「関係性」に関するサンプルムービーがあるため、よろしければご確認ください。
Material Design : “Shape and hierarchy” > Surface relationships
URL:https://material.io/design/shape/shape-hierarchy.html#surface-relationships
まとめ
出典:Material Design : Design section “Shape and hierarchy”
URL:https://material.io/design/shape/shape-hierarchy.html#developing-hierarchy
Surfaceの「形状」をデザインする際、その「階層」や「関係性」を意識しながらデザインすることが重要です。
特に、色に頼れないようなUIをデザインする場合は、この「形状」のデザインが重要になってきますので、「形状」については理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は
※作成中です※
一つ前のガイドラインを学びたい方は