この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Color usage(カラーの有効な使い方)」の概要について学ぶことができます。
この章では「ブランド」を高めるためのカラーの活用方法や、カラーによって「UIへ与える効果」を具体例を使って解説します。
なお、この記事は「約5〜8分」で読める内容となっています。
Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

カラーによる「強調」の表現
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#hierarchy
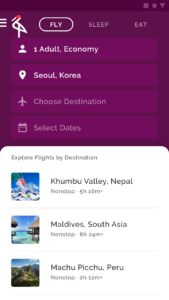
UIの要素にカラーを使って「強調」することにより、ユーザーに対してその要素に注目してもらうことができます。
例えば上の図では、パープルカラーとホワイトカラーを用いてコントラストを強くすることにより、ホワイトカラーのフライトの選択リストを強調しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#hierarchy
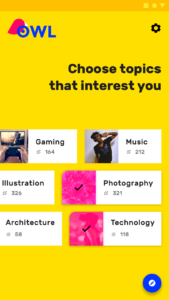
上の図では、写真にピンクカラーを重ね、さらに「Card」の形状も変えることによって(具体的にはCardの左上を丸めています)、「選択状態」であることを強調しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#hierarchy
先ほどはカラーを用いて「強調」する例をご紹介しましたが、「カラーを使わない」方法もあります。
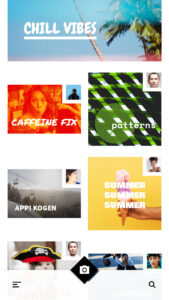
上の図では、背景やアイコンに彩度がゼロの「ホワイト」や「ブラック」カラーを用いることによって、各コンテンツのカラーを強調させています。
カラーによる「ブランド」の表現
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#brand
カラーの活用によって、そのUIの「ブランド」を表現することもできます。
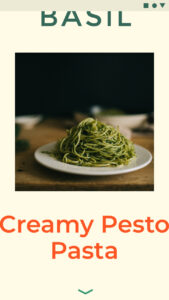
例えば上の図では、背景の薄い落ち着いたカラーとは対象的に、テキストにエネルギッシュなオレンジを用いることにより、その力強さをブランドとして表現しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#brand
また、上の図のように「スプラッシュ画面(アプリの起動中に表示する画面)」で「そのアプリのカラー」を用いて、ブランドを表現することもできます。
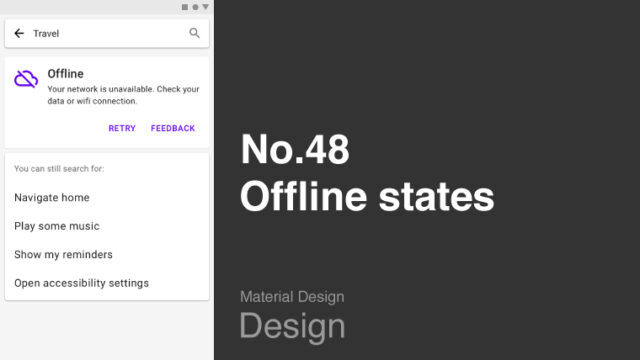
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#brand
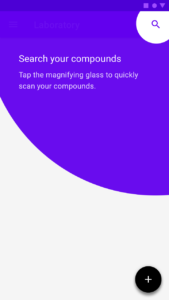
また、上の図のように新機能を説明する際の「フォーカス時のカラー」として活用し、そのブランドを表現することもできます。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#brand
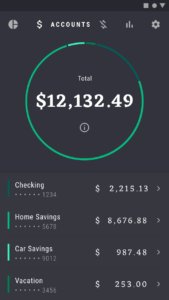
また、上の図のようにUIに使用するカラーを少なくすることによっても「ブランド」を表現することができます。
上の図では、グレーの背景にグリーンカラーのみを用いることによって「ブランド」を表現しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#brand
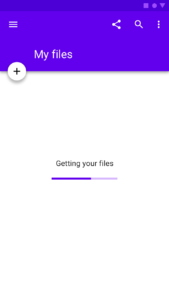
そのほかにも、画面の読み込み中に表示する「Progress indicator」にもカラーを用いて、その「ブランド」を表現することもできます。
カラーによる「意味」の表現
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#meaning
カラーを用いて、そのUI要素の「意味」を表現することもできます。
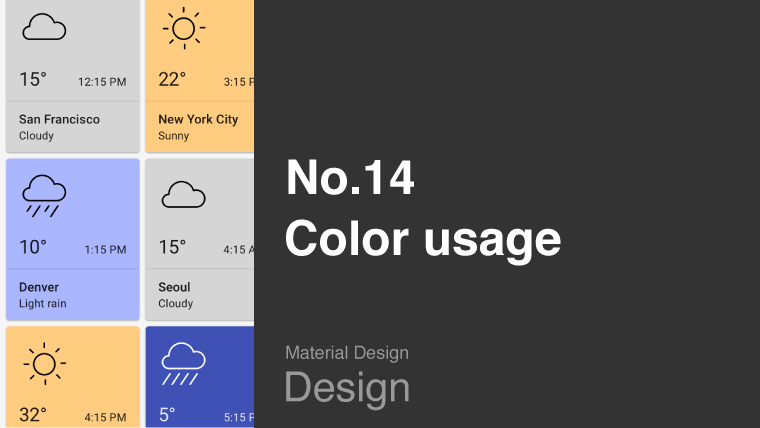
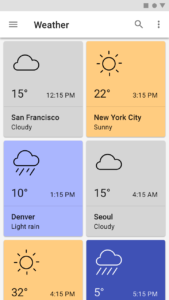
例えば上の図では、各天気に対応して「Card」のカラーを変えて「天気」という「意味」を表現しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#meaning
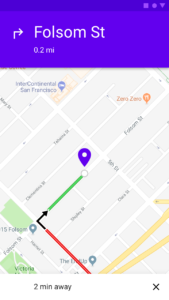
上の図の地図アプリでは、道路上の「グリーン」と「レッド」で道路の「混雑状況」を表現しています。
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#meaning
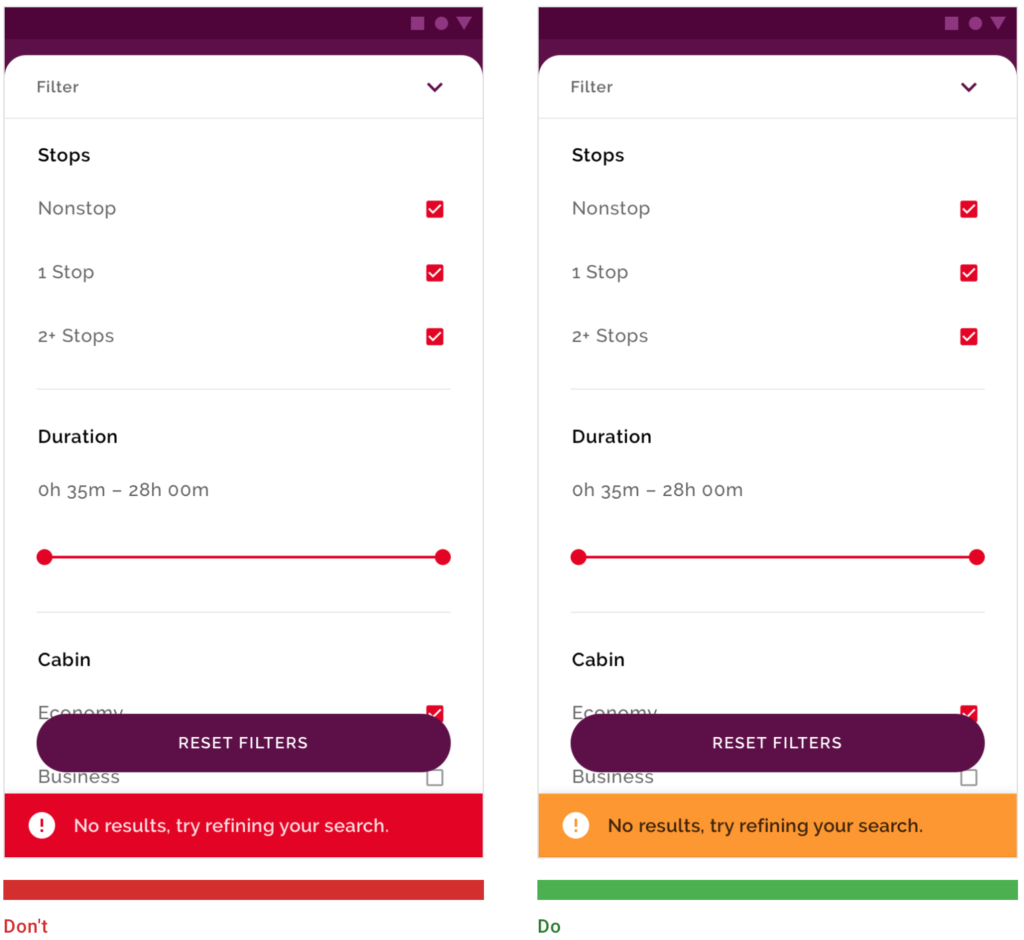
上の図では、ブランドのカラーとして「レッド」を使用しているため、画面下部に表示している「Alert」のカラーは「レッド」以外が推奨されています。
そして、右側の画面のように「Alert」には「Secondary color」の「濃いイエロー」を適用する方法を採用しています。
カラーによる「状態」の表現
カラーを活用することによって、UIの「状態」を表現することもできます。
例えば、あるボタンやコンポーネントが「有効」か「無効」か、などを表現することができます。
ただ、「カラーの変化」だけですと、ユーザーに見落とされる可能性もあるため、「アイコンを表示する」「UIの要素を移動・変形させる」など、他の方法と組み合わせることが推奨されています。
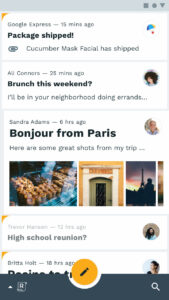
出典:Material Design : Design section “Color usage”
URL:https://material.io/design/color/color-usage.html#state
例えば上の図では、選択されたメールリストの左上の角に「Secondary color」を使用することによって、「選択されている」という「状態」を表現しています。
まとめ
今回の記事では、具体的な「カラーを活用したUI」の事例をもとに、
- 「強調」の表現
- 「ブランド」の表現
- 「意味」の表現
- 「状態」の表現
の方法について解説しました。
UIにおいてカラーを検討する際は、今回の記事のような事例を参考にし、その「カラーの意味」や、「どんな目的でカラーを使用するか」を考えることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は