この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「States(状態)」の概要を日本語解説で学ぶことができます。
この章の内容は「ボタンのデザイン」をする上では必須の知識となりますので、ぜひ学んでいただければと思います。
また、この章は説明の量が多いため、4回に分けて解説します。
今回は全4回の第1回目です。
Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
なお、この記事は「約4〜6分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Statesとは?
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「States(状態)」とは、UI要素の「今の状態」をユーザーに伝えるための表現のことです。
「状態」の表現によってUI要素を大幅に変えてはいけませんが、ユーザーが理解できるレベルには表現を変える必要があります。
そしてこの「状態」の章では、「状態」の原則、種類、その使い方や、具体的な表現方法などを解説しています。
まずは「状態」の原則について解説します。
Principles|原則
「状態」には、以下3つの原則があります。
Distinct|明確さ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「状態」は、その優先度にしたがって、周りのUIと区別できる明確なアフォーダンスを持つ必要があります。
Additive|付加的
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
UI要素に対して複数の「状態」が同時に起こっている場合は、その両方の「状態」を示す必要があります。
Consistent|一貫性
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
ユーザーが使いやすく理解しやすいように、「状態」はUI全体で一貫している必要があります。
それでは次に、「状態」の種類について解説します。
Types of states|「状態」の種類
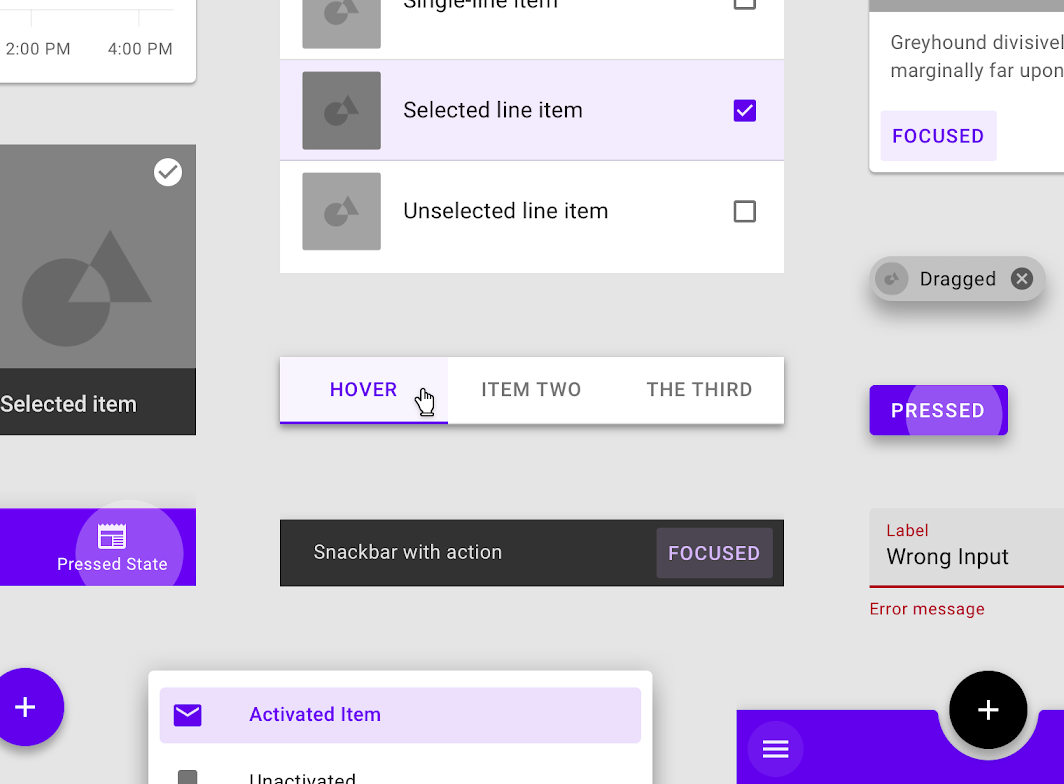
「状態」にはさまざまな種類があるのですが、詳細の解説をする前に、すべての種類について簡単に解説します。
Enabled|有効
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「有効(Enabled)」状態は、そのUI要素が操作できる状態であることを表現しています。
Disabled|無効
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「無効(Disabled)」状態は、そのUI要素が操作できない状態であることを表現しています。
Hover|ホバー
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「ホバー(Hover)」状態は、UI要素上にカーソルが置かれている(UI要素とカーソルが重なっている)状態を表現しています。
Focused|フォーカス
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「フォーカス(Focused)」状態は、キーボードなどの入力デバイスによって、そのUI要素が選択されている状態を表現しています。
Selected|選択
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「選択(Selected)」状態は、UI要素が「選択済みである」という状態を表現しています。
Activated|アクティブ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「アクティブ(Activated)」状態は、現在表示しているUIの位置や場所を表現しています。
Pressed|プレス
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「プレス(Pressed)」状態は、UI要素がユーザーによってタップ(タッチ)された状態であることを表現しています。
Dragged|ドラッグ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「ドラッグ(Dragged)」状態は、ユーザーによってUI要素を移動させている状態であることを表現しています。
On|オン
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「オン(On)」状態は、UI要素が持つ2つの状態に対して「有効」や「選択済み」状態であることを表現しています。
Off|オフ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
「オフ(Off)」状態は、UI要素が持つ2つの状態に対して「無効」「非選択」状態であることを表現しています。
Error|エラー
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
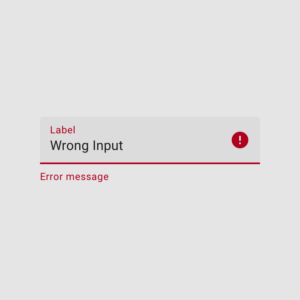
「エラー(Error)」状態は、ユーザーによる間違いまたはUIシステム上のエラーが発生していることを表現しています。
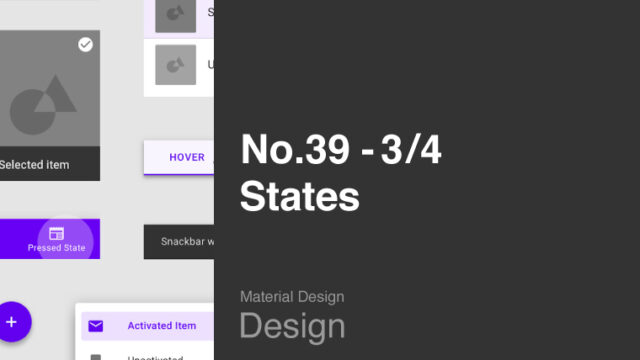
それでは次に、「状態」を表現するためにUI要素に使用される具体的な表現について解説します。
Overlay|オーバーレイ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#anatomy
「オーバーレイ(Overlay)」とは、UI要素の「状態」を表すためのUI要素上に重なる半透明の(つまり不透明度のある)カバーです。
「オーバーレイ」の配色は、UI要素のテキストもしくはアイコンの色と同じ色になります。
ただし、UI要素の状態の変化によって、UI要素のテキストやアイコンの色が変わる場合、「オーバーレイ」の色は、最終的なUI要素の色と同じにする必要があります。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#anatomy
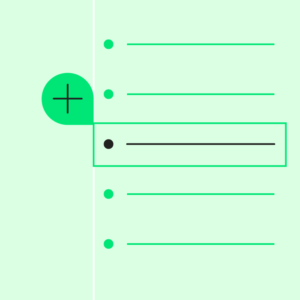
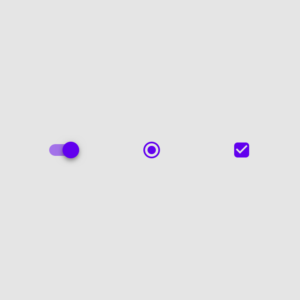
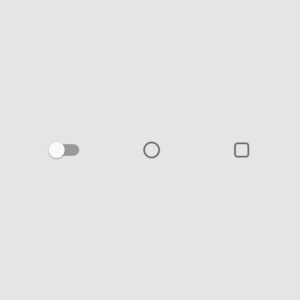
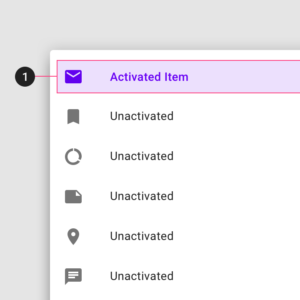
例えば上の図の①のように、「オーバーレイ」によって色を変化させ、今の「状態」を表現することができます。
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#anatomy
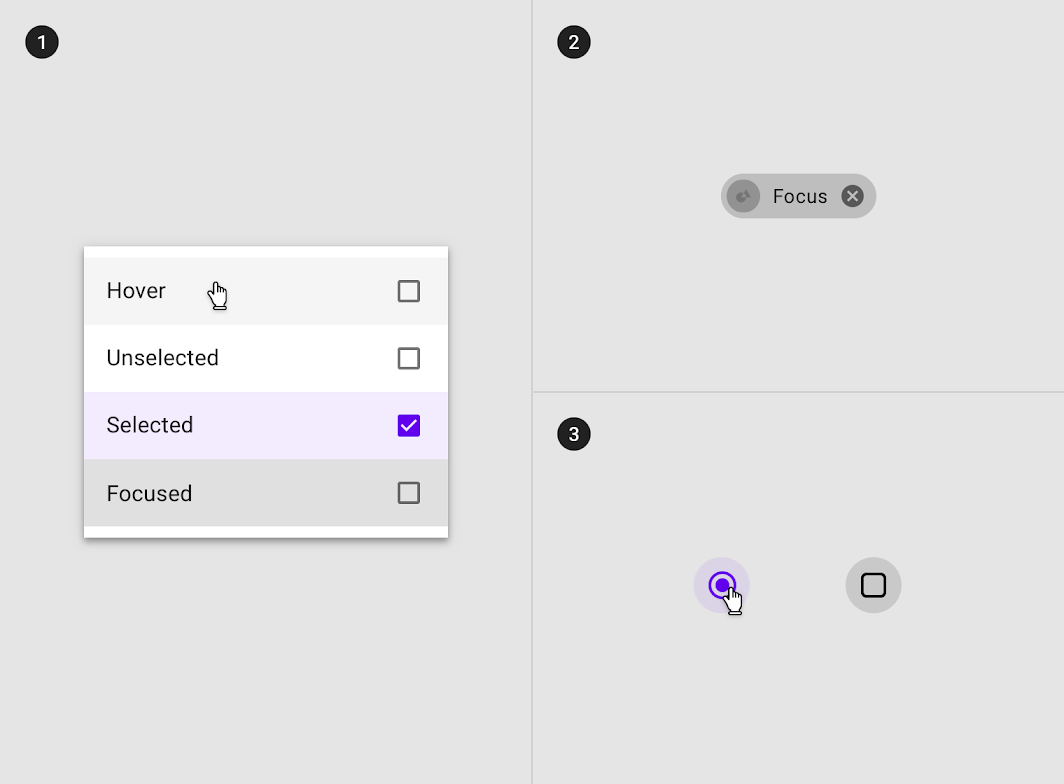
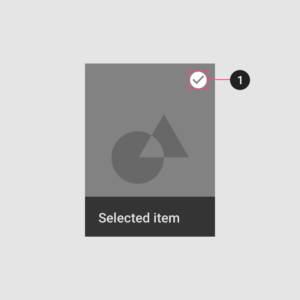
また別の例として上の図の①では、「オーバーレイ」としてチェックマークを表示し、現在のUI要素が「選択」状態であることを示しています。
Overlay opacity values|オーバーレイ不透明度の値
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#anatomy
見やすさと色のコントラストを確保するために、オーバーレイの「不透明度」はUI要素上の内容によって調整する必要があります。
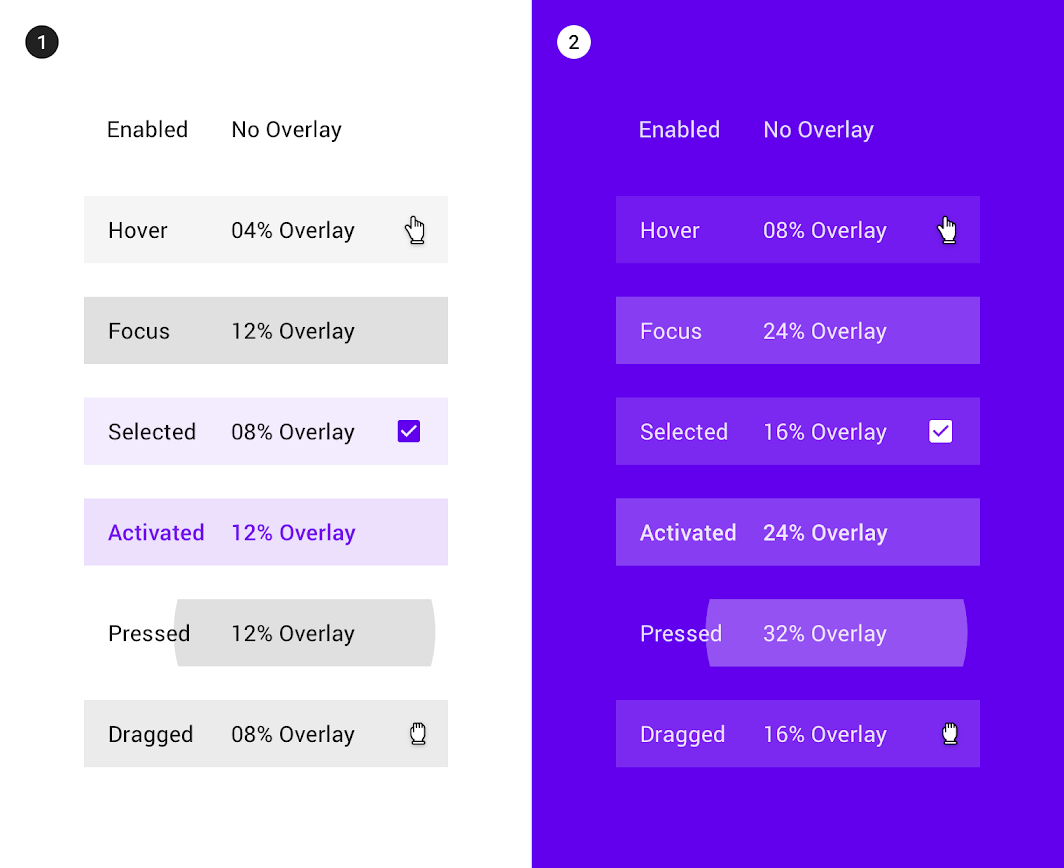
上の図の左側の①では、背景色が白(#FFFFFF)のときの各状態における「オーバーレイの不透明度」を示しています。
そして右側の②では、背景色が原色(#6200EE)のときの各状態における「オーバーレイの不透明度」を示しています。
まとめ
出典:Material Design : Design section “States”
URL:https://material.io/design/interaction/states.html#usage
ユーザーがUIを操作する上では、そのUI要素における「状態(States)」を分かりやすく表現し、ユーザーにその「状態」を伝える必要があります。
また、その「状態」は、ユーザーを混乱させないためにもUI全体において統一されている必要があります。
マテリアルデザインにおける「状態」の表現を理解するのは重要ですが、その前にUI要素において「どんな状態が存在するのか」を理解することが、UIデザインを学ぶ上で大切だと思いますので、ぜひこの章の中で理解していただければと思います。
今回は「状態(State)」の概要と、全体に関わるルールについて解説しました。
次回以降で、各「状態」について詳しく解説していきます。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
そして引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は