この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Confirmation & acknowledgement(確認と認識)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#usage
なお、この記事は「約3〜5分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

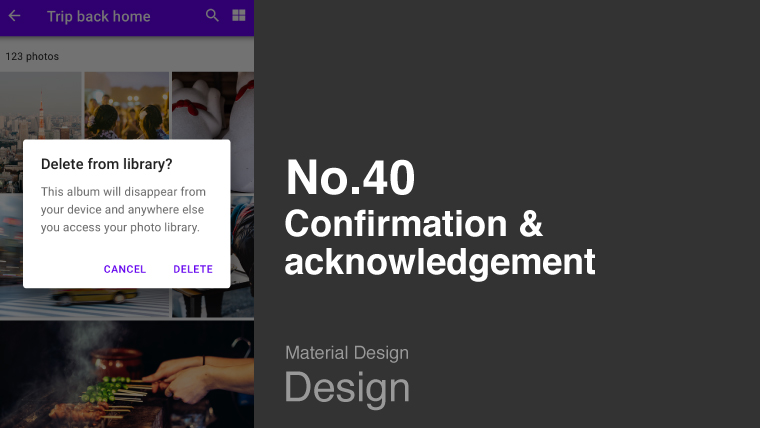
Confirmation & acknowledgement|確認と認識
マテリアルデザインでは、ユーザーのアクションに対して、アクションの実行前には「Confirm(確認)」、成功したアクションに対しては「Acknowledgement(認識)」を提供するための手段を規定しています。
これはユーザーが行うアクションの不確実性やユーザーのミスを防ぐことを目的にしています。
「確認」では、アクションを続行するかどうかをユーザーに確認してもらうように求め、「認識」では、アクションが完了したかどうかを伝えるテキストをユーザーに提供します。
また、すべてのアクションに対して「確認」「承認」が必要となるわけではありません。
それでは、「確認」と「承認」のそれぞれの使い方について解説します。
Confirmation|確認
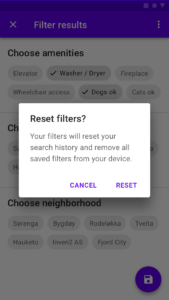
ユーザーがアクションを実行しようとした際、「Confirmation(確認)」のUIによって、そのアクションを続行するかをユーザーに確認することができます。
「確認」のUIには、アクションに関連する警告や重要な情報を含めることができます。
また、アクションの結果に対してやり直しがきく、もしくは、アクションの結果がユーザーにとって無視できるほど重要な内容ではない場合、「確認」のUIは必要ありません。
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#confirmation
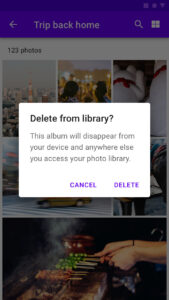
「確認」のUIには、基本的に上の図のような「Alert dialog(アラートダイアログ)」を使用するのが適切だとされています。
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#confirmation
また、「アラートダイアログ」では、上の図のように、「アクションを実行した結果、何が起こるのか」をユーザーに通知することが望ましいとされています。
それでは次に、「Acknowledgement(認識)」について解説します。
Acknowledgement|認識
「Acknowledgement(認識)」は、バックグラウンドで行われたシステム側のアクションをユーザーに通知するために使用します。
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#acknowledgement
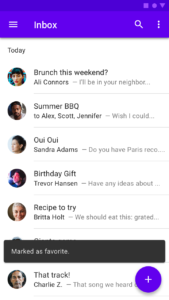
例えば上の図のように、「認識」として「Snackbar」を使用する場合は、数秒間表示されて消えるような動きとなります。
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#acknowledgement
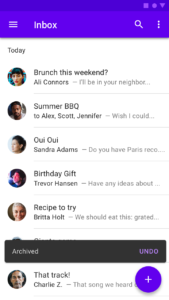
また、上の図のように、元に戻すための「UNDO」のボタンを用意する場合もあります。
そして「認識」はさまざまなコンポーネントを使用することができます。
適切なコンポーネントを選ぶため、以下の基準にしたがってコンポーネントを選ぶ必要があります。
- 緊急度
- 問題を解決するためのアクションを含めるかどうか
- 画面上にどのくらい表示させたいか(時間経過で消える、非表示可、その両方)
なお、マテリアルデザインでは、この基準にしたがって以下の表のコンポーネントを使用することができます。
| Component|コンポーネント | Urgency|緊急度 | Content|内容 | Behavior|コンポーネントの動き | Number of actions to dismiss|UIを消去するための手順数 |
| Snackbar | Low | Informational|情報のみ | Transient & dismissable|一時的な表示、消去可能 | 0-1 |
| Alert | Medium | Correct a problem; Awareness of state|発生している問題の修正、もしくは状態の認識のみ | Persistent, non-blocking, and dismissable|自動で消えない表示、ユーザーの操作はブロックしない、消去可能 | 1-2 |
| Dialog | High | Require a choice; Acknowledge|何かを選択する、もしくは認識のみ | Persistent, blocking (interruptive)|自動で消えない表示、ユーザーの操作をブロックする(操作を中断する) | 1-2 |
| Empty State | Medium | Informational|情報のみ | Persistent, blocking|自動で消えない表示、ユーザーの操作をブロックする | 0-2 |
それでは、それぞれのコンポーネントについて解説します。
Snackbar|スナックバー
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#acknowledgement
「Snackbar(スナックバー)」は上の図のように、アクションに関する簡単なテキストのフィードバックを提供することができます。
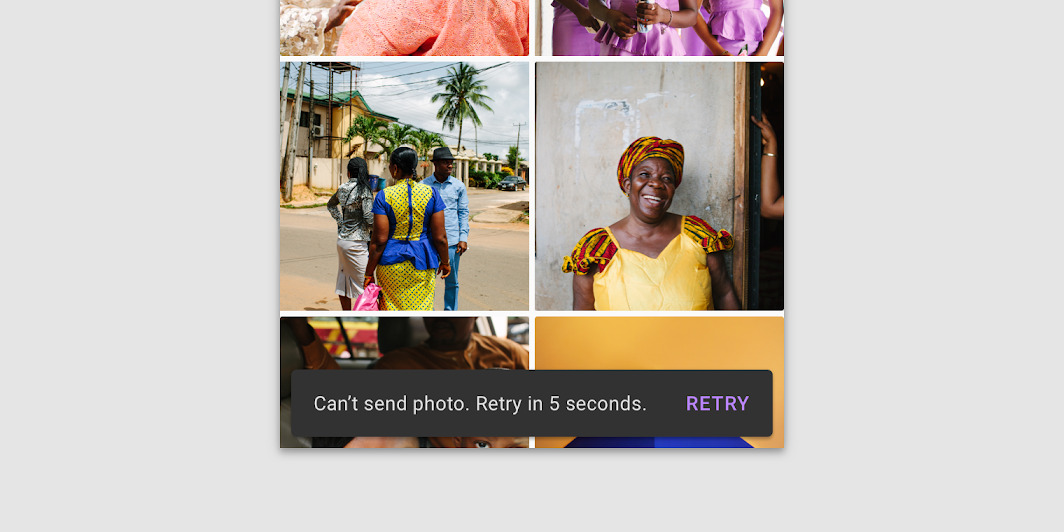
Alert|アラート
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#acknowledgement
「Alert(アラート)」は上の図のように、システムの状態が変更された際、ユーザーに通知するための自動で消えないメッセージとして使用することができます。
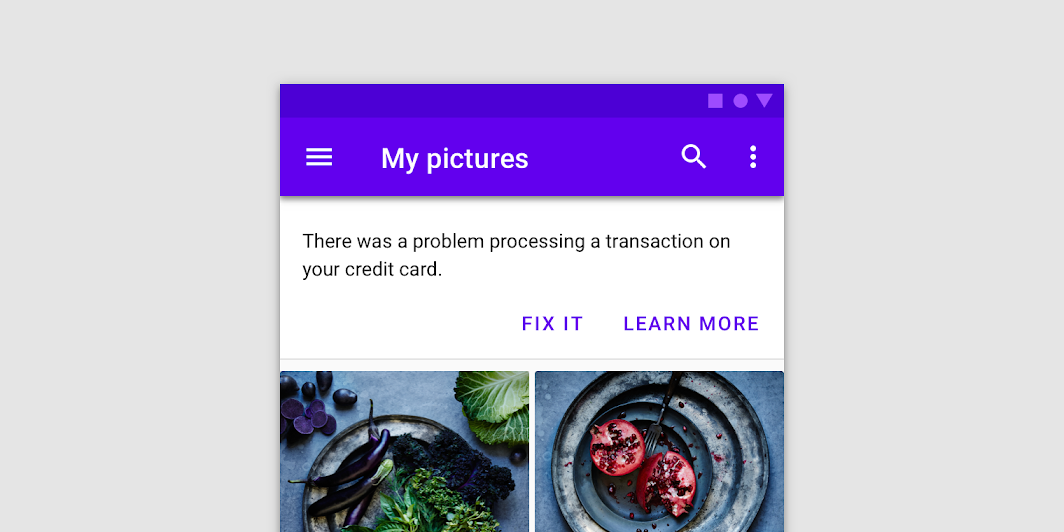
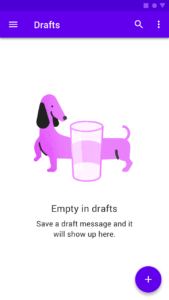
Empty state|エンプティステート
出典:Material Design : Design section “Confirmation & acknowledgement”
URL:https://material.io/design/communication/confirmation-acknowledgement.html#acknowledgement
「Empty state(エンプティステート)」は上の図のように、コンテンツの読み込みや同期に失敗などによって、コンテンツが空(カラ)の際に使用することができます。
通信の失敗などの場合は、リロード(再接続)のリンクボタンを用意するなど、ユーザーが次の操作をおこなえるようなUIを用意する必要があります。
まとめ
今回は「Confirm(確認)」と「Acknowledgement(認識)」について解説しました。
ユーザーの誤操作を減らしたり、システム側の動きをユーザーに理解してもらうためにも「確認」と「認識」は必要となってきます。
そのため、作成したUIに対して「確認や認識は必要そう?」と考えながら、デザインすることが重要となってきます。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は