この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Shape and motion(形状とモーション)」の概要を学ぶことができます。
また、マテリアルデザインのWebページにて、多くの「サンプルムービー」がありますので(この記事内には参照の関係上、ムービーはありません)、理解を深めるために、ぜひ以下のWebページもご覧いただくことをおすすめします。
Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/shape-motion.html
なお、この記事は「約4〜6分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Shape and Morphing|形状とモーフィング
マテリアルデザインでは、Surfaceの「形状」を「モーション」を使って変形させることができ、「形状」を変えることを「モーフィング(Morphing)」と呼びます。
そして「モーフィング」をおこなうことによって、「形状」における以下の「要素」が変化します。
- UI上の目立ち具合
- 人間工学的使いやすさ
- 「形状」そのものの意味
- ブランド
- 「形状」間の関係性
そして、この「モーフィング」にはいくつかのルールがあり、この「Shape and motion」の章では、そのルールについてこれから解説します。
なお、ここから先は、各ルールの理解を深めるために、マテリアルデザインの以下Webページの「サンプルムービー」を見ながら読み進めることをおすすめします(この記事内には参照の関係上、ムービーはありません)。
Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/shape-motion.html#morphing-shape
Dimensions|寸法
Surfaceにおける「形状」は、「モーフィング」する際にその「寸法(「形状」のサイズ)」と「形状の位置」を保持することができます。
また、「形状」のバランスを保持することを目的に、「形状」の「寸法」を変化させることもできます。
Stretching and shrinking|拡大と縮小
「モーフィング」によって拡大や縮小がおこなわれても、特徴的な「形状」の比率は保持したまま、拡大・縮小がおこなわれます。
また、「拡大・縮小前と同じSurfaceである」とユーザーに認識してもらうためにも、拡大・縮小によって特徴的な「形状」をゆがめてしまうような「モーフィング」は禁止されています。
Resizing shape|形状のリサイズ
「形状」のゆがみを避けるために、「形状」をリサイズする際は、「形状」のアスペクト比を維持しながらリサイズしてください。
Transforming shape|別の形状への変形
「形状」は別の「形状」へ変形させることができますが、変形させる際には注意が必要です。
具体的には、別の「形状」に変形させることによって、ユーザーに「何か状態が変わった?」といった誤解をさせてしまう可能性があるかを注意します。
続いて、モーフィングにおける「Surface上のコンテンツ」のルールについて解説します。
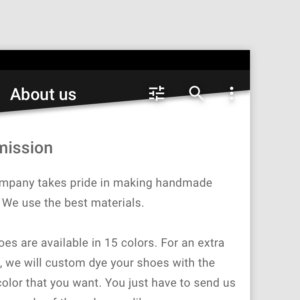
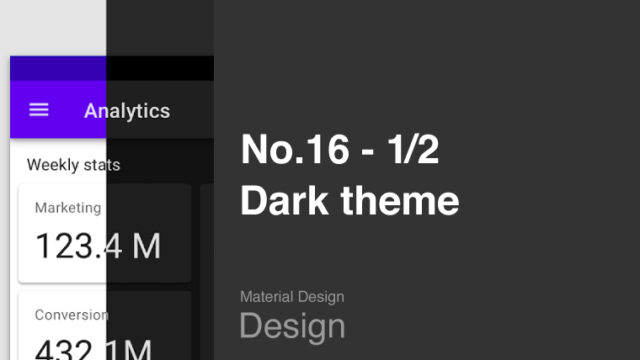
Content visibility|コンテンツの可読性
Surface上のコンテンツ(例えば、ボタン内のボタン名)は、Surfaceの「形状」が変形している間も、基本的に表示されている必要があります。
出典:Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/shape-motion.html#displaying-content
なお、上の図のように、黒塗りのSurfaceを「モーフィング」する際、Surfaceとコンテンツ(右上の3つのアクションアイコン)を分離させないでください。
コンテンツが見えなくなってしまう原因になります。
それでは次に、Surfaceのデフォルト「形状」の活用方法について解説します。
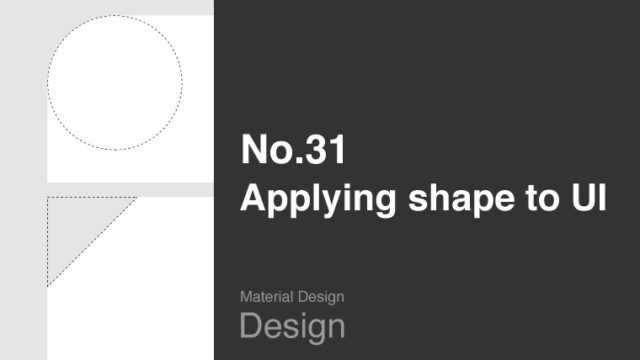
Default shape|デフォルトの形状
Surfaceのデフォルト(初期値)の「形状」は「長方形」と規定されています。
その「長方形」は他の「形状」に変形できますし、逆に他の「形状」から「長方形」に戻すこともできます。
そして長方形の「形状」は、スクロール可能なコンテンツにとって必要なスペースを最大化させることができます。
例えば、丸い「形状」の「Floating action button」は、選択後、長方形のリストのメニューに変形させることにより、メニューに必要なスペースとして、最大化させることができます。
また、長方形の「形状」は、「キュー」と呼ばれる「UIの折りたたみ用アイコン」や「UIの展開用アイコン」を活用することによって、そのSurfaceを変形させることができます。
そのほかに、長方形の「形状」のSurfaceは、ほかのSurfaceと調和しやすい特徴を持ちます。
そのため、長方形のSurfaceを活用することにより、ユーザーに対して「Surface上のコンテンツ」に集中してもらう効果が期待できます。
まとめ
繰り返しとはなりますが、マテリアルデザインのWebページにて、多くの「サンプルムービー」がありますので(この記事内には参照の関係上、ムービーはありません)、理解を深めるために、ぜひ以下のWebページもご覧いただくことをおすすめします。
Material Design : Design section “Shape and motion”
URL:https://material.io/design/shape/shape-motion.html
今回解説しました「モーフィング」の効果を理解した上で、Surfaceの関係性やそのコンテンツをデザインすることは重要です。
そして「どうしてその形状にしたのか」「どうしてそのモーフィングにしたのか」を意識しながら、デザインすることをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は