この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Help & feedback(ヘルプ&フィードバック)」の概要を日本語解説で学ぶことができます。
Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html
なお、この記事は「約4〜6分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

Helpとは
「Help(ヘルプ)」とは、アプリに関するQ&Aを提供したり、質問などのコメントをアプリ開発元に送信したり、バグを報告したりできるUIコンテンツのことで、マテリアルデザインではそのUIコンテンツを「Help content(ヘルプコンテンツ)」と呼んでいます。
そしてマテリアルデザインのこの章では、このヘルプコンテンツのデザインにおいて、いくつかの規定を設けています。
それでは、その具体的なヘルプコンテンツのデザインの規定について解説します。
Common locations|ヘルプコンテンツの一般的な配置
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#use-placement
ヘルプコンテンツはユーザーが見つけやすい位置に配置する必要があります。
基本的には、ナビゲーションドロワー(Navigation drawer)もしくはオーバーフローメニュー(Overflow menu)に「ヘルプ(Help)」や「フィードバックの送信(Send feedback)」という名称で配置します。
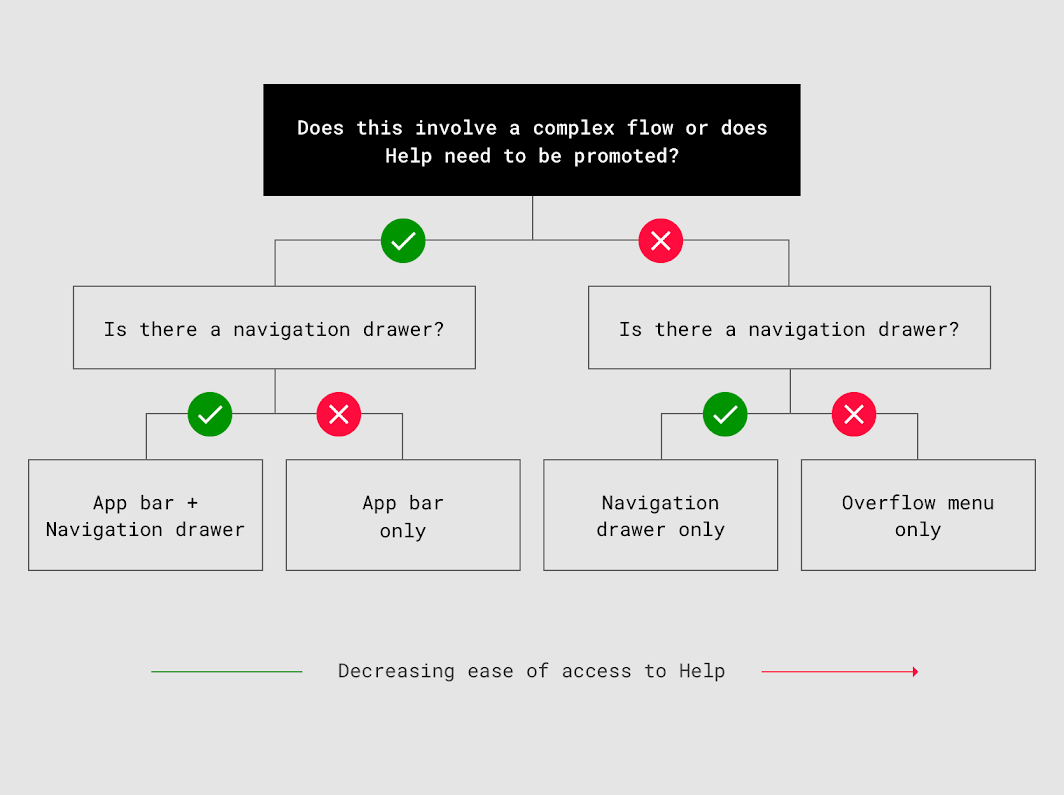
上の図は「条件の違いによるヘルプコンテンツを配置すべき場所」を示したもので、文章でまとめますと、以下の通りとなります。
- アプリのUIフローが複雑であり、ヘルプコンテンツをユーザーに明示する必要がある判断し、かつナビゲーションドロワーがある場合、ヘルプコンテンツはアプリバー(App bar)とナビゲーションドロワーの両方に配置します
- 上記判断でナビゲーションドロワーが無い場合は、アプリバーのみにヘルプコンテンツを配置します
- アプリのUIフローが複雑ではないと判断した場合は、ナビゲーションドロワーの有無に応じて、ナビゲーションドロワーもしくはオーバーフローメニューにのみヘルプコンテンツを配置します
それでは次に、ヘルプコンテンツの具体的な配置について解説します。
Navigation Drawer|ナビゲーションドロワーに配置する場合
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#use-placement
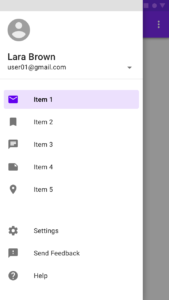
ヘルプコンテンツをナビゲーションドロワーに配置する場合は、上の図のように、最後のアイテムとして配置します。
また、「フィードバックの送信」も個別で配置する場合は、「Help(ヘルプ)」の上に配置します。
ただし、ナビゲーションドロワー内に「サインアウト(Sign out)」のアイテムがある場合は、「サインアウト」を最後のアイテムとして表示する必要があります。
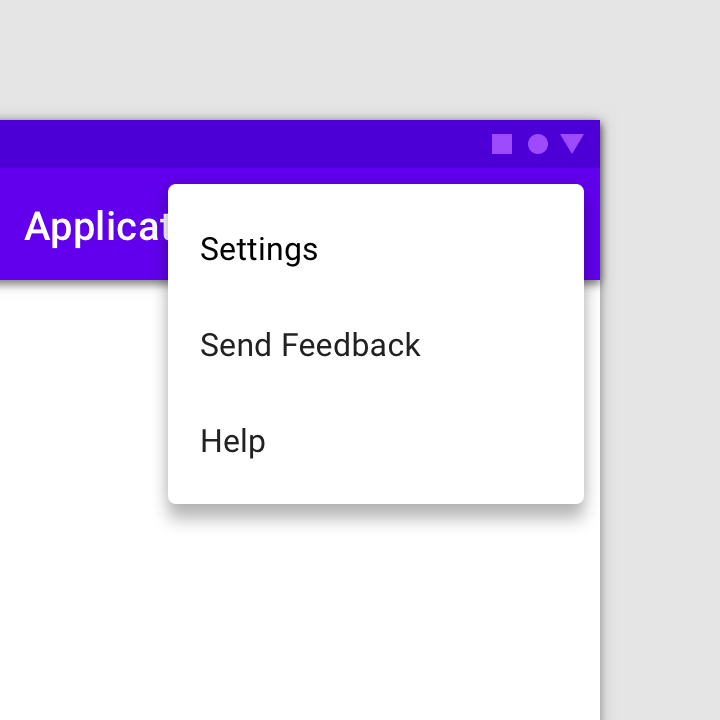
Overflow menu|オーバーフローメニューに配置する場合
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#use-placement
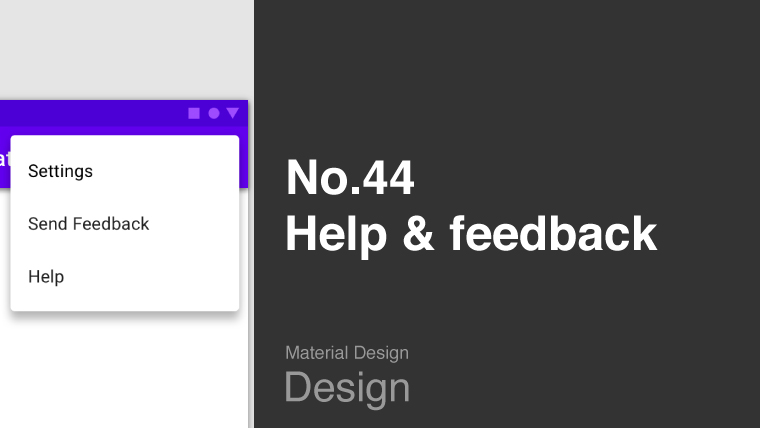
ナビゲーションドロワーが無い場合は、ヘルプコンテンツとフィードバックの送信は、上の図のように、オーバーフローメニュー内のアイテムとして配置する必要があります。
App bar|アプリバーに配置する場合
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#use-placement
ヘルプコンテンツをユーザーに明示する必要があると判断した場合、例えば、料金の支払いなどのヘルプの場合は、上の図のように、アプリバーに個別のアイコンとしてヘルプコンテンツを配置する必要があります。
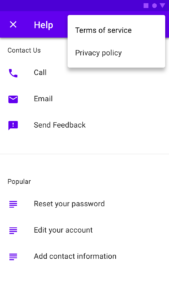
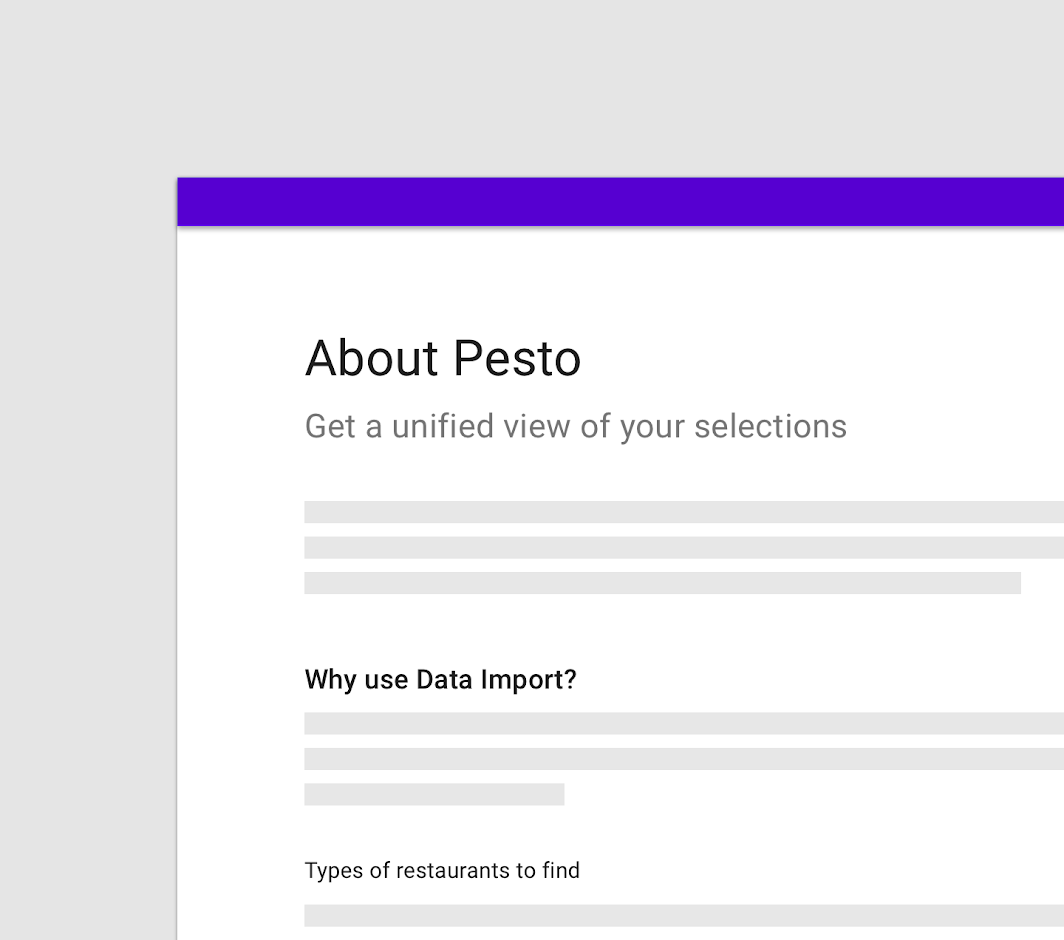
Help screen|ヘルプ画面の内容
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#use-placement
ヘルプコンテンツの画面では、上の図のように、ユーザーがアプリ上で発生した問題を報告したり、コメントを送信したりできる「Send Feedback(フィードバックの送信)」ボタンを配置することができます。
また、ユーザーの見る機会が少ないコンテンツである「Terms of service(利用規約)」「Privacy policy(プライバシーポリシー)」「About(概要)」は、オーバーフローメニュー内のアイテムとして配置することができます。
なお、上の図のヘルプ画面では、ヘルプコンテンツとして「Contact Us(運営元への連絡)」と「Popular(よくある質問)」を配置しています。
Icons|ヘルプコンテンツの各アイコン
ヘルプコンテンツに使用する各アイコンは、以下のデザインが推奨されています。
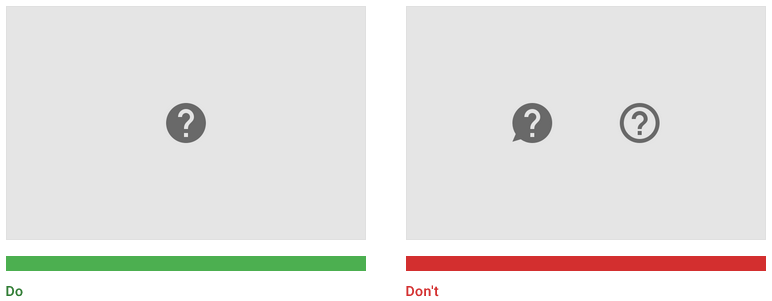
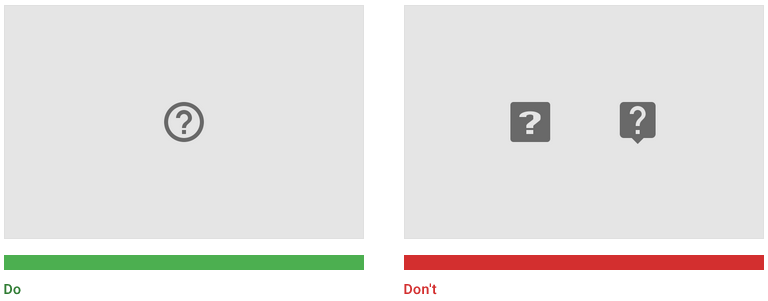
Help|ヘルプ
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#icons
「ヘルプ」のアイコンは、上の図の左側のように塗り(Filled)のアイコンを使用します。
また、上の図の右側のように、吹き出し状にしたり、アウトラインのアイコンにするなど、アイコンのバリエーションを持たせることは推奨されていません。
なお、アイコンのデータは、以下の「Google Fonts」というWebサイトからダウンロードできます。
具体的には、「Icons」というページの「Material icons」というカテゴリから、各種ファイル形式(SVGやPNG)でダウンロードすることができます。
Google Fonts > Icons > Material icons
URL:https://fonts.google.com/icons?icon.set=Material+Icons
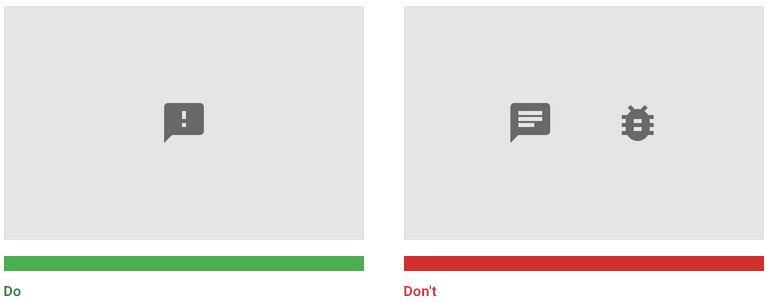
Send feedback|フィードバックの送信
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#icons
「フィードバックの送信」のアイコンには、上の図の左側のアイコンを使用します。
また、ヘルプのアイコンと同様に、上の図の右側のように、チャットアイコンにしたり、虫のアイコンにするなど、アイコンのバリエーションを持たせることは推奨されていません。
Help Tooltips|ヘルプ用のツールチップ
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#icons
「Tooltips(ツールチップ)」とは、一時的に表示する簡単な説明UIのことであり、モバイル向けUIではタップ、デスクトップ向けUIではホバーやクリックした際に表示します。
そして、そのツールチップがあることを伝えるアイコンは、上の図の左側のアウトライン(Outlined)のアイコンを使用します。
また、他のアイコンと同様に、上の図の右側のように、アイコンのバリエーションを持たせることは推奨されていません。
Writing|ヘルプコンテンツの書き方
出典:Material Design : Design section “Help & feedback”
URL:https://material.io/design/communication/help-feedback.html#writing
ヘルプコンテンツの文の内容を読みやすくするために、上の図のように、見出し(タイトル)、リスト、表、段落文、段落間の余白などのルールを作って、ヘルプ文を作成します。
また、そのほかのヘルプコンテンツの文の書き方として、説明を簡潔にし、なるべく短い文にする必要があります。
また、専門用語の使用は、可能な限り避ける必要があります。
さらに、ステップごとに内容を説明する場合は、そのステップの内容に合った画像やアイコンを使用して、どんなことをするのかイメージしやすくする必要があります。
まとめ
今回は「Help & feedback(ヘルプ&フィードバック)」の配置の仕方と、具体的なヘルプコンテンツのデザインの仕方について解説しました。
「ヘルプ&フィードバック」は、ユーザーの疑問点を解消したり、トラブルが発生した場合の問い合わせなど、ユーザーにとって重要な機能となります。
そのため、今回解説した判断フローにしたがって、ヘルプコンテンツの配置やその内容をデザインすることをおすすめします。
また、UIデザインの勉強として、普段使用しているアプリのヘルプコンテンツを見てみるのもよいかもしれません。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は