この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Dark theme(ダークテーマ)」の概要について学ぶことができます。
また、この記事では主に「Dark theme」のカラーについて解説します。
Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html
そして、この記事は前回の「Dark theme(ダークテーマ)」の記事の続きとなっており、前回の記事の理解がある前提で解説をしていますこと、ご了承ください。
前回の記事も学びたい方は、よろしければこちらをご確認ください。
https://uidesign-dailylife.com/048-md-1-2-dark-theme/
なお、この記事は「約10〜13分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Dark theme” のカラーの考え方
マテリアルデザインでは、「Dark theme」のカラーにおいても、「WCAG(Web Contents Accessibility Guideline) Standards」の「AAレベル」である「4.5:1」のコントラスト比に準拠する必要があります。
また、「Dark theme」において、彩度の高いカラーの使用は避けてください。
その理由は、「WCAG Standards」の「AAレベル」に準拠しないことに加え、目の疲れにつながる懸念があるからです。
そして、彩度の高いカラーの代わりに、彩度の低いカラーの使用を検討してください。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
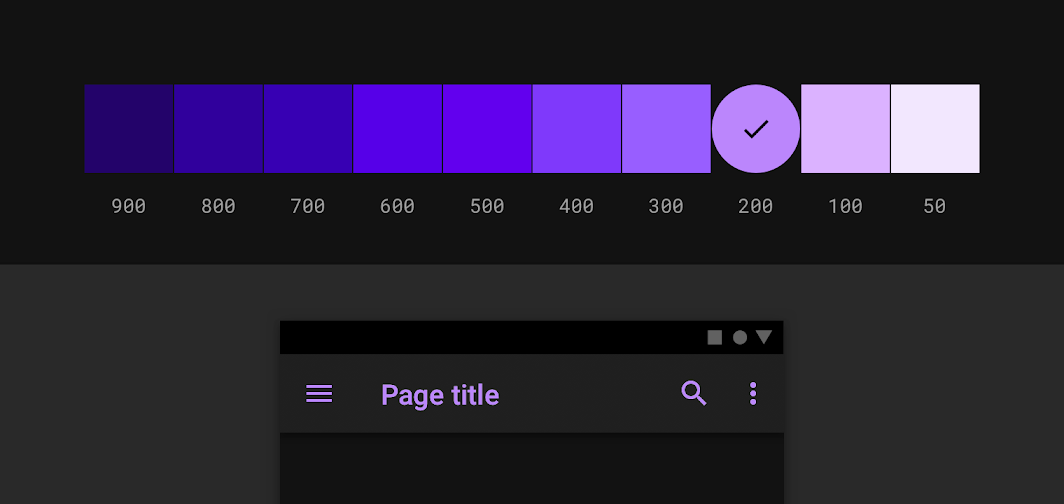
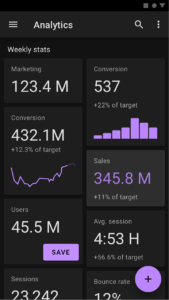
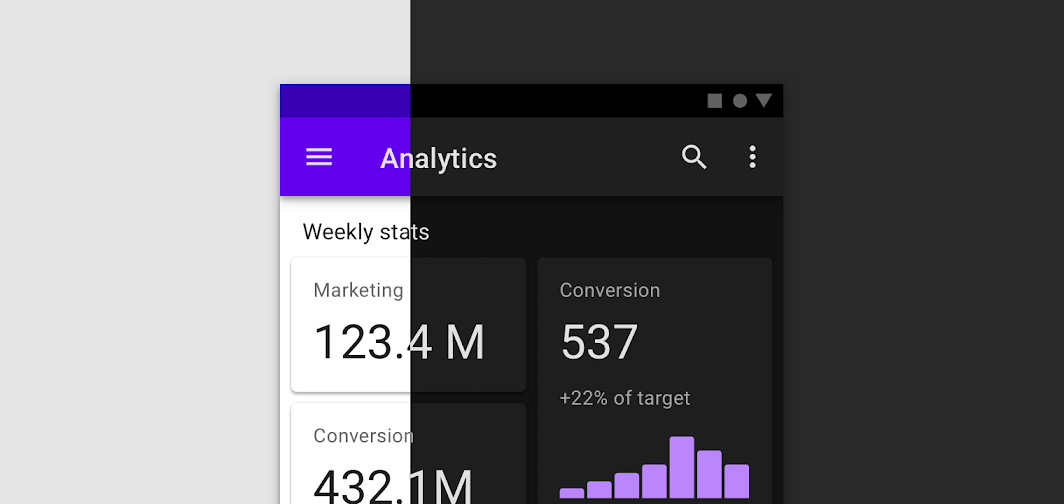
上の図は彩度の低いパープルカラーの200番を使用している例です。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
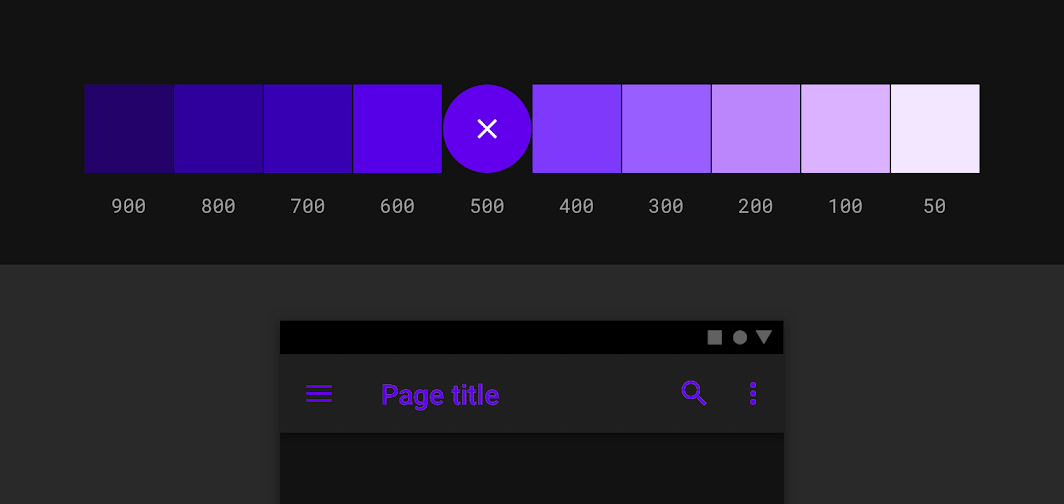
上の図は、彩度の高いパープルカラーの500番を使用している例です。
先ほどの図と比べますと、見えづらいカラーになっており、このような配色は避けるようにしてください。
それでは「Dark theme」における各カラーの考え方について解説します。
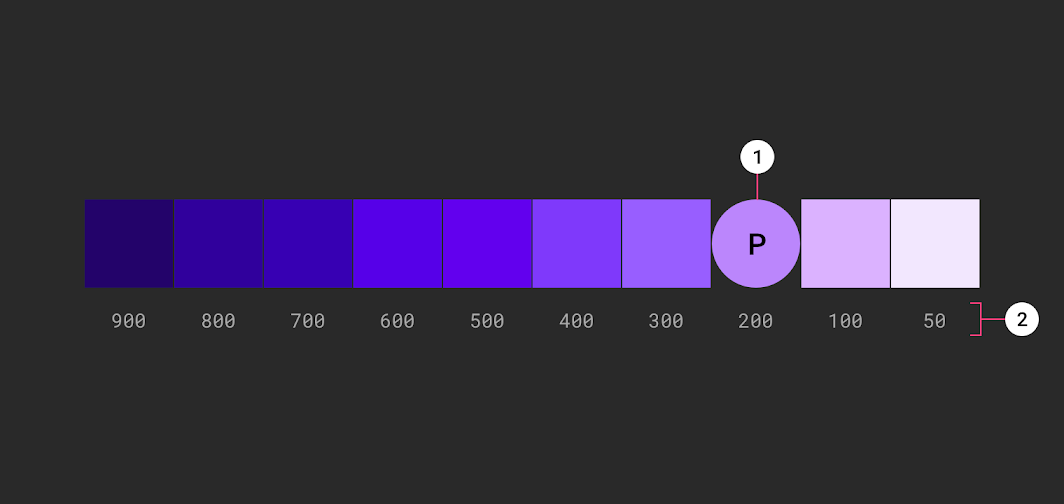
“Primary color”
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
「Dark theme」における「Primary color」は、上の図のように基本的にはカラーにおける「200番」のカラーを使用します。
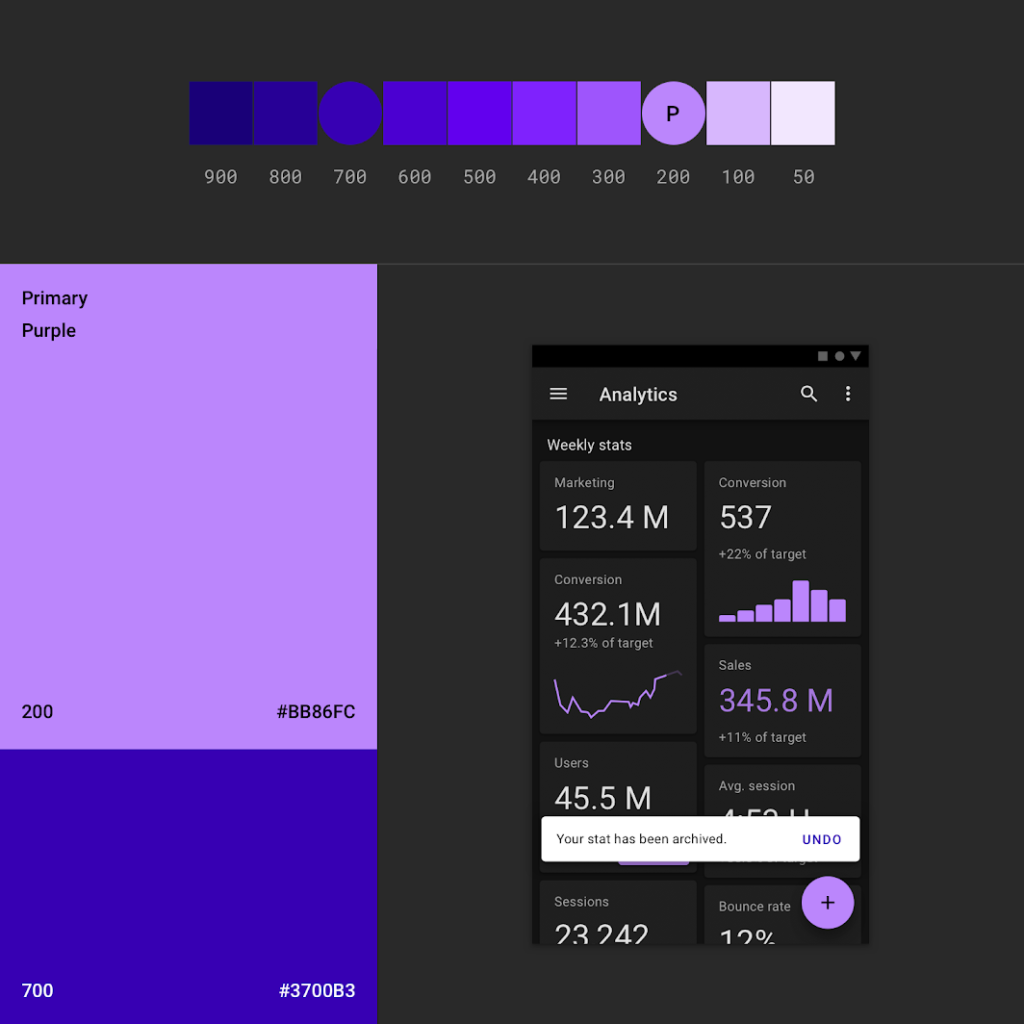
上の図は「Dark theme」におけるパープルカラーの「Primary color」の例です。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
上の図では、「Primary color」に「パープルカラーの200番(#BB86FC)」を使用し、「Snack bar」の「Primary color」として「パープルカラーの700番(#3700B3)」を使用しています。
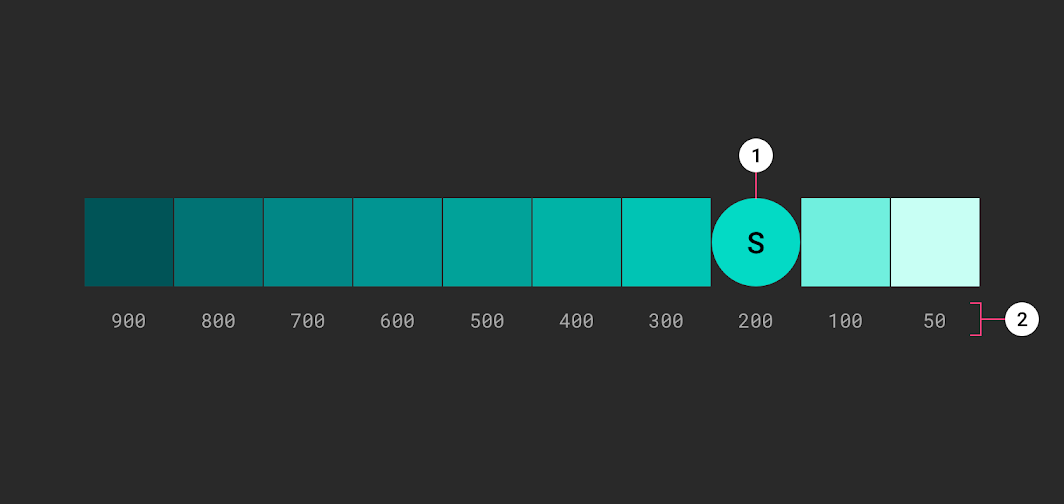
“Secondary color”
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
「Dark theme」における「Secondary color」は、通常の「Secondary color」と同様に「アクセントカラー」として使用することができます。
そして基本的には「Primary color」と同様に「200番」のカラーを使用します。
上の図では、グリーンカラーの「200番」を「Secondary color」として採用した例です。
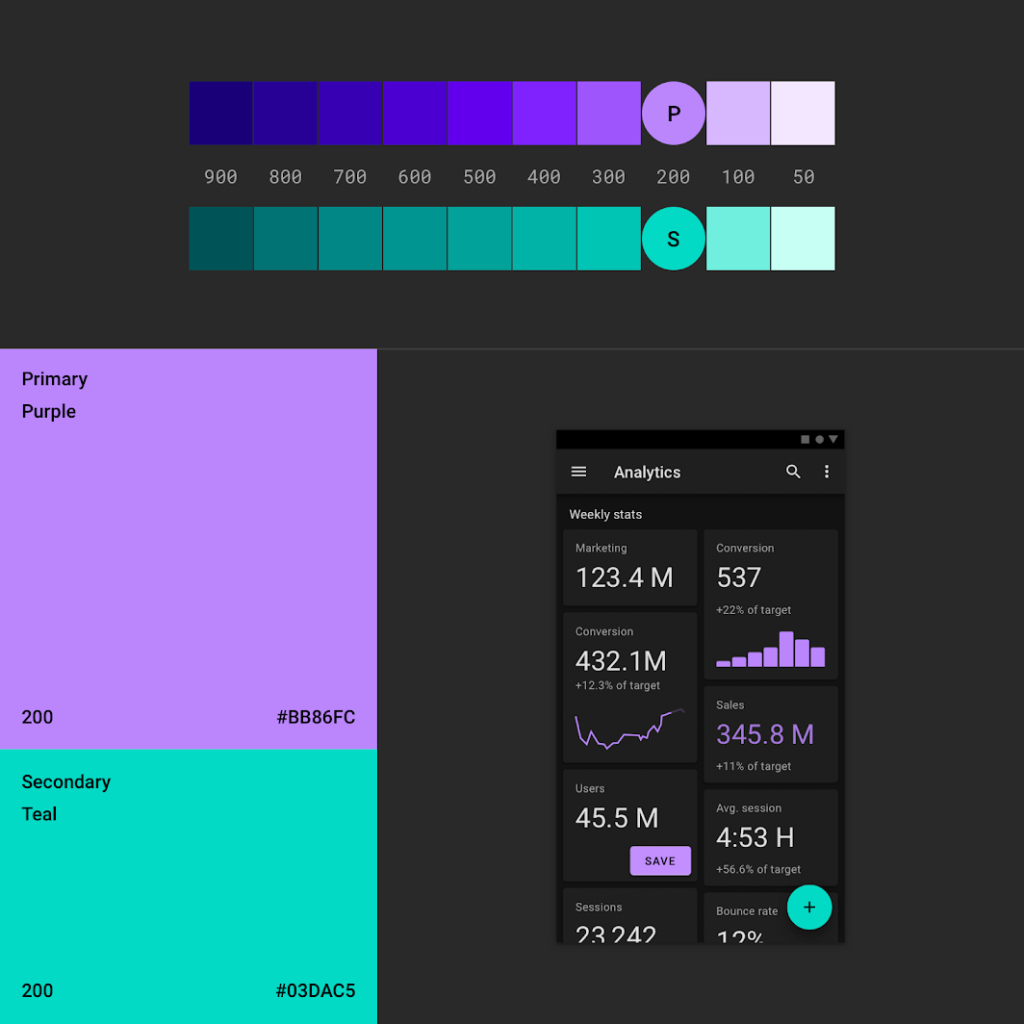
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
上の図は「Dark theme」に対する「Primary color」と「Secondary color」の使用例です。
“Accent color”
「Dark theme」における「Accent color」の考え方は、「Primary color」と「Secondary color」と基本的に同じです。
具体的には、選択したカラーの「200番」を「Accent color」にすることによって、視認性を確保します。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
上の図のように、「200番」のカラーを使用しますと、見やすいカラーの組み合わせになります。
“Brand color” の考え方
「Dark theme」では、「Primary color」とは別に、そのUIのブランドイメージを保持するために「Brand color」を使用することもできます。
「Brand color」とは、例えば、アプリアイコンで使用されているカラーなどのことです。
「Dark theme」にて「Brand color」を使用する際は、使用しすぎないように注意が必要です。
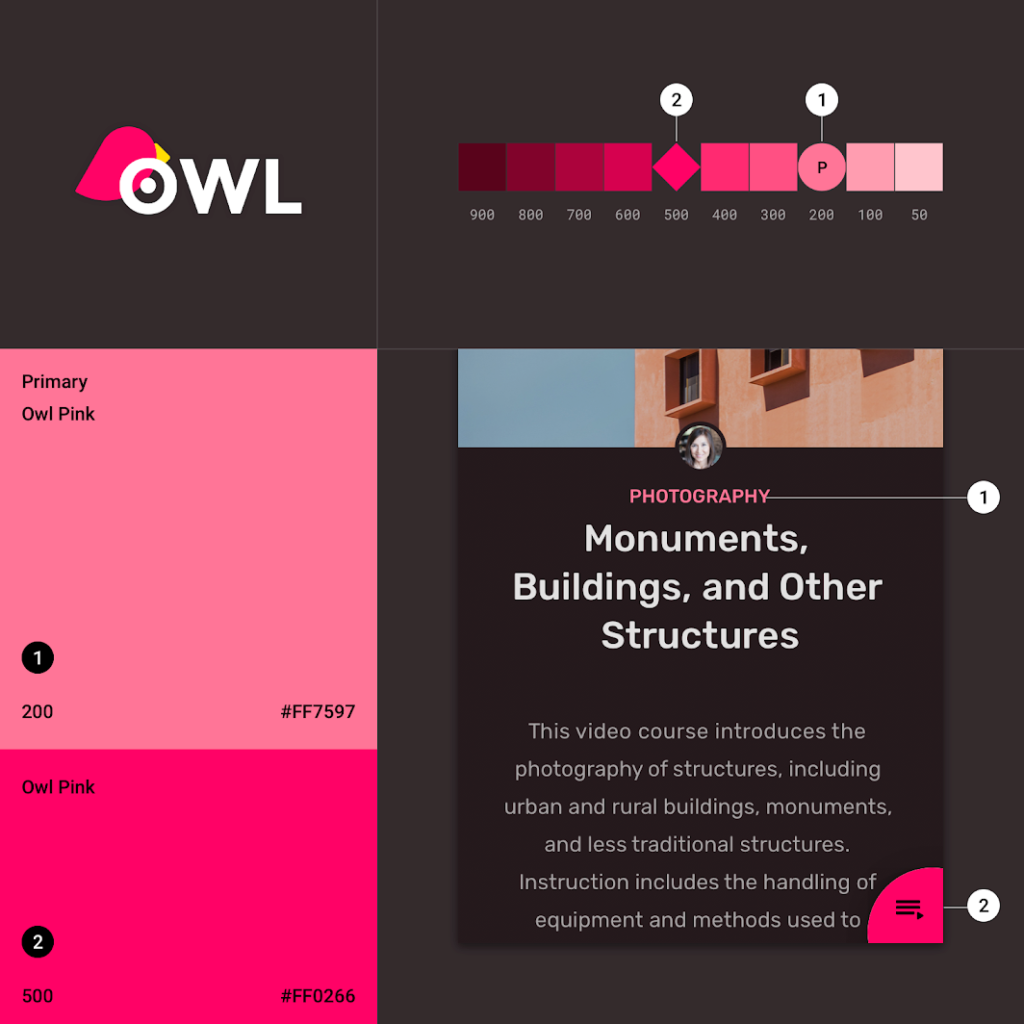
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
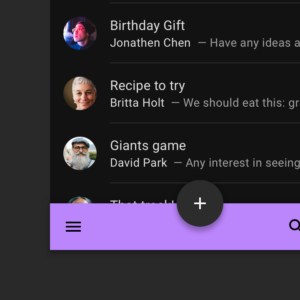
例えば上の図では、画面右下の②の「Floating Action Button」に「Brand color」を使用しています。
“Dark theme” の “Color theme”
「Dark theme」においても、通常のカラーと同様に「Color theme」を用意する必要があります。
具体的には以下のカラーを規定する必要があります。
- Primary color
- Secondary color
- Surface color
- Component color
- Error color
- Typography color
- Icon color
- “On” color
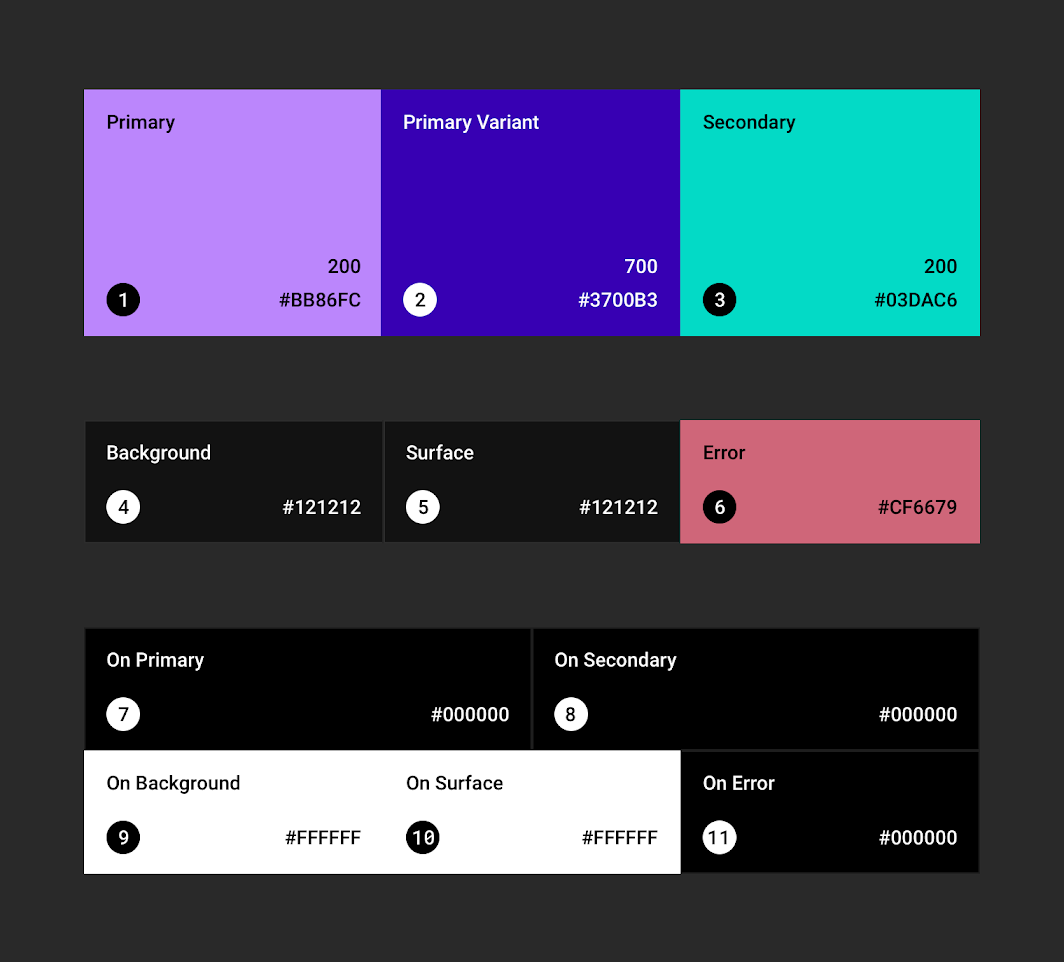
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
上の図は「Dark theme」における「Color theme」をまとめた例です。
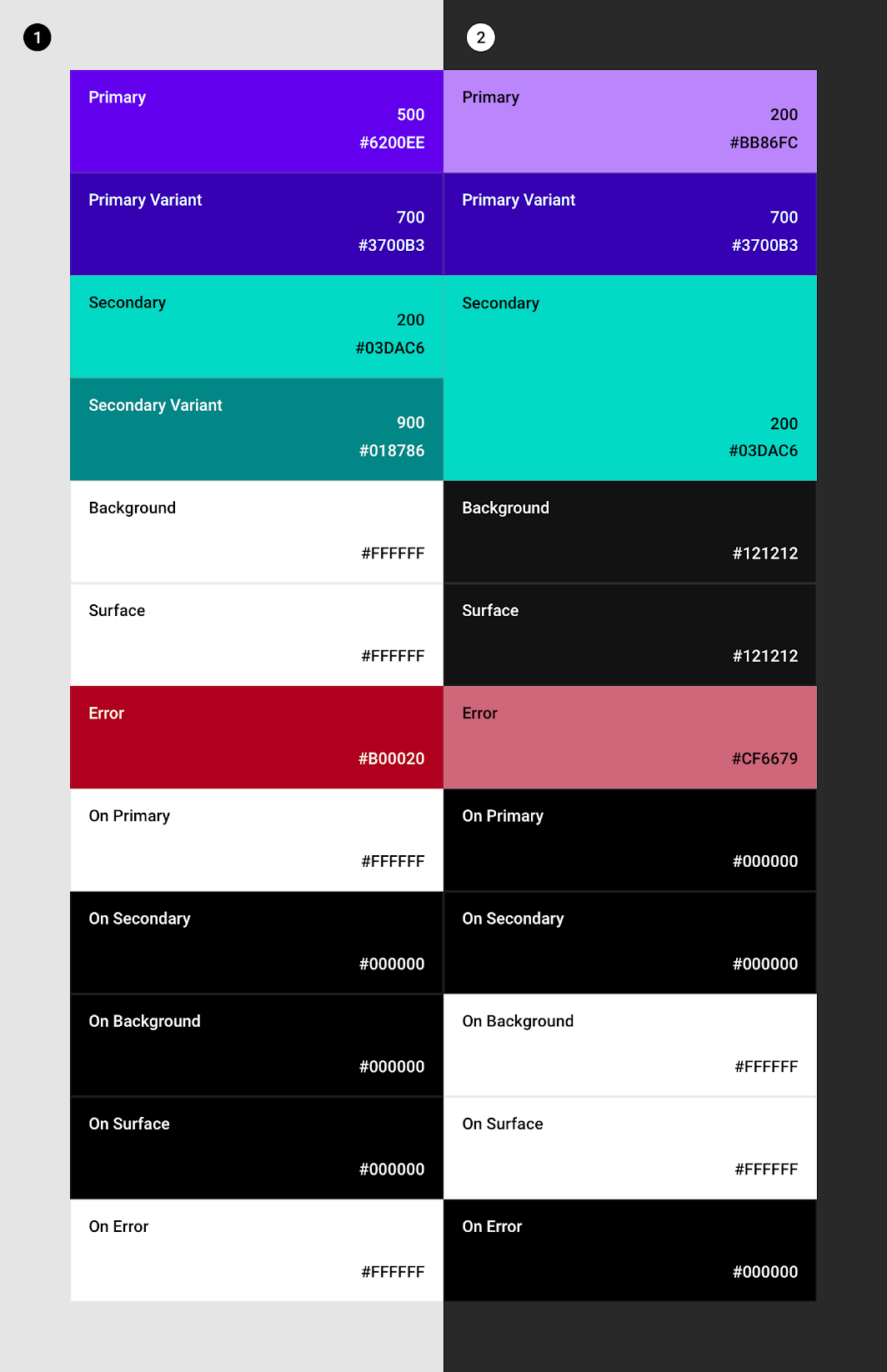
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
さらに上の図は、通常(Light theme)と「Dark theme」のそれぞれの「Color theme」を並べてみた例です。
それでは、それぞれの「Dark theme」の「Color theme」に必要なカラーの規定の仕方について解説していきます。
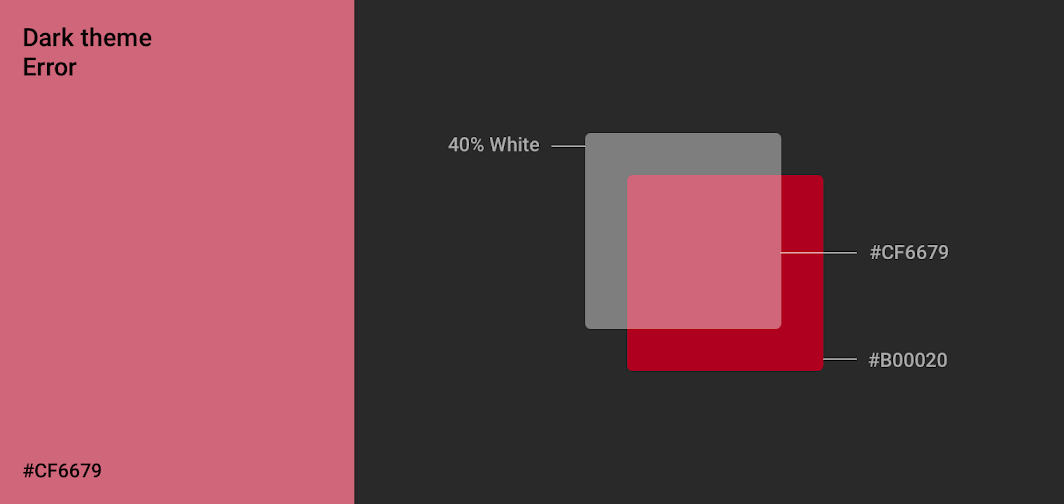
“Error” color
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
「Dark theme」における「Error color」は、「#B00020」をベースに「40%透過のホワイト」を重ねることによって、「#CF6679」を採用しています。
このエラーカラーは「WCAG」の「AAレベル」に準拠しています。
それでは次に、「“ON” color」の考え方について解説します。
“On” color の考え方
「Dark theme」における「“On” color(カラーの上に使用するカラー)」、つまりテキストなどのカラーは、基本的に「ホワイト」もしくは「ブラック」です。
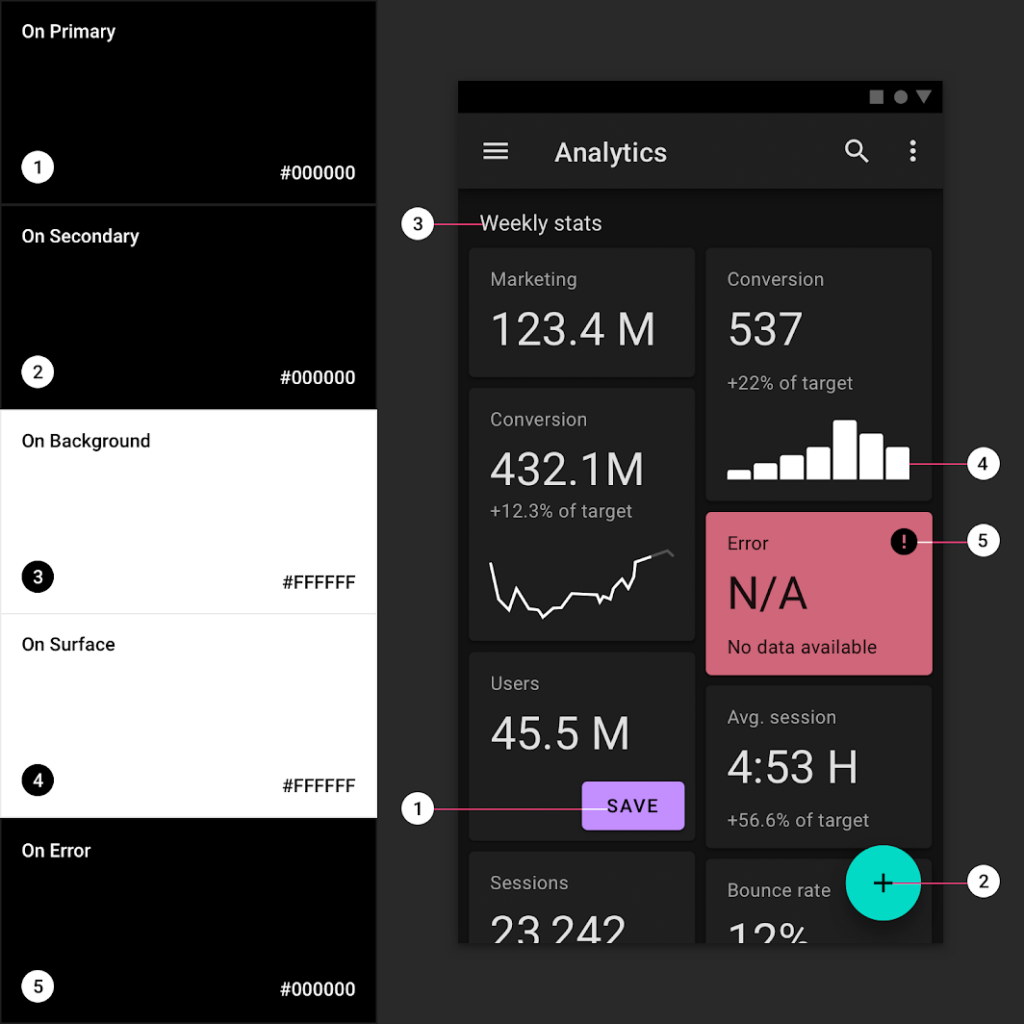
「“On” color」は主に、「Surface」や「背景」や「Error color」の上に使用される「テキスト」や「図」などに使用されます。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
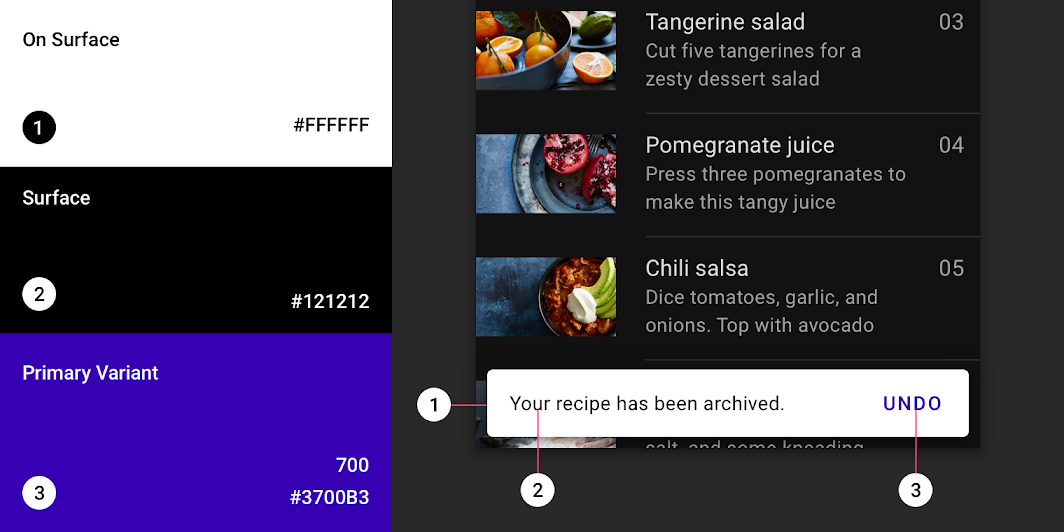
上の図は「Dark theme」における「“On” color」の活用例です。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#ui-application
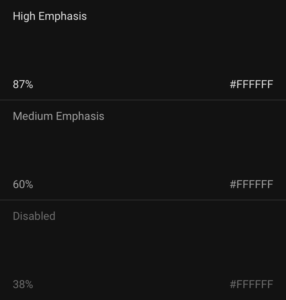
またテキストに「ホワイトカラー」を使用する場合、上の図のように「ホワイトカラー」のテキストに対して不透明度を適用する必要があります。
なお、具体的なテキストの「ホワイトカラー」の不透明度は以下の通りです。
- 強調したいテキスト:87%の透過
- 中程度に強調したいテキストやヒントテキスト:60%の透過
- 無効のテキスト:38%の透過
“Surface” color の考え方
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#custom-application
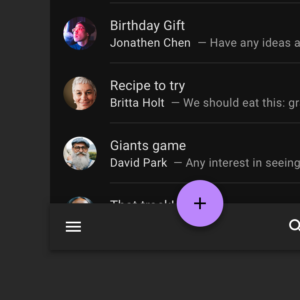
マテリアルデザインの「Dark theme」では、「Surface」のサイズによって、適用するカラーを使い分けることが推奨されています。
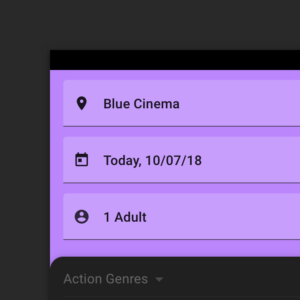
例えば、上の図のように、明るいカラーはサイズの小さい「Floating Action Button」に使用します。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#custom-application
逆に上の図のように、「Bottom app bar」のようなサイズの大きな「Surface」に対して、明るいカラーを適用することは推奨されていません。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#custom-application
上の図のケースも、大きなサイズの「Surface」に対して、明るいカラーを適用していますが、マテリアルデザインでは推奨されていません。
“Light theme” との組み合わせ
マテリアルデザインでは、「Dark theme」のなかで「Light theme(通常の配色テーマ)」を使用することもできます。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#custom-application
例えば上の図では、「Dark theme」の「Snackbar」に対して「“On” Surface color」というかたちで「Light theme」を適用しています。
“States” の考え方
「Dark theme」では、UI要素の「States(状態)」を表現するためのルールもあります。
具体的な表現方法は、UI要素に対して半透過の「Surface color」もしくは「Primary color」を「Overlay(重ねる)」することによって、その「States」を表現します。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#states
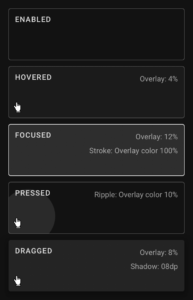
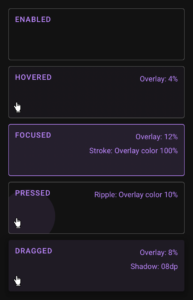
上の図は、半透過の「Surface color」を「Overlay」したときの各「States」のパターンです。
なお、「Surface color」は基本的に「ホワイト」を適用します。
そして具体的には、以下の「States」のパターンがあります。
- ENABLED:通常(有効)状態
- HOVERED:ポインタのホバー状態
- FOCUSED:選択状態
- PRESSED:プレス状態
- DRAGGED:ドラッグ状態
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#states
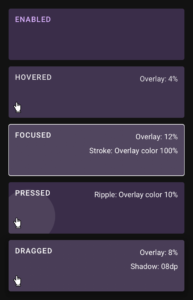
上の図は、UI要素に対して半透過の「Primary color」を適用したときの「States」のパターンです。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#states
また、初めから「Primary color」を使用しているUI要素に対しては、基本的に半透過「ホワイト」で「Overlay」します。
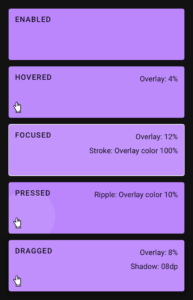
上の図は半透過の「Primary color」を使用しているUI要素に対して、半透過の「ホワイト」で「Overlay」し、各「States」を表現しています。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#states
上の図では、「Primary color」のUI要素に対して、半透過の「ホワイト」を「Overlay」し、各「States」を表現しています。
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html#states
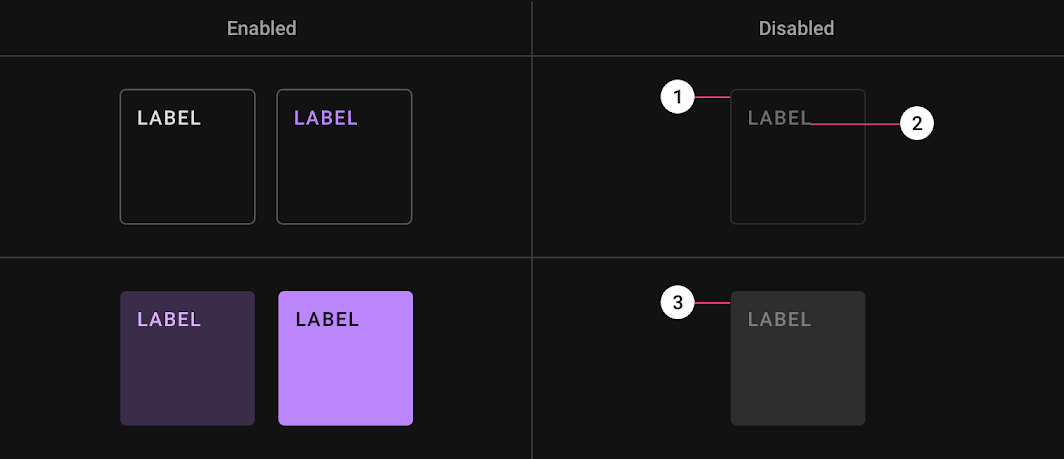
なお「Disabled(無効)」の「State」を表現する場合は、上の図のように表現します。
図の具体的なカラーは以下の通りです。
- ①:不透明度12%のホワイトカラーのアウトライン
- ②:不透明度38%のホワイトカラーのテキスト
- ③:不透明度12%のホワイトカラーの塗り
デザインツール用のファイル
マテリアルデザインのWebサイト上では、デザインツールである、
- FIGMA
- SKETCH
用の「Dark theme」のパーツファイルをダウンロードすることができますので、必要に応じて以下のリンクからダウンロードしてみてください。
出典:Material Design : Design section “Dark theme” > Resources
URL:https://material.io/design/color/dark-theme.html#resources
まとめ
出典:Material Design : Design section “Dark theme”
URL:https://material.io/design/color/dark-theme.html
今回の記事では「Dark theme」のカラーに関する内容を中心に解説しました。
「Dark theme」の視認性を確保するための重要な部分ですので、「Dark theme」を検討する際は、今回のカラーのルールは意識しておくことをおすすめします。
また、この「Dark theme」は、マテリアルデザインにおいて「途中から追加された章」であり、今後は「Dark theme」の需要が高まっていくと予想されますので、大枠としても理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は