この記事から得られること
この記事では、画面上のボタンのサイズ(大きさ)を決める際に、UIデザイナーがどのようなことを考えているのか、を学ぶことができます。
この記事の前提
- この記事では、スマホアプリのUIデザインを前提に、解説をしています。
- この記事では、UIデザイナーが考える「基本的なこと」のみを取り上げています。
結論
UIデザイナーは以下のことを考えて、ボタンのサイズを検討しています。
- ボタンの中にテキストを表示する場合は、読みやすさを考慮し、ボタン内にある程度の余白を設ける
- 人間の指のサイズを考慮し、ある程度のボタンの大きさを確保する
- ボタンとボタンの間に、余白が作れるボタンサイズにする
- 余白が作れない場合は、ボタンの置き方を見直す
それでは、それぞれの内容について解説します。
ボタンの中にテキストを表示する場合は、読みやすさを考慮し、ボタン内にある程度の余白を設ける

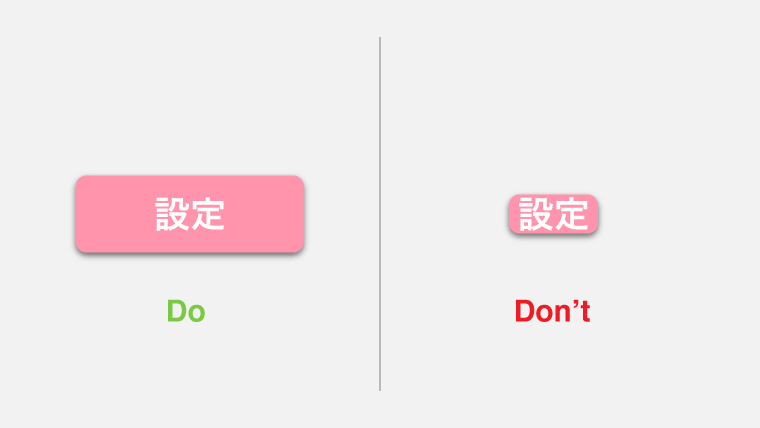
ボタンの中にテキストを表示する場合は、そのテキストを読みやすくする配慮が必要となってきます。
具体的には、ボタンの枠とテキストとの間に余白ができるような、ボタンのサイズを検討します。
この「ボタンの枠」と「テキスト」との間の余白を、UIデザイン・Webデザイン用語で「パディング(padding)」と呼びます。和訳しますと「詰め物」という意味です。
ボタンを「配送の荷物」で例えますと、ダンボールが「ボタンの枠」、中の荷物が「テキスト」、そして梱包材が「パディング」、というイメージです。
この梱包材であるパディングが少ない場合、ボタンの枠とテキストが近くなることによって、テキストが読みにくくなってしまうため、ある程度のパディングを設けることをUIデザイナーは検討します。
人間の指のサイズを考慮し、ある程度のボタンの大きさを確保する

パディングとも関係してきますが、スマホアプリの場合、指でタップするため、指の大きさを考慮する必要があります。
ボタンサイズが小さすぎますと、タップできず、誤操作の原因となってしまう可能性があります。
そのため、最初にありましたパディングの検討と共に、ある程度の大きさになるように、ボタンサイズを検討する必要があります。
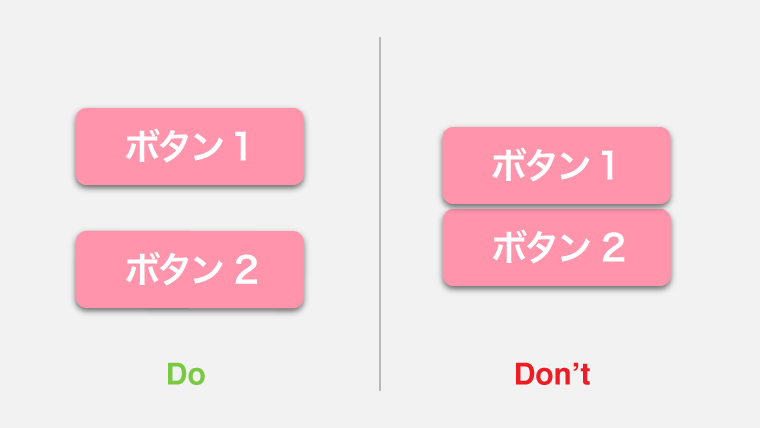
ボタンとボタンの間に、余白が取れるボタンサイズにする

これは、ボタンを連続して並べるときに検討する内容となりますが、ボタンを並べる際は、そのボタンとボタンの間に、余白が取れるようなボタンサイズを検討します。
このボタンとボタンの間の余白は、UIデザイン・Webデザイン用語で「マージン(margin)」と呼びます。
「配送の荷物」に例えますと、ダンボールとダンボールとの間隔が「マージン」となります。荷物の場合は、間隔が多いほうが、他の荷物に触れずに荷物を取りやすくなります。
UIデザインの場合は、マージンを取ることにより、「別のボタンをタップしてしまう」といった誤操作を防ぐことができます。
ただし、マージンを取ることによって、ボタンが小さくなりすぎる場合は、ボタンのサイズが確保できるよう、画面レイアウト全体を見直す必要があります。
ボタンサイズを検討する上で、参考になる資料はある?
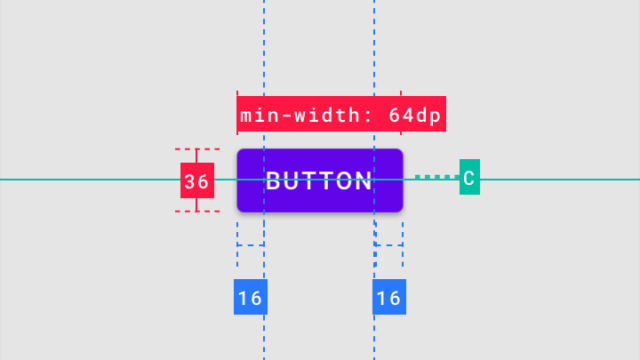
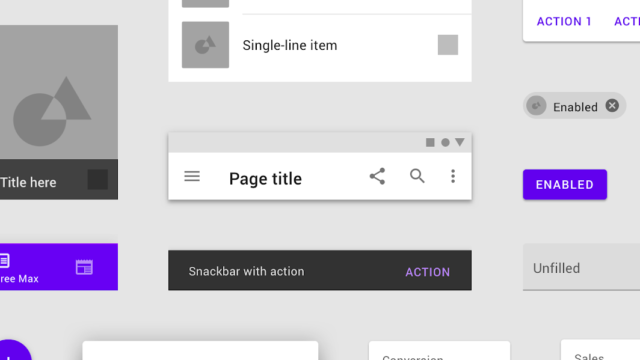
Google社提供の「マテリアルデザイン(Material Design)」ガイドラインにて、ボタンのサイズについて、以下の図の通り、パディングが規定されています。
Material Design : Components “Contained button”
出典:https://material.io/components/buttons#specs
また、マテリアルデザインでは「Applying density(高密度の適用)」という章で「ボタンのサイズに関するルール」について触れられています。
こちらの記事にて、日本語解説でまとめていますので、よろしければ合わせてご確認ください。

このようなガイドラインを参考にしながらデザインしますと、タップしやすく、また、統一感の取れたUIデザインにできると考えます。
まとめ
繰り返しとはなりますが、UIデザイナーは以下のことを考えて、検討しながら、ボタンのサイズを決めています。
- ボタンの中にテキストを表示する場合は、読みやすさを考慮し、ボタン内にある程度の余白を設ける
- 人間の指のサイズを考慮し、ある程度のボタンの大きさを確保する
- ボタンとボタンの間に、余白が作れるボタンサイズにする
- 余白が作れない場合は、ボタンの置き方を見直す
ただ、実際のUIデザイン業務では、ボタンサイズを1つ決めるだけでも、今回ご紹介しました内容に加えて、
「言語設定を日本語から英語に変更した際、文字切れはしない?」
「画面の向きを縦から横にした際のボタンサイズは?」
「ボタン内のテキストの内容が変わる場合、ボタンサイズはどのように変わる?」
などなど、検討することはまだまだたくさんあるのですが、今回の記事では、基本的な内容をご紹介しました。
この記事の内容が、みなさんのUIデザインの勉強の参考となればうれしいです。
引き続き、一緒にUIデザインを勉強していきましょう。