この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Responsive layout grid(レスポンシブレイアウトグリッド)」の概念について学ぶことができます。
Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html
「Responsive layout grid」の章は分量が多いため、2つの記事で解説しています。
前回の記事を確認されている前提で、この記事では「その続き」を解説しています。
そのため、前回の記事をまだご覧になっていない場合は、前回の記事から確認することをおすすめします。

なお、この記事は「約6〜9分」で読める内容になっています。
この記事の前提
私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨しています。
ただ、もちろんスマホのブラウザでも閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Gutters” と “Margins” の関係性は?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
「Gutters」と「Margins」はそれぞれ独立して設定することができます。
例えば、上の図のように、「Gutters:8dp」を狭くし、「Margins:32dp」を広く設定することができます。
水平方向へのグリッドの適用
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
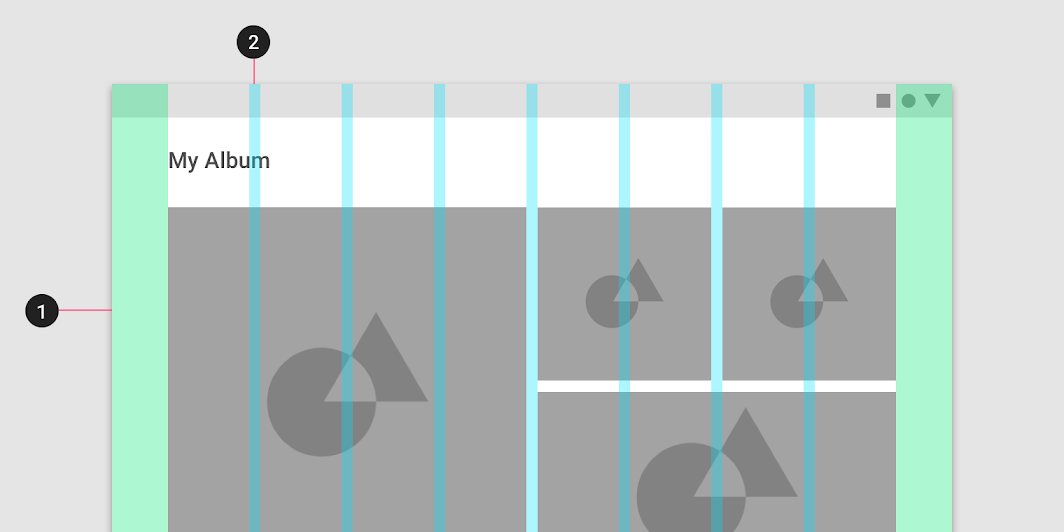
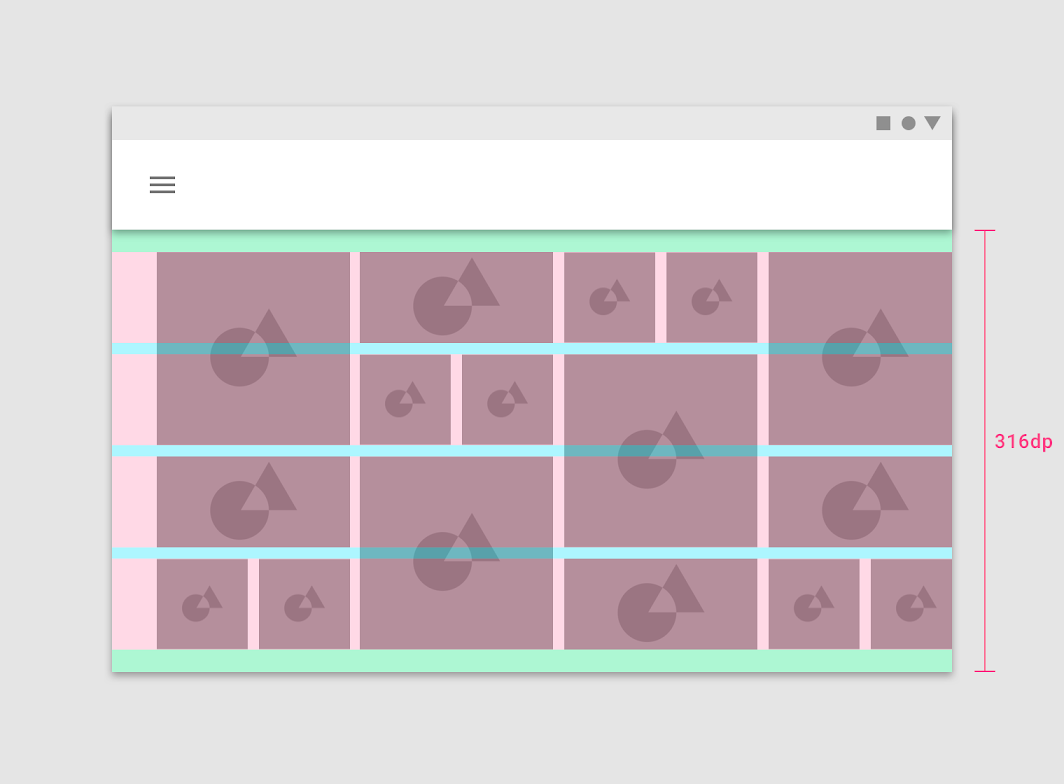
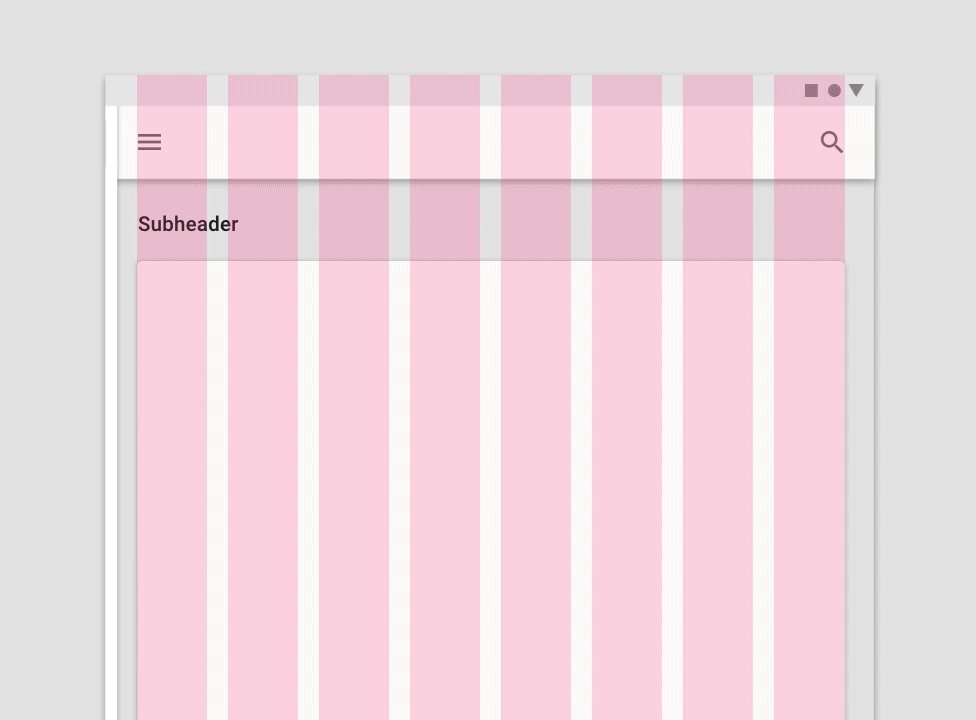
マテリアルデザインの「Responsive layout grid」は、上の図のように「水平方向のレイアウト」に対しても適用することができます。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-customization
また、上の図のように、コンポーネントの「Top App Bar」(画面上部のタイトルやハンバーガーメニューなどを表示するエリア)を除いて、「Responsive layout grid」を適用することもできます。
それでは次に、「Responsive layout grid」の理解を深めるために必要な知識である「Breakpoint」について解説します。
画面サイズの概念 “Breakpoint” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#breakpoints
「Breakpoint」とは、「画面の横幅の境界線」を意味しており、画面の横幅が「Breakpoint」より大きいか小さいかを基準に、適用する「Responsive layout grid」を変えていきます。
そして、マテリアルデザインではこの「Breakpoint」別の「Responsive layout grid」のテンプレートを提供しています。
具体的には、「Breakpoint」の各範囲別に、「Columns」の「4列」「8列」「12列」を用いたレイアウト、そして、各「Columns」のレイアウトに適した「Gutters」「Margins」の対応表を提供しています。
この記事では対応表の記載は割愛しますが、対応表を確認されたい場合は、以下のURLをご参照ください。
Material Design : Design section “Responsive layout grid > Breakpoint system”
URL:https://material.io/design/layout/responsive-layout-grid.html#breakpoints
それでは次に、「Responsive layout grid」の種類とその特徴について解説します。
“Responsive layout grid” の種類とその特徴
「Responsive layout grid」つまり「Columns」「Gutters」「Margins」には2つの種類があります。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-behavior
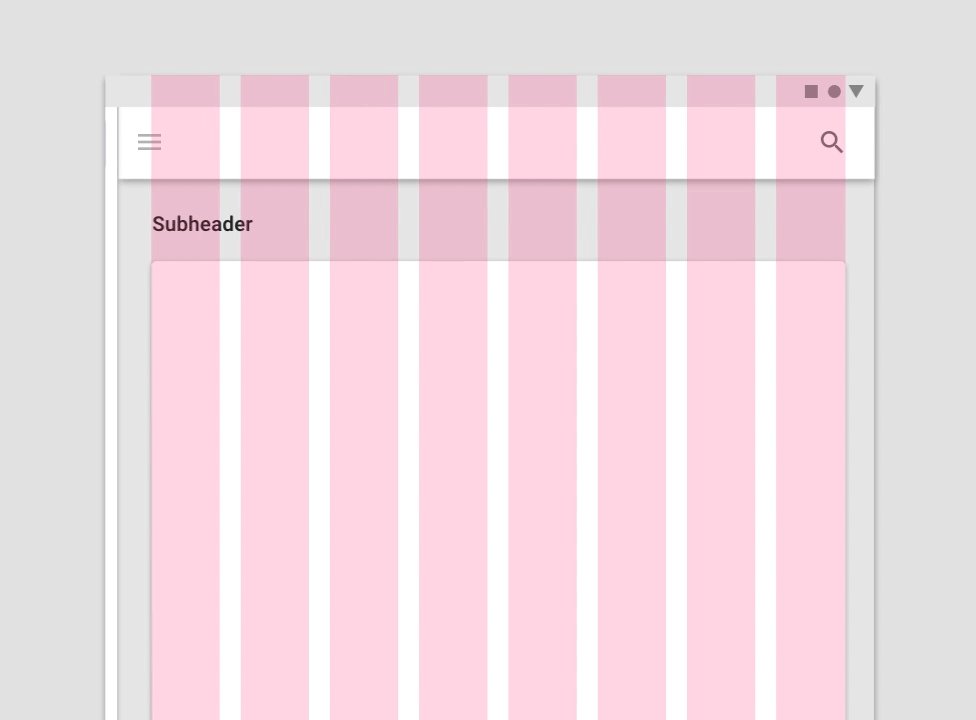
1つ目は「Fluid grid」と呼ばれる「グリッド」です。
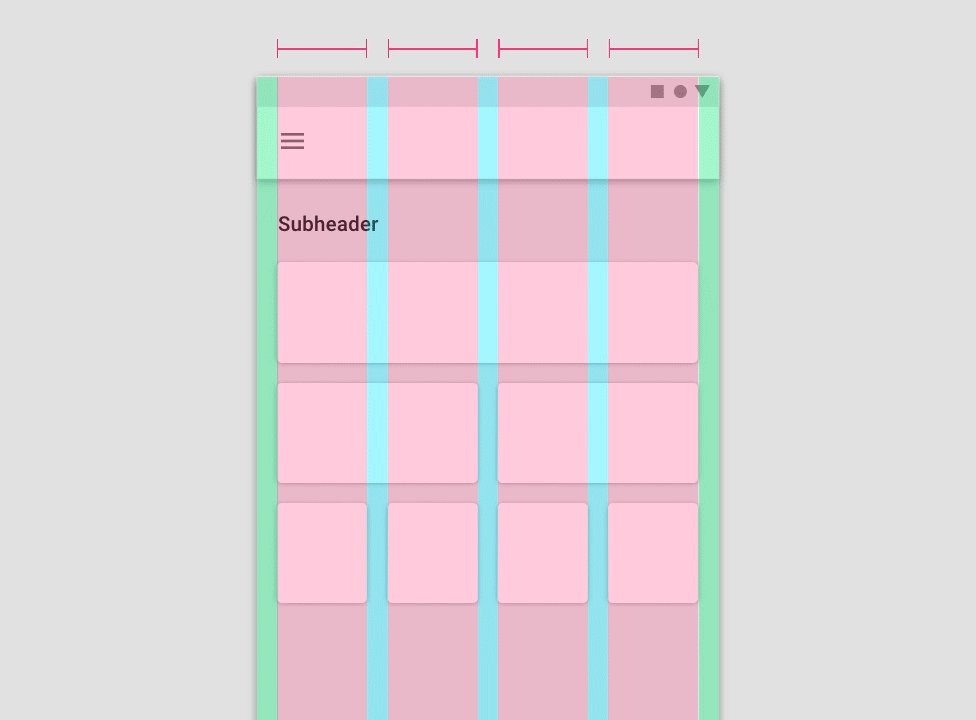
「Fluid grids」は、上の図のように「Breakpoint」を基準に「画面の横幅」にしたがって「グリッド」全体が可変するタイプの「グリッド」です。
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#grid-behavior
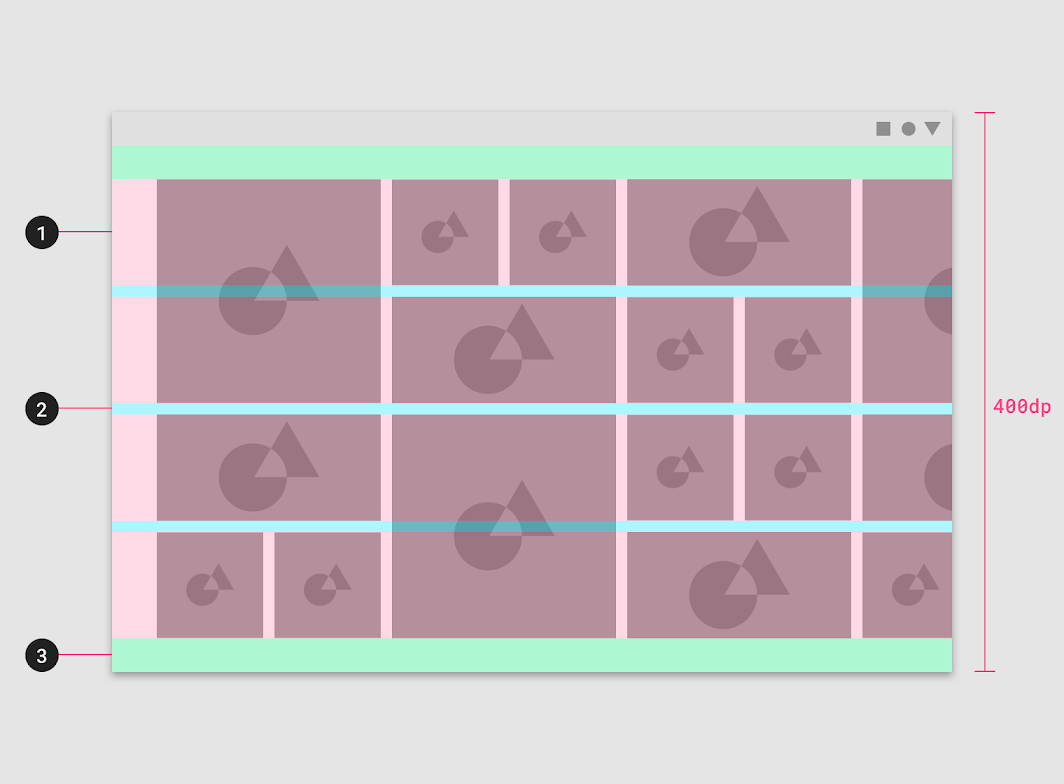
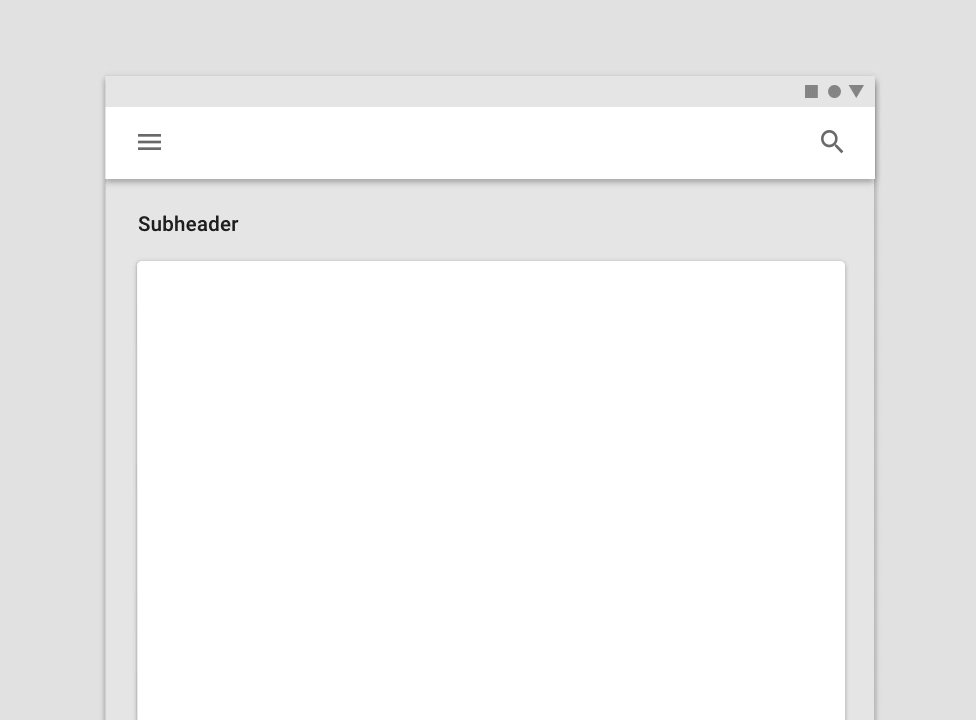
そして2つ目は「Fixed grid」と呼ばれる「グリッド」です。
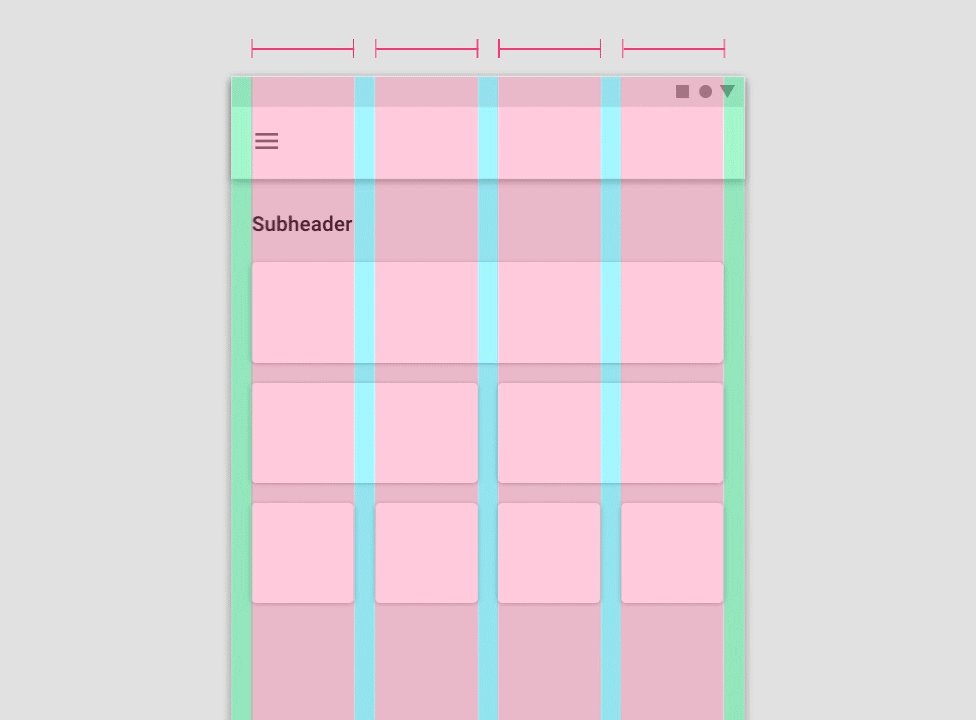
「Fixed grids」は、「画面の横幅」が変化しても、「サイズの変化しない要素」つまり「固定サイズの要素」がある「グリッド」です。
「固定された要素」以外は、「Breakpoint」を基準に「画面の横幅」に従って「グリッド」は可変します。
上の図では「Margin」(緑色の透明の部分)が固定されています。
それでは次に、「Responsive layout grid」を適用する範囲を示す「UI region」の概念について解説します。
“UI region” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#ui-regions
マテリアルデザインにおける「画面レイアウト」はいくつかの領域に分かれており、それぞれの領域を「UI region」と呼びます。
そしてこの「UI region」は「画面サイズ」と「Breakpoint」にしたがって、一貫したレイアウトを構成する必要があります。
それでは次に、「UI region」の3つの種類について解説します。
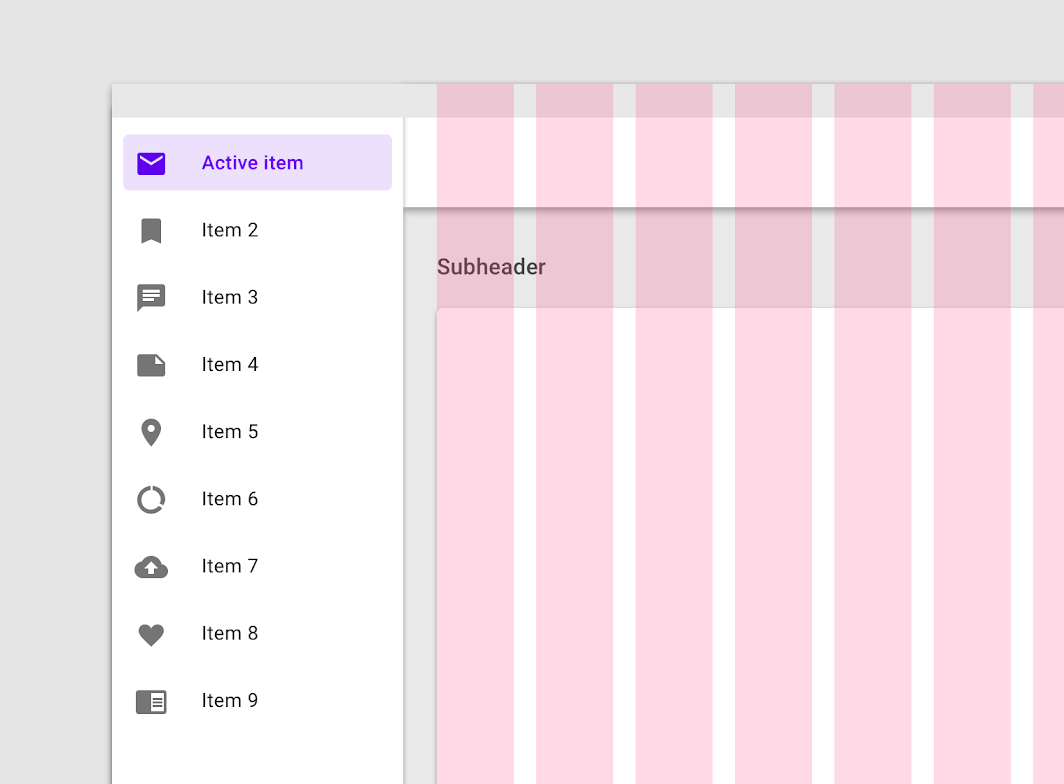
“Permanent UI region” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#ui-regions
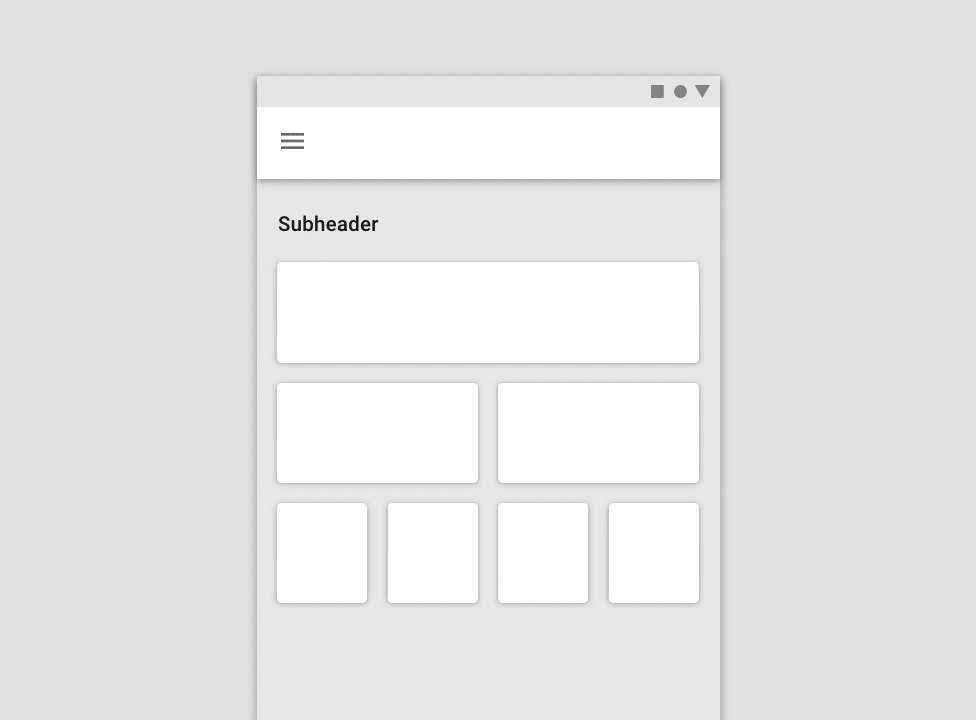
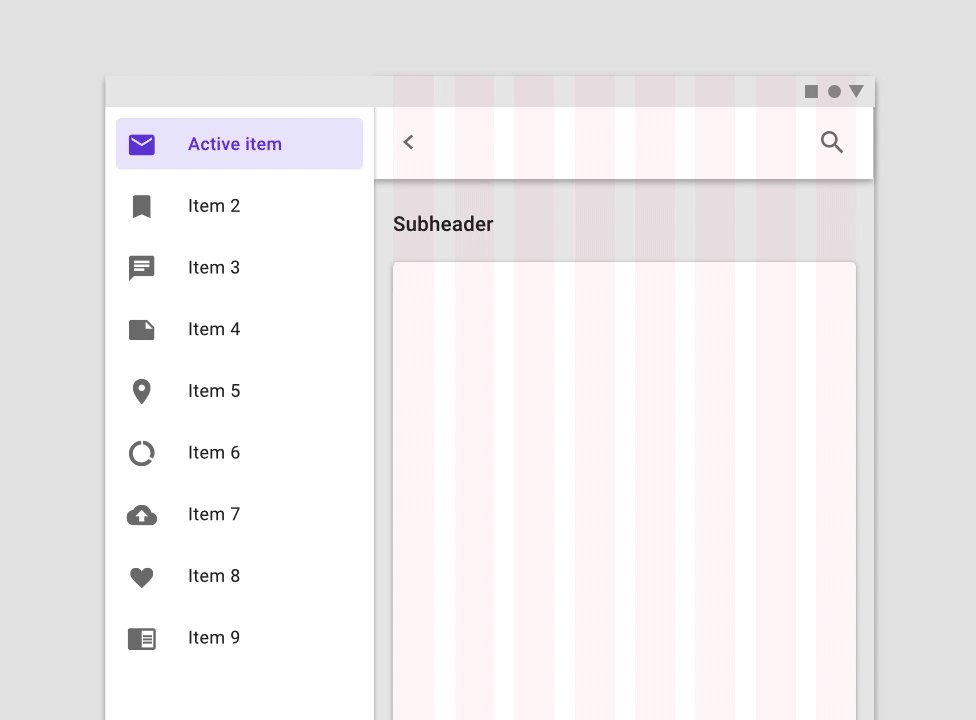
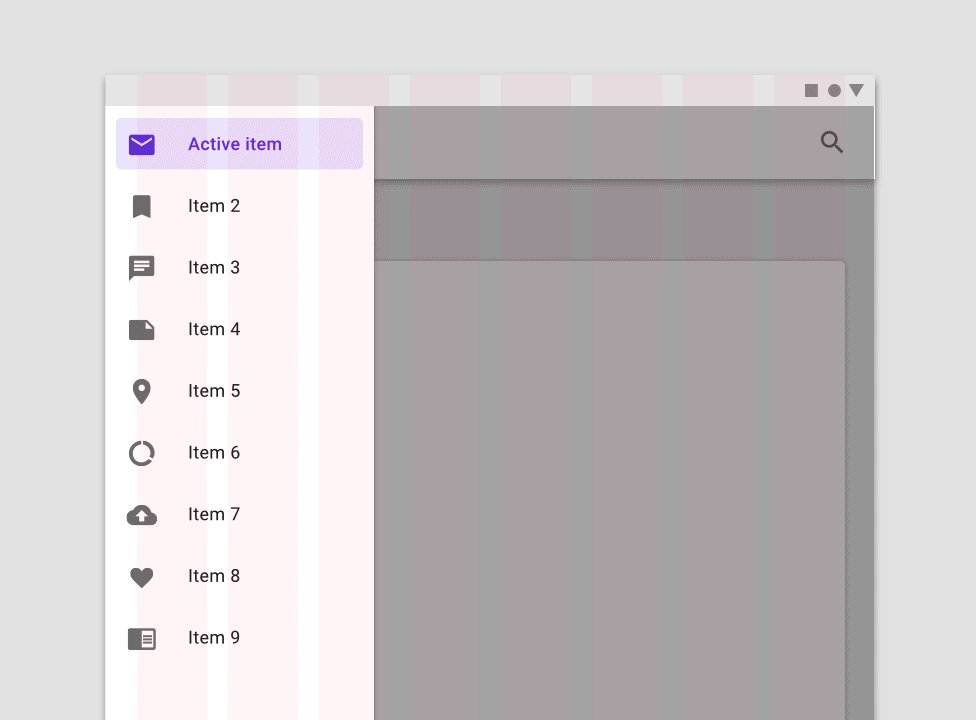
「UI region」の種類の1つ目である「Permanent UI region」とは、「Responsive layout grid」の外側に表示され、常に固定のサイズで表示される「UI region」のことです。
例えば上の図の左側にあります「Navigation drawer」は「Permanent UI region」であり、画面サイズに依存せず、固定のサイズで表示されます。
それでは次に「UI region」の2つ目の種類である「Persistent UI region」について解説します。
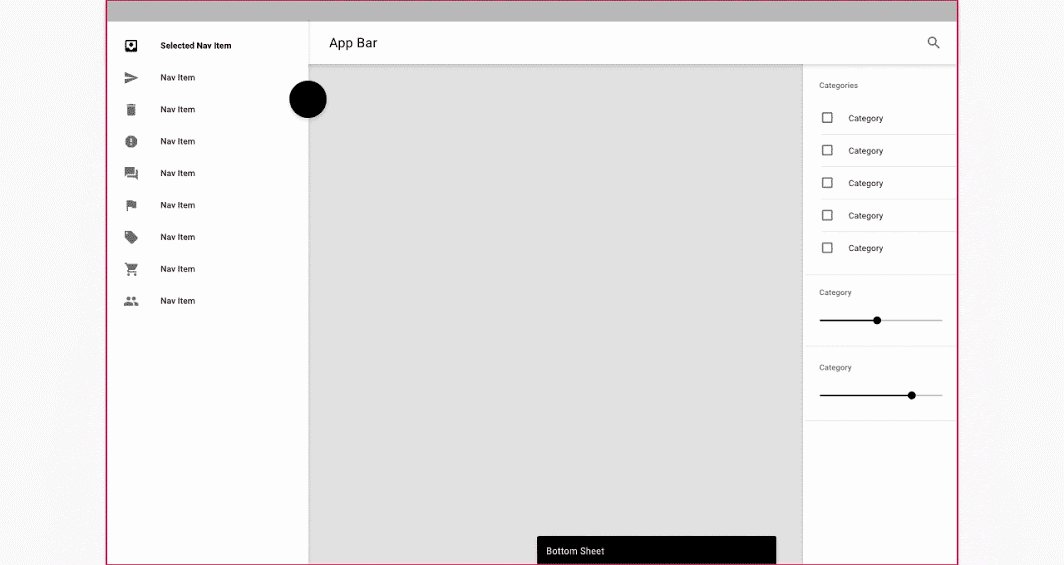
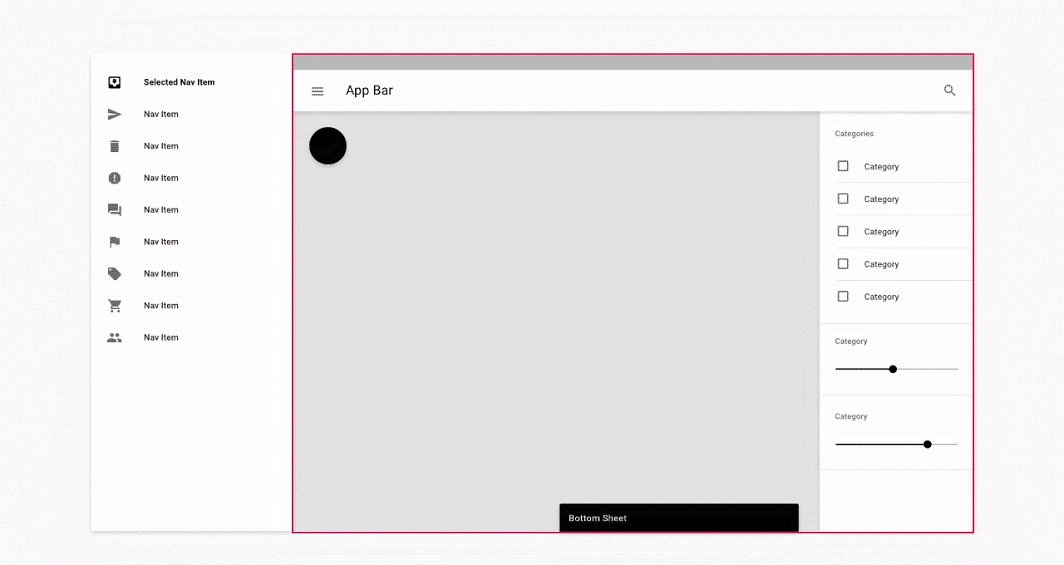
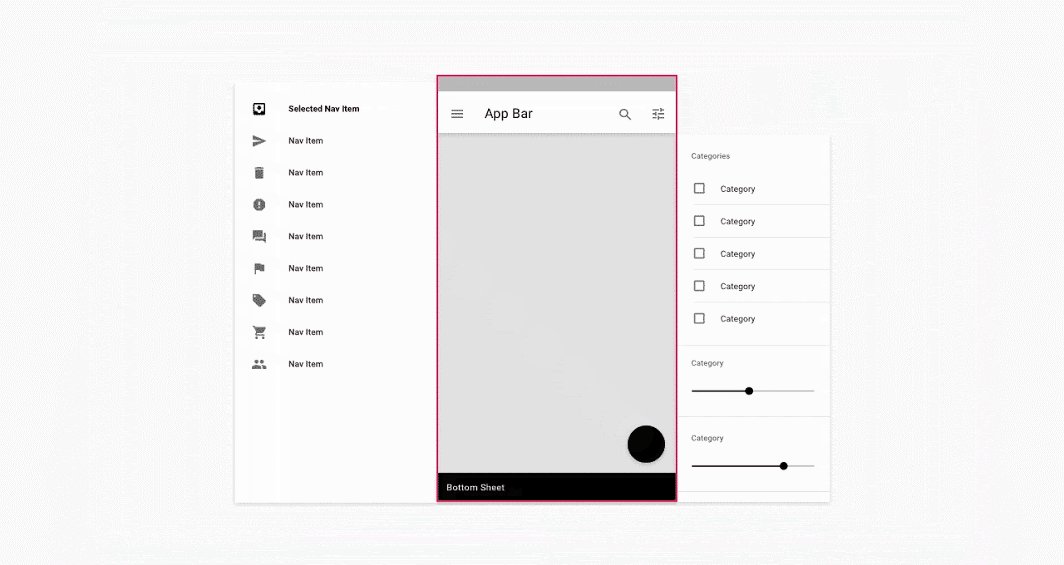
“Persistent UI region” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#ui-regions
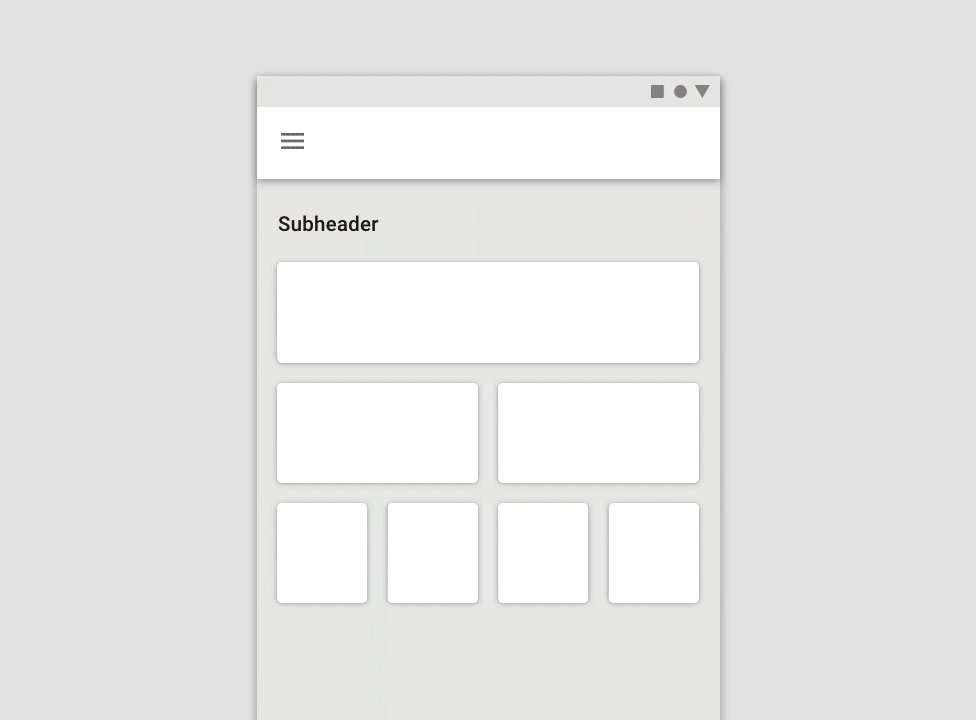
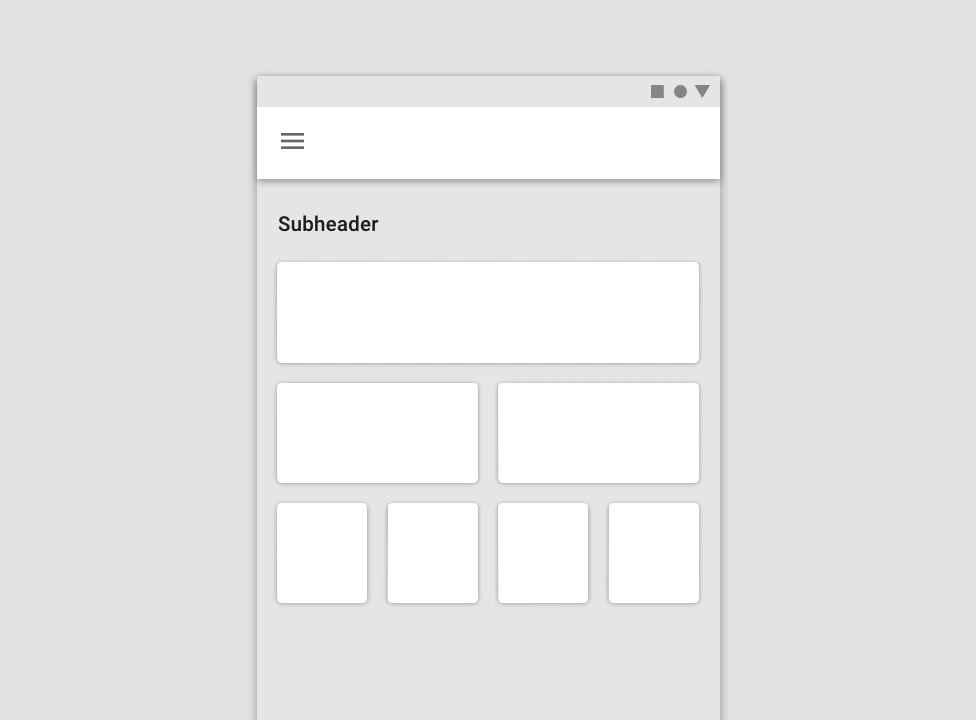
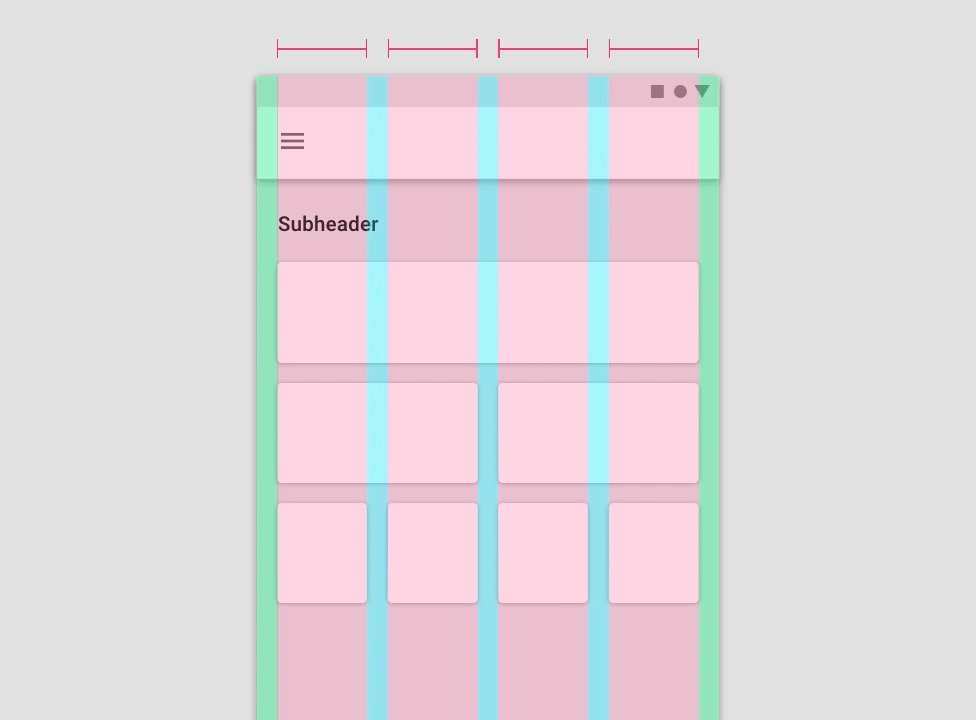
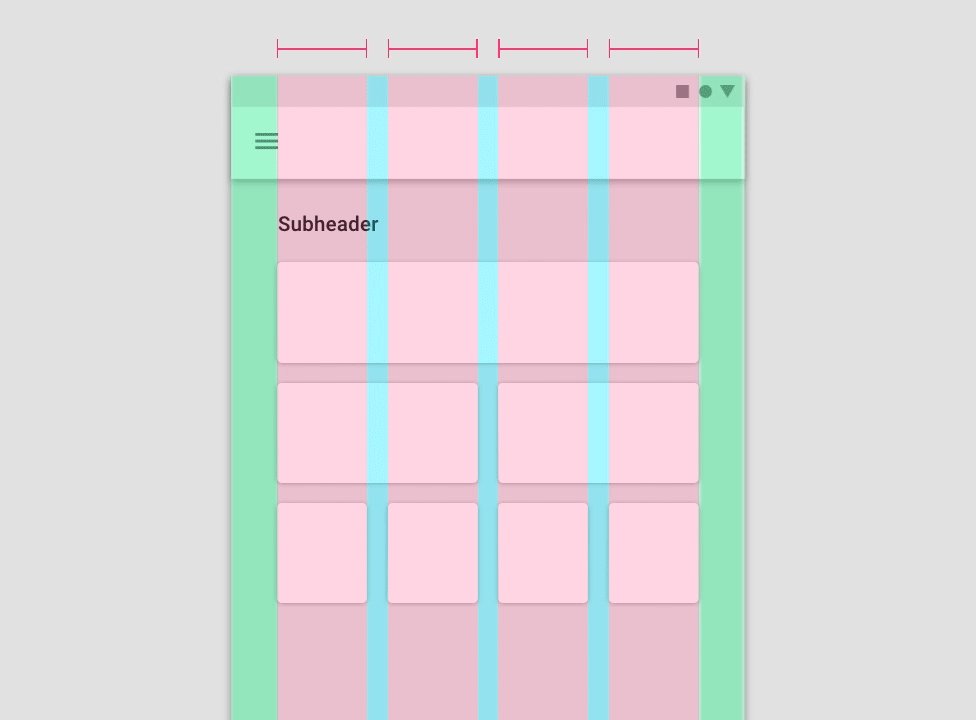
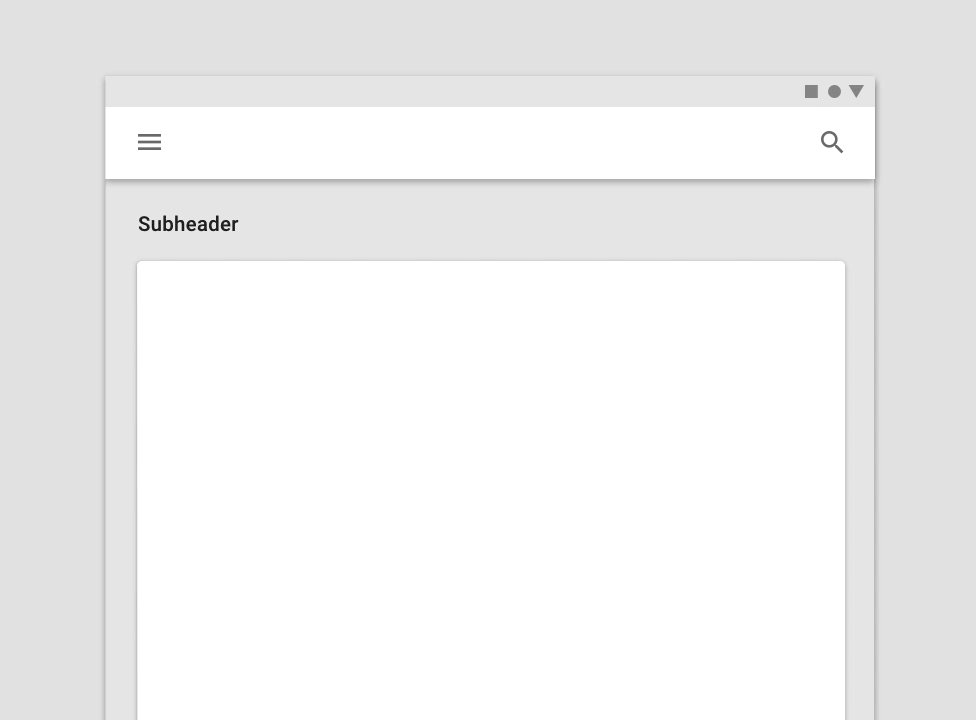
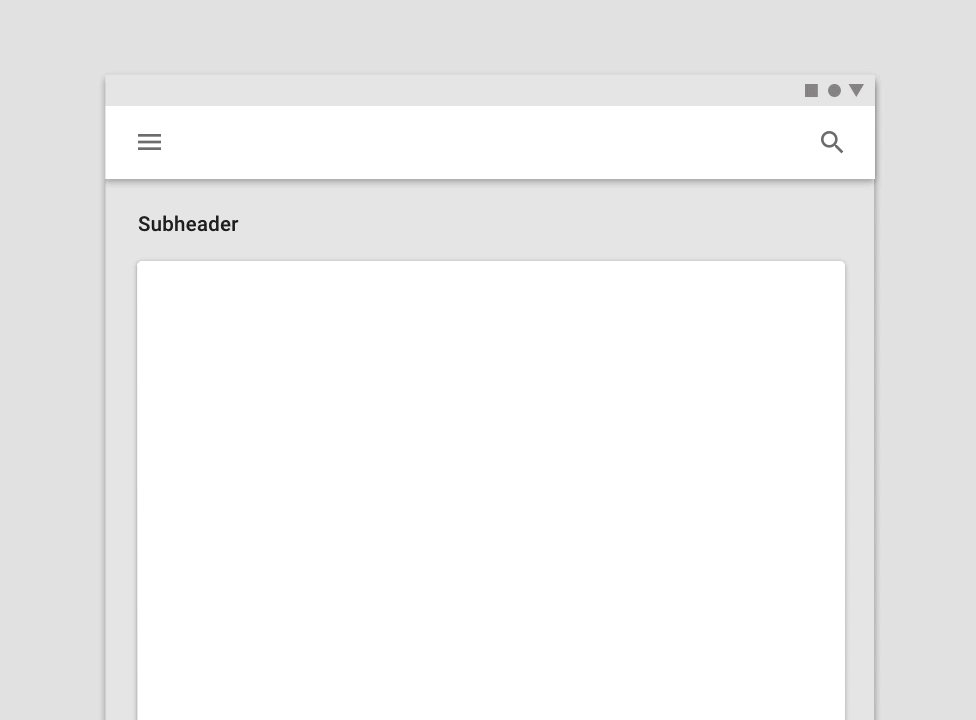
「Persistent UI region」とは、ユーザーの操作によって自由に表示/非表示が切り替えられる「UI region」のことです。
「Persistent UI region」が表示されることにより、上の動画のように、画面上のコンテンツとグリッドの両方が圧縮されます。
それでは次に「UI region」の3つ目の種類である「Temporary UI region」について解説します。
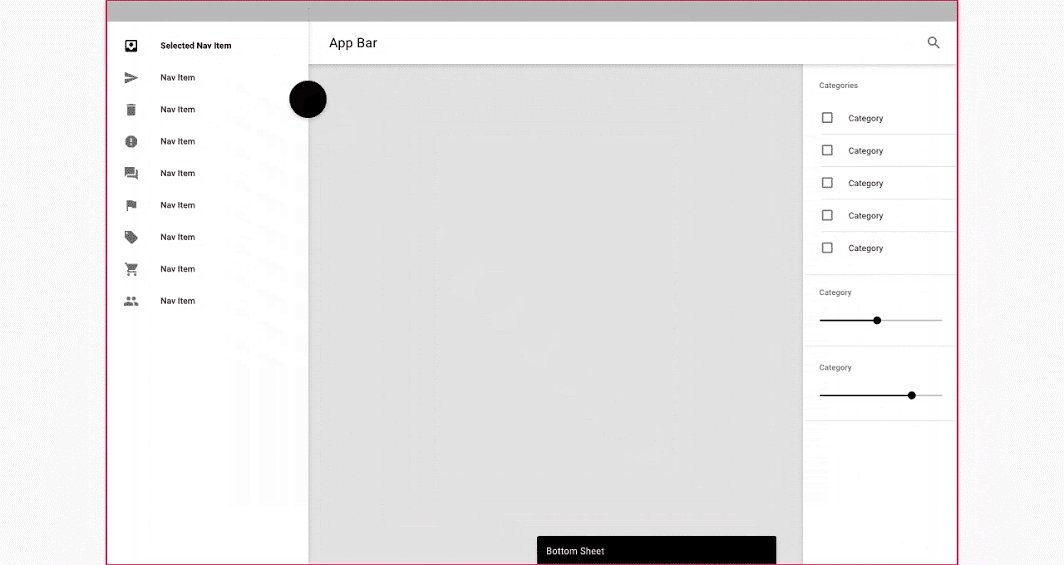
“Temporary UI region” とは?
出典:Material Design : Design section “Responsive layout grid”
URL:https://material.io/design/layout/responsive-layout-grid.html#ui-regions
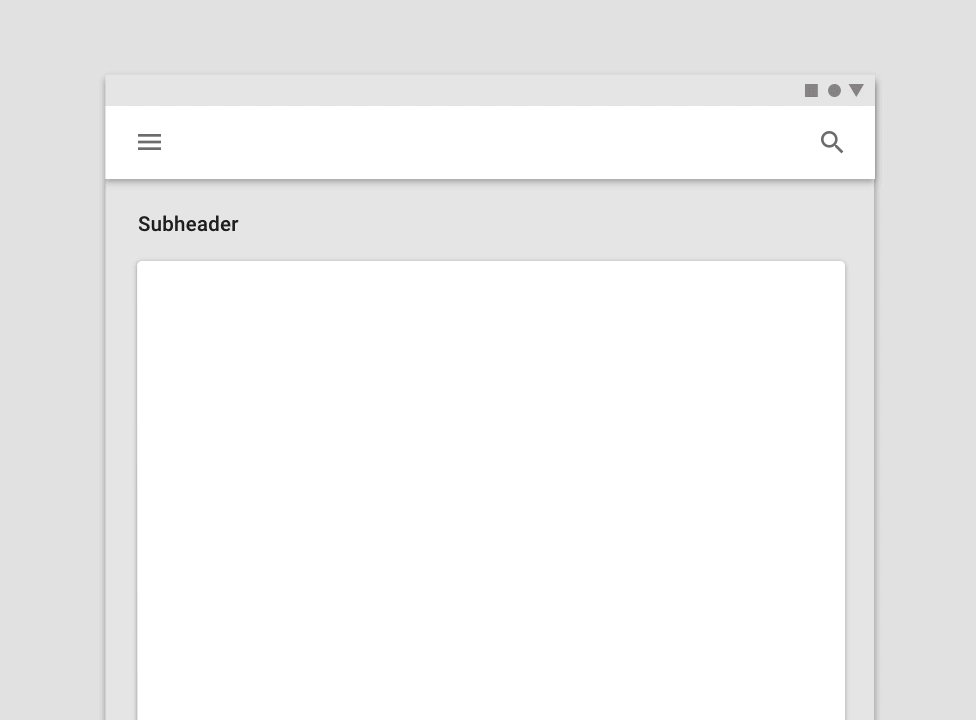
「Temporary UI region」とは、ユーザーの操作によって一時的に表示される「UI region」のことです。
この「Temporary UI region」が表示されても「Responsive layout grid」には影響を与えません。
つまり「Temporary UI region」が表示される際は、何かのコンテンツに重なるかたちで表示されることになります。
まとめ
「Responsive layout grid」は水平方向へ適用可能
繰り返しとはなりますが、「Responsive layout grid」は水平方向のレイアウトに対しても適用することができます。
2種類の「グリッド」
また「Responsive layout grid」には以下の2種類の「グリッド」があります。
Fluid grid:「画面の横幅」によって可変するグリッド
Fixed grid:「固定サイズの要素」があるグリッド
画面レイアウトの各領域 “UI region”
また、画面レイアウトのそれぞれの領域のことを「UI region」と呼び、以下の3種類の「UI region」があります。
①:Permanent UI region:「Responsive layout grid」の外側に表示され、常に固定のサイズで表示される「UI region」のこと
②:Persistent UI region:ユーザーの操作によって自由に表示/非表示が切り替えられる「UI region」のこと。表示されることにより、画面上のコンテンツとグリッドの両方が圧縮される
③:Temporary UI region:ユーザーの操作によって一時的に表示される「UI region」のこと。表示されても「Responsive layout grid」には影響を与えず、画面上のコンテンツと重なるかたちで表示される
今回の記事では、用語自体を覚える必要はそこまで無いと思いますが、マテリアルデザインのレイアウトの概念として理解しておく必要はあると考えます。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。