この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」ガイドラインの「Light and shadows(光と影)」の概念について学ぶことができます。
なお、この記事は「約3〜5分」で読める内容となっています。
Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

“Light”と”Shadow” の概要とその関係性
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
マテリアルデザインでは「仮想の2つの光(Light)」がSurfaceを照らしており、その2つの光によって、2種類の「影(Shadow)」が生成されます。
そして、片方の光だけでは「Light and shadows」としては成り立たず、「2つの光を同時に使用すること」がガイドライン上でルールとして規定されています。
上の図は、その2つの光がSurfaceに当たることによって生成された影を示しています。
1つ目の光 ”Key light”
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
1つ目の光である「Key light」は、メインの光であり、「Key shadow」と呼ばれるシャープな影を作ります。
2つ目の光 “Ambient light”
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
2つ目の光である「Ambient light」は、あらゆる角度から照らしている光のことあり、そこから生まれる「Ambient shadow」は、ぼんやりとした影を生成します。
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
なお、上図のように影が見えにくい暗い背景においても、「Light and shadows」の概念を適用するルールとなっています。
それでは次に、影の特徴について解説します。
”Elevation” による”Shadow”の変化
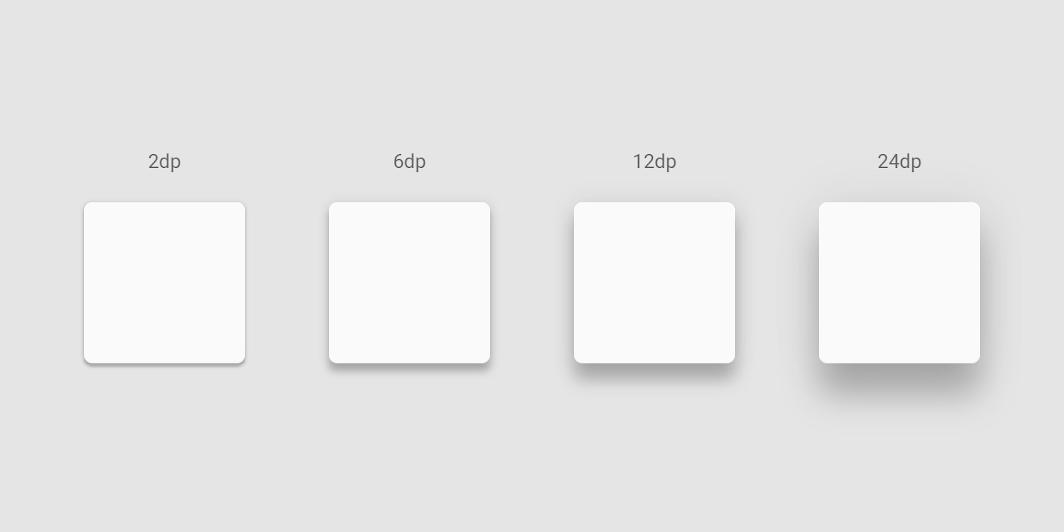
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#shadows
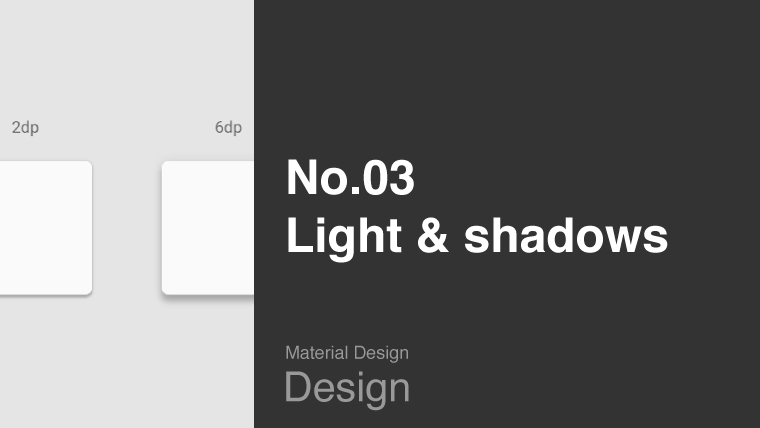
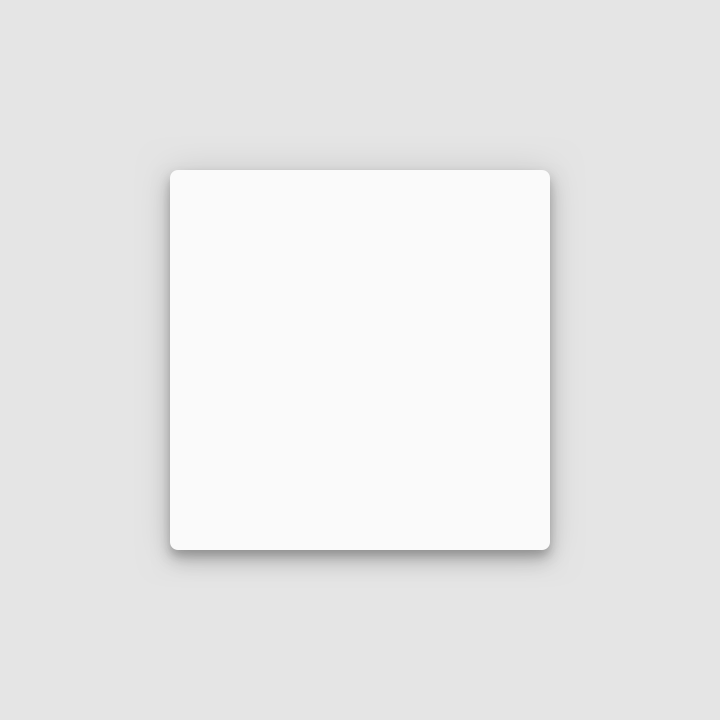
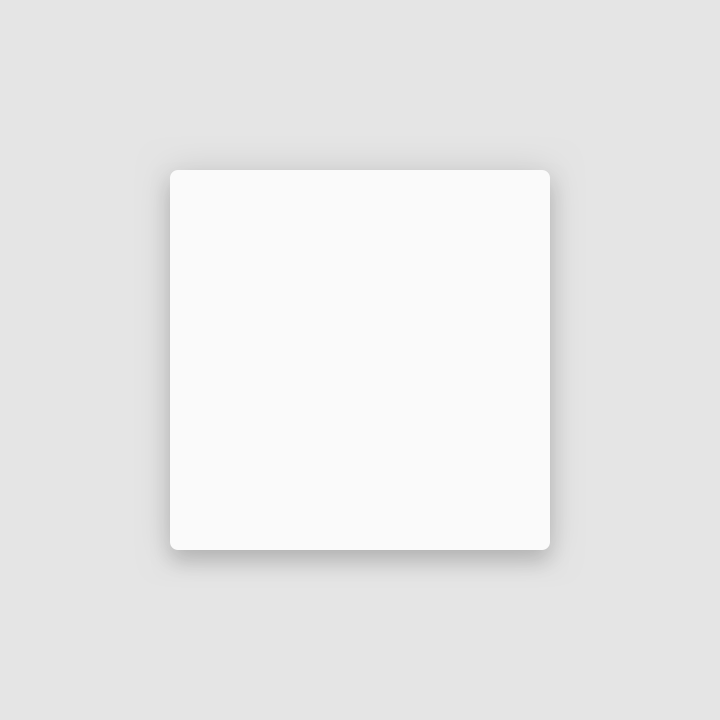
「Shadow」の見え方は、上図のようにSurfaceのElevationによって変化します。
逆に言い換えますと、Surfaceのサイズが変化しても、SurfaceのElevationが変化しなければ、Shadowは変化しません。
なお、「Elevation」について詳しく学びたい方は、こちらの記事もよろしければご確認ください。

どうして ”Light and shadows” の概念をUIに取り入れている?
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#shadows
Google社のユーザー調査によりますと、「Light and shadows」の概念をUIに取り入れることによって、弱視の方に対して以下の効果が得られたことがわかっています。
- UIデザインを表示したときに、それぞれのコンポーネントを簡単かつ迅速に見つけることができる。
- コンポーネントにShadowを使用すると、「コンポーネントを操作できるかどうか」を判断するスピードが向上した。
つまり、UIデザインとしての「見やすさ向上」を目的に「Light and shadows」の概念を取り入れています。
まとめ
出典:Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
繰り返しとはなりますが、マテリアルデザインでは「仮想の2つの光(Light)」がSurfaceを照らしており、その2つの光によって、2種類の「影(Shadow)」が生成されます。
そして、片方の光だけではマテリアルデザインとしては成り立たず、「2つの光を同時に使用すること」がガイドライン上で規定されています。
この「Light and shadows」は「紙(Surface)に光を当てると影が落ちる」という「マテリアルデザイン」の特徴的な概念の部分となりますので、英語原文でもぜひご確認ください。
Material Design : Design section “Light and shadows”
URL:https://material.io/design/environment/light-shadows.html#light
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は
一つ前のガイドラインを学びたい方は