この記事から得られること
この記事では、「白銀比(はくぎんひ)」の概要と、「白銀比のUIデザインへの効果的な使い方」について学ぶことができます。
「白銀比」とは?
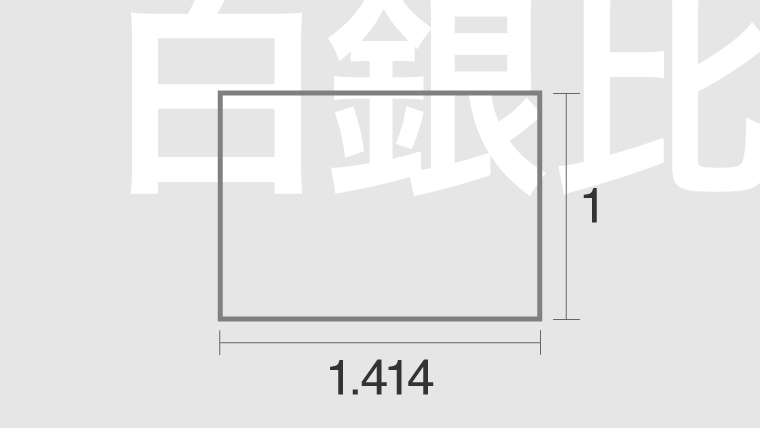
「白銀比」とは、「人が美しいと感じる比率」のひとつであり、具体的な割合は「1:1.414(√2)」となっています。
なお、「1:2.414(1 + √2)」も「白銀比」と呼ばれていますが、日本では「1:1.414(√2)」の比率のほうが一般的のようです。
どのようなところに「白銀比」は使用されている?

身近なものですと、A4用紙やB5用紙などの用紙の縦横比は「白銀比」になっています。
また、キャラクターの「ドラえもん」や「アンパンマン」の顔も「縦:1、横:1.414」という比率となっており「白銀比」が使用されています。
実は日本人にとっては古くから馴染み深い「白銀比」
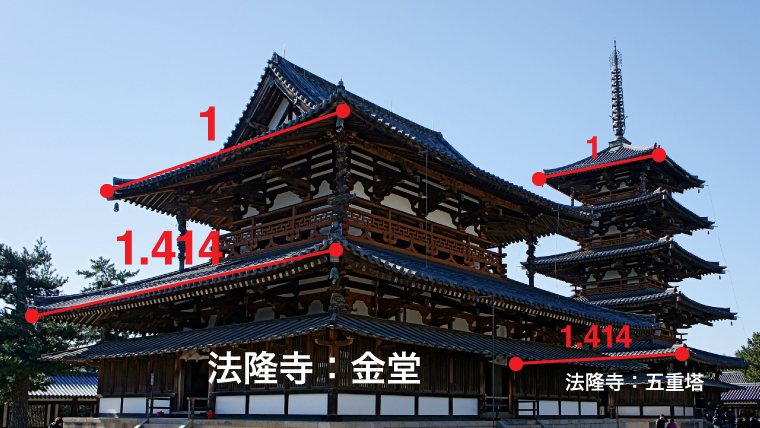
出典:法隆寺 – Wikipedia
URL:https://ja.wikipedia.org/wiki/%E6%B3%95%E9%9A%86%E5%AF%BA
さらに「日本古来の建築」にも「白銀比」は使用されています。
例えば、奈良県の世界最古の木造建築である607年に建設された「法隆寺」の「金堂(こんどう)」や「五重塔(ごじゅうのとう)」の屋根の横幅には「白銀比」が使用されています。
そして、「白銀比」は日本古来から使用されている比率であるため、日本では「白銀比」のことを「大和比(やまとひ)」とも呼びます。
このように「白銀比」は古くから使われていることから、日本人向けのアプリやWebサイトでは「黄金比」を活用するよりも、「白銀比」を活用したほうが、馴染みやすいUIデザインになるかもしれません。
UIデザインにおいてはどのように活用すればよい?

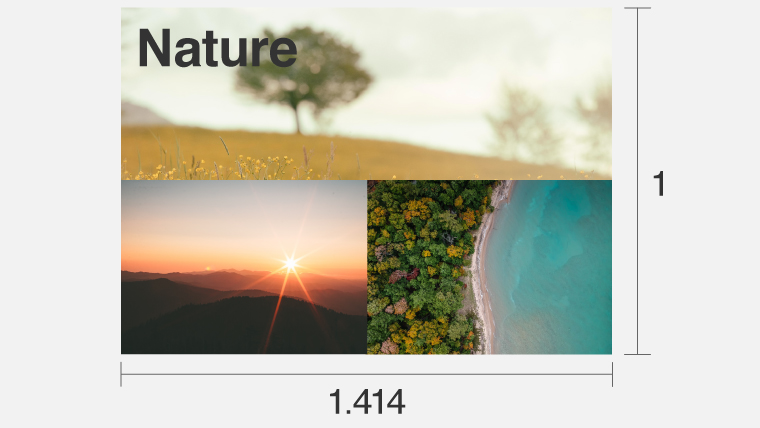
例えば、UI上で使用する「写真」や「ボックス型のテキスト」に対して白銀比を使用してみるのは1つの案だと思います。
ボックス型のテキストは文章の調整が難しい場合もあるため、少なくとも「写真」のみに「白銀比」を適用してみるのも良いと思います。

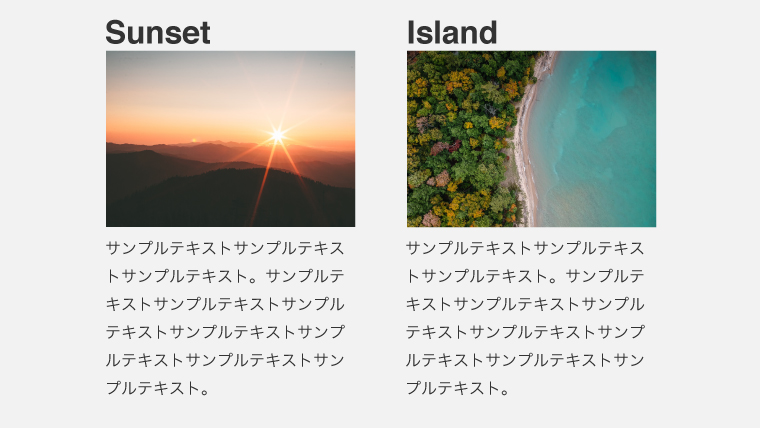
また、複数の写真を並べる場合は、全体の比率を「白銀比」になるように並べてみるのもおすすめです。
上図の下の2つの写真も「白銀比」となっており、いろいろな写真に対して「白銀比」で活用できると思います。
比率とは関係ないですが「白銀色(しろがねいろ)」という色もある

「白銀比」の比率とは関係はありませんが、日本古来の色として「白銀色(しろがねいろ)」という色があります。
まるで「城の石垣」のような「落ち着いたグレー」ですので、「落ち着いた雰囲気を出すためのカラー」として活用するのが望ましいと考えます。
ちなみにカラーデータは以下の通りです。
- sRGB:R:192 G:192 B:192
- CMYK:C:0.0 M:0.0 Y:0.0 K:24.7
- HEX:#C0C0C0
落ち着いた雰囲気のデザインテイストにしたい際は、背景色に使用するのもおすすめです。
まとめ

繰り返しとはなりますが、「白銀比」とは「人が美しいと感じる比率」のひとつであり、具体的な割合は「1:1.414…(√2)」となっています。
身近なものですと、A4用紙やB5用紙などの用紙の縦横比は「白銀比」になっています。
さらに「日本古来の建築」にも白銀比は使用されています。
例えば、世界最古の木造建築である「法隆寺」の「金堂」や「五重塔」の屋根の横幅には「白銀比」が使用されています。
そして、昔から日本で使用されていた「白銀比」をUIデザインに活用することにより、「馴染みを感じるUI」を作成できると考えますので、ぜひ「白銀比」の活用をご検討ください。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。