この記事から得られること
この記事では、人間の認知的な特性の1つである「図と地の関係」の概要と、UIデザインへの活用方法について学ぶことができます。
画面レイアウトにおける「安定さ」や「不安定さ」の考え方について学ぶことができますので、よろしければ最後までご確認ください。
なお、この記事は「約2〜4分」で読める内容となっています。
「図と地の関係」とは?

人は認知的な特性上、画面上の要素を「図」もしくは「地」のどちらかに区別して認識します。
「図」は「焦点を合わせる対象」として扱い、「地」は「その他の視界に入ってくるエリア(つまり背景のようなもの)」というかたちで区別して認識されます。
上の図の場合、人は図の中央にある「島」を「図」として扱い、「空の部分」を「地」として扱う傾向があります。
それでは、「図」と「地」の特徴についてそれぞれ解説します。
画面上の要素を「図」にするには?

まず「図」は「明確な形」を持ち、「明確な領域」を持つ必要があります。
また地平線(水平線)よりも「下」にある要素のほうが「図」として認識されやすい、という特徴があります。
さらに、要素が「画面内の上部」よりも「画面内の下部」にあるほうが、「図」として認識されやすい傾向があります。
上の図では、図の下に位置する「架け橋」が「図」として認識されやすい傾向があります。
なお「図」は「より近くに見える」という傾向もあります。
画面上の要素「地」の特徴とは?

「地」ははっきりした形がなく、「図」の後ろにも続いているように描かれる傾向があります。
また「明確な領域を持たず」、遠く離れて見える傾向があります。
さらに、地平線(水平線)より上にある要素のほうが「地」として認識されやすく、「画面内の上部」にある要素ほど「地」として認識されやすい傾向があります。
なお、この認知科学的な「地」とは、必ずしも「地面」であるとは限りません。
「図と地の関係」が明確だと、ユーザーにとって何がうれしい?

「図」と「地」が明確ですと、安定した見た目となり、「見ている人が安心する」効果があります。
そしてユーザーは「地」よりも「図」に集中することができ、「図」を記憶しやすくなります。
例えば、上の図ですと「図」となっている「架け橋」を記憶しやすくなります。
逆に「図と地の関係」が不安定ですと、ユーザーに異なった解釈をされてしまう懸念があります。
そのため、ユーザーの「認知的な混乱」を最小限にするためにも、画面上のそれぞれの要素に対して「図と地の関係」を意識して画面レイアウトを検討することをおすすめします。
UIデザインにはどのように活用すればよい?

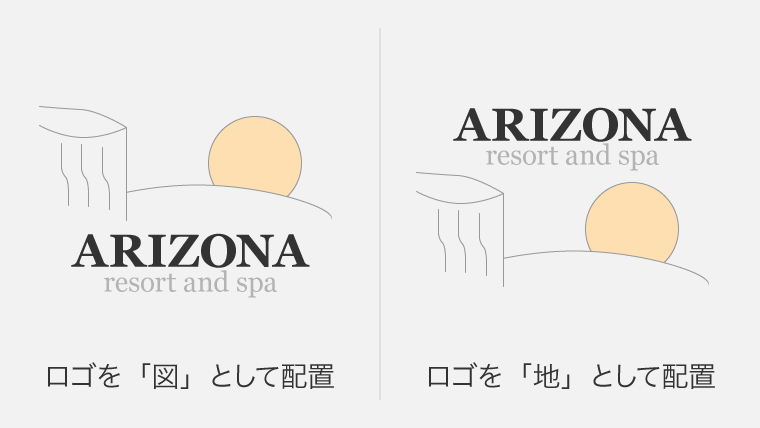
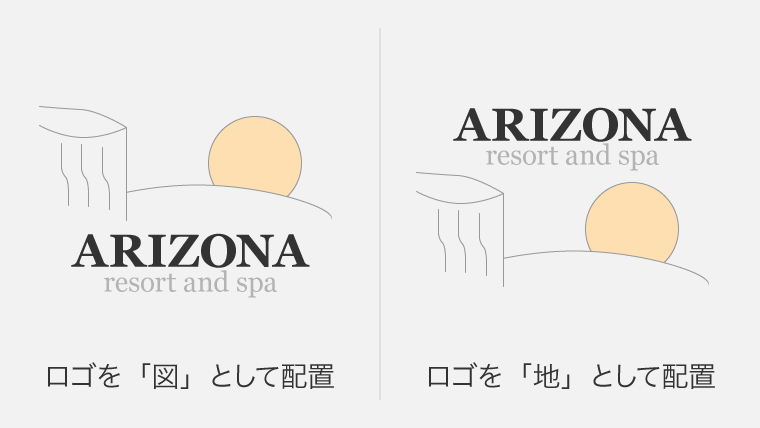
グラフィックデザインよりの話にはなりますが、画面上にロゴ配置する場合は「地」の下に配置しますと、「図」として扱われ、印象に残りやすいという効果があります。
上の図は意図的に地平線を用意していますが、地平線よりも下にロゴを配置したほうが「図」として認知され、ユーザーの印象には残りやすいです。
UIデザインにおいては、画面レイアウトに対して一度「図」と「地」の関係として見ることによって、ユーザーに集中してほしい要素が「図」になっているか、確認してみることをおすすめします。
まとめ

繰り返しとはなりますが、人は認知的な特性上、画面上の要素を「図」もしくは「地」のどちらかに区別して認識します。
「図」は「焦点を合わせる対象」として扱い、「地」は「その他のエリア」というかたちで区別して認識されます。
「図」と「地」が明確ですと、安定した見た目となり「見ている人が安心する」効果があります。
そしてユーザーは「地」よりも「図」に集中することができ、「図」を記憶しやすくなります。
UIのレイアウトを検討する際は、この「図と地の関係」を意識した上でレイアウトしますと、ユーザーが自然に認識できるレイアウトにすることができますので、ぜひためしてみてください。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんの認知科学、UIデザインの勉強になりましたらうれしいです。
引き続き、認知科学、UIデザインの勉強を一緒にしていきましょう。