この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Component behavior(コンポーネントの動作)」の概要について学ぶことができます。
なお、「コンポーネント」について詳しく知りたい場合は、よろしければこちらの記事もご確認いただければと思います。

そして、この記事は「約7〜11分」で読める内容となっています。
Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

まずはコンポーネントの動き ”Component width” を理解する
「Component behavior」で最初に理解すべき概念として「Component width」があります。
これは「コンポーネントの横幅」のことを示しています。
そして「Component width」は画面のレイアウトに合わせて変えることができ、そのタイプを「Fluid」と呼びます。
また、画面のレイアウトが変わっても「Component width」を「固定のまま」にすることもできます。そしてそのタイプを「Fixed」と呼びます。
それではそれぞれのタイプについて詳しく解説します。
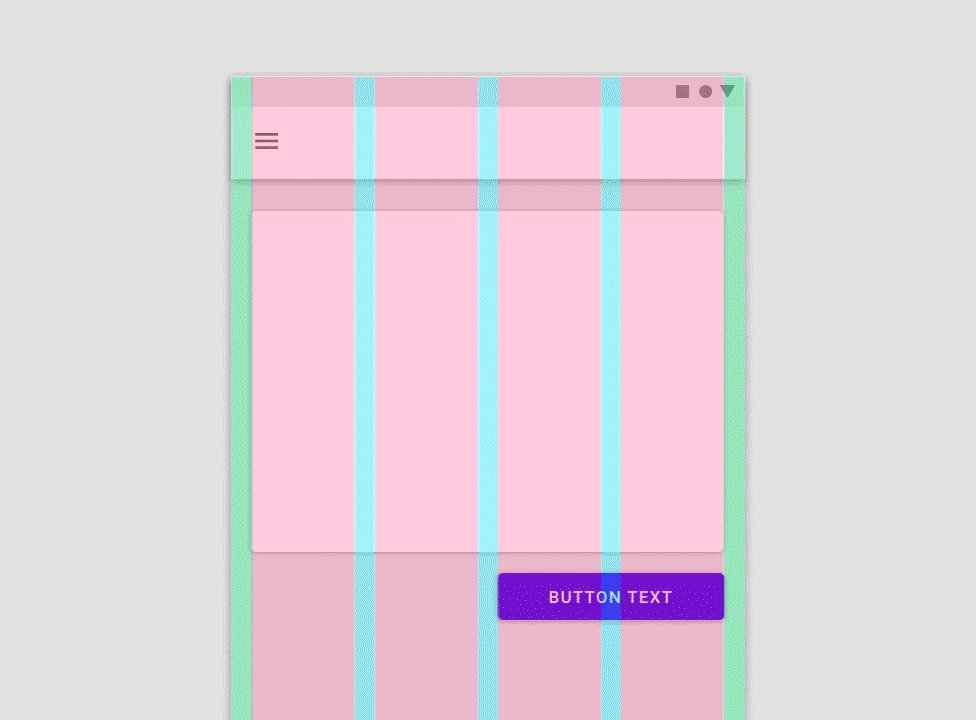
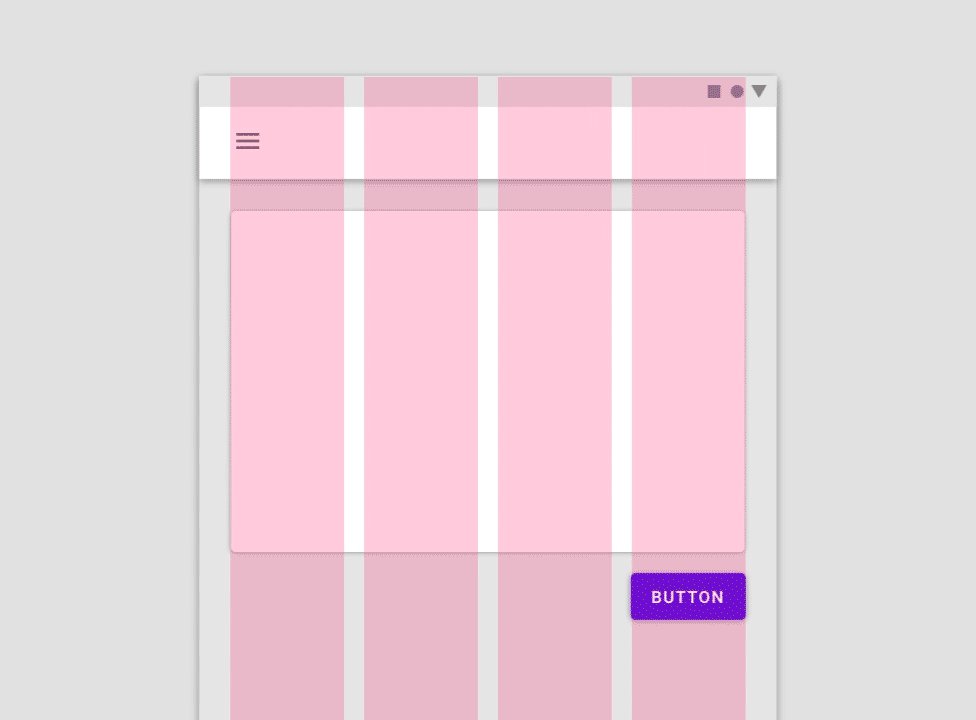
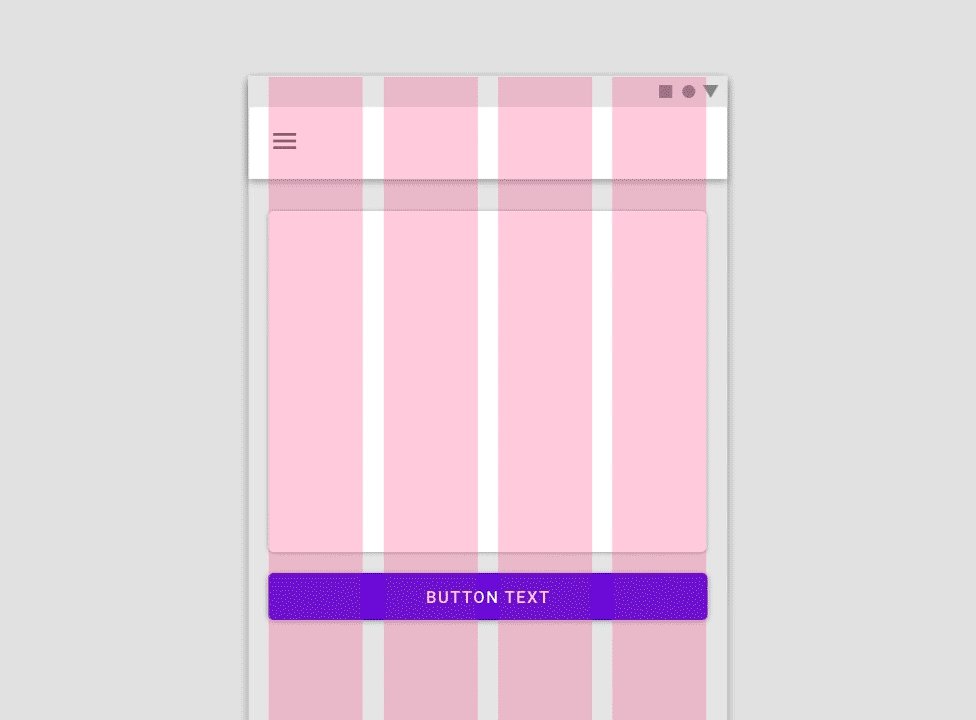
“Component width” のタイプ “Fluid” とは?
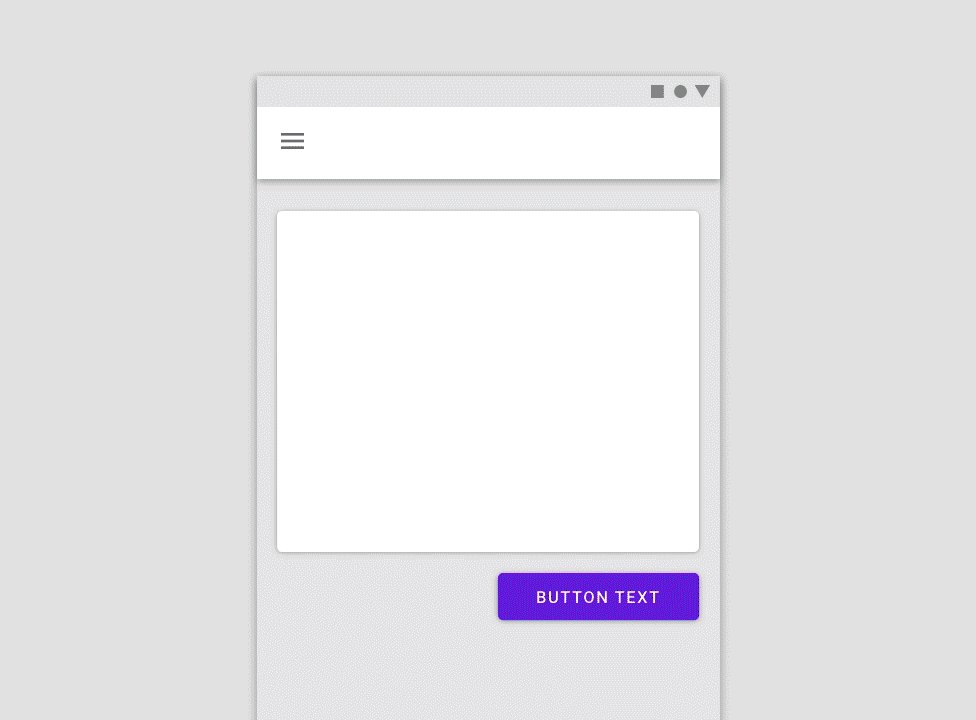
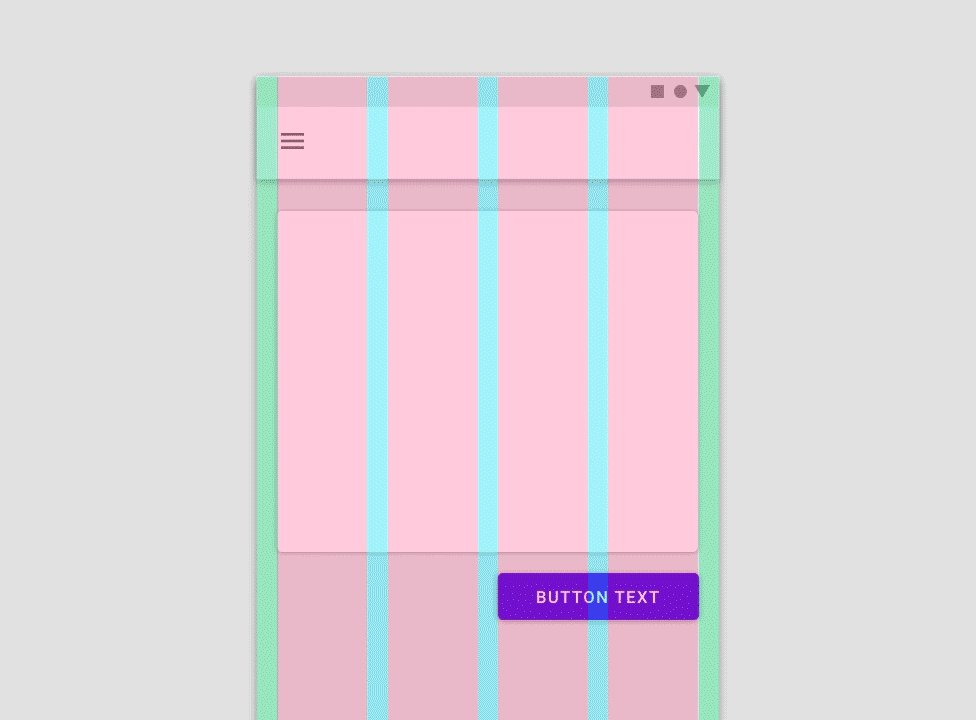
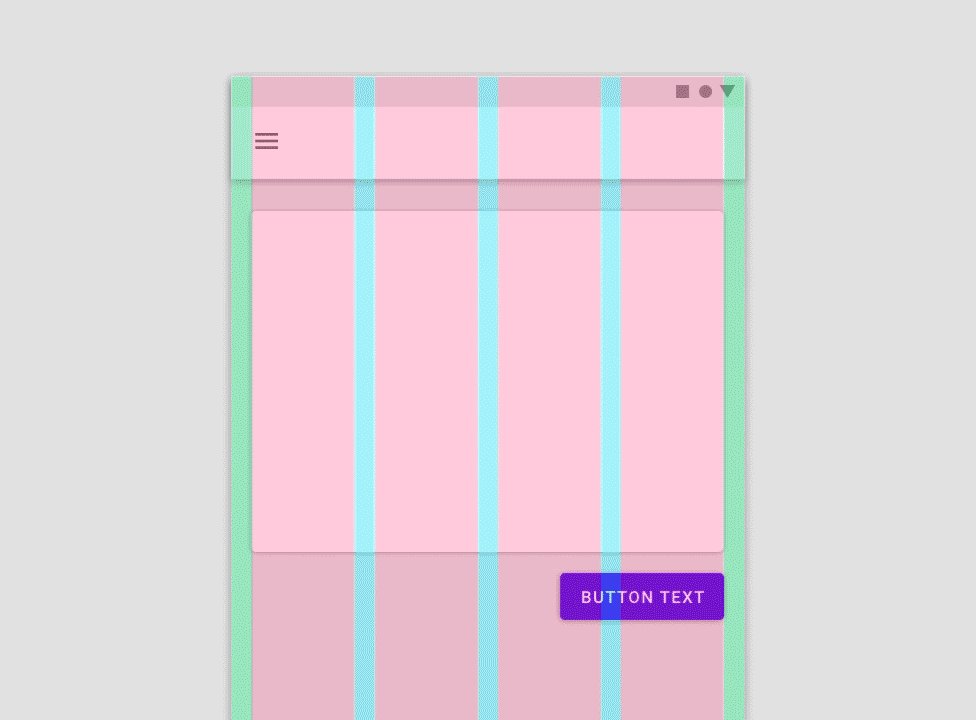
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
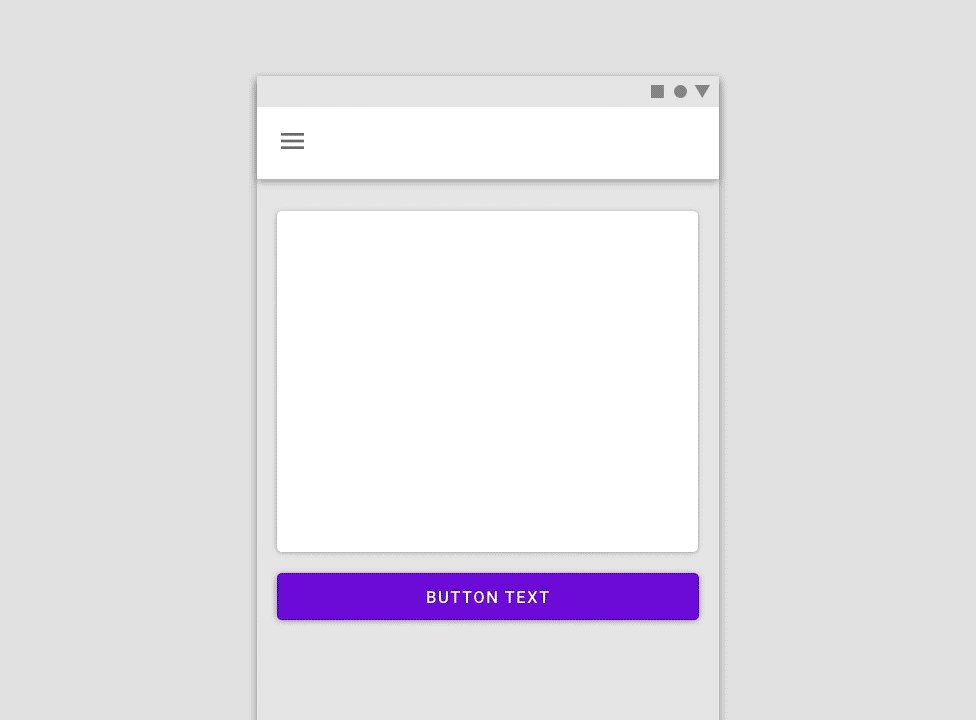
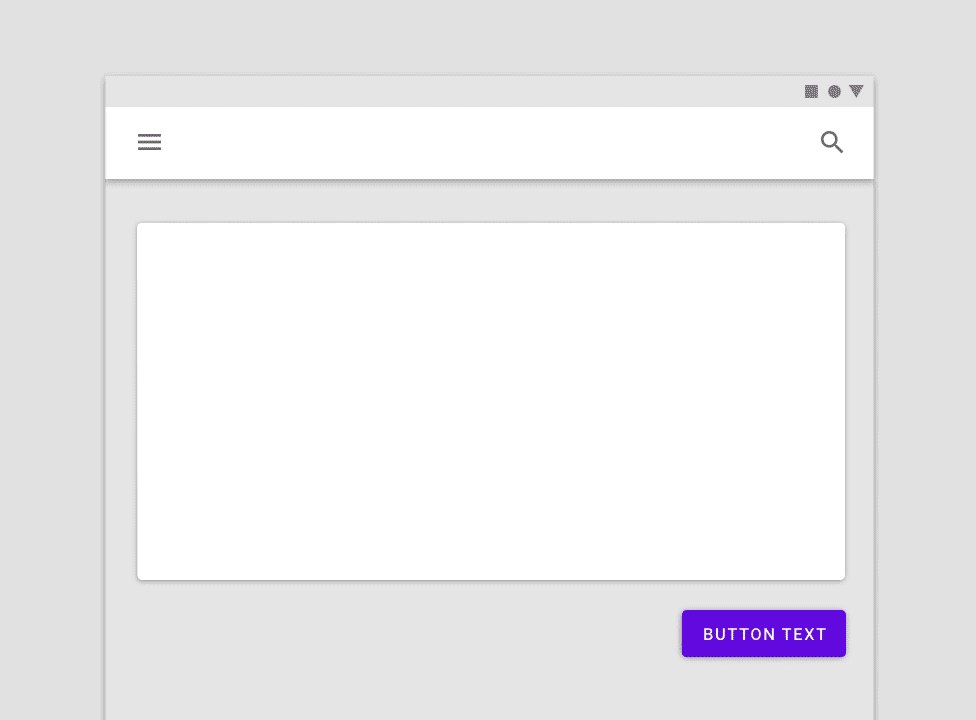
上の動画の紫色のボタンのように、「Fluid」タイプのコンポーネントは画面サイズに応じて「Component width」が変化します。
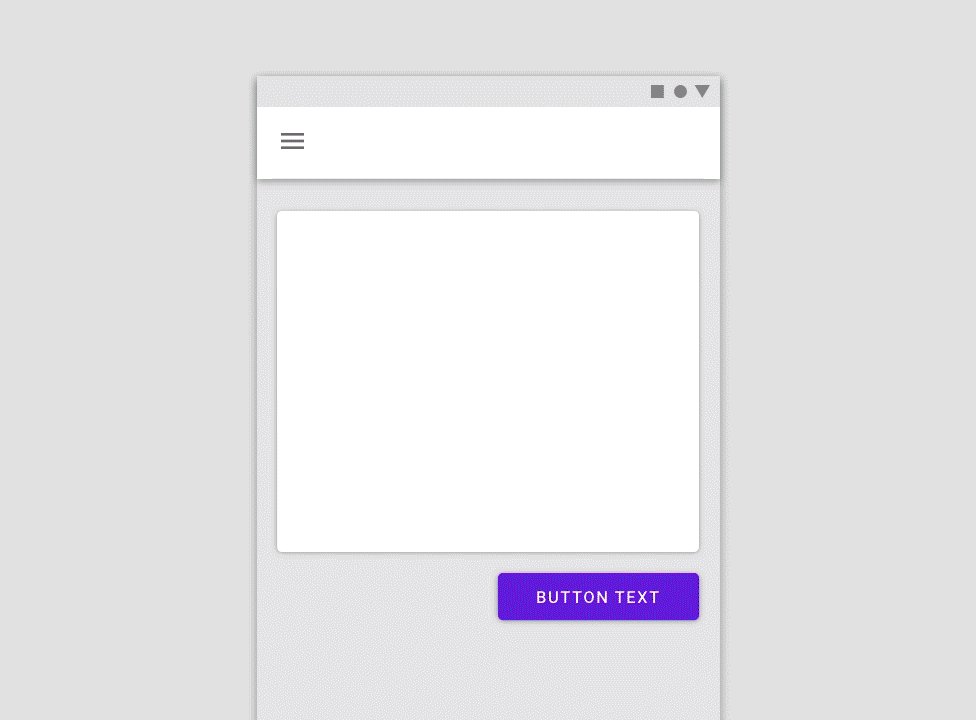
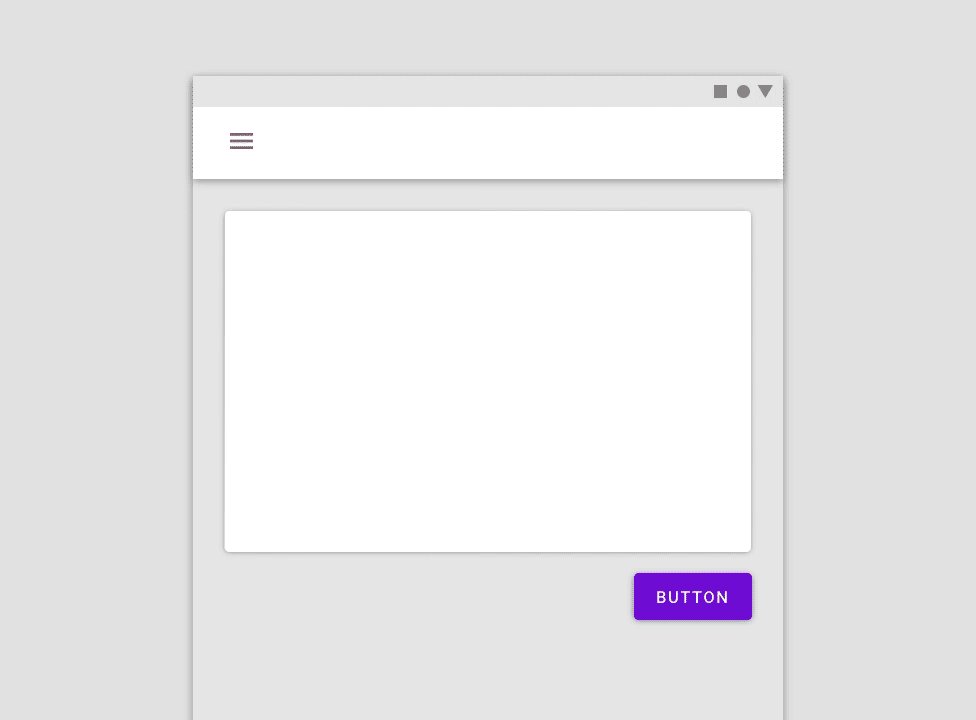
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
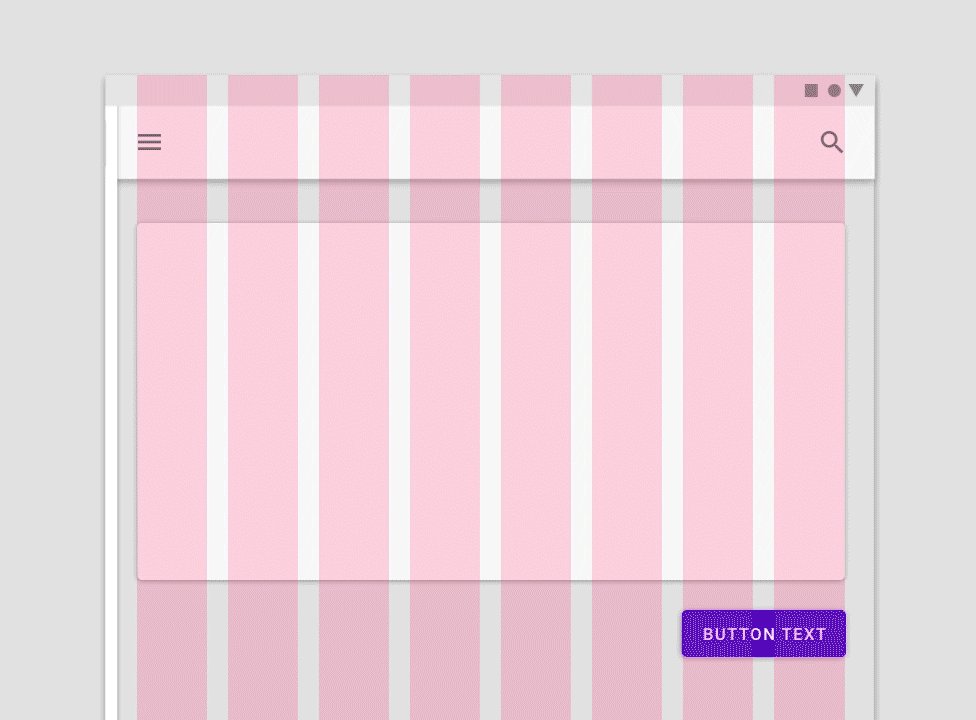
ただし、上の動画のように、コンポーネント内の「Container」、この場合「BUTTON」というラベル(ボタン名)を表示する領域が十分に確保できない場合は、「Component width」を「Fluid」タイプにしないことが推奨されています。
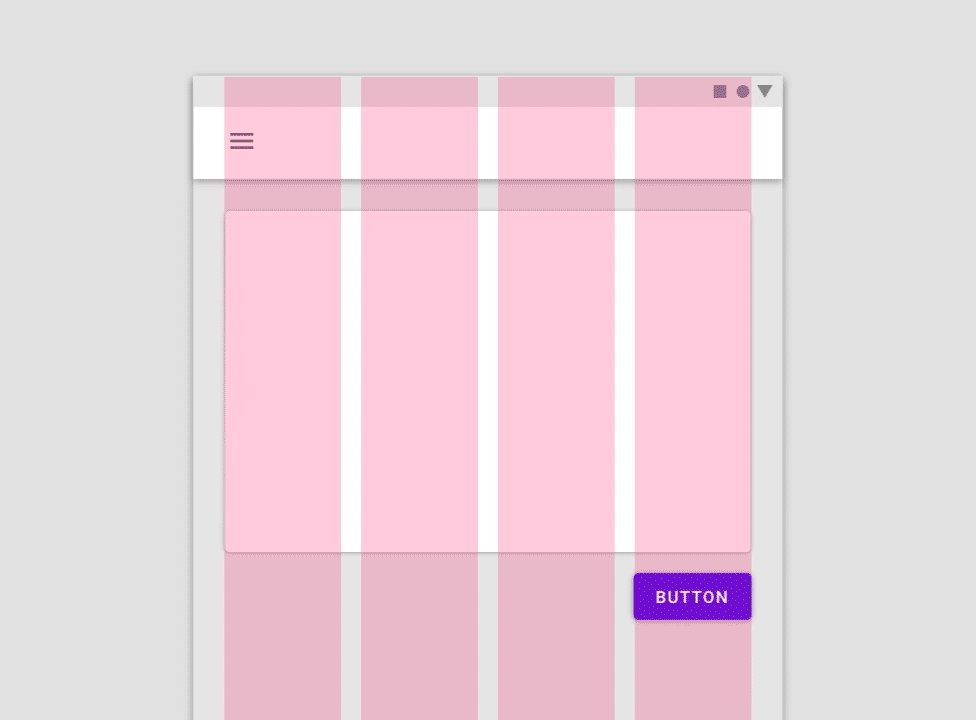
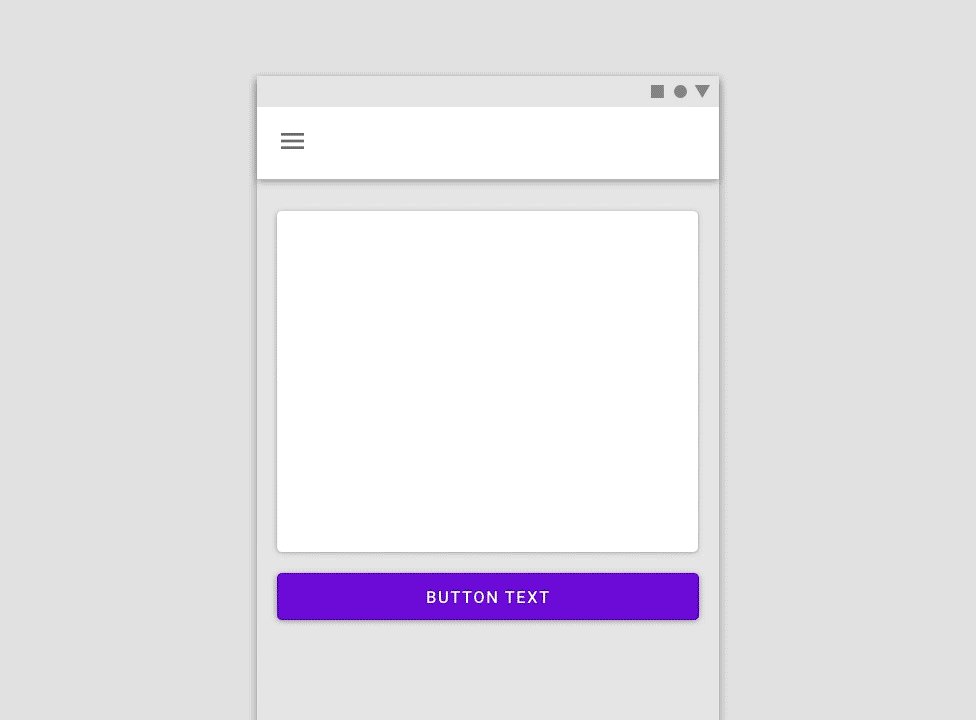
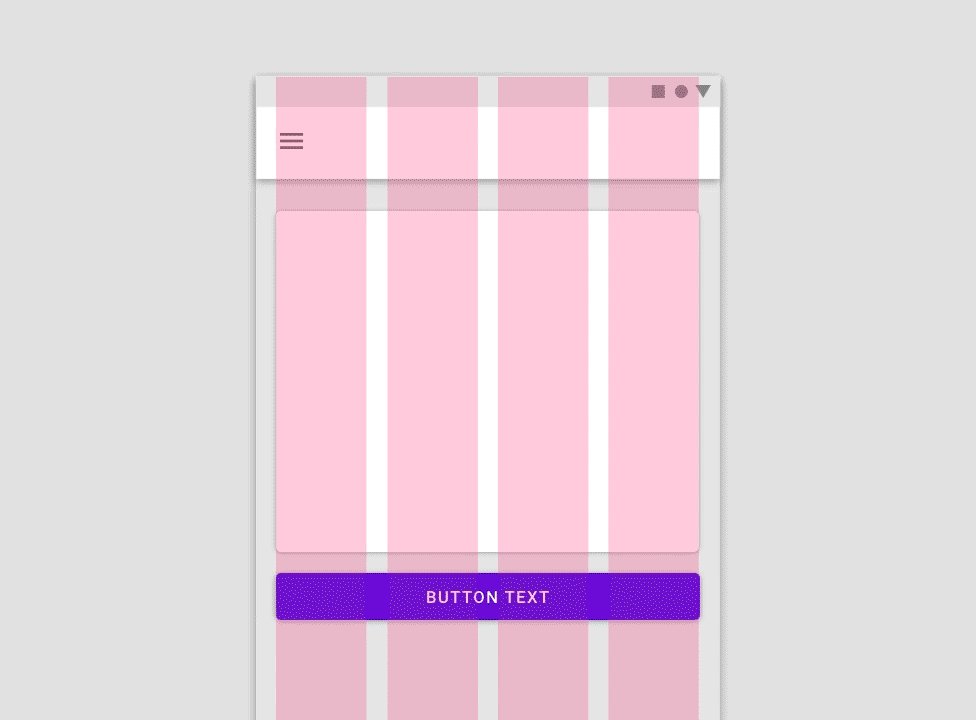
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
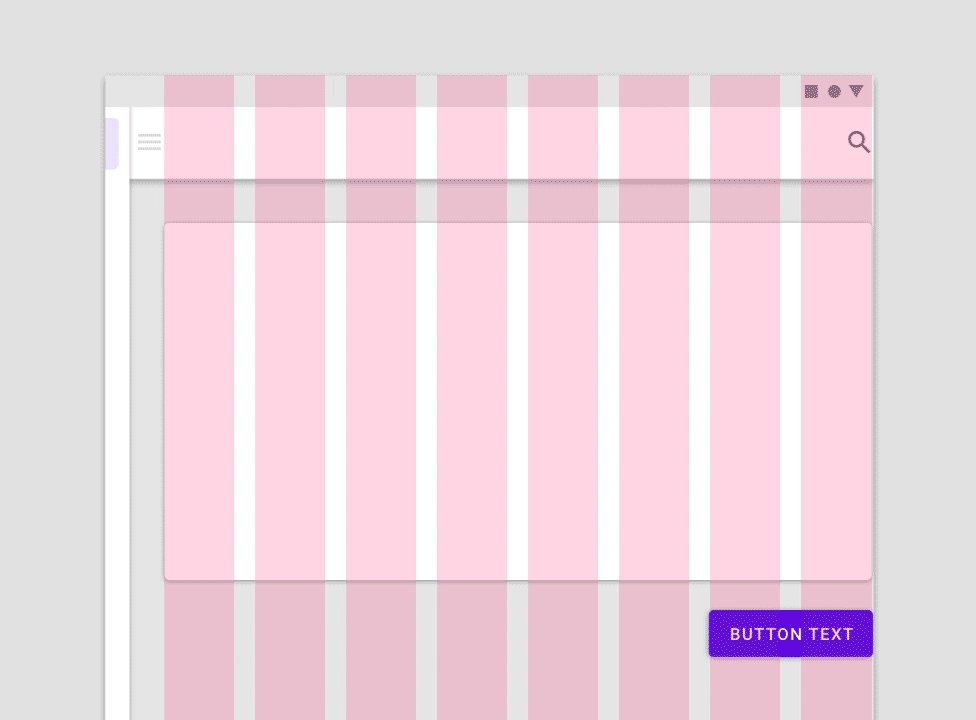
また、上の動画のように「Component width」が広くなりすぎることにも気をつける必要があり、マテリアルデザインでは推奨されていません。
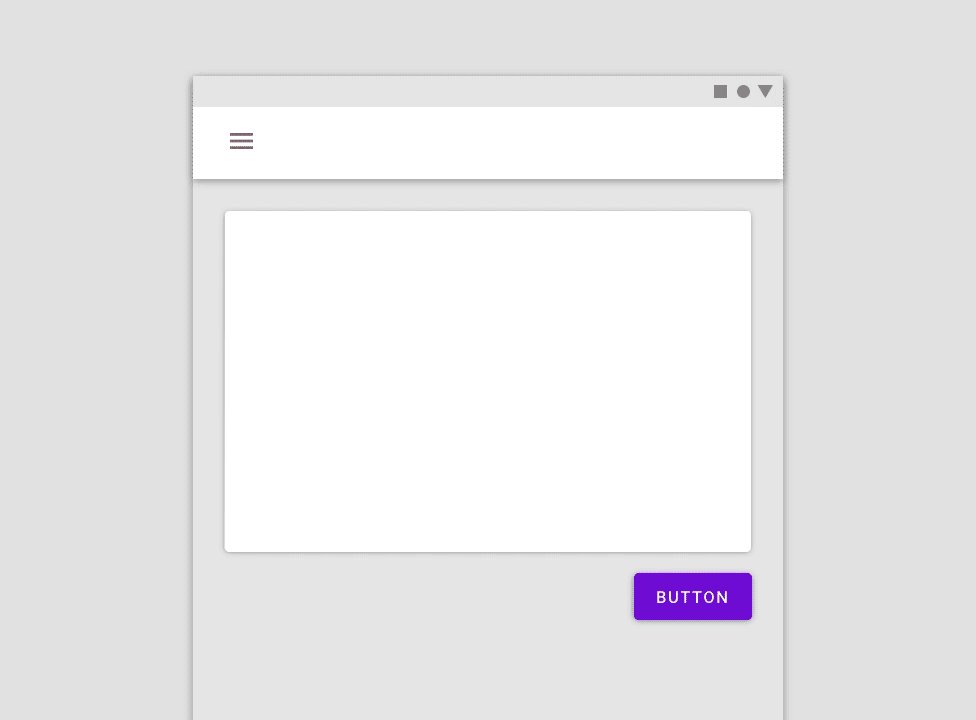
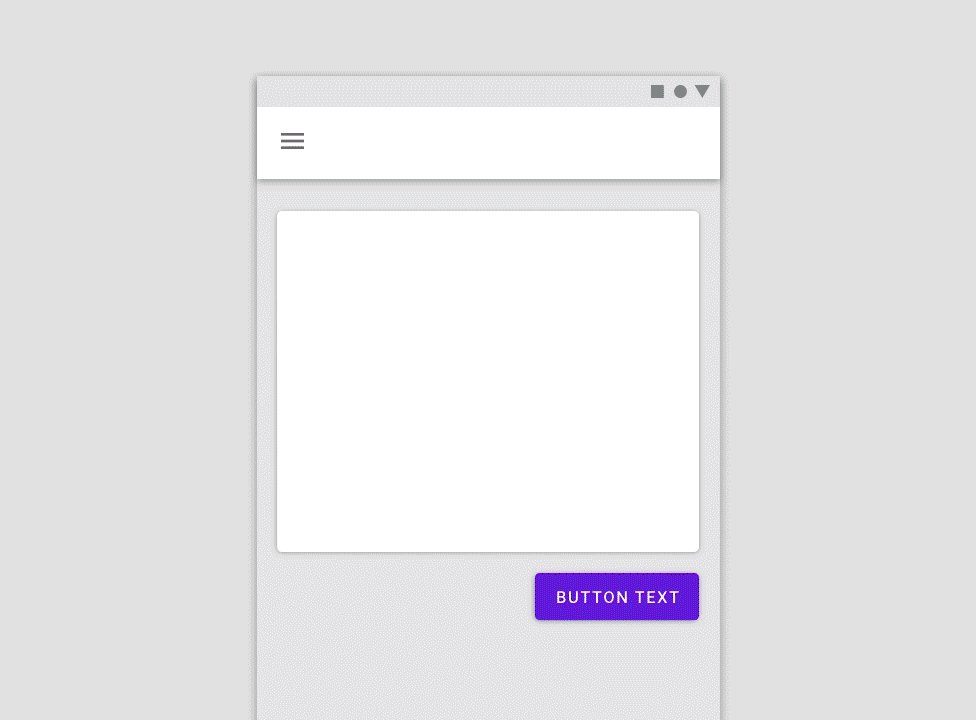
“Component width” のタイプ “Fixed” とは?
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
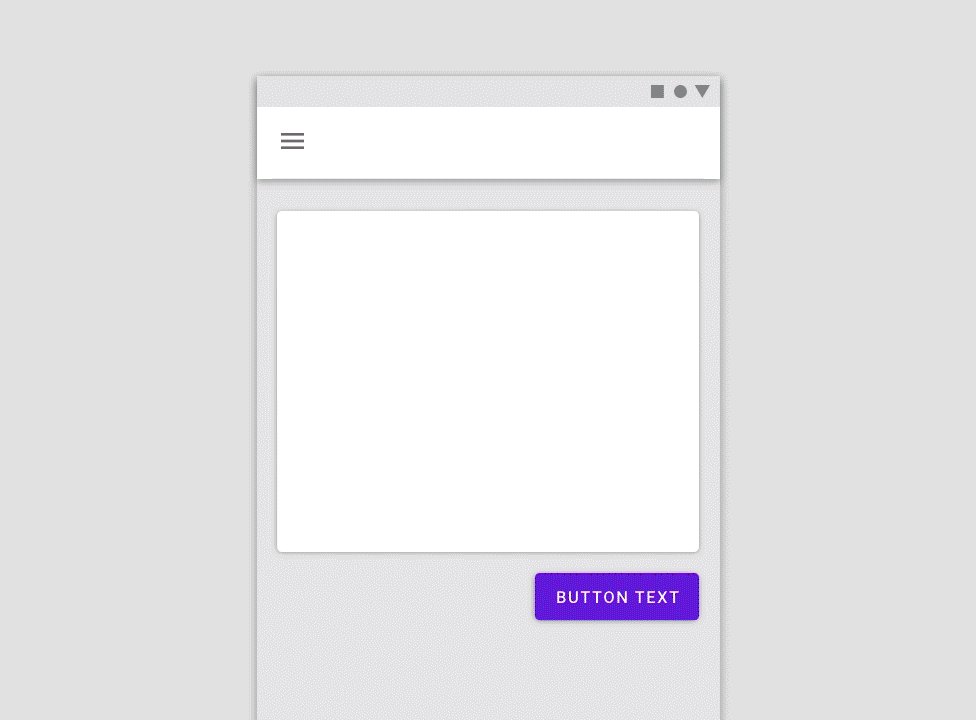
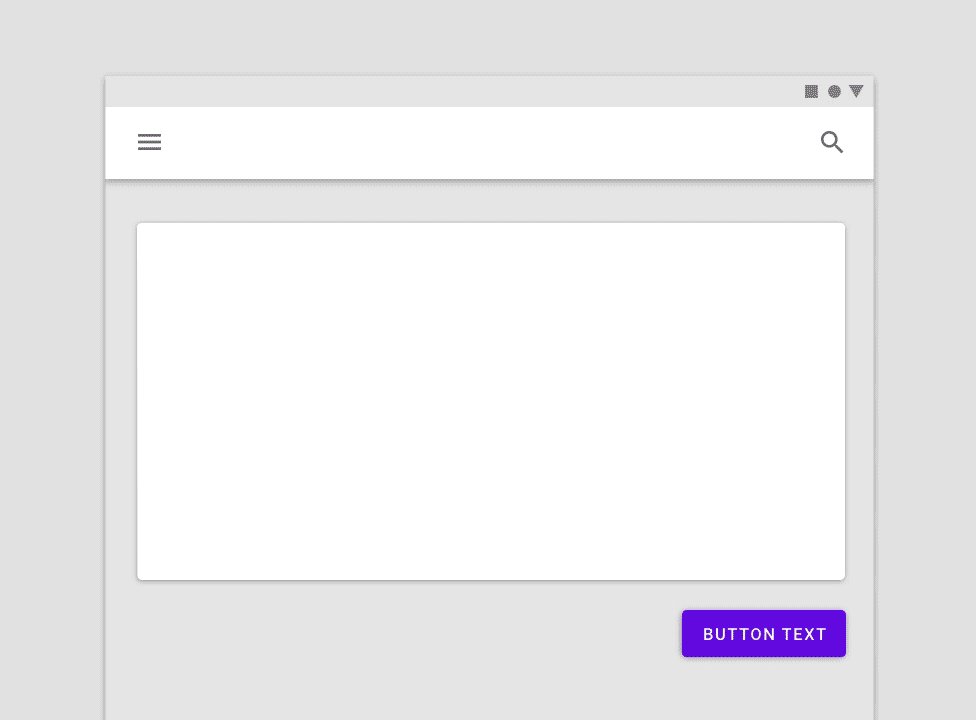
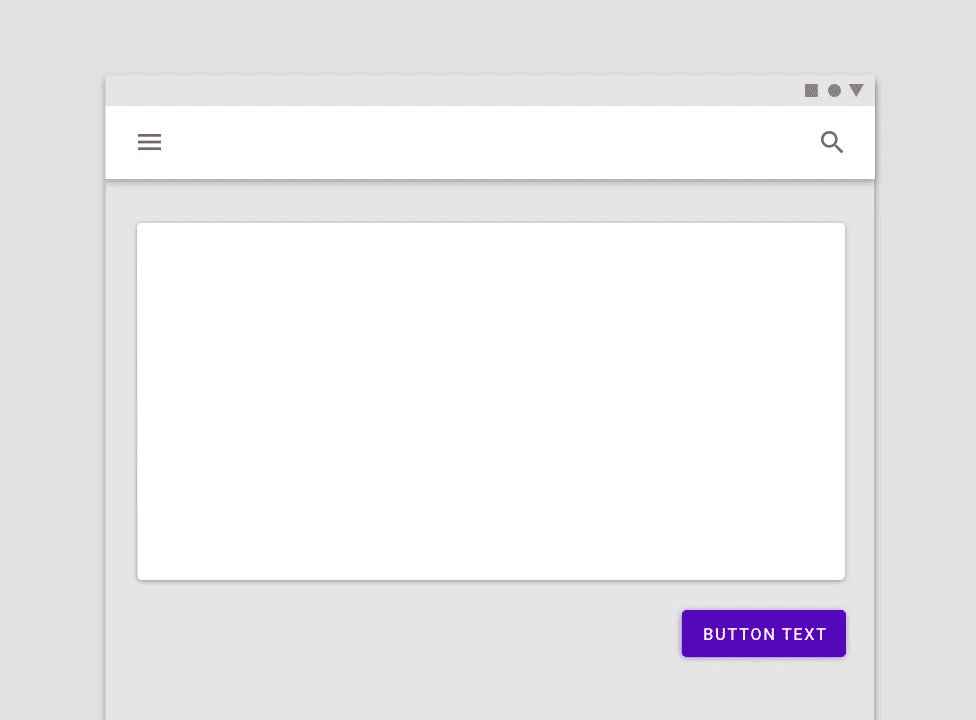
上の動画の紫色のボタンのように「Fixed」タイプのコンポーネントは、画面サイズが変化しても「Component width」は変化しません。
このように、コンポーネントを固定にして表示することもできます。
それでは次に、コンポーネントの「動き」について解説します。
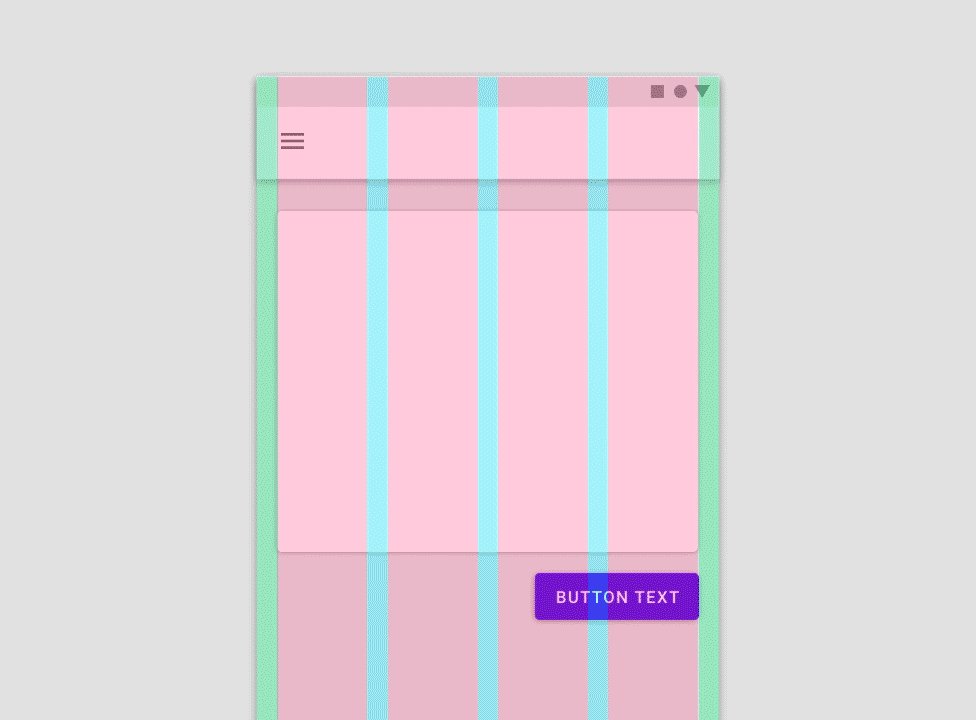
コンポーネントの動き “Push” とは?
コンポーネントには「Component width」以外に、2種類の「動き」があります。
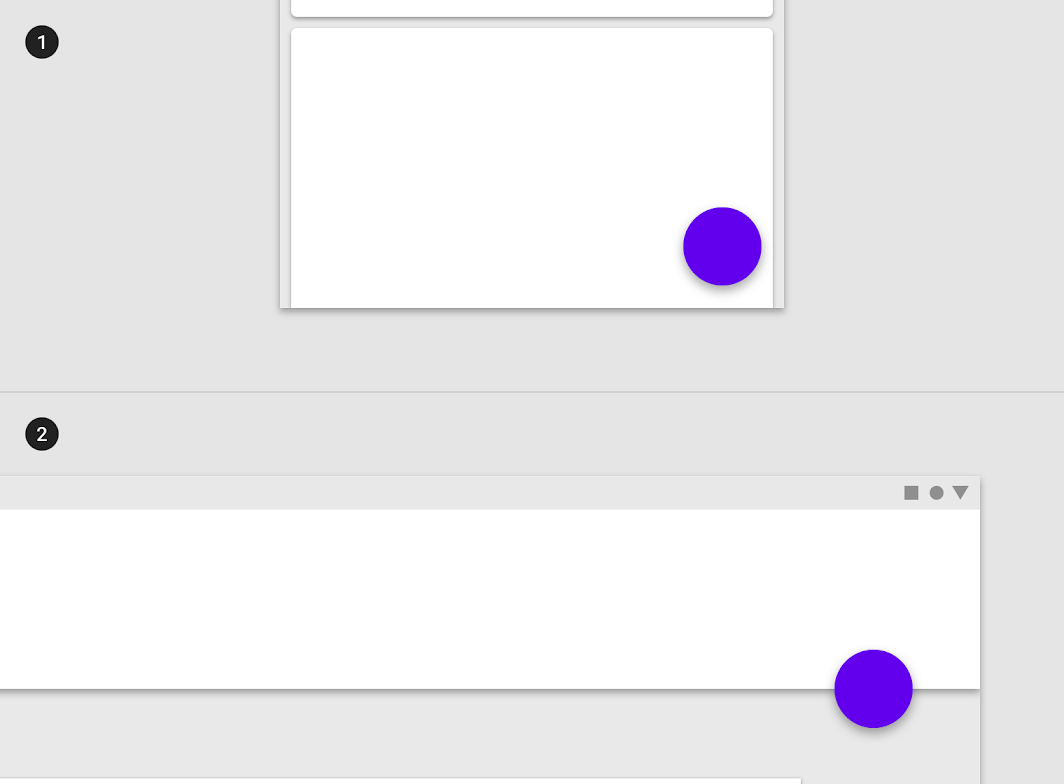
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
その1つ目は「Push」と呼ばれる動きです。
「Push」はコンポーネントの形を変えずにコンポーネントを移動させることができます。
さらに、上の動画の「右下の紫色のボタン」のように、「Push」によってコンポーネントを画面外にも移動させることもできます。
コンポーネントの動き “Overlaid” とは?
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#component-width
上の動画のように、コンポーネントの上に別のコンポーネントを重ねることを「Overlaid」と呼びます。
「Overlaid」されたコンポーネントの位置とサイズは変わりません。
それでは次に、コンポーネントの「Responsive patterns」について解説します。
コンポーネントの “Responsive patterns” とは?
「画面サイズの変化」によってコンポーネントの表示方法を変化させることができるのですが、その変化のパターンのことを「Responsive patterns」と呼びます。
それでは具体的な変化パターンについて解説します。
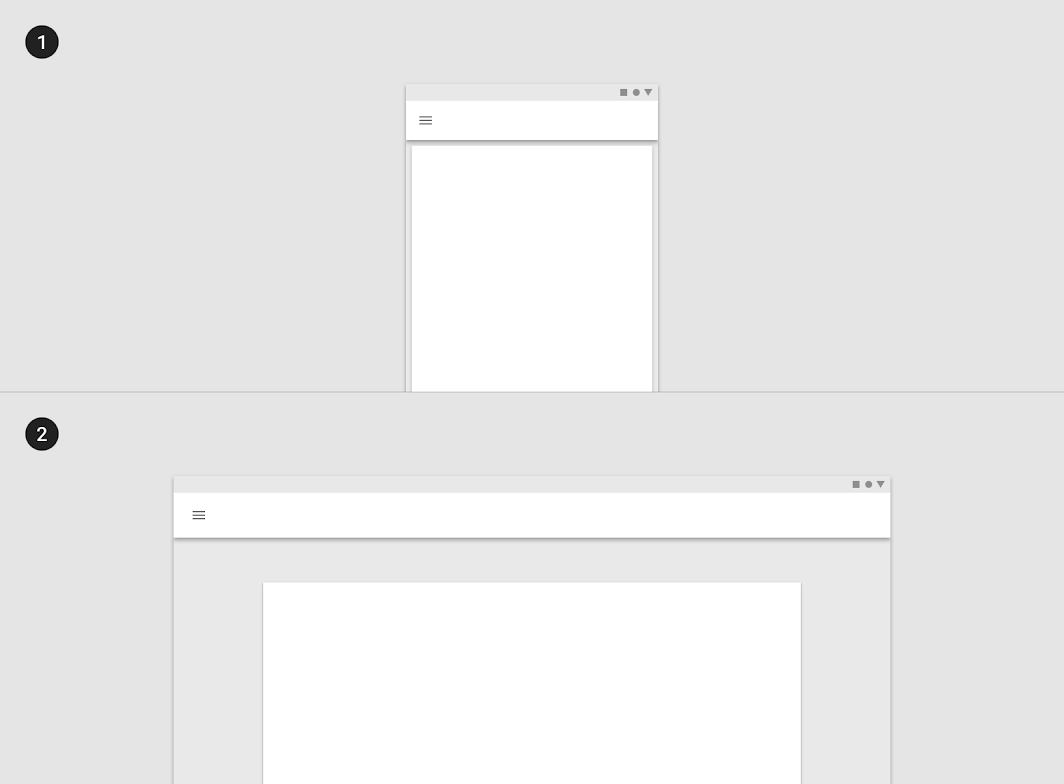
Responsive patterns|“Reveal”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
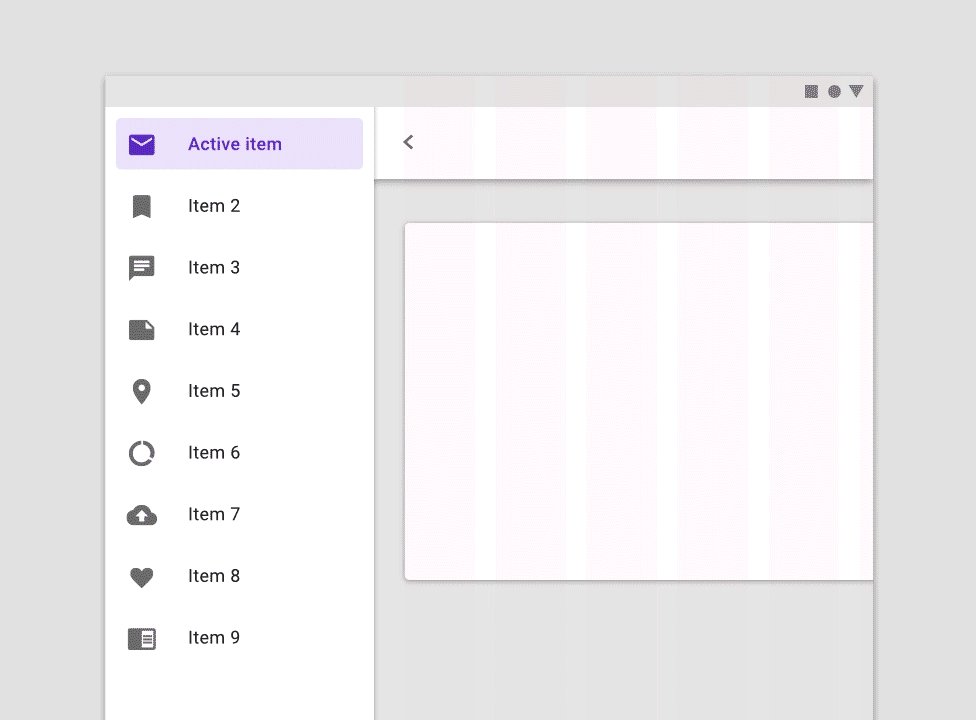
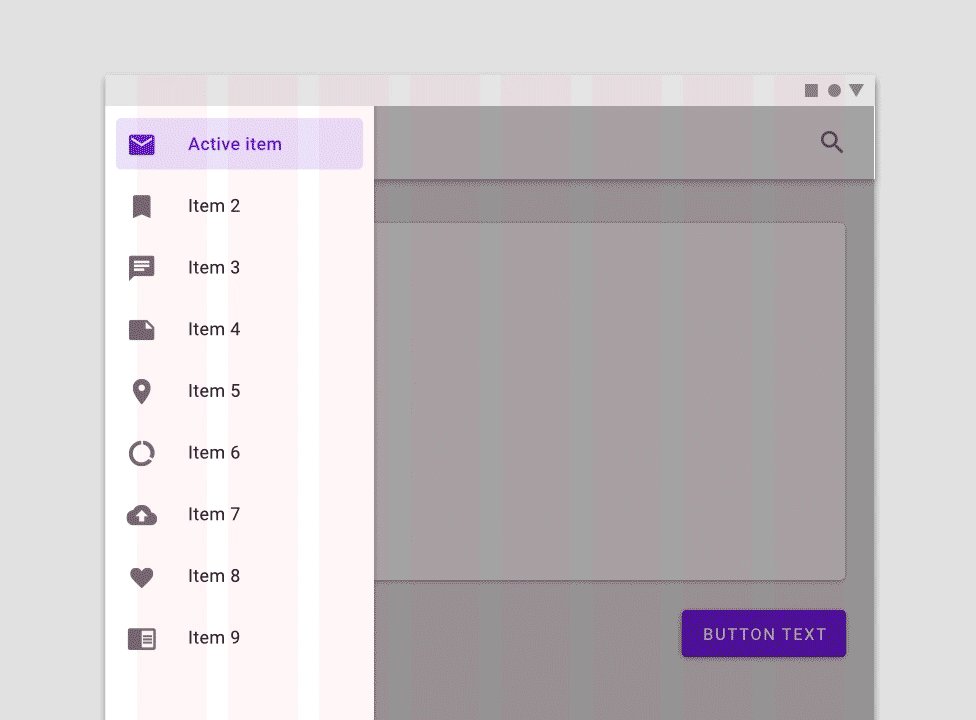
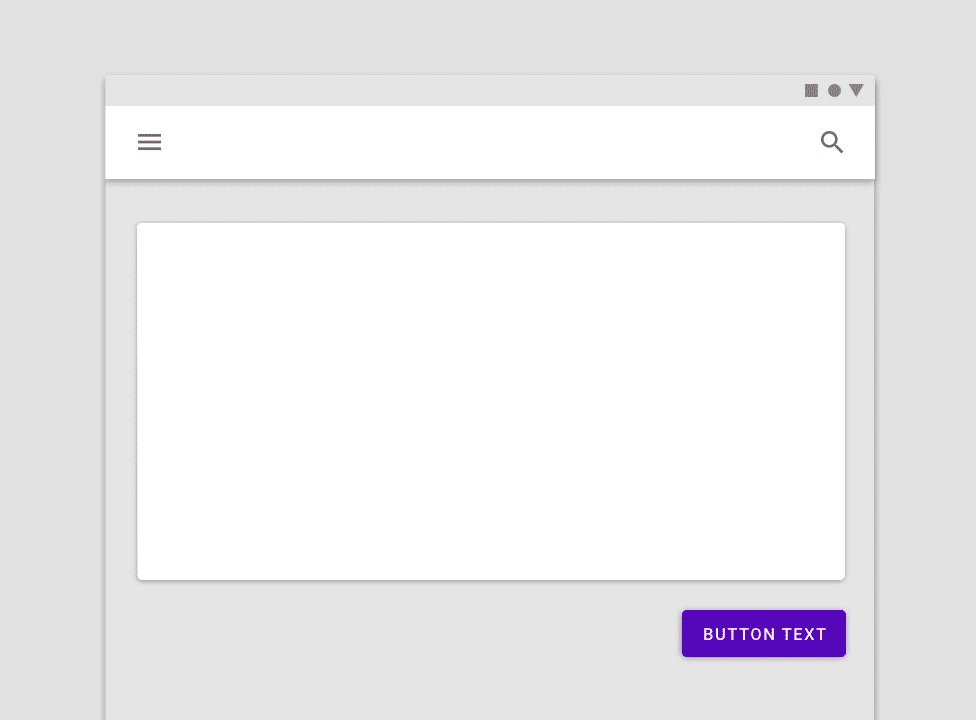
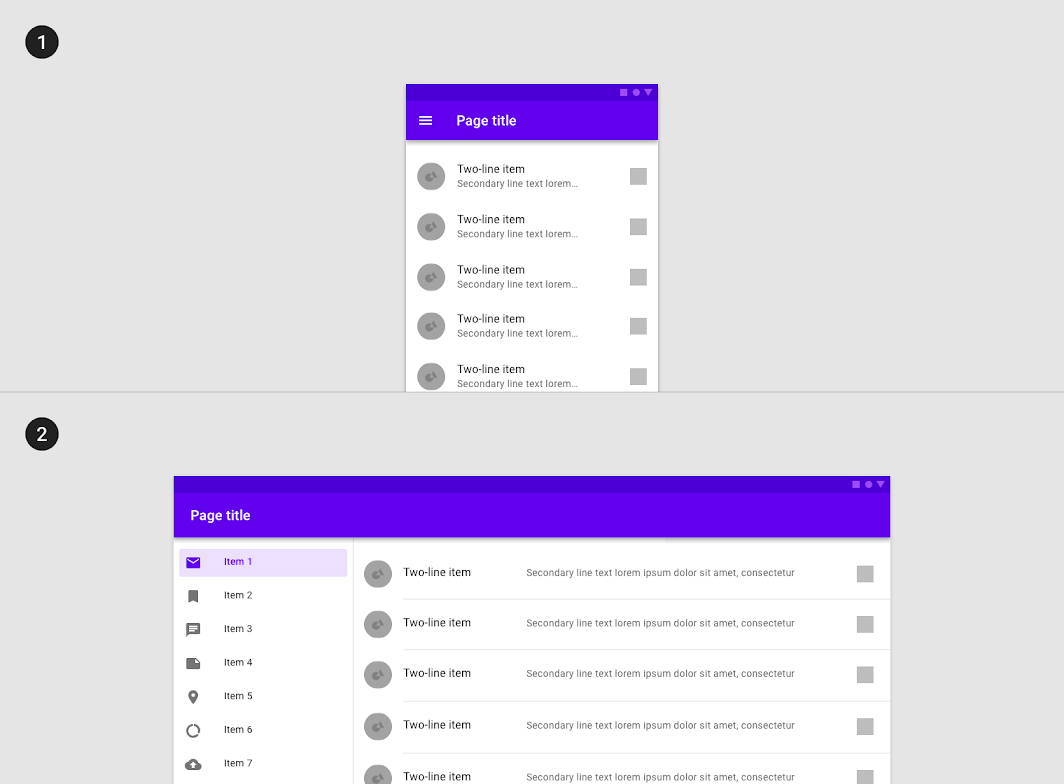
「Reveal」は隠れていたコンポーネントを「表示させる」パターンのことです。
上の図の②では、画面サイズが大きくなることにより、①の画面では隠れていた「サイドナビゲーション」を画面の左側に表示させています。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
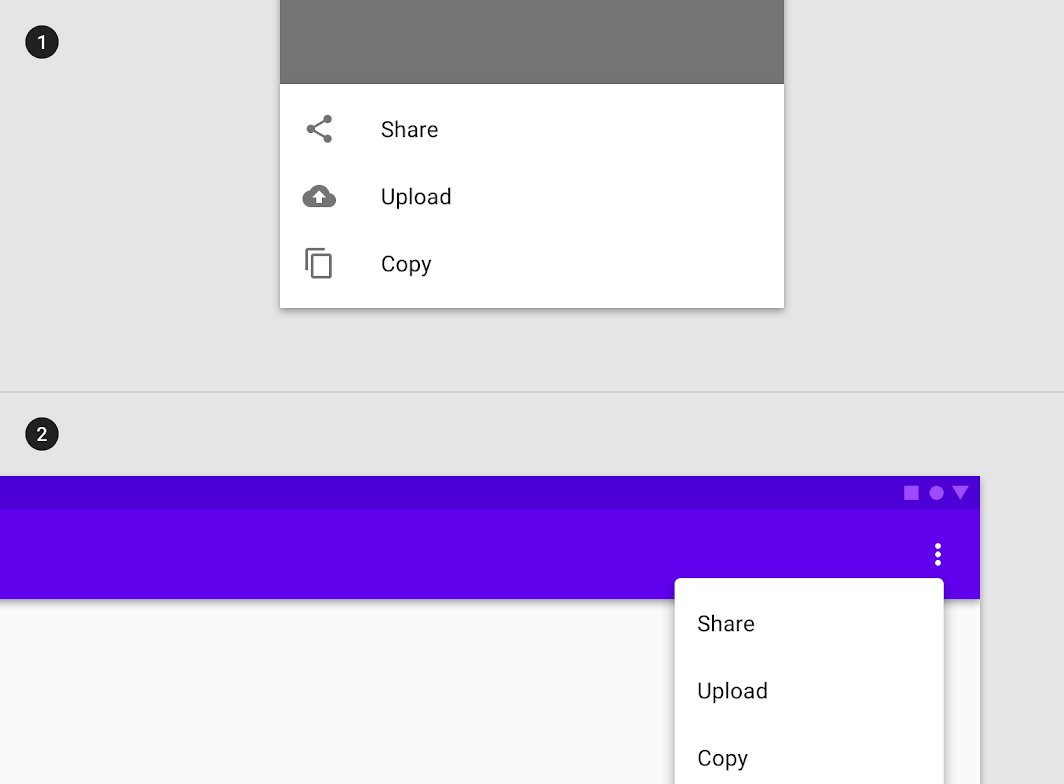
また、上の図の②では、①で隠れていた「より専門的な操作用アイコン」を表示させています。
出典:Material Design : Design section “Component behavior”
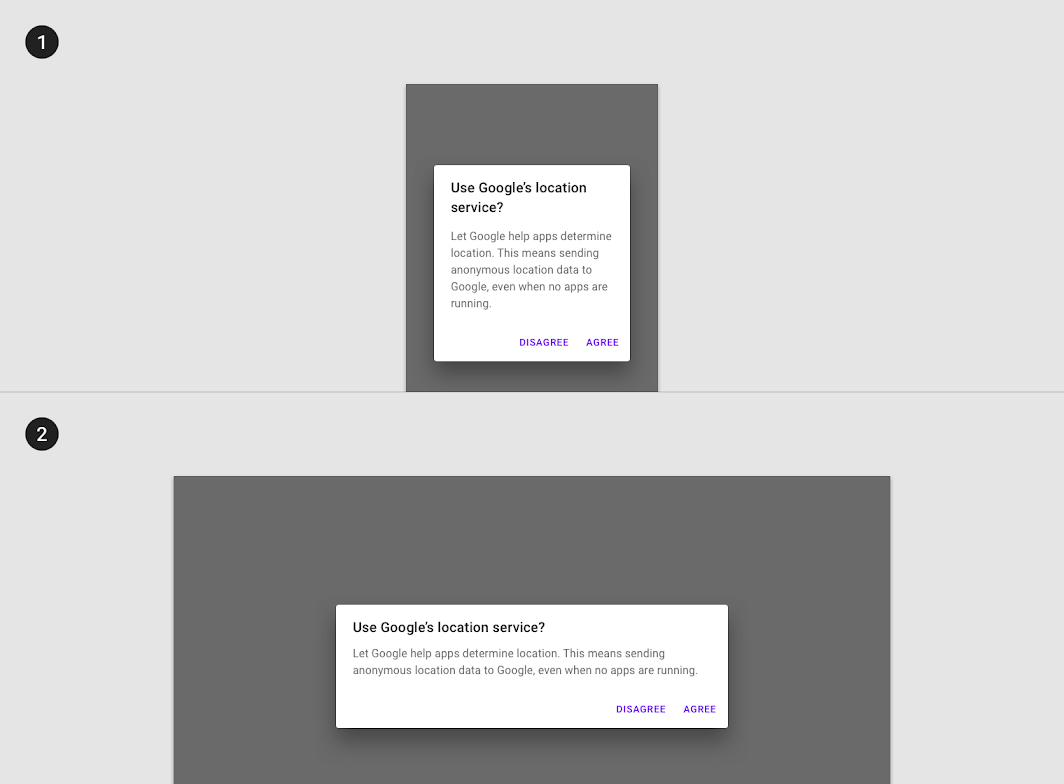
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
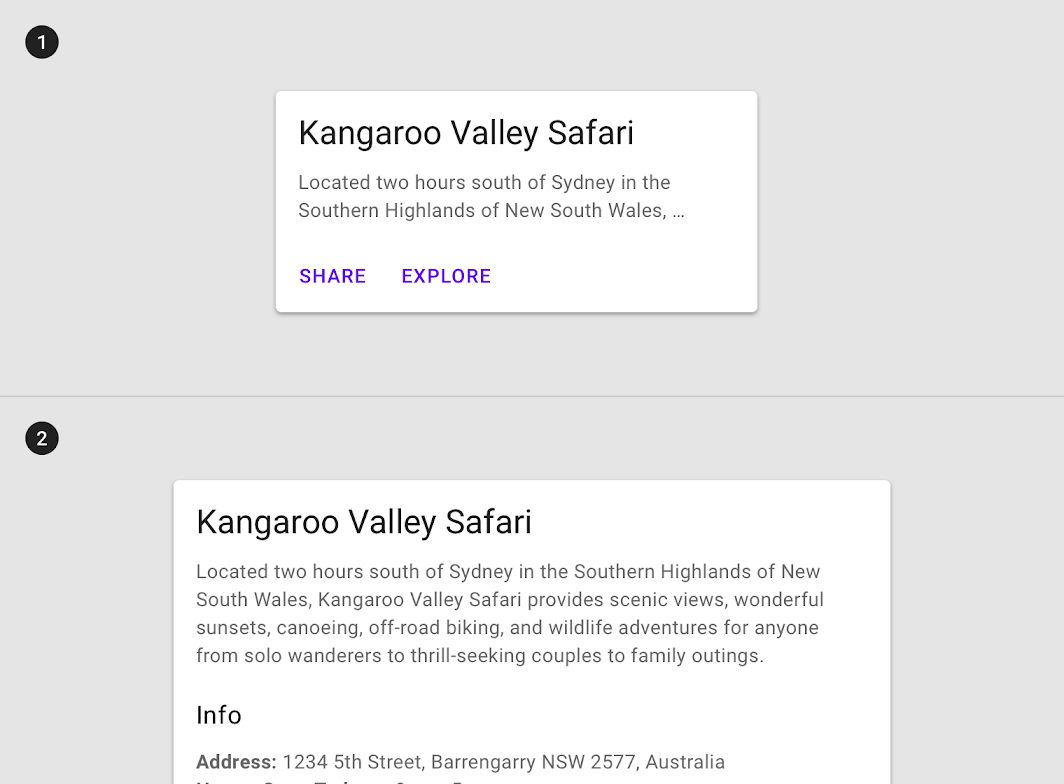
さらに上の図の②では、①で隠れていたダイアログの内容を表示させています。
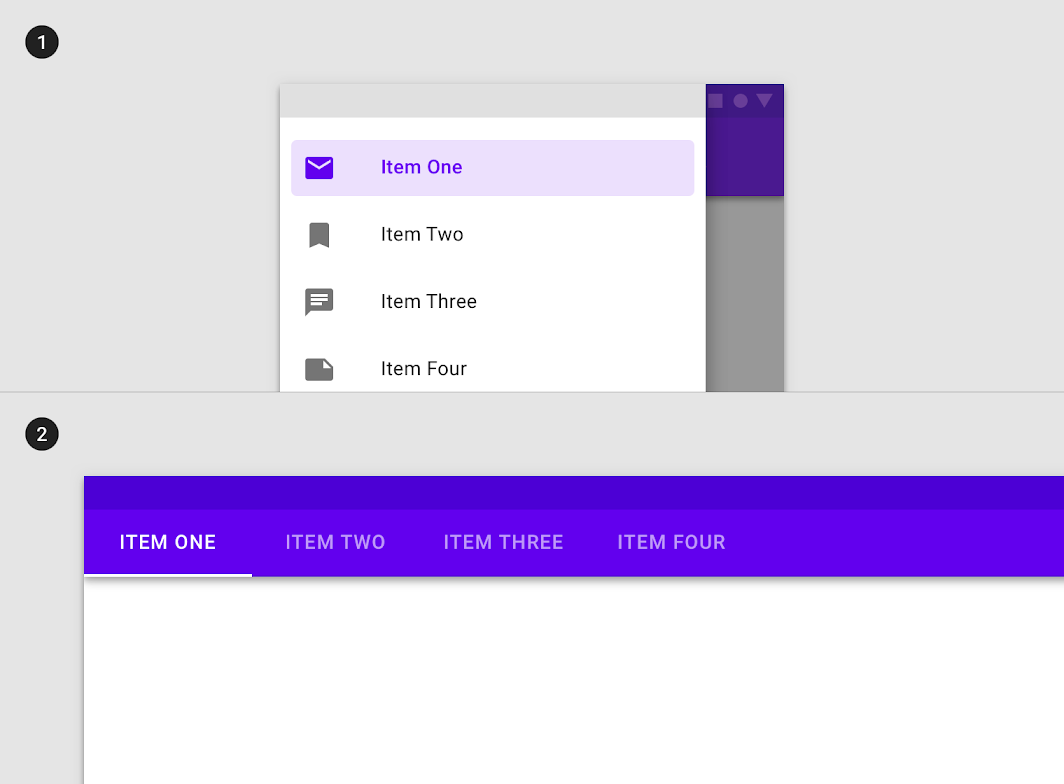
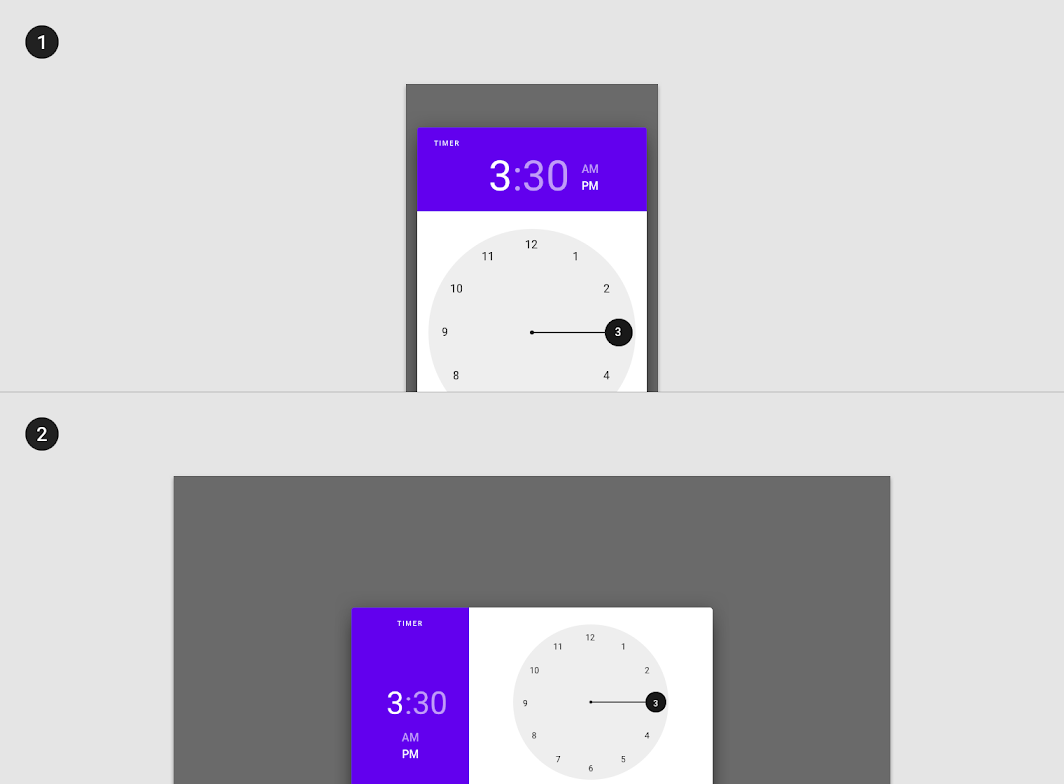
Responsive patterns|“Transform”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
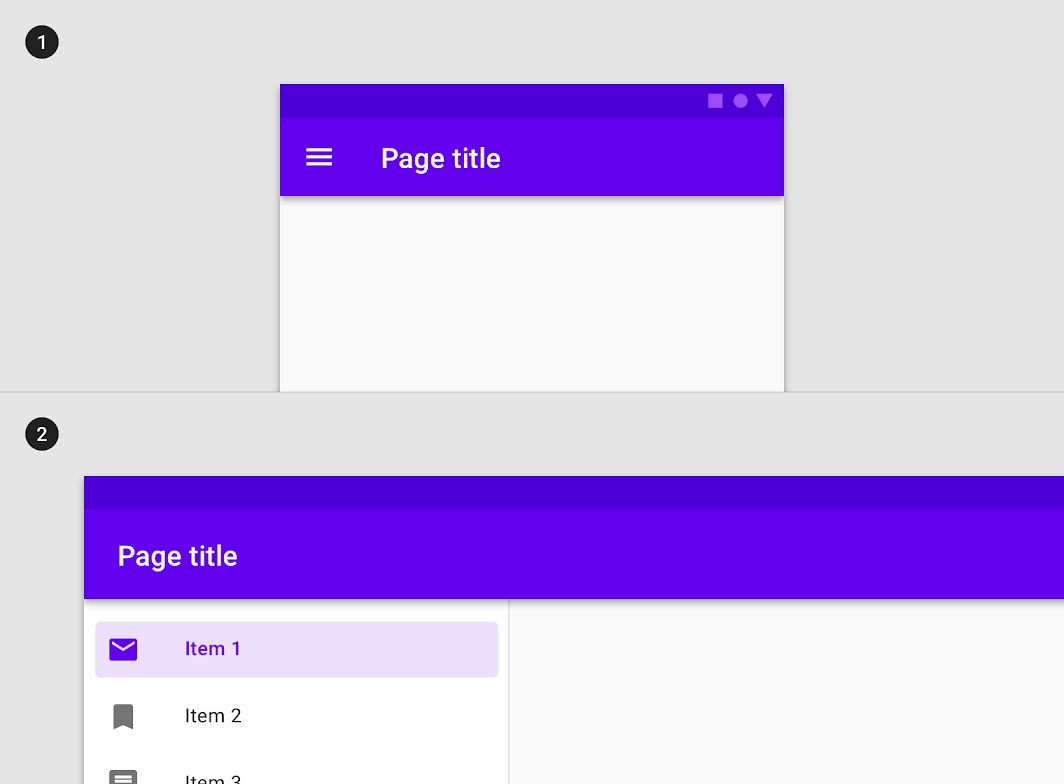
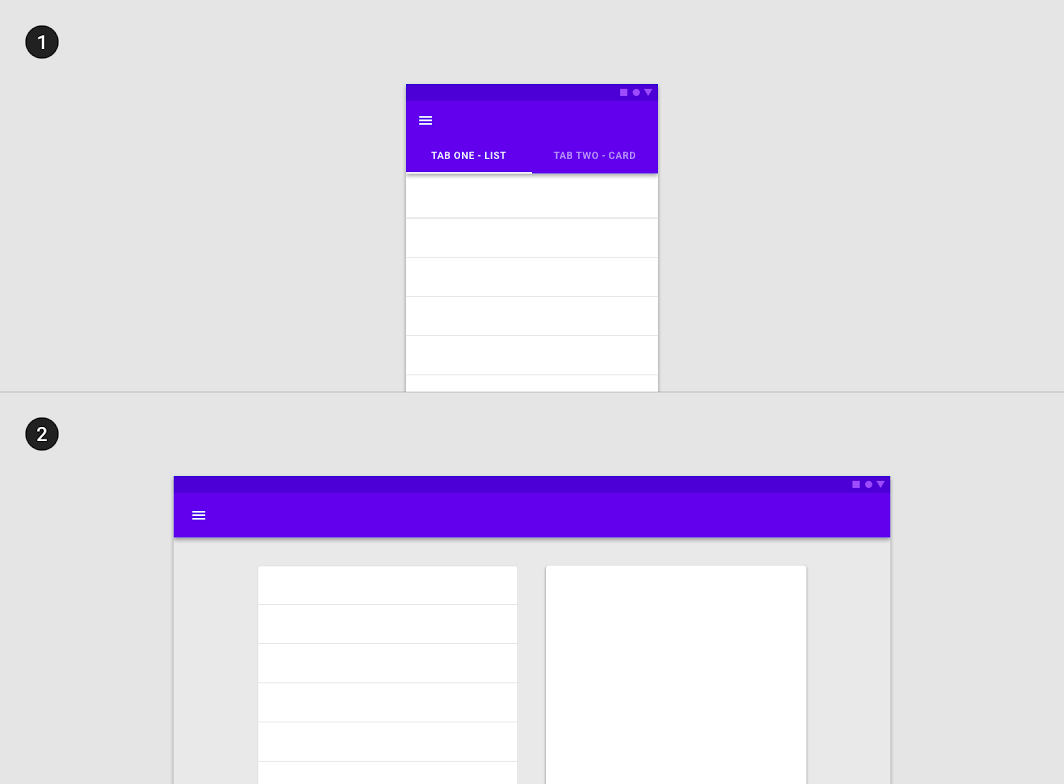
次のパターンは「Transform」と呼ばれるパターンです。
「Transform」は、指定された「Breakpoint」にしたがってコンポーネントを「別の形式」で表示させるパターンです。
例えば、上の図の①の「サイドナビゲーション」は、画面の横幅が広くなった際「タブUI」に変更しています。
なお、「Breakpoint」について詳しく学びたい方は、よろしければこちらの記事もご確認いただければと思います。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
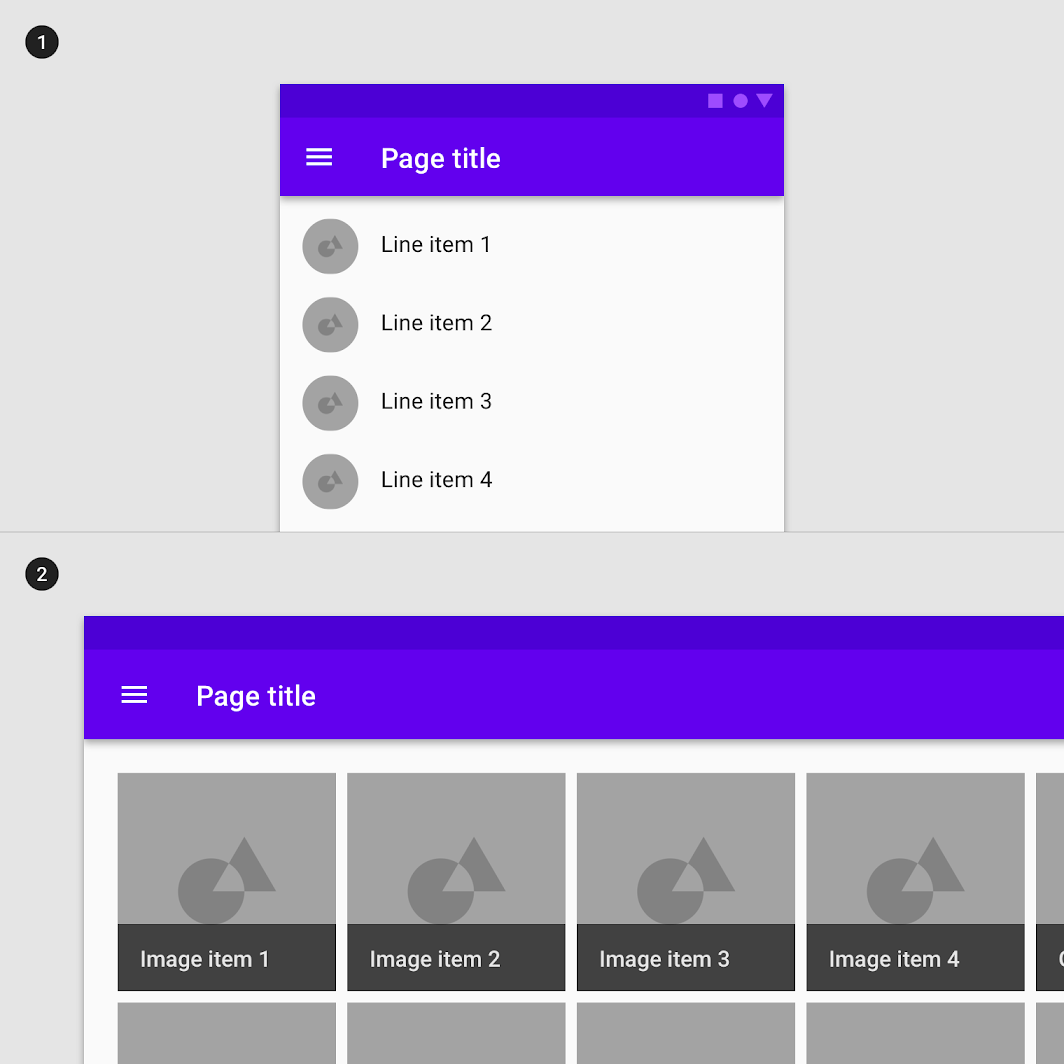
また上の図において、①では「リスト表示」ですが、②では「大きな画像」を使ってコンポーネントを表示しています。
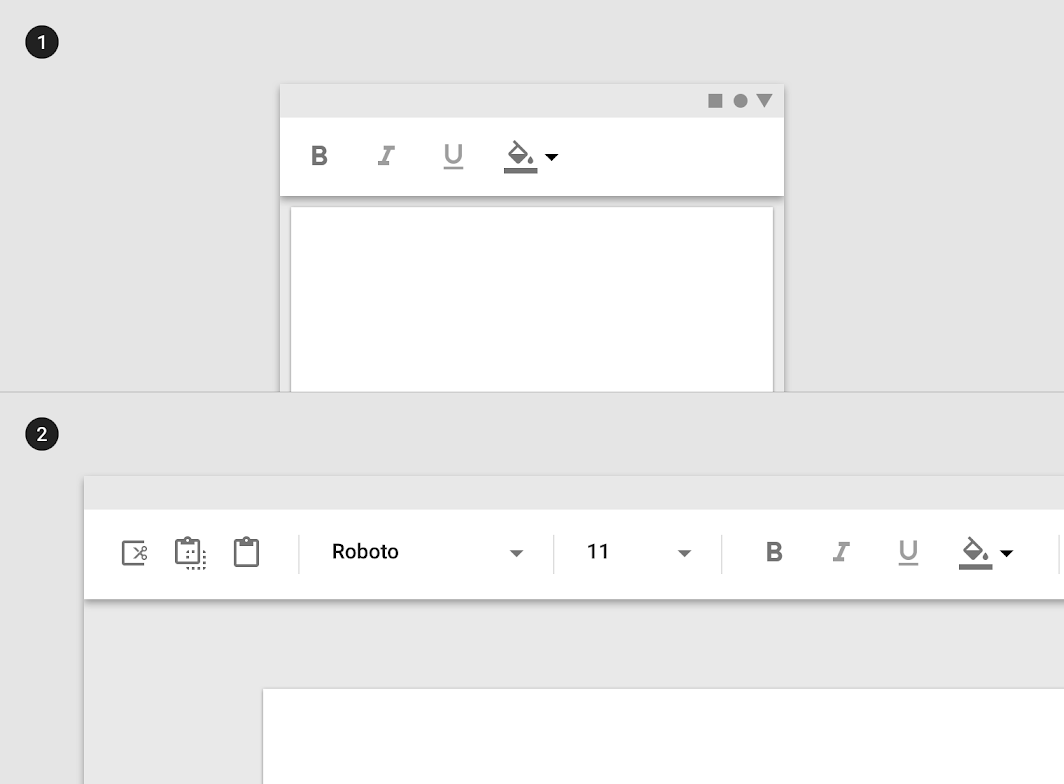
出典:Material Design : Design section “Component behavior”
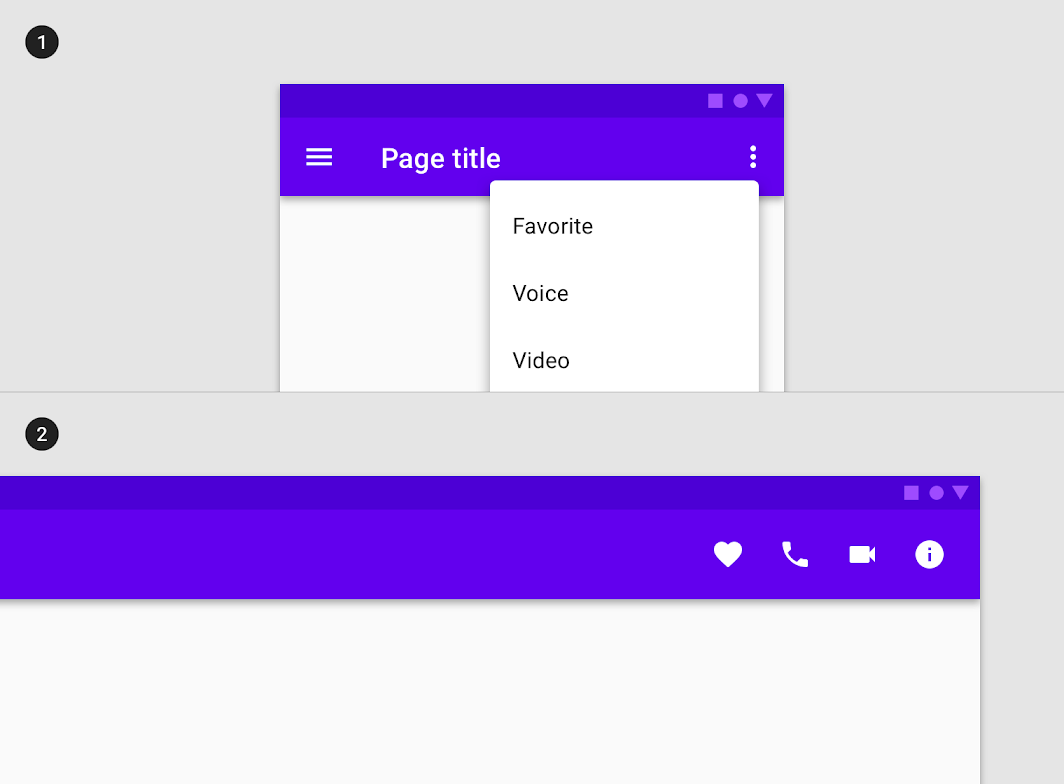
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
さらに上の図において、①では「Toolbar」の右側に点々の「メニューアイコン」が配置されていますが、②では「Toolbar」の右側に個別のアイコンが表示されています。
Responsive patterns|“Divide”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
「Divide」は、複数のコンポーネント(レイヤー)があるUIに対して、同一レイヤー上にすべて表示するパターンのことです。
上の図の①では「リストナビゲーション」「リストの詳細」は隠されていますが、②では「Divide」によってすべてのUIが同一レイヤー上に表示されています。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
そのほかに、上の図の場合、①では「タブUI」を表示していますが、②では「Divide」により「タブUI」の内容が全て表示されています。
Responsive patterns|“Reflow”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
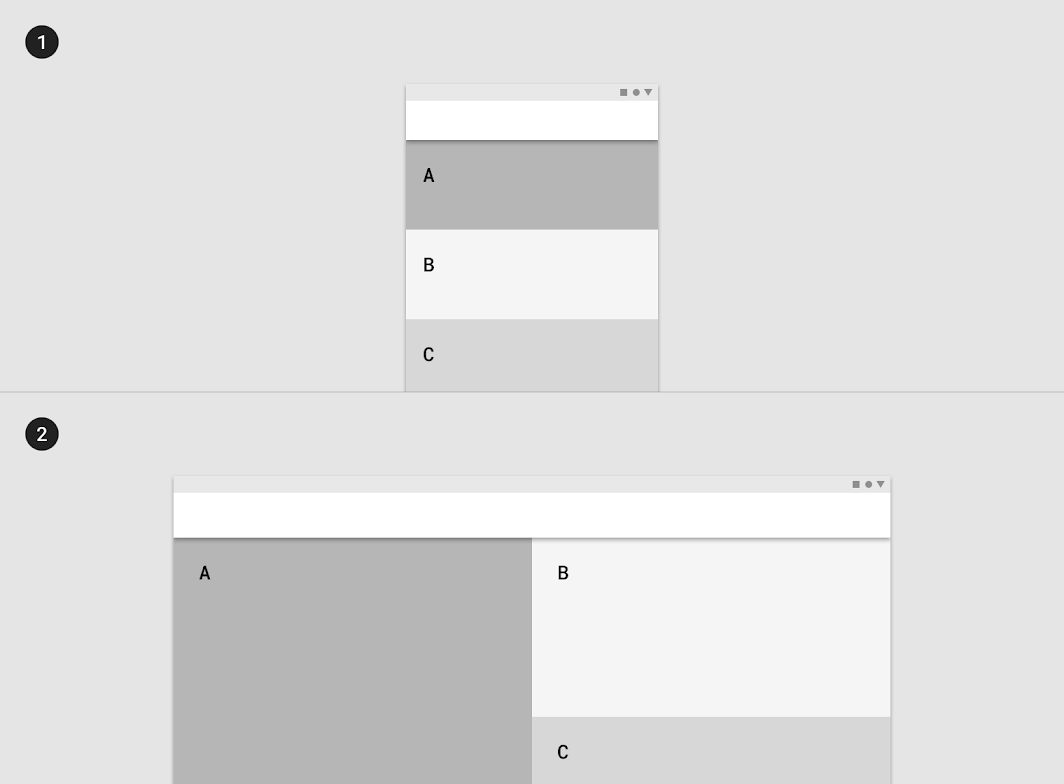
「Reflow」は複数のコンポーネントに対してレイアウトを変えて再配置するパターンのことです。
上の図の場合、①のA、B、Cのコンポーネントのレイアウトを変えて、②のように再配置しています。
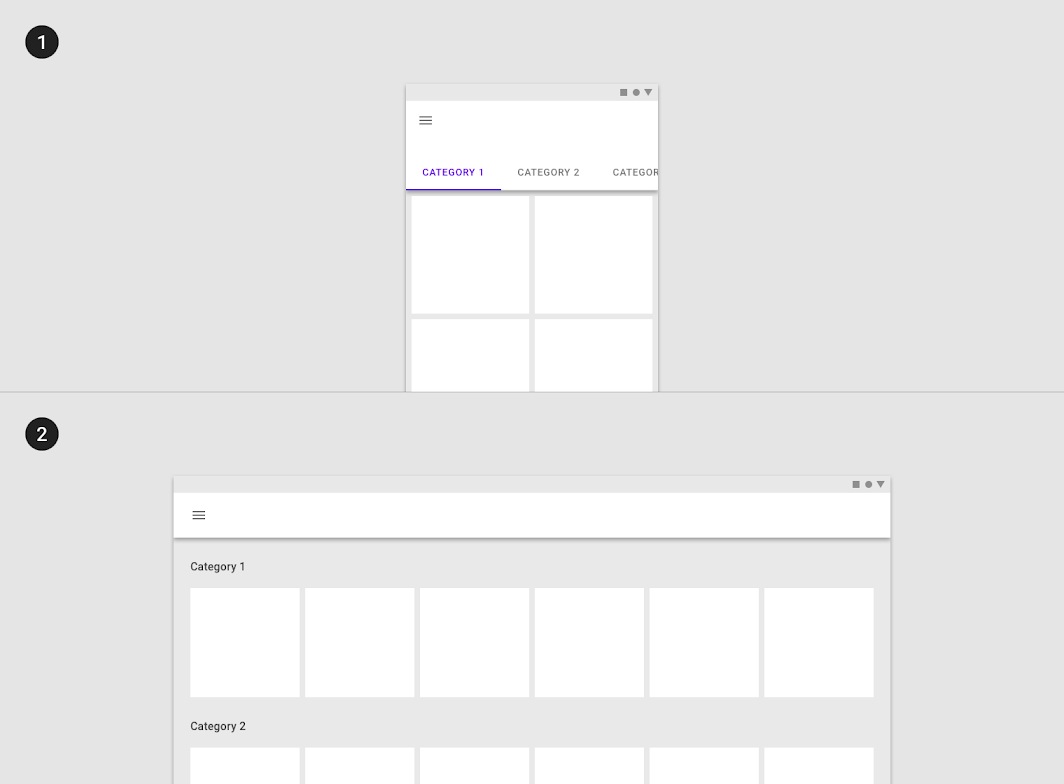
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
上の図では、①のタブUIのレイアウトを変えて、②ではカテゴリとして再配置しています。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
上の図では、コンポーネントの要素を変えず、再配置だけをおこなっています。
Responsive patterns|“Expand”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
「Expand」は、画面サイズの変化によってコンポーネントを大きくするパターンのことです。
上の図では①のカードコンポーネントが②では拡大されて表示されています。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
上の図のように「ダイアログ」も画面サイズにしたがって拡大表示することができます。
Responsive patterns|“Position”
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
「Position」は、コンポーネントの位置を適切な位置に変更させるパターンのことです。
上の図では①の「Bottom sheet」から②の「Menu icon」に変更されています。
出典:Material Design : Design section “Component behavior”
URL:https://material.io/design/layout/component-behavior.html#responsive-patterns
上の図では「Floating Action Button」をさらに見やすい位置に移動させています。
まとめ
繰り返しとはなりますが、「Component behavior」には、さまざまなタイプやパターンがあります。
まず「Component width」つまり「コンポーネントの横幅の動き」には以下の2つのタイプがあります。
- Fluid:レイアウトに合わせて変わる
- Fixed:レイアウトが変わっても固定
また「コンポーネントの動き」にも以下の2つのタイプがあります。
- Push:形を変えずに移動
- Overlaid:各コンポーネントが重なる
さらにコンポーネントの「Responsive patterns」つまり「画面サイズの変化によってコンポーネントを変化させる方法」には以下のパターンがあります。
- Reveal:隠れていたものを表示
- Transform:別の形状で表示
- Divide:分けて全てを表示
- Reflow:レイアウトを変え再配置
- Expand:拡大して表示
- Position:適切な位置に移動
この「Component behavior」の章は「レスポンシブ対応の画面レイアウト」の検討に役立つ情報ですので、デザインの幅を広げるためにも各パターンは理解しておくことをおすすめします。
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事をご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は