この記事から得られること
この記事では、Google社提供の「マテリアルデザイン」UIガイドラインの「Sound attributes(サウンドの属性)」の概要について学ぶことができます。
なお、マテリアルデザインのWebサイト上に「サウンドのサンプル」がありますので、実際の音を確認しながら、この記事を読み進めることをおすすめします。
Material Design : Design section “Sound attributes”
URL:https://material.io/design/sound/sound-attributes.html
また、この記事は「約6〜9分」で読める内容となっています。
この記事の前提
この記事では、私が実際に「マテリアルデザイン」を読んだ経験から「理解しておくべき基本的な内容」を抜粋して紹介しています。
また、マテリアルデザインで使用されている専門用語は「英語のまま」使用しています。
理由は、日本語に翻訳しますと不自然な表現となるためです。
少し読みにくい部分もあるかもしれませんが、ご了承ください。
また、この記事は、記事上の各画像を細かく見ていただくためにも「パソコンでの閲覧」を推奨していますが、「スマホのブラウザ」でももちろん閲覧可能です。
なお、この記事を読み進めるなかで、もし分からない専門用語が多い場合は、「マテリアルデザイン」ガイドラインの最初の「概要編」の記事から順番に読み進めることをおすすめします。

サウンドの可視化
サウンドには、大きく分けて3つの「測定可能な属性」があります。
具体的な「属性」は以下の通りです。
- Time|時間
- Frequency|周波数(音の高音・低音)
- Timbre|音色
そしてサウンドは、3つの特性を「可視化」、具体的には「グラフ化」することによって、「サウンドの目的に対して、どれだけ効果的なサウンドか」を理解することができます。
それでは、それぞれの特性について解説します。
Time|時間
出典:Material Design : Design section “Sound attributes”
URL:https://material.io/design/sound/sound-attributes.html#representing-sound
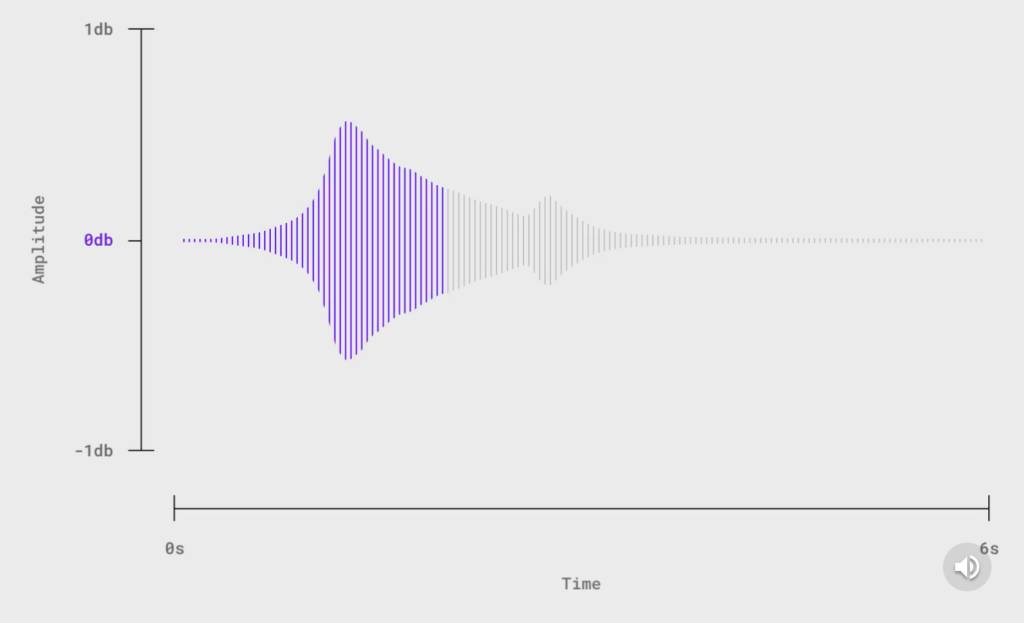
サウンドには「時間」という属性があります。
グラフにて「時間」を表現する場合は、上の図のように、ヨコ軸(x軸)に「時間」、タテ軸(y軸)に「振幅、音の大きさ(Amplitude)」を用います。
このようなグラフにすることにより、グラフから「サウンドの持続時間」と「サウンドの音の大きさのピークのタイミング」を理解することができます。
Frequency|周波数(音の高音・低音)
出典:Material Design : Design section “Sound attributes”
URL:https://material.io/design/sound/sound-attributes.html#representing-sound
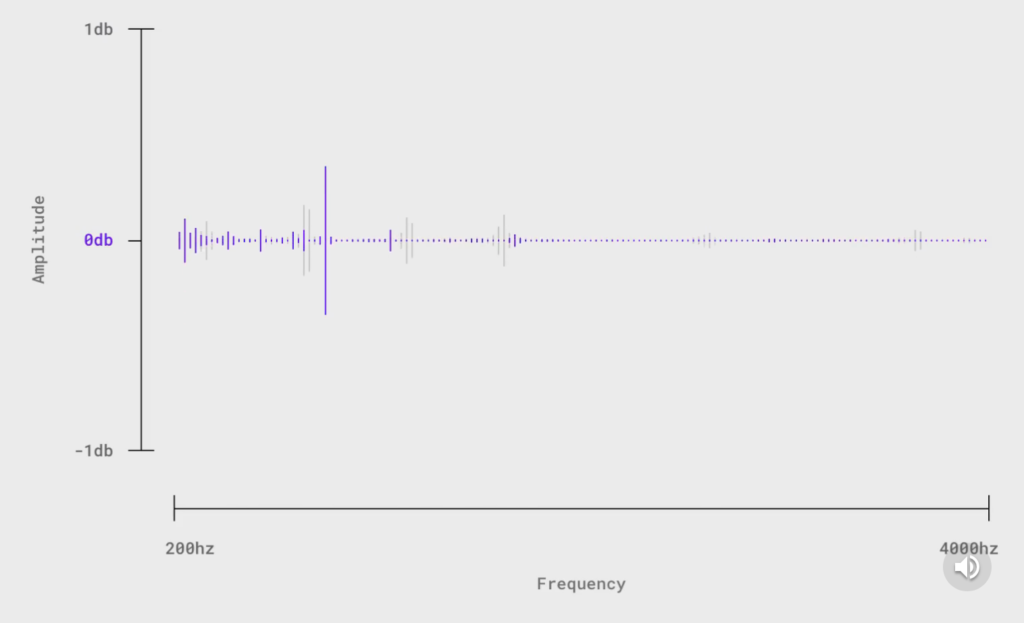
次に、サウンドには「周波数(音の高音・低音)」という属性があります。
グラフにて「周波数」を表現する場合は、上の図のように、ヨコ軸(x軸)に「周波数(音の高音・低音)」、タテ軸(y軸)に「振幅、音の大きさ(Amplitude)」を用います。
このようなグラフにすることにより、グラフから「高音・低音がサウンドに対してどのように使われているか」と「それぞれの高音・低音の強さ」を理解することができます。
Timbre|音色
出典:Material Design : Design section “Sound attributes”
URL:https://material.io/design/sound/sound-attributes.html#representing-sound
次に、サウンドには「音色」という属性があります。
「音色」とは「音(音波)の質」のことであり、同じ「時間」「周波数」であっても、サウンドの「音色」が異なる場合は、異なる聞こえ方になります。
グラフにて「音色」を表現する場合は、上の図のように、ヨコ軸(x軸)に「音色」、タテ軸(y軸)に「振幅、音の大きさ(Amplitude)」を用います。
このようなグラフにすることにより、グラフから「サウンドの音色の特徴」と「その音色における音の大きさ」を理解することができます。
それでは、サウンドを検討する際に考慮すべきポイントや、サウンドの種類について解説します。
Timbre types|音色の特徴
サウンドの「音色」を検討する際、考慮すべき「特徴」のひとつに「明るさ」という特徴があります。
「明るさ」とは、「高い周波数」のことです。
明るいサウンドは「高い周波数の音」を多く含むことにより、その「存在感」が強くなり、騒音の多い状況でも聞こえやすく、通知などに適しているという特徴があります。
逆に「明るさ」の少ない、つまり「高い周波数の音」が少ないサウンドは「静かなサウンド」としてユーザーに認識され、騒音の多い状況では少し聞こえにくくなるケースがあります。
そのため、サウンドを検討する際は、そのサウンドが使用されるユースケースをベースに、「音色」の「明るさ」を考慮する必要があります。
例えば「重要な通知」のサウンドに対しては、騒音の多い状況でも聞こえやすくユーザーに気づいてもらいやすくするため、「明るさ」の強いサウンドを使用することが推奨されています。
Tonality|調性と無調性
「音色」の分類の仕方として「調性(Tonal)」と「無調性(Atonal)」があります。
「調性」とは、メロディーやハーモニーなどの一般的に「音楽として作成された音色」のことです。
また「無調性」とは、日常にある音や、ノイズなどの「自然音」のことです。
一般的に「調性」のサウンドは、「感情」や「状態の変化」を伝えるのに適しており、「無調性」のサウンドは、「動きの遷移」や「タッチのフィードバック」を伝えるのに適しています。
Tonal sound|調性音の活用
調性音のひとつである「メロディー」は、単一の音が短くリズミカルに繰り返されるサウンドです。
シンプルな「メロディー」は、ユーザーの操作を邪魔することなく、UI上で繰り返し使用するのに適しています。
また、調性音のひとつである「モチーフ」は、「メロディーの繰り返し」のことであり、シンプルな情報を効果的にユーザーに伝えることができます。
さらに、「モチーフ」は、音の変化の仕方によって、一般的に以下のような意味合いを持ちます。
- 上向きの音の変化:「開始」「積極性」「保証」を意味します
- 下向きの音の変化:「終了」「閉鎖」を意味します
- 音の変化無しの繰り返し:「考え中」「待機中」を意味します
Atonal sound|無調性音の活用
「無調性音」は「UIへのタッチのフィードバック」や「スキューモーフィズムUI操作時のフィードバック」に適しています。
例えば、UI上のカードを閉じるときのスワイプ音、アイテムを選択するときのタップ音、カメラのシャッター音などは、「不調性音」が適しているとされています。
Dynamics|ダイナミクス(音の強弱)
そのほかに、サウンドには「ダイナミクス」と呼ばれる属性もあります。
具体的に「ダイナミクス」とは「音量や音の強弱」のことであり、「ダイナミクス」を変化させることにより、サウンドの「リアルさ」を高めることができます。
また、「ダイナミクス」の変化によって、そのサウンドに「ストーリー」や「自然な変化」を与えることもできます。
Envelope|音のエンベロープ(周波数の変化)
また、サウンドには「エンベロープ(周波数の変化)」を呼ばれる属性もあります。
具体的に「エンベロープ」とは「周波数(振幅)の変化」のことであり、「エンベロープ」を変化させることにより、サウンドの雰囲気を特徴づけることができます。
また、「エンベロープ」には「Attack(立ち上がり)」と「Decay(減衰)」というフェーズが含まれています。
「Attack(立ち上がり)」とは、サウンドの始まり(音の鳴り始め)から最大の「エンベロープ」になるまでの部分のことであり、「Attack」の変化の角度が急であるほど、エネルギッシュなサウンドになります。
次に「Decay(減衰)」とは、「Attack」の終わりから「エンベロープ」がゼロになるまでの部分のことであり、「Decay」の変化時間が長いほど、よりゆっくりと感じるサウンドになります。
Effects|音のエフェクト
また、サウンドには「エフェクト」と呼ばれる属性もあります。
具体的に「エフェクト」とは「サウンドに追加の効果を付与する」ことであり、「エフェクト」を付与することにより、サウンドの存在感を高めることができます。
また、「エフェクト」の基本的な種類として、「Reverb(残響)」と「Delay(遅延)」という「エフェクト」があります。
「Reverb(残響)」は、サウンドに対して「反響したような音」を追加するエフェクトです。
「Delay(遅延)」は、サウンドに対して「同様のサウンドを繰り返す」エフェクトです。
まとめ
「UI用のサウンド」をデザインする際は、サウンドの「属性」を理解した上で、デザインする必要があります。
そして、「属性」を理解したうえで、ユースケースに合わせたサウンドをデザインすることが重要です。
なお、マテリアルデザインのWebサイト上に、それぞれの属性の「サウンドのサンプル」がありますので、確認してみることをおすすめします。
Material Design : Design section “Sound attributes”
URL:https://material.io/design/sound/sound-attributes.html
最後までお読みいただきありがとうございます。
今回の記事は以上です。
この内容がみなさんのUIデザインの勉強になりましたらうれしいです。
引き続き、UIデザインの勉強を一緒にしていきましょう。
続きを学びたい方は
なお、「マテリアルデザインの続き」を学びたい方は、よろしければこちらの記事もご確認ください。
次のガイドラインを学びたい方は

一つ前のガイドラインを学びたい方は